User:Lassebosch/assessment prototyping: Difference between revisions
Lassebosch (talk | contribs) (→Media) |
Lassebosch (talk | contribs) (→Media) |
||
| Line 20: | Line 20: | ||
[http://www.lvdbc.dk/canvas18.html EXTERNAL LINK (working links not guaranteed)] | [http://www.lvdbc.dk/canvas18.html EXTERNAL LINK (working links not guaranteed)] | ||
'''2) Frame-drawing''' | '''2) Frame-drawing''' | ||
| Line 29: | Line 30: | ||
[http://lvdbc.dk/learnin/michaelifygif03.html EXTERNAL LINK (working links not guaranteed)] | [http://lvdbc.dk/learnin/michaelifygif03.html EXTERNAL LINK (working links not guaranteed)] | ||
'''3) Infinite Translation.''' | '''3) Infinite Translation.''' | ||
| Line 39: | Line 41: | ||
[http://www.lvdbc.dk/learnin/translate_BING_API_05.html EXTERNAL LINK (working links not guaranteed)] | [http://www.lvdbc.dk/learnin/translate_BING_API_05.html EXTERNAL LINK (working links not guaranteed)] | ||
'''4) Programmed Spamming''' | '''4) Programmed Spamming''' | ||
Revision as of 13:58, 9 December 2012
Lasse van den Bosch Christensen, Trimester 1, 1'st year, 2012.
PROTOTYPING
Description
During this trimester I've focused mainly on gathering basic knowledge about programming. My approach has been practical and experimental and I've engaged JavaScript with the knowledge of HTML/CSS which I possessed before entering the course.
As a working and learning method I've tried realizing various simple ideas of programming, with a visual output as a result. Working this way has given more 'accessible' results within a short period of time. On one hand this has been very satisfactory, since your small beginner-scipts runs as you want them (with sometimes a little help from other students and teachers). On the other hand my learning outcome has amounted to the understanding of the 'basics of coding' and their practical application.
Media
Examples of experiments:
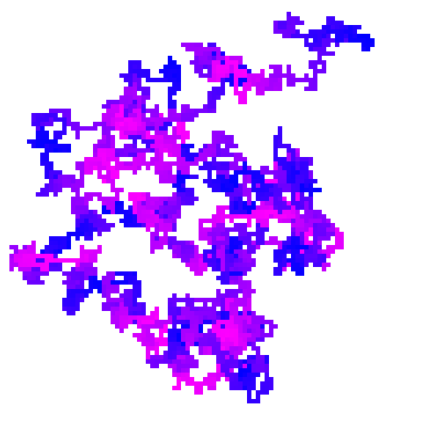
1) The canvas-crawler A canvas-script which allows a rectangle to change position on the canvas trough a fixed time-interval. The rectangle moves in one of four directions (up,left,down,right), while leaving behind a 'trace' of rectangles. Also I applied a function which changes the color of the rectangles (from blue to pink) over time.
//VIDEO (CANNOT UPLOAD MP4/+NO ACCESS TO SERVER)
EXTERNAL LINK (working links not guaranteed)
2) Frame-drawing
A script placing an image in the cursor-position of a HTML-window when the user click-and-drags the mouse. While not being fixed, the image changes trough an array of images on the click-and-drag-function, thereby letting the user draw frames of a, once, video-clip.
//VIDEO (CANNOT UPLOAD MP4/+NO ACCESS TO SERVER)
EXTERNAL LINK (working links not guaranteed)
3) Infinite Translation.
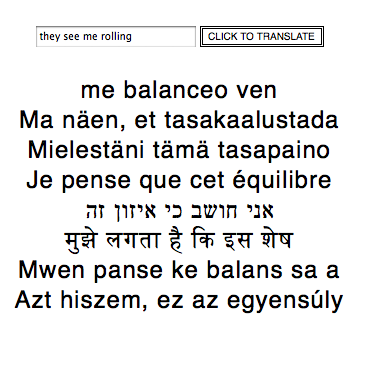
A digitalization of a former physical and manually done project. A sentence, here english, is translated trough all available languages of Microsoft Bing translate-service. The sentence is therefore translated from english to español to estonian and so fourth, eventually 'looping' back to english. During each translation the original sentence is slowly morphed and often changes totally meaning.
