User:Kiara/Special Issue 26: Difference between revisions
No edit summary |
|||
| Line 15: | Line 15: | ||
</div> | </div> | ||
====<span style="border: dotted 1.5px rgb(92, 58, 196); padding: 5px 7px; background-color: #F7FAFF;">Exercise: [https://pad.xpub.nl/p/declarative-companions Declarative Companions]</span>==== | |||
My declaration: | * My declaration: | ||
[[File:Declarative-companions-sevgi-kiara.png|400px|thumb|right|Sevgi's interpretation of my companion]] | |||
<blockquote style="background-color: #F7FAFF; padding: 1px 20px;"> | |||
It is a ''container'' that can be found in the kitchen.<br> | |||
we mostly put hot beverages in it, but it also sometimes welcomes instant noodles or soup.<br> | |||
It can be ''transparent, colourful, opaque''.<br> | |||
It has a handle on the side and usually takes around 25ml of beverage.<br> | |||
It is often made of ceramics or glass and is smooth at least inside.<br> | |||
Its shape can vary: from tall and narrow to small and wide, but also kind of ''standard'' in height and width sometimes.<br> | |||
[[File:Declarative-companions- | In spite of its common use, it often does not keep things warm for long (frustrating). | ||
< | </blockquote> | ||
< | |||
< | * Zuhui's declaration: | ||
[[File:Declarative-companions-kiara-zuhui.png|300px|thumb|Interpretation of Zuhui's companion #1 <small>(I didn't have the clear assignment, I improvised)</small>]] | |||
[[File:Delarative-companion-kiara-zuhui-2.png|300px|thumb|Interpretation of Zuhui's companion #2 <small>(Once I got the clear assignment – it's better!)</small>]] | |||
<blockquote style="background-color: #F7FAFF; padding: 1px 20px;"> | |||
Made of plastic, silicon(?) and digital gold(?)<br> | |||
Small enough to hide it in your palm, big enough to choke a sea animal.<br> | |||
Very thin and light, almost like air (you wouldn’t notice if you accidentally drop it).<br> | |||
It has a smooth surface at the moment, but the level of smoothness can vary on how much I use them.<br> | |||
Two sided, one side represents a beautiful blue-hue landscape of the Netherlands.<br> | |||
The other side has shiny hologram, very sunny orange background attached with thumbnail size of mugshot of a person. | |||
</blockquote> | |||
</ | |||
[https://hub.xpub.nl/cerealbox/SI26/Declarative-Companions/ Repo of all the interpretations made in the class] | [https://hub.xpub.nl/cerealbox/SI26/Declarative-Companions/ Repo of all the interpretations made in the class] | ||
It was quite complex to determine what the objet was <small>(it was a transport card...)</small> but a very fun exercise to do! :D | |||
===<span style="border: dotted 1.5px rgb(92, 58, 196); padding: 5px 7px; background-color: #F7FAFF;">Web Extensions</span>=== | ===<span style="border: dotted 1.5px rgb(92, 58, 196); padding: 5px 7px; background-color: #F7FAFF;">Web Extensions</span>=== | ||
Revision as of 15:13, 1 April 2025
Declarations
display
&&
position
Directed by ✿Doriane✿ General page: https://pzwiki.wdka.nl/mediadesign/SI26
Introduction
designing with a software = designing with gesture
designing in css = designing with words → can it be seen as literature?
Exercise: Declarative Companions
- My declaration:
It is a container that can be found in the kitchen.
we mostly put hot beverages in it, but it also sometimes welcomes instant noodles or soup.
It can be transparent, colourful, opaque.
It has a handle on the side and usually takes around 25ml of beverage.
It is often made of ceramics or glass and is smooth at least inside.
Its shape can vary: from tall and narrow to small and wide, but also kind of standard in height and width sometimes.
In spite of its common use, it often does not keep things warm for long (frustrating).
- Zuhui's declaration:
Made of plastic, silicon(?) and digital gold(?)
Small enough to hide it in your palm, big enough to choke a sea animal.
Very thin and light, almost like air (you wouldn’t notice if you accidentally drop it).
It has a smooth surface at the moment, but the level of smoothness can vary on how much I use them.
Two sided, one side represents a beautiful blue-hue landscape of the Netherlands.
The other side has shiny hologram, very sunny orange background attached with thumbnail size of mugshot of a person.
