User:Francg/expub/hookedlooped/diagram: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
<span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.9px; line-height: 1.5em;"><div style="text-align: left"> | <span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.9px; line-height: 1.5em;"><div style="text-align: left"> | ||
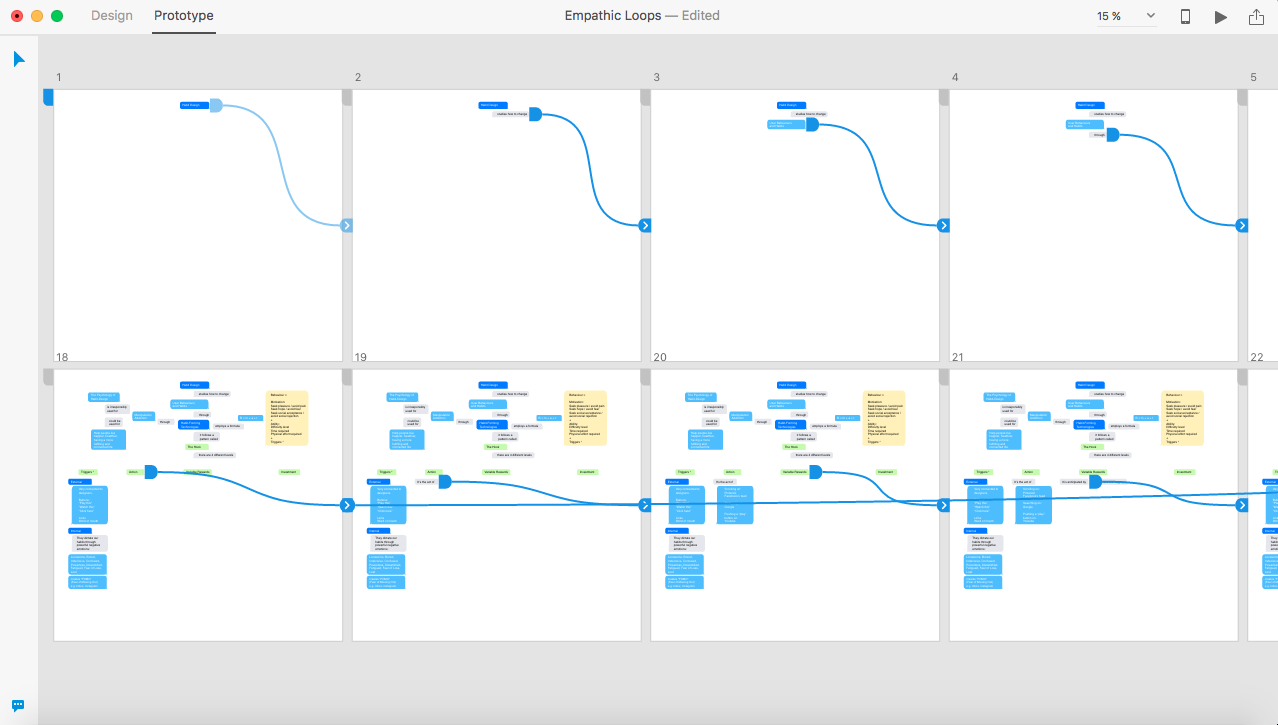
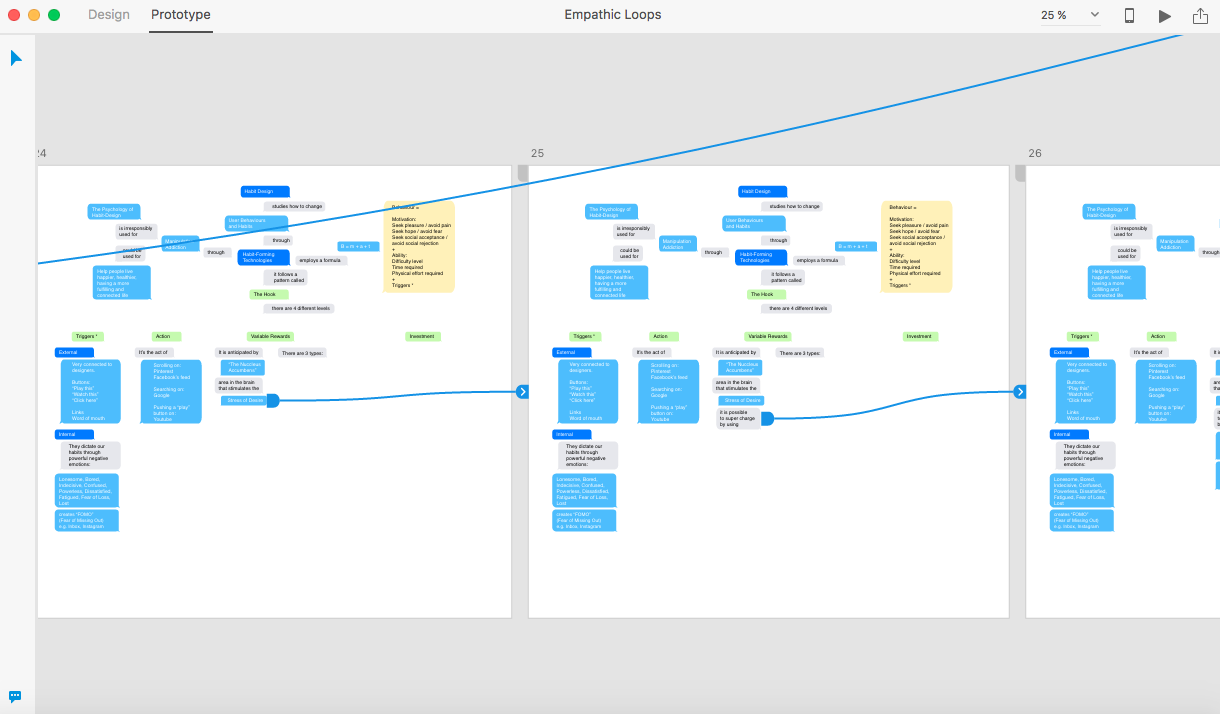