//VIDEO (CANNOT UPLOAD MP4/+NO ACCESS TO SERVER)
EXTERNAL LINK (working links not guaranteed)
4) Programmed Spamming
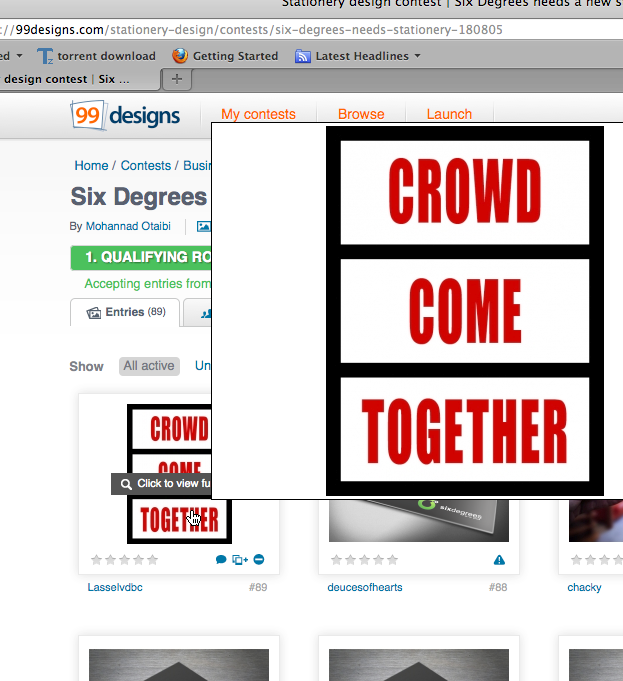
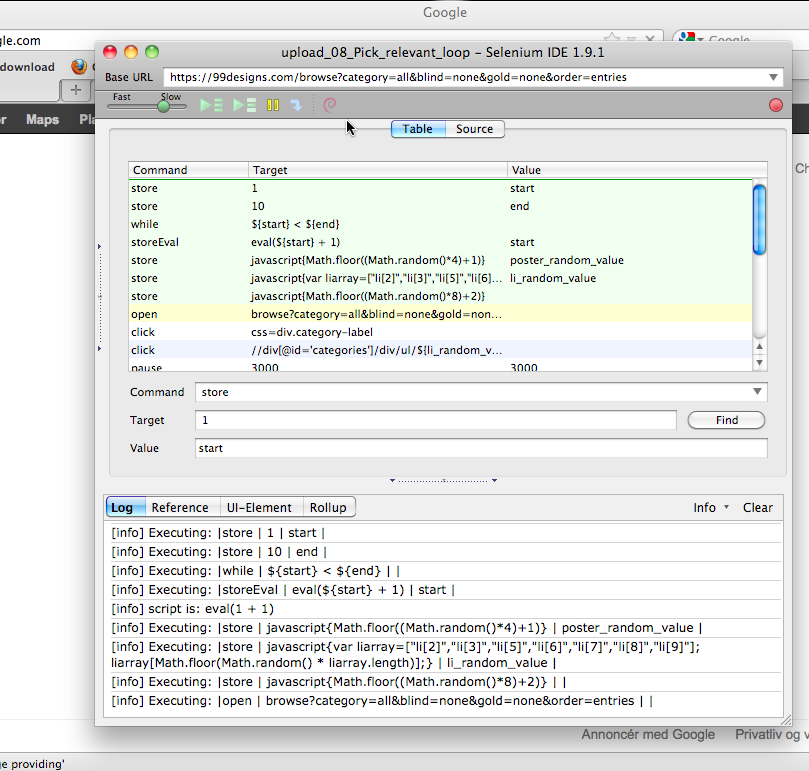
An ongoing project on crowd-sourced design services. In this case 99designs.com. Using Selenium, a so called 'web browser automation', I've made a script which allows automatic uploading of various propaganda-posters advocating unity amongst designers or workers of the 99designs.com. The posters enters the most popular design-contests on the site.
//VIDEO (CANNOT UPLOAD MP4/+NO ACCESS TO SERVER)
Additional Information
For more experiments/entire entries made: