User:Lassebosch/freetime: Difference between revisions
Lassebosch (talk | contribs) No edit summary |
Lassebosch (talk | contribs) No edit summary |
||
| Line 60: | Line 60: | ||
<BR> | <BR> | ||
http://lvdbc.dk/scrolllscrolllscrolll.html | http://lvdbc.dk/scrolllscrolllscrolll.html | ||
<BR> | |||
http://lvdbc.dk/scrolllscrolllscrolll02.html | |||
<BR> | <BR> | ||
[[File:scrolll.png]] | [[File:scrolll.png]] | ||
| Line 86: | Line 88: | ||
</source> | </source> | ||
<br> | <br> | ||
<p style=" | |||
color:black; | |||
margin-left:0px; | |||
font-size: 14px; | |||
font-family:times; | |||
letter-spacing:0.5px; | |||
width:500px;"> | |||
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction: | scrolllscrolllscrolll02.html-script - here using jQuery to determine direction: | ||
<br> | <br> | ||
Revision as of 18:37, 19 October 2012
This page contains documentation of self-formulated projects, sketches and ideas.
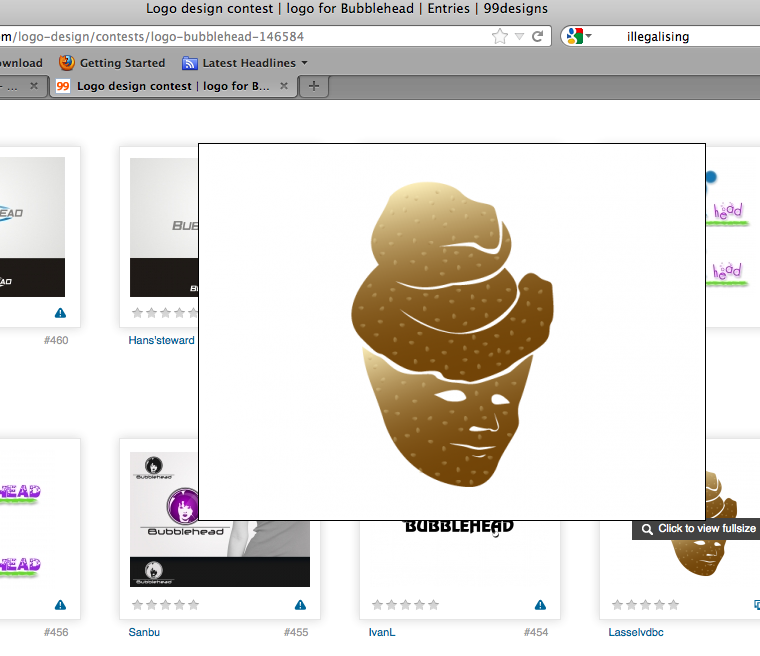
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg



javaScriptin'
Learning, testing and playing - simply just javaScriptin'
I) SCROLLL! SCROLLL! SCROLLL!
Small script stretching a div on scrolling.
http://lvdbc.dk/scrolllscrolllscrolll.html
http://lvdbc.dk/scrolllscrolllscrolll02.html

scrolllscrolllscrolll.html-script:
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
//console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction:
<script type="text/javascript">
var position = $(window).scrollTop();
var i = 1;
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if(scroll > position) {
i=i+1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
} else {
i=i-1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
}
position = scroll;
});
</script>