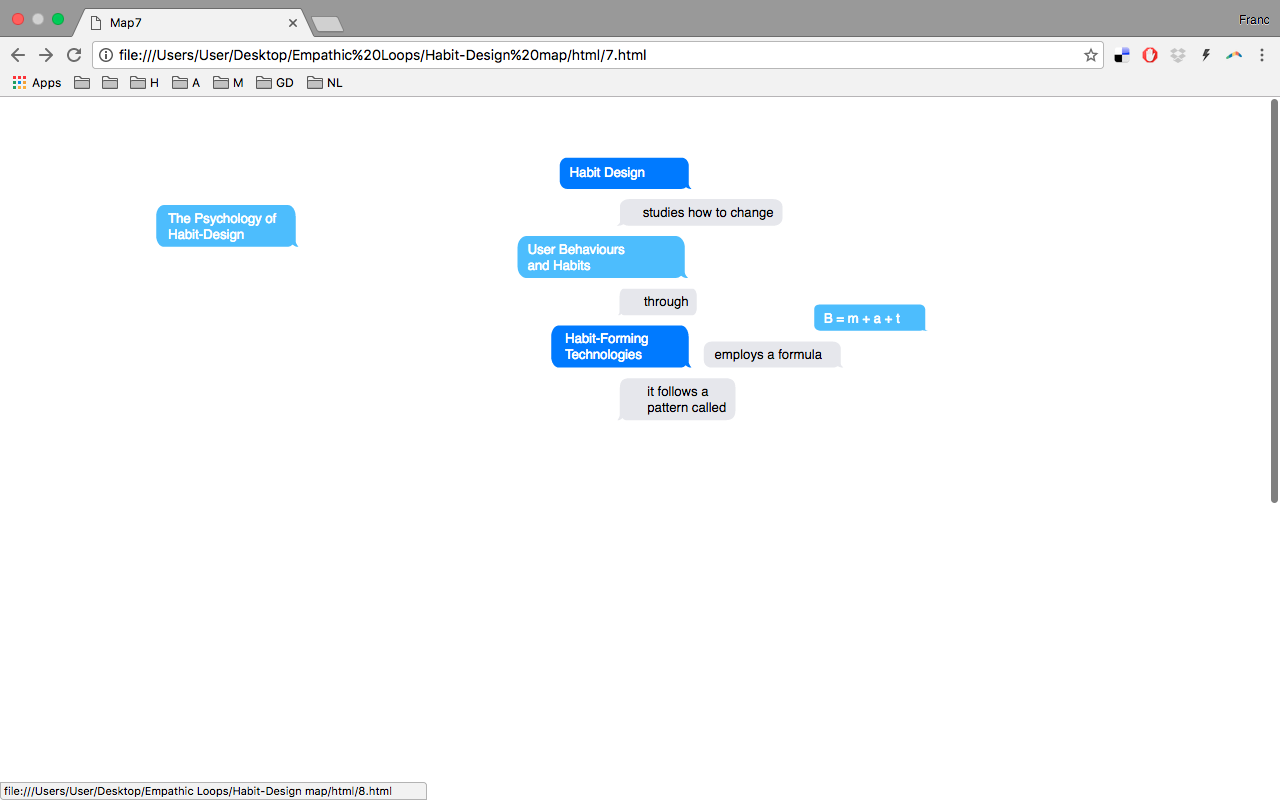
In order to get use to exercise with different programming tools, I have prototyped an interactive diagram with Adobe XD software, which allows you to create wireframes of your storyboards, having the option to simply animate buttons to see a life-like final result of the website or app. It also allows to drag vector files from Illustrator into the templates or to use already-designed interfaces, which shortens