User:Lassebosch/freetime: Difference between revisions
Dave Young (talk | contribs) No edit summary |
Lassebosch (talk | contribs) No edit summary |
||
| Line 43: | Line 43: | ||
---- | ---- | ||
<br> | <br> | ||
< | |||
color | <BR> | ||
<BR> | |||
'''II) Michaelify''' | |||
<BR> | |||
Michael on my mind. | |||
<BR> | |||
This script uses event.clientX/clientY to determine the current mouse position in a window.onmousemove function. Following it appends a new div containing an image to the mouse position. | |||
<BR> | |||
http://lvdbc.dk/learnin/michaelify.html ****Best thing on the wiki * 100000000**** | |||
<BR> | |||
[[File:michalify.png]] | |||
<source lang="javascript"> | |||
<script type="text/javascript"> | |||
window.onmousemove = function michael(event){ | |||
var mouseX = event.clientX; | |||
var mouseY = event.clientY; | |||
var imgWidth = 150; //for now hardcoded | |||
var imgHeight = 150; //for now hardcoded | |||
var centerimgWidth = imgWidth/2; | |||
var centerimgHeight = imgHeight/2; | |||
var div = document.createElement("div"); | |||
//div.style.width = "1px"; | |||
//div.style.height = "1px"; | |||
//div.style.background = "red"; | |||
//div.style.color = "blue"; | |||
div.style.left = ""+mouseX-centerimgWidth+"px"; | |||
div.style.top = ""+mouseY-centerimgHeight+"px"; | |||
div.style.position = "absolute"; | |||
div.innerHTML = "<img src='michael.png' width='"+imgWidth+"px' height ='"+imgHeight+"px'>"; | |||
document.body.appendChild(div); | |||
} | |||
</script> | |||
</source> | |||
'''javaScriptin'''' | '''javaScriptin'''' | ||
<br> | <br> | ||
| Line 125: | Line 162: | ||
</source> | </source> | ||
---- | ---- | ||
Revision as of 15:41, 28 October 2012
This page contains documentation of self-formulated projects, sketches and ideas.
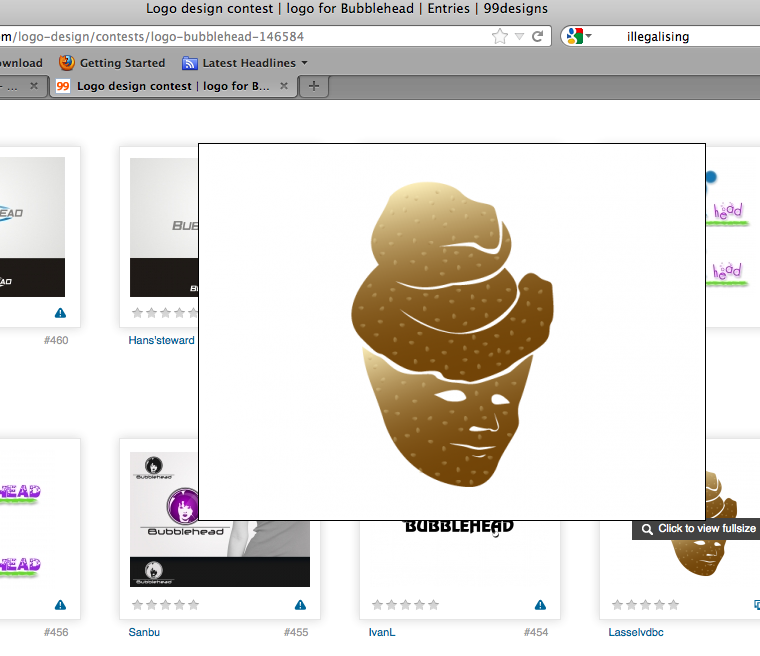
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg



II) Michaelify
Michael on my mind.
This script uses event.clientX/clientY to determine the current mouse position in a window.onmousemove function. Following it appends a new div containing an image to the mouse position.
http://lvdbc.dk/learnin/michaelify.html ****Best thing on the wiki * 100000000****
<script type="text/javascript">
window.onmousemove = function michael(event){
var mouseX = event.clientX;
var mouseY = event.clientY;
var imgWidth = 150; //for now hardcoded
var imgHeight = 150; //for now hardcoded
var centerimgWidth = imgWidth/2;
var centerimgHeight = imgHeight/2;
var div = document.createElement("div");
//div.style.width = "1px";
//div.style.height = "1px";
//div.style.background = "red";
//div.style.color = "blue";
div.style.left = ""+mouseX-centerimgWidth+"px";
div.style.top = ""+mouseY-centerimgHeight+"px";
div.style.position = "absolute";
div.innerHTML = "<img src='michael.png' width='"+imgWidth+"px' height ='"+imgHeight+"px'>";
document.body.appendChild(div);
}
</script>
javaScriptin'
Learning, testing and playing - simply just javaScriptin'
I) SCROLLL! SCROLLL! SCROLLL!
Small script stretching a div on scrolling.
http://lvdbc.dk/scrolllscrolllscrolll.html
http://lvdbc.dk/scrolllscrolllscrolll02.html

scrolllscrolllscrolll.html-script:
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
//console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction:
<script type="text/javascript">
var position = $(window).scrollTop();
var i = 1;
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if(scroll > position) {
i=i+1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
} else {
i=i-1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
}
position = scroll;
});
</script>