Paged Media CSS: Difference between revisions
(Created page with "==CSS== Cascading Style Sheets <syntaxhighlight lang="css"> body{ background-color: pink; color: green; margin: 100px; } </syntaxhighlight> ===CSS1, CSS2.1, CSS3=== 600px <small>Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19</small> ===CSS Paged Media module=== <block...") |
No edit summary |
||
| Line 28: | Line 28: | ||
https://drafts.csswg.org/css-page/#blank-pseudo (current draft) | https://drafts.csswg.org/css-page/#blank-pseudo (current draft) | ||
===Not [yet] supported atm=== | |||
Most of the Paged Media properties are not supported by modern browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode. | |||
It's good to say that you can still get pretty far without using these properties! | |||
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a ''polyfill'', that aims to ''fill'' the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/. | |||
===page rules=== | ===page rules=== | ||
Revision as of 15:17, 3 October 2023
CSS
Cascading Style Sheets
body{
background-color: pink;
color: green;
margin: 100px;
}
CSS1, CSS2.1, CSS3
Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19
CSS Paged Media module
Paged media have many special requirements for the display of document content, which have evolved over the long history of printed books. Running headers and footers function as aids to navigation. Notes may appear at the bottom of the page, as footnotes. The properties of pages themselves may change based on their content or position in the document. Leaders visually connect related content. Cross-references may require generated text. Some paged media formats such as PDF use bookmarks for navigation.
This module defines new properties and values, so that authors may bring these techniques to paged media.
https://www.w3.org/TR/css-page-3/ (published version)
https://drafts.csswg.org/css-page/#blank-pseudo (current draft)
Not [yet] supported atm
Most of the Paged Media properties are not supported by modern browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode.
It's good to say that you can still get pretty far without using these properties!
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a polyfill, that aims to fill the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/.
page rules
@pagesize(not supported in Firefox?)marginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
page selectors
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page :first{
background-color: MediumPurple;
}
@page :left{
background-color: pink;
}
@page :right{
background-color: yellow;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: yellow;
content: "My file."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
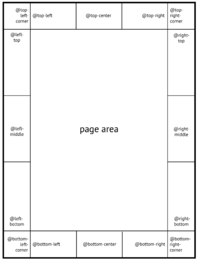
@page margin at-rules boxes, image from Paged.js.
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
content: string(myTitle);
}
}
h1{
position: running(myTitle);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="chapter-1">Chapter 1. The beginning</h1>
<p>Some text that refer to the <a class="link" href="#chapter-1">chapter</a>.</p>
.link::after {
content: "(see " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()