time and reduces effort. <br> | In order to get use to exercise with different programming tools, I have prototyped an interactive diagram with Adobe XD software, which allows you to create wireframes of your storyboards, having the option to simply animate buttons to see a life-like final result of the website or app. It also allows to drag vector files from Illustrator into the templates or to use already-designed interfaces, which shortens time and reduces effort. <br><br> | ||
[[File: Process1.png]] <br> | [[File: Process1.png]] <br> | ||
| Line 15: | Line 15: | ||
[[File: Process3.png]] <br> | [[File: Process3.png]] <br> | ||
<br><br> | |||
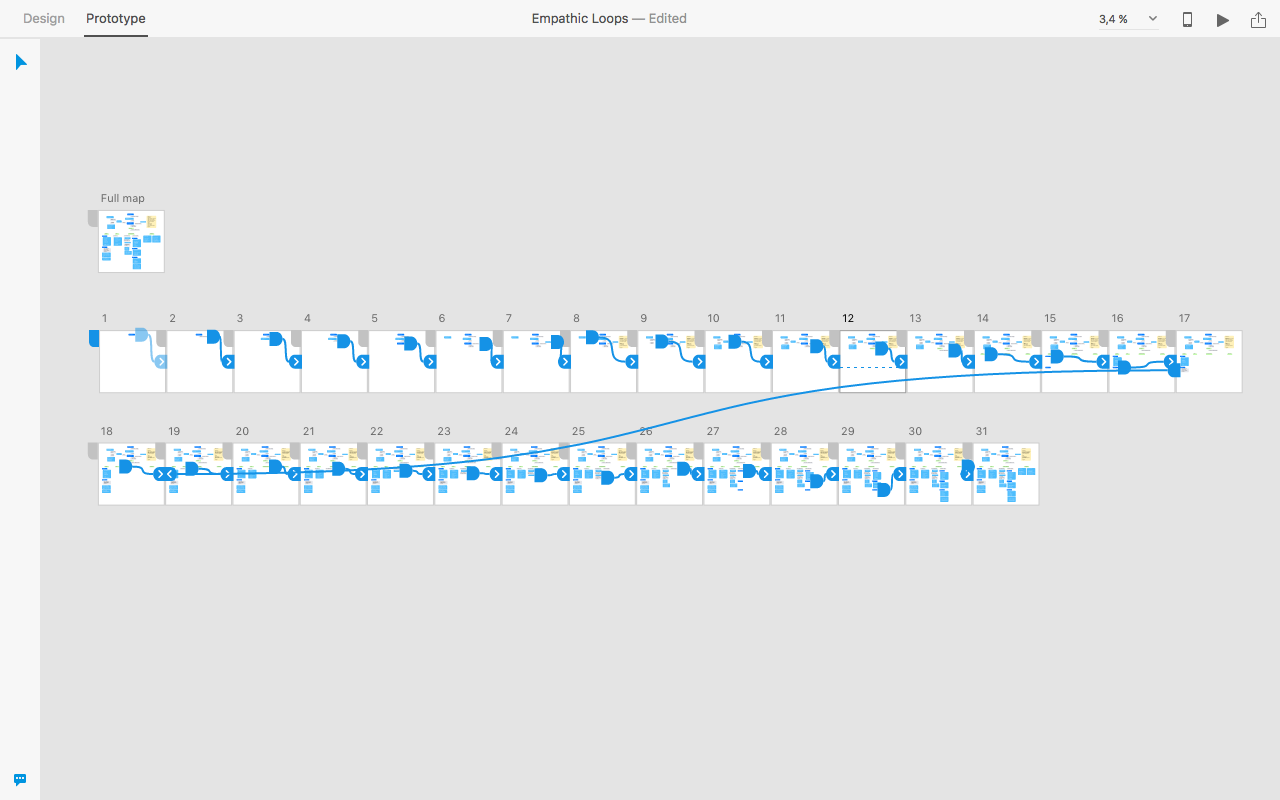
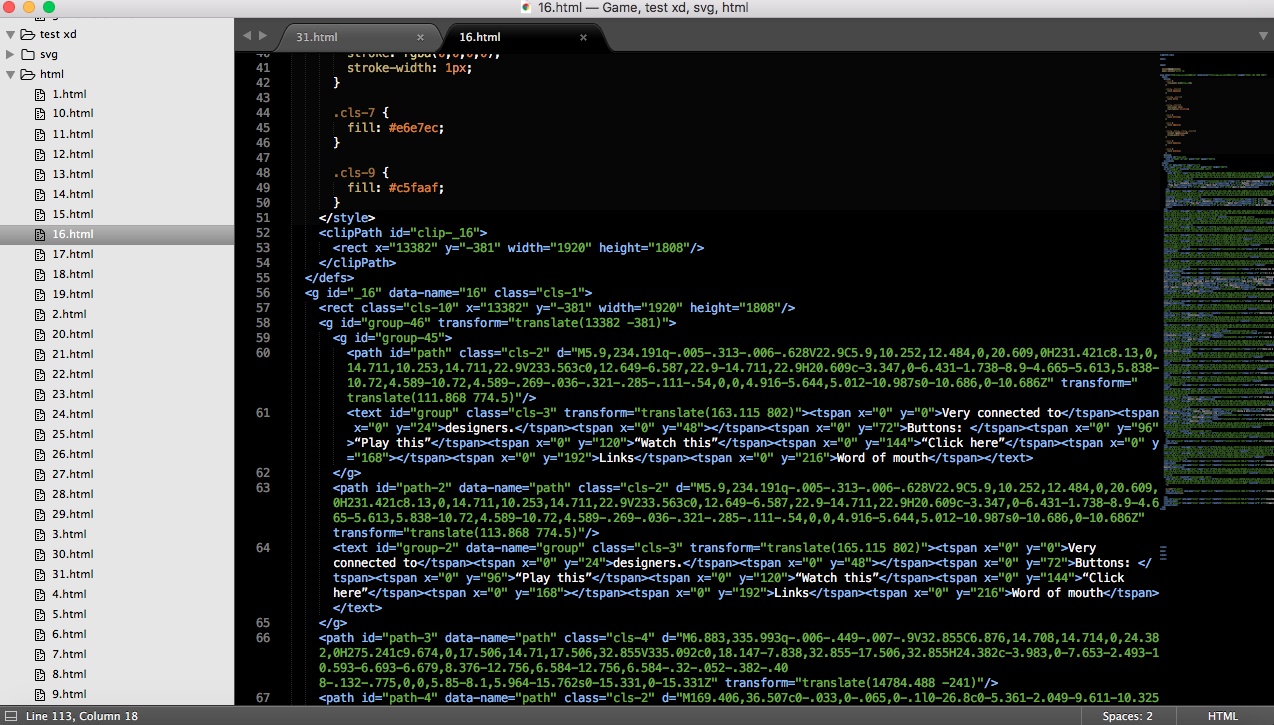
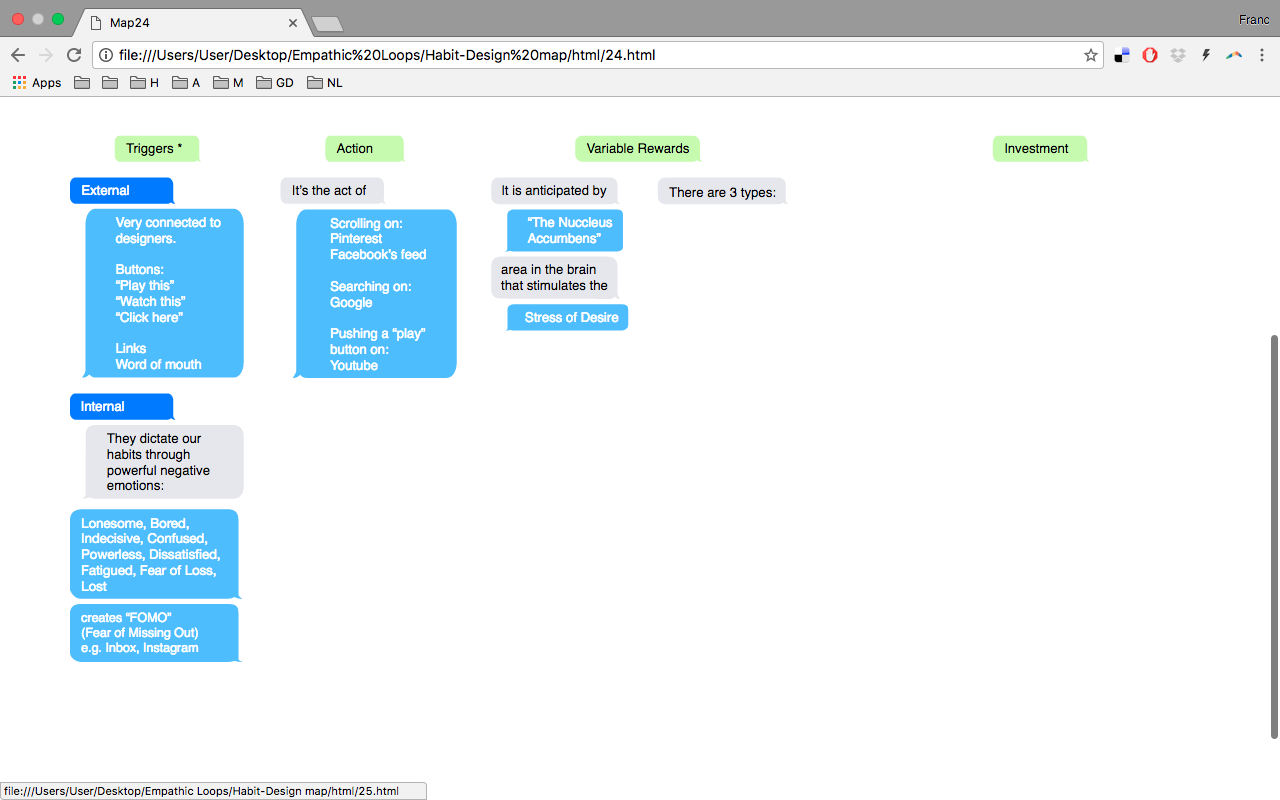
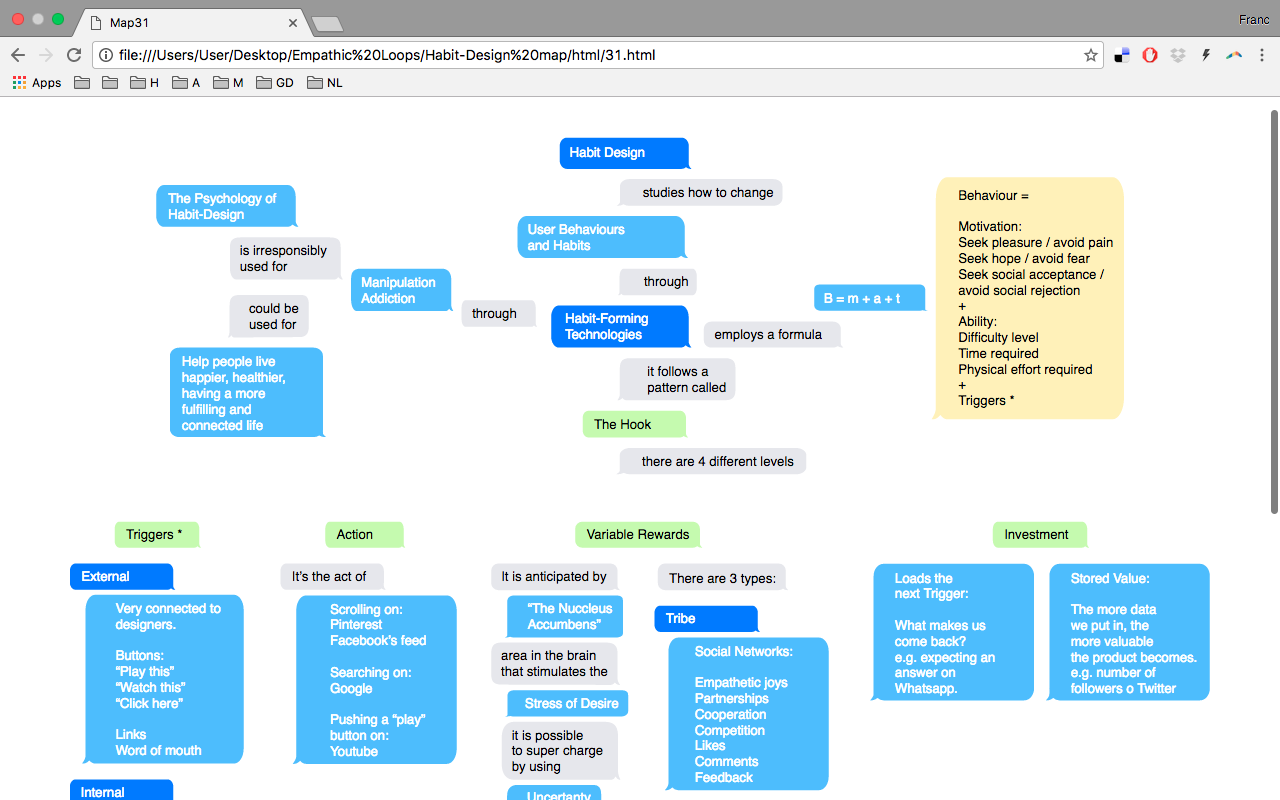
After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages. | After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages. <br><br> | ||
<br> | |||
[[File: Process4.png]] <br> | [[File: Process4.png]] <br> | ||
<br> | <br> | ||
| Line 29: | Line 29: | ||
</div></span> | </div></span> | ||
Revision as of 14:18, 11 January 2017
"Habit Design" diagram based on the notes from Nir Eyal
File:Diagram.pdf
In order to get use to exercise with different programming tools, I have prototyped an interactive diagram with Adobe XD software, which allows you to create wireframes of your storyboards, having the option to simply animate buttons to see a life-like final result of the website or app. It also allows to drag vector files from Illustrator into the templates or to use already-designed interfaces, which shortens time and reduces effort.
After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages.