CSS Print: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
==CSS== | |||
== | Cascading Style Sheets | ||
<syntaxhighlight lang="css"> | |||
* [https:// | body{ | ||
* [https:// | background-color: pink; | ||
* | color: green; | ||
* | margin: 100px; | ||
* [https://www. | } | ||
</syntaxhighlight> | |||
===CSS1, CSS2.1, CSS3=== | |||
[[File:Screenshot from 2023-10-03 15-11-04.png|600px]] | |||
<small>Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19</small> | |||
===CSS Paged Media module=== | |||
<blockquote> | |||
Paged media have many special requirements for the display of document content, which have evolved over the long history of printed books. Running headers and footers function as aids to navigation. Notes may appear at the bottom of the page, as footnotes. The properties of pages themselves may change based on their content or position in the document. Leaders visually connect related content. Cross-references may require generated text. Some paged media formats such as PDF use bookmarks for navigation. | |||
This module defines new properties and values, so that authors may bring these techniques to paged media. | |||
</blockquote> | |||
https://www.w3.org/TR/css-page-3/ (published version) | |||
https://drafts.csswg.org/css-page/#blank-pseudo (current draft) | |||
===Not [yet] supported atm=== | |||
====Modern browsers (no support yet)==== | |||
Most of the Paged Media properties are not supported by modern (aka up-to-date) browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode. | |||
You can check if a CSS property is supported by a specific browser at: https://caniuse.com/ | |||
It's good to say that you can still get pretty far with the properties that are supported atm. It really depends on what you want to make in the end. | |||
====Paged.js and Weasyprint (already support)==== | |||
If you nevertheless do want to use these properties, you can use '''Paged.js''', a Javascript library also known as a ''polyfill'', that aims to ''fill'' the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/. | |||
Or you can use '''Weasyprint''', who also supports most of the CSS Paged Media properties described on this page. In the Weasyprint documentation [https://doc.courtbouillon.org/weasyprint/stable/api_reference.html#css-paged-media-module-level-3 here] you can read which properties are supported and which ones not. | |||
===page rules=== | |||
* <code>@page</code> | |||
** <code>size</code> | |||
** <code>margin</code> | |||
** <code>bleed</code> (not [yet] supported atm) | |||
** <code>marks</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
size: A4 portrait; | |||
margin: 20mm 30mm; | |||
bleed: 3mm; | |||
marks: crop; | |||
} | |||
</syntaxhighlight> | |||
https://developer.mozilla.org/en-US/docs/Web/CSS/@page | |||
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks | |||
=== page selectors === | |||
* <code>@page :left</code>, <code>@page :right</code> | |||
* <code>@page :first</code> | |||
* <code>@page :blank</code> | |||
* <code>@page :nth(1)</code> (not [yet] supported atm) | |||
* <code>@page: groupname</code> + <code>@page groupname</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page :first{ | |||
background-color: MediumPurple; | |||
} | |||
@page :left{ | |||
background-color: pink; | |||
} | |||
@page :right{ | |||
background-color: yellow; | |||
} | |||
</syntaxhighlight> | |||
https://developer.mozilla.org/en-US/docs/Web/CSS/@page | |||
=== @page margin at-rules === | |||
* <code>@top-left{}</code> (not [yet] supported atm) | |||
* <code>@left-bottom{}</code> (not [yet] supported atm) | |||
* <code>@bottom-center{}</code> (not [yet] supported atm) | |||
* etc. | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
@bottom-center{ | |||
background-color: aqua; | |||
content: "This is a small note in the bottom margin." | |||
} | |||
} | |||
</syntaxhighlight> | |||
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules | |||
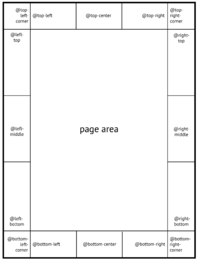
[[File:Margin-boxes.png|200px]] | |||
<small>@page margin at-rules boxes, [https://pagedjs.org/images/margin-boxes.png image from Paged.js].</small> | |||
