Null/HTML: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
:Wold Wide Web, AKA www, AKA the Web, '''is not''' the Internet. | :Wold Wide Web, AKA www, AKA the Web, '''is not''' the Internet. | ||
The Internet is essentially the motorway where many vehicles (or protocols) circulate, the Web is simply one | The Internet is essentially the motorway where many vehicles (or protocols) circulate, the Web is simply one of them. Others vehicles on the Internet are email, FTP, torrents, IRC chat, etc. | ||
The Web is a network of interlinked pages, that are accessible through a Web Browser. | The Web is a network of interlinked pages, that are accessible through a Web Browser. | ||
| Line 15: | Line 15: | ||
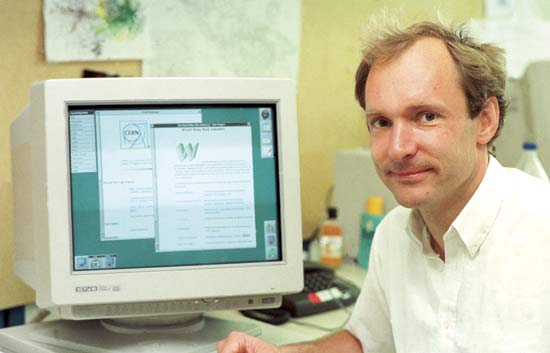
==Tim Berners-Lee== | ==Tim Berners-Lee== | ||
The vision for what would become the Web came from | The vision for what would become the Web came from '''Tim Berners-Lee''' who happened to be working at CERN in the late 1980s | ||
[[File:tim-berners-lee.jpg|Tim-Berners Lee]] | [[File:tim-berners-lee.jpg|Tim-Berners Lee]] | ||
| Line 27: | Line 27: | ||
* CERN's incredible abundance of knowledge and research | * CERN's incredible abundance of knowledge and research | ||
* CERN's equally abundance of different computer hardware/software, protocols, file formats, documentation systems | * CERN's equally abundance of different computer hardware/software, protocols, file formats, documentation systems | ||
<nowiki>==</nowiki> a bloody mess | |||
== a unified, global '''documentation system'''== | == a unified, global '''documentation system'''== | ||
Berners-Lee wanted to create | Berners-Lee wanted to create a unified, global '''documentation system''', that allowed CERN researcher to document and share their progress in readable ways, but also writable. | ||
== Enquire == | == Enquire == | ||
Berners-Lee's first efforts went to the development of a program called | Berners-Lee's first efforts went to the development of a program called ENQUIRE, a pet project to help him remember the connections among the various people, computers and projects at CERN. | ||
"In Enquire I could type in a page of information about a person, a device or a program. Each page was a ‘node’ in the program, a little like an index card. The only way to create a new node was to make '''a link''' from and old node"<ref name=WeavingtheWeb/>. | "In Enquire I could type in a page of information about a person, a device or a program. Each page was a ‘node’ in the program, a little like an index card. The only way to create a new node was to make '''a link''' from and old node"<ref name=WeavingtheWeb/>. | ||
| Line 40: | Line 40: | ||
The Enquire experiment got him thinking: | The Enquire experiment got him thinking: | ||
"''Suppose all the information stored in computers everywhere were linked … Suppose I could program my computer to create a space in which anything could be linked to anything.'' All the bits of information in every computer at CERN, and on the planet, would be available to me and anyone else. These would be a single information space"<ref name=WeavingtheWeb/>. | "''Suppose all the information stored in computers everywhere were linked … Suppose I could program my computer to create '''a space in which anything could be linked to anything'''.'' All the bits of information in every computer at CERN, and on the planet, would be available to me and anyone else. These would be a single information space"<ref name=WeavingtheWeb/>. | ||
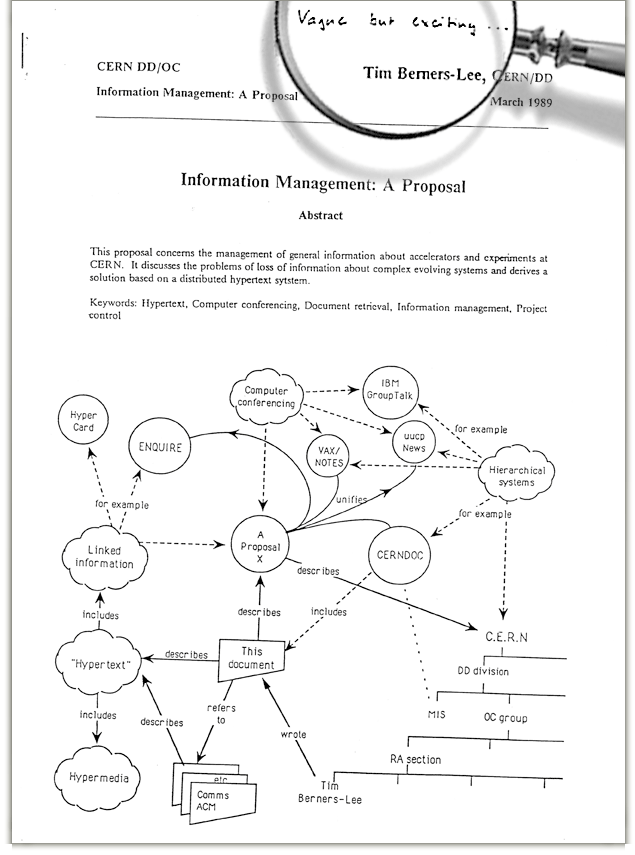
== Proposal == | == Proposal == | ||
| Line 47: | Line 47: | ||
* distributed - allowing anyone to write information | * distributed - allowing anyone to write information | ||
* non hierarchical - no tree structures, but stuff connected to stuff. | * non hierarchical - no tree structures, but stuff connected to stuff. | ||
http://info.cern.ch/images/proposal.gif | http://info.cern.ch/images/proposal.gif | ||
| Line 53: | Line 52: | ||
== Hypertext == | == Hypertext == | ||
Provided an non hierarchical way of connecting pieces of information, by | Provided an non hierarchical way of connecting pieces of information, by interlinking them, which results in a web of content. | ||
Berner-Lee recognized the similarities between his concept for a single information and the web like structure that hypertext allow. | Berner-Lee recognized the similarities between his concept for a single information and the web like structure that hypertext allow. | ||
| Line 77: | Line 76: | ||
</source> | </source> | ||
------- | |||
== Editor, Browser, Go == | |||
* Editor - your html writing tool | |||
* Browser - the interpreter of html, but also a debug and prototyping space | |||
== html essential structural elements== | |||
* doctype <code><!DOCTYPE html></code> - an indication to the browser of what content will be given to it to interpret | |||
* html - all the content of an html file | |||
* head - mostly invisible content: page title, character encoding, styles, etc. (not essential) | |||
* body - mostly visible content | |||
== golden rules == | |||
Once open a tag must be closed, either with | |||
* an end tag: '''<code></h1></code>''' | |||
<code lang="html4strict"> | |||
<h1>Closing Heading 1</h1> | |||
</code> | |||
* self-closing tag | |||
<code lang="html4strict"> | |||
<img src="nice_picture.jpg" /> | |||
</code> | |||
== essential tags == | |||
* headers: h1,h2,h3,h4 | |||
* paragraph: p | |||
* line break: br | |||
* italics: i | |||
* bold: b | |||
* hyperlink: a - requires arguments | |||
* image: img - requires arguments | |||
=== hyper links === | |||
* internal | |||
* external link | |||
---- | ---- | ||
Revision as of 20:32, 29 October 2014
<slidy theme="aa" />
A bit of history: the Wold Wide Web
WWW (what ?)
HTML developed from the creation of the Wold Wide Web.
- Wold Wide Web, AKA www, AKA the Web, is not the Internet.
The Internet is essentially the motorway where many vehicles (or protocols) circulate, the Web is simply one of them. Others vehicles on the Internet are email, FTP, torrents, IRC chat, etc.
The Web is a network of interlinked pages, that are accessible through a Web Browser.

Tim Berners-Lee
The vision for what would become the Web came from Tim Berners-Lee who happened to be working at CERN in the late 1980s
a bloody mess at CERN
Tim Berners-Lee in 1980 worked as a software developer at CERN.
He was faced with a few facts that would make him muse about what would later become the Web.
- CERN's incredible abundance of knowledge and research
- CERN's equally abundance of different computer hardware/software, protocols, file formats, documentation systems
== a bloody mess
a unified, global documentation system
Berners-Lee wanted to create a unified, global documentation system, that allowed CERN researcher to document and share their progress in readable ways, but also writable.
Enquire
Berners-Lee's first efforts went to the development of a program called ENQUIRE, a pet project to help him remember the connections among the various people, computers and projects at CERN.
"In Enquire I could type in a page of information about a person, a device or a program. Each page was a ‘node’ in the program, a little like an index card. The only way to create a new node was to make a link from and old node"[1].
a single information space
The Enquire experiment got him thinking:
"Suppose all the information stored in computers everywhere were linked … Suppose I could program my computer to create a space in which anything could be linked to anything. All the bits of information in every computer at CERN, and on the planet, would be available to me and anyone else. These would be a single information space"[1].
Proposal
In a proposal written to CERN's administration Berner-Lee listed the requirements for this global information space:
- accessible across networks - providing data to different computers
- distributed - allowing anyone to write information
- non hierarchical - no tree structures, but stuff connected to stuff.
 http://info.cern.ch/Proposal.html
http://info.cern.ch/Proposal.html
Hypertext
Provided an non hierarchical way of connecting pieces of information, by interlinking them, which results in a web of content.
Berner-Lee recognized the similarities between his concept for a single information and the web like structure that hypertext allow.
HTML
To put his ideas into practice Berner-Lee turned into one of the available markup languages, SGML.
He simplified, and added external hyperlink, to allow different documents to be connected(in one direction).
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Greetings</h1>
<p>This is my homepage!</p>
</body>
</html>
Editor, Browser, Go
- Editor - your html writing tool
- Browser - the interpreter of html, but also a debug and prototyping space
html essential structural elements
- doctype
<!DOCTYPE html>- an indication to the browser of what content will be given to it to interpret - html - all the content of an html file
- head - mostly invisible content: page title, character encoding, styles, etc. (not essential)
- body - mostly visible content
golden rules
Once open a tag must be closed, either with
- an end tag:
Closing Heading 1
- self-closing tag
essential tags
- headers: h1,h2,h3,h4
- paragraph: p
- line break: br
- italics: i
- bold: b
- hyperlink: a - requires arguments
- image: img - requires arguments
hyper links
- internal
- external link
Resources
Historical: http://home.web.cern.ch/topics/birth-web - on the birth of the Web at CERN from CERN
Technical:
- https://developer.mozilla.org/en-US/docs/Web/HTML - HTML (HyperText Markup Language)
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element - HTML element reference
- http://diveintohtml5.info - HTML 5