User:Supisara/Project Proposal: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 32: | Line 32: | ||
→ Testing disobedient user interaction by using input devices like the keyboard and cursor in manual, inefficient ways: <br> | → Testing disobedient user interaction by using input devices like the keyboard and cursor in manual, inefficient ways: <br> | ||
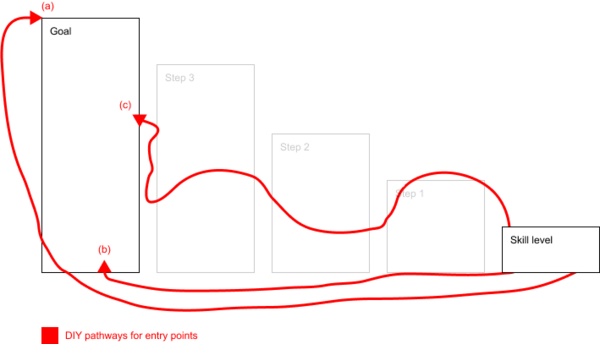
[[File:Tool_crack_5.png | [[File:Tool_crack_5.png|thumb|600x600px|How to get to the same place in different ways that suit your skill level.|none]]<br>→ Repositioning moments when things break as opportunities to learn, discover and intervene by testing ways to interrupt or infiltrate automated processes as methods to navigate around or deviate beyond structured workflows:<br> | ||
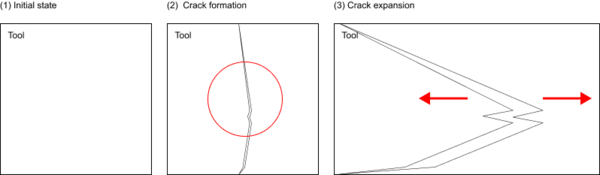
[[File:Tool crack 2.png|600px|Fig. 1: Model to break|thumb|none]] | |||
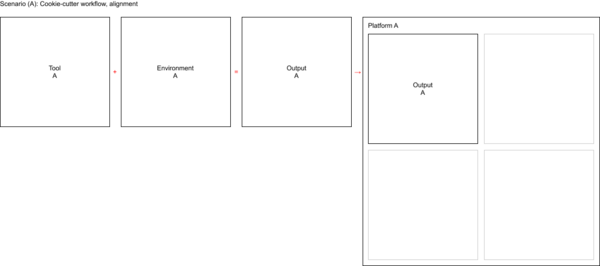
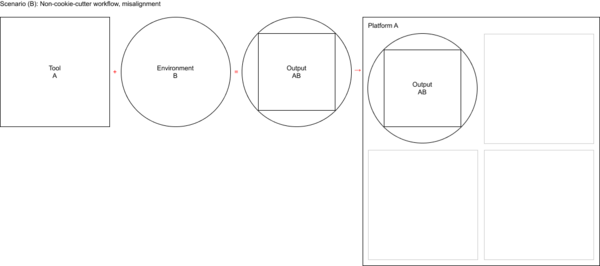
[[File:Tool crack 3.png|600px|Fig. 2: Model to try|thumb|none]] | |||
[[File:Tool crack 2.png|600px | |||
[[File:Tool crack 3.png|600px | |||
==What is your timetable?== | ==What is your timetable?== | ||
'''December-January:''' Experiment and iterate ideas<br>'''January-April''' Prototype and reiterate<br>'''April-May:''' Curate texts and visuals, mockup, start making publication<br>'''June:''' Refine publication and present project at graduation show | '''December-January:''' Experiment and iterate ideas<br>'''January-April''' Prototype and reiterate<br>'''April-May:''' Curate texts and visuals, mockup, start making publication<br>'''June:''' Refine publication and present project at graduation show | ||
==Why do you want to make it?== | ==Why do you want to make it?== | ||
Revision as of 22:04, 18 November 2022
What do you want to make?
A publication that (1) investigates underacknowledged and underused tools and methods in a design process, and (2) proposes alternative ways to b(l)end and extend them to foster more creativity, autonomy and flexibility in systematic workflows. It is an invitation for frustrated graphic designers who feel that their creativity is limited by standardized options in both production methods and deliverable formats at a workplace to look under the hood, find the cracks in the tools, disassemble their parts, tease out their inner wirings, recombine them, place them in environments where they are not intended for, and propose unconventional ways to create media with a maker-driven approach of tinkering.
The aim of this publication is to serve as a resource and a starting point to initiate conversations around how maker-driven approaches can help contribute to and reshape communication design technologies and practices.
How do you plan to make it?
Publication structure 1.) Unpack: As a starting point, I will first introduce the familiar, standardized tools and methods that designers can relate to and have been trained to use. The focus will be on visuals and audio tools, as these are the most common types of media that are generally dealt with as part of the workflow. 2.) Propose: Gradually, I will expand into the unfamiliar by introducing alternatives. The