User:Thijshijsijsjss/Pen Plotting Panache/Plothatching Workflow: Difference between revisions
(Add discussion on image dimension) |
m (Move dimension example images) |
||
| Line 6: | Line 6: | ||
===Dimensions=== | ===Dimensions=== | ||
[[File:Crimson-court-plot-4.jpg|thumb|right|alt=Examples of plots of 500px and 600px in width|Example of 500px (bottom) and 600px (top) plot widths]] | |||
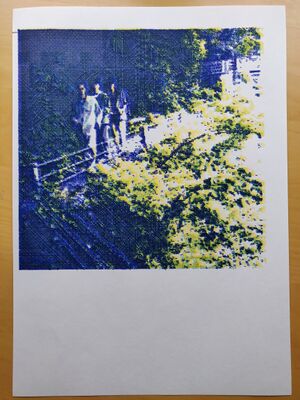
[[File:IMG_20231221_111307_01.jpg|thumb|right|alt=Example of a plot of 1000px in width|Example of a plot of 1000px plot in width]] | |||
To avoid having to scale many layers individually later on, it's easiest to determine the size of your plot at the start. As the plotter is fastest in its horizontal axis, it is advised to orient your image in a way so that the largest dimension is the horizontal one (i.e. by rotating a portrait mode image). However, when wanting to make a plot as large as possible, this is obviously not always desired. In that case, keep bounds of 1100px by 1450px in mind (the full size of the paper in pixels according to Inkscape's default conversion). | To avoid having to scale many layers individually later on, it's easiest to determine the size of your plot at the start. As the plotter is fastest in its horizontal axis, it is advised to orient your image in a way so that the largest dimension is the horizontal one (i.e. by rotating a portrait mode image). However, when wanting to make a plot as large as possible, this is obviously not always desired. In that case, keep bounds of 1100px by 1450px in mind (the full size of the paper in pixels according to Inkscape's default conversion). | ||
| Line 14: | Line 16: | ||
Note that this conversion between pixels and real world measurements units is actually arbitrary. This discussion has the Inkscape default conversion in mind. Relying on this conversion saves us potentially difficult conversion problems later on, and has proven reliable between plots. | Note that this conversion between pixels and real world measurements units is actually arbitrary. This discussion has the Inkscape default conversion in mind. Relying on this conversion saves us potentially difficult conversion problems later on, and has proven reliable between plots. | ||
===Passe Partout=== | ===Passe Partout=== | ||
Revision as of 17:23, 13 January 2024
A documentation of my workflow for making multicolor crosshatching plots.
Image selection
Image preparation
Dimensions
To avoid having to scale many layers individually later on, it's easiest to determine the size of your plot at the start. As the plotter is fastest in its horizontal axis, it is advised to orient your image in a way so that the largest dimension is the horizontal one (i.e. by rotating a portrait mode image). However, when wanting to make a plot as large as possible, this is obviously not always desired. In that case, keep bounds of 1100px by 1450px in mind (the full size of the paper in pixels according to Inkscape's default conversion).
My three most used choices for image width are:
- 500px: This allows for two same width plots to be placed next to eachother on the width of the A3 plotter I have been using.
- 600px: 500px plots feel quite small. I have found 600px to be the sweet spot for compact plots that still capture quite some detail.
- 1000px: this is the about the full width of the A3 plotter I have been using.
Note that this conversion between pixels and real world measurements units is actually arbitrary. This discussion has the Inkscape default conversion in mind. Relying on this conversion saves us potentially difficult conversion problems later on, and has proven reliable between plots.
Passe Partout
Eventually, we'll need to create vector paths out of the images the crosshatching software outputs. As plotting is a lenghty step, any preparations we can do to improve the plotting time, will reduce the overall time it takes to create a plothatched image. One such improvement is the way the vector paths are traced. In Inkscape, 'Centerline (autotrace)' has the best results, by far. However, it will often (~60% of the time) crash Inkscape, in which case one has to resort to less efficient tracing methods that will typicially cause each line to be drawn from it's center (effectively adding >50% extra plotting time).
By adding a white border, a 'passe partout', around your image, Centerline (autotrace) has a better chance to succeed. In fact, borders of 100px have had a 100% success rate for me (n>150). This will NOT affect the final dimensions of your plot.
- Open your file in Krita
- Go to Image > Resize Canvas
- Add 100px to the smallest of your image's dimenstions
- Click OK
- Save image (overwrite it)
Layer separation
We will separate the different color channels and save them as individual files, so that we will be able to plothatch them individually.
- Open your file in Krita
- Change color space to CMYK
- Image > Convert Image Color Space
- Choose Model: CMYK / Alpha
- Click OK
- Separate image
- Image > Separate Image
- Click OK
- Invert all layers. For each of the layers:
- Go to a layer and press ctr+I
- Save layers 'cyan', 'yellow', 'magenta' and 'black' separately. For each of the layers:
- Toggle visibility for only one of these layers
- Save (ctr+shft+S)
- Fix opacity. For each of the new images:
- Open the image with the Windows default images app
- Three dots > Change image size
- Save image (overwrite it)