===page breaks=== | |||
* <code>break-before</code> | |||
* <code>break-after</code> | |||
<syntaxhighlight lang="css"> | |||
h1 { | |||
break-after: always; | |||
} | |||
</syntaxhighlight> | |||
https://devdocs.io/css/break-before | |||
https://devdocs.io/css/break-after | |||
=== running headers and footers === | |||
* <code>content()</code>, <code>string()</code> - named strings (not [yet] supported atm) | |||
* <code>running()</code>, <code>element()</code> - running elements (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
@top-center{ | |||
background-color: lavendar; | |||
content: string(myTitle); | |||
} | |||
} | |||
h1{ | |||
string-set: myTitle content(text); | |||
} | |||
</syntaxhighlight> | |||
https://pagedjs.org/documentation/7-generated-content-in-margin-boxes/#named-string%3A-classical-running-headers%2Ffooters | |||
===page counters=== | |||
* <code>counter()</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
@bottom-center{ | |||
content: counter(page); | |||
} | |||
} | |||
</syntaxhighlight> | |||
https://www.w3.org/TR/css-page-3/#page-based-counters | |||
=== cross-referencing === | |||
* <code>target-counter()</code> (not [yet] supported atm) | |||
* <code>target-text()</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="html"> | |||
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1> | |||
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p> | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="css"> | |||
.link::after { | |||
content: " (which is: " target-text(attr(href url)) ")"; | |||
} | |||
</syntaxhighlight> | |||
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter() | |||
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text() | |||
==CSS Print tools== | ==CSS Print tools== | ||
| Line 31: | Line 201: | ||
* ether2html http://osp.kitchen/tools/ether2html/ | * ether2html http://osp.kitchen/tools/ether2html/ | ||
* ethertoff http://osp.kitchen/tools/ethertoff/ | * ethertoff http://osp.kitchen/tools/ethertoff/ | ||
==Books and publications made with CSS Print workflows== | |||
* [https://books.constantvzw.org/home/diversions-v2 DiVersions] (MediaWiki, [[Paged.js]]) | |||
* [https://books.constantvzw.org/home/RDI Reclaiming Digital Infrastructures] (pads, [[Paged.js]]) | |||
* [https://books.constantvzw.org/home/machine_research Machine Research] (pads?, [https://sarahgarcin.com/projets/pj-machine PJ Machine]) | |||
* [https://books.constantvzw.org/home/mondotheque Mondoteque] (MediaWiki, [[Weasyprint]]) | |||
* [https://books.constantvzw.org/home/tgso The Techno-Galactic Guide to Software Observation] (pads, [https://freeze.sh/_/2015/conversations/#mdsh mdsh?]) | |||
* [http://www.data-browser.net/db08.html Volumetric Regimes] (MediaWiki, [[Paged.js]]) | |||
* [https://www.algolit.net/index.php?title=Data_Workers_Publication Data Workers] (MediaWiki, [https://git.vvvvvvaria.org/mb/asciiWriter asciiWriter]) | |||
* ... | |||
==Examples, boilerplates, resources== | ==Examples, boilerplates, resources== | ||
| Line 56: | Line 236: | ||
* [[HTML + CSS]] | * [[HTML + CSS]] | ||
* [[Typesetting Tools]] | * [[Typesetting Tools]] | ||
* https://www.smashingmagazine.com/2015/01/designing-for-print-with-css/ | |||
[[Category:PagedMedia]] | [[Category:PagedMedia]] | ||
[[Category:Cookbook]] | [[Category:Cookbook]] | ||
[[Category:FLOSS design]] | [[Category:FLOSS design]] | ||
Revision as of 09:12, 26 November 2024
CSS
Cascading Style Sheets
body{
background-color: pink;
color: green;
margin: 100px;
}
CSS1, CSS2.1, CSS3
Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19
CSS Paged Media module
Paged media have many special requirements for the display of document content, which have evolved over the long history of printed books. Running headers and footers function as aids to navigation. Notes may appear at the bottom of the page, as footnotes. The properties of pages themselves may change based on their content or position in the document. Leaders visually connect related content. Cross-references may require generated text. Some paged media formats such as PDF use bookmarks for navigation.
This module defines new properties and values, so that authors may bring these techniques to paged media.
https://www.w3.org/TR/css-page-3/ (published version)
https://drafts.csswg.org/css-page/#blank-pseudo (current draft)
Not [yet] supported atm
Modern browsers (no support yet)
Most of the Paged Media properties are not supported by modern (aka up-to-date) browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode.
You can check if a CSS property is supported by a specific browser at: https://caniuse.com/
It's good to say that you can still get pretty far with the properties that are supported atm. It really depends on what you want to make in the end.
Paged.js and Weasyprint (already support)
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a polyfill, that aims to fill the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/.
Or you can use Weasyprint, who also supports most of the CSS Paged Media properties described on this page. In the Weasyprint documentation here you can read which properties are supported and which ones not.
page rules
@pagesizemarginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
page selectors
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page :first{
background-color: MediumPurple;
}
@page :left{
background-color: pink;
}
@page :right{
background-color: yellow;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: aqua;
content: "This is a small note in the bottom margin."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
@page margin at-rules boxes, image from Paged.js.
page breaks
break-beforebreak-after
h1 {
break-after: always;
}
https://devdocs.io/css/break-before
https://devdocs.io/css/break-after
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
background-color: lavendar;
content: string(myTitle);
}
}
h1{
string-set: myTitle content(text);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1>
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p>
.link::after {
content: " (which is: " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()
CSS Print tools
Layout engines for CSS Print
- your browser (based on CSS Paged Media): use CTRL+P/CMD+P
- Weasyprint https://doc.courtbouillon.org/weasyprint/stable/
- Paged.js https://www.pagedjs.org/
- wkhtmltopdf https://wkhtmltopdf.org/
- Vivliostyle https://vivliostyle.org/
- OSPKit (CSS Regions legacy support!) http://osp.kitchen/tools/ospkit/
Custom workflows made with CSS Print
- html2print http://osp.kitchen/tools/html2print/
- etherpash https://github.com/chchchchchchch/var.lgm.etherpash
- 8m-posters (8 March poster generator made by Julien Bidoret) https://prepostprint.org/8m-posters/
- PageTypeToPrint https://ateliers.esad-pyrenees.fr/pagetypetoprint/
- Padatrad https://gitlab.com/editionsburnaout/padatrad
- octomode https://git.vvvvvvaria.org/varia/octomode
- ether2html http://osp.kitchen/tools/ether2html/
- ethertoff http://osp.kitchen/tools/ethertoff/
Books and publications made with CSS Print workflows
- DiVersions (MediaWiki, Paged.js)
- Reclaiming Digital Infrastructures (pads, Paged.js)
- Machine Research (pads?, PJ Machine)
- Mondoteque (MediaWiki, Weasyprint)
- The Techno-Galactic Guide to Software Observation (pads, mdsh?)
- Volumetric Regimes (MediaWiki, Paged.js)
- Data Workers (MediaWiki, asciiWriter)
- ...
Examples, boilerplates, resources
- https://constantvzw.org/wefts/webpublications.en.html
- http://web.2print.org/
- https://books.constantvzw.org/
- https://gitlab.com/prepostprint/demos
- https://prepostprint.org/resources/
- https://ateliers.esad-pyrenees.fr/web/pages/exemples/#webtoprint
Readings
- https://phd.julie-blanc.fr/ (published in 2023)
- https://yanntrividic.fr/assets/files/sujet_these.html (PhD in progress)
Online channels
- W3C CSS Print Community Group (launched in 2020, closed in December 2023)
- PrePostPrint Matrix space