Repo of all the interpretations made in the class
It was quite complex to determine what the objet was (it was a transport card...) but a very fun exercise to do! :D
Web Extensions
We are now messing around with scratch, a Firefox extension made by Doriane that allows to write CSS in a pad and link it in the extension so that every website you visit during the session takes that precise CSS.
Degridify -- 20-01-2025
with Chrissy, Wyn & Imre
First experimentations were to degridify: deleting the display: grid; on any website. But we focused on StackOverflow and needed to use their classes so we stuck to it. The results were really fun.
Here, the CSS pad we wrote
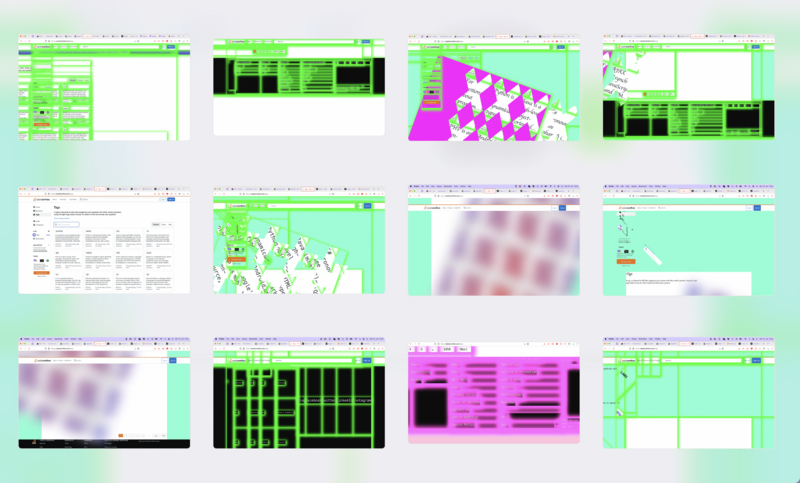
Some results of the experimentations:
Specific-Lens -- 03-02-2025
with Chrissy (+ help from Kim & Doriane)
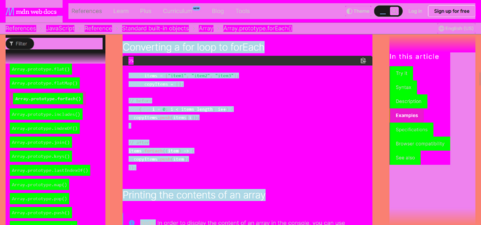
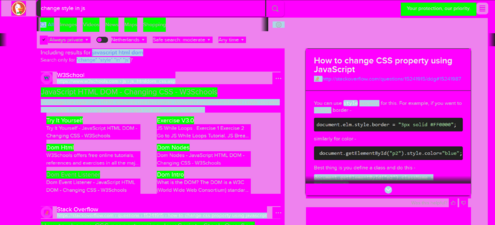
Today we spent the afternoon writing a script to highlight the displays and positions used on a web page. The script goes through every element in the HTML and checks their display and position properties and asigns them a corresponding class. For example, an element having a display: grid; will get class= "display-grid".
With the lovely help of Kim, and then Doriane to clean up the code, it is now working very nicely!!! We implemented it in the extension's code.
Some results of the experimentations:
Specific-Lens -- 10-02-2025 / ...
with Chrissy
Time goes by and we kept on working on the Specific Lens. We are aiming to develop it as a proper Firefox extension.
The whole process is detailed here.
Build a web extension -- 04-02-2025
Today in Prototyping, Joseph showed us how to make an extension from scratch (not Doriane's tool, literally from zero).
Since we were working on an under construction theme, we got to a point where whe had lots of "under ..." statements. It made me want to push the joke further, so as we were making an extension to replace image files, I decided to go for an Evanescence theme (Going Under, that's the joke).
Here's the result on the XPUB website:
SuperVisual HyperZine
This whole Special Issue has been super visual - we are messing around with CSS declarations, so we also make lots of screenshots!
As the big nerds we are, we have a certain profound love for zines, thus we decided to work on a HyperZine, gathering all the screenshots we made during those 3 months, working on web extensions, tools and Nintendo 3DS websites.
The team is: Tessa, Chrissy, Eleni, Wyn and me -- as always, we have a dedicated pad and a (very empty) wiki page.
Right now, we gathered almost all the screenshots, we will then use Jinja to produce an HTML document from those folders.