Hybrid-Publishing: Difference between revisions
No edit summary |
|||
| Line 68: | Line 68: | ||
`pandoc --from mediawiki --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub page.wiki` | `pandoc --from mediawiki --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub page.wiki` | ||
'''minimal metadata.xml file''' | |||
<pre> | <pre> | ||
<dc:title id="epub-title-1">The Title</dc:title> | <dc:title id="epub-title-1">The Title</dc:title> | ||
| Line 79: | Line 79: | ||
</pre> | </pre> | ||
'''arguments explained''' | |||
* `--epub-chapter-level` - at what heading level will the chapter brakes occur | * `--epub-chapter-level` - at what heading level will the chapter brakes occur | ||
* `--toc-depth` - what heading level will be present in the Table of Contents | * `--toc-depth` - what heading level will be present in the Table of Contents | ||
* `--epub-embed-font` can also be used to embed custom font, but need to be imported in css style sheet | * `--epub-embed-font` can also be used to embed custom font, but need to be imported in css style sheet | ||
'''view book with calibre ''' | |||
`ebook-viewer mybook.epub` | `ebook-viewer mybook.epub` | ||
Revision as of 23:00, 1 November 2015
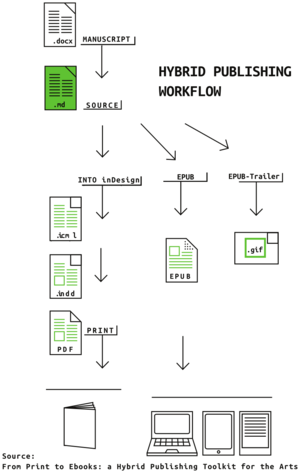
Hybrid Publishing
Two or more outputs
Two or more outputs (publications) from a single workflow, that branches out the end.
Updatable
Connection between source and outputs
Re-usability
Template based design.
With similar mechanics, but different templates - which results in different identities.
Small costs - large audiences
Publishing to a wide audience, under multiple formats, at small costs.
W3C Portable Web Publications for the Open Web Platform full convergence between online and offline/portable document publishing
Form producing meaning
Not specific to hybrid publishing. But as at least 2 outputs are produce the influence of form over meaning becomes more apparent.
(Beyond Social - Authors and Pages; Table of contents)
EPUB from Graduation works
Epub
- poor medium
- inconsistently rendered across readers
- lack of experimental, radical or utopian works or discourses
- readable and writable
- accessible: open-standards (HTML, CSS, Dublin Core metadata); Only requires a text-editor, and religious belief (to write it form scratch).
- a book space?
Hybrid Publishing - tools
- Structured text - HTML, Markdown, Mediawiki, styled docx
- Collaborative distributed tools - [Git http://git-scm.com/] / Mediawiki
- Document format converter - Pandoc
- Ebook viewer, manager, editor - Calibre
- CSS - for styling
- Custom made scripts: to gather and assemble content, transform the outputs programmatically, generate experimental outputs , ...
Simple Epub recipe ( using Pandoc)
- using Thematic-Making_It_Public page as content
Ingredients:
- 1 folder for project
- text file with wiki content
- images locally stored
Quick recipe: `pandoc --from mediawiki --to epub3 --self-contained --output=mybook.epub page.md`
Long recipe:
`pandoc --from mediawiki --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub page.wiki`
minimal metadata.xml file
<dc:title id="epub-title-1">The Title</dc:title> <meta refines="#epub-title-1" property="title-type">main</meta> <dc:publisher>Publisher-name</dc:publisher> <dc:date id="epub-date">2015-11</dc:date> <dc:language>en-US</dc:language> <dc:creator id="epub-creator-0">Author</dc:creator> <meta refines="#epub-creator-0" property="role" scheme="marc:relators">aut</meta>
arguments explained
- `--epub-chapter-level` - at what heading level will the chapter brakes occur
- `--toc-depth` - what heading level will be present in the Table of Contents
- `--epub-embed-font` can also be used to embed custom font, but need to be imported in css style sheet
view book with calibre
`ebook-viewer mybook.epub`