Hybrid-Publishing: Difference between revisions
| Line 34: | Line 34: | ||
'''EPUB from Graduation works''' | '''EPUB from Graduation works''' | ||
== Example - Graduation works == | == Example - Graduation works website == | ||
==Wiki: editing space== | ===Wiki: editing space=== | ||
http:// | http://pzwiki.wdka.nl/mediadesign/Category:2015 | ||
* web applications dedicated to collaborative content creation<ref>[http://upload.wikimedia.org/wikipedia/commons/3/31/Ward_Cunningham%2C_Inventor_of_the_Wiki.webm Interview with Ward Cunningham] - inventor of the first wiki</ref> | * web applications dedicated to collaborative content creation<ref>[http://upload.wikimedia.org/wikipedia/commons/3/31/Ward_Cunningham%2C_Inventor_of_the_Wiki.webm Interview with Ward Cunningham] - inventor of the first wiki</ref> | ||
| Line 50: | Line 50: | ||
* difficult to change its visual form | * difficult to change its visual form | ||
==Glue: connecting spaces== | ===Glue: connecting spaces=== | ||
* [https://www.mediawiki.org/wiki/API:Main_page Wiki API] - a programming interface to the wiki. | * [https://www.mediawiki.org/wiki/API:Main_page Wiki API] - a programming interface to the wiki. | ||
* [http://pandoc.org/ Pandoc]: converts the content from wiki pages' content to HTML (More on Pandoc's role in hybrid publishing in <ref>D.P.T. Collective. 2014. From Print to Ebooks: A Hybrid Publishing Toolkit for the Arts. Vol. 1. Institute of Network Cultures. http://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/</ref>) | * [http://pandoc.org/ Pandoc]: converts the content from wiki pages' content to HTML (More on Pandoc's role in hybrid publishing in <ref>D.P.T. Collective. 2014. From Print to Ebooks: A Hybrid Publishing Toolkit for the Arts. Vol. 1. Institute of Network Cultures. http://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/</ref>) | ||
* gluing [https://gitlab.com/Castro0o/ | * gluing [https://gitlab.com/Castro0o/iki2Frontend-MMDC scripts]: | ||
** API calls to fetch content from wiki | ** API calls to fetch content from wiki | ||
** Pandoc calls to convert content to HTML | ** Pandoc calls to convert content to HTML | ||
** Website HTML pages generation, from the fetched wiki content | ** Website HTML pages generation, from the fetched wiki content | ||
==Website: publishing space== | ===Website: publishing space=== | ||
http:// | http://pzimediadesign.nl/ | ||
* | * based on template html & css files | ||
* pages are HTML files: easy to archive | * pages are HTML files: easy to archive | ||
Website design: [http://template01.info/ Template] | Website design: [http://template01.info/ Template] | ||
==Epub== | ==Epub== | ||
Revision as of 09:48, 4 November 2015
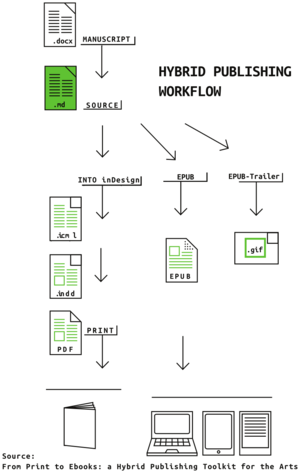
Hybrid Publishing
Two or more outputs
Two or more outputs (publications) from a single workflow, that branches out the end.
Updatable
Connection between source and outputs
Dialogues
Writing < - > Design
Re-usability
Template based design.
With similar mechanics, but different templates - which results in different identities.
Hackers & Designers new website (prototype) wiki
Small costs - large audiences
Publishing to a wide audience, under multiple formats, at small costs.
W3C Portable Web Publications for the Open Web Platform full convergence between online and offline/portable document publishing
Form producing meaning
Not specific to hybrid publishing. But as at least 2 outputs are produce the influence of form over meaning becomes more apparent.
Example:
- http://toneelstof.be/ http://toneelstof.be/w (more on the project [1], [2])
- Beyond Social - Authors and Pages; Table of contents
EPUB from Graduation works
Example - Graduation works website
Wiki: editing space
http://pzwiki.wdka.nl/mediadesign/Category:2015
- web applications dedicated to collaborative content creation[1]
- anyone can become an editor
- all content (edited, unedited, draft) is public
- little editorial structure to begin with (only users and pages): allowing workflows and structures to develop based on project's needs (by using categories, templates, user roles, etc)
- revision system: keeping track of each page edit
- enforces semantic structure within (articles) content - making possible conversion between formats
Down-sides:
- not very intuitive
- difficult to change its visual form
Glue: connecting spaces
- Wiki API - a programming interface to the wiki.
- Pandoc: converts the content from wiki pages' content to HTML (More on Pandoc's role in hybrid publishing in [2])
- gluing scripts:
- API calls to fetch content from wiki
- Pandoc calls to convert content to HTML
- Website HTML pages generation, from the fetched wiki content
Website: publishing space
- based on template html & css files
- pages are HTML files: easy to archive
Website design: Template
Epub
- poor medium
- inconsistently rendered across readers
- lack of experimental, radical or utopian works or discourses
- readable and writable
- accessible: open-standards (HTML, CSS, Dublin Core metadata); Only requires a text-editor, and religious belief (to write it form scratch).
- a book space?
Hybrid Publishing - tools
- Structured text - HTML, Markdown, Mediawiki, styled docx
- Collaborative distributed tools - [Git http://git-scm.com/] / Mediawiki
- Document format converter - Pandoc
- Ebook viewer, manager, editor - Calibre
- CSS - for styling
- Custom made scripts: to gather and assemble content, transform the outputs programmatically, generate experimental outputs , ...
Simple Epub recipe ( using Pandoc)
- using Thematic-Making_It_Public page as content
Ingredients:
- 1 folder for project
- text file with wiki content
- images locally stored
Quick recipe:
pandoc --from mediawiki --to epub3 --self-contained --output=mybook.epub page.md
Long recipe:
pandoc --from mediawiki --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub page.wiki<pre> '''minimal metadata.xml file''' <pre> <dc:title id="epub-title-1">The Title</dc:title> <meta refines="#epub-title-1" property="title-type">main</meta> <dc:publisher>Publisher-name</dc:publisher> <dc:date id="epub-date">2015-11</dc:date> <dc:language>en-US</dc:language> <dc:creator id="epub-creator-0">Author</dc:creator> <meta refines="#epub-creator-0" property="role" scheme="marc:relators">aut</meta>
arguments explained
- `--epub-chapter-level` - at what heading level will the chapter brakes occur
- `--toc-depth` - what heading level will be present in the Table of Contents
- `--epub-embed-font` can also be used to embed custom font, but need to be imported in css style sheet
view book with calibre
ebook-viewer mybook.epub
- ↑ Interview with Ward Cunningham - inventor of the first wiki
- ↑ D.P.T. Collective. 2014. From Print to Ebooks: A Hybrid Publishing Toolkit for the Arts. Vol. 1. Institute of Network Cultures. http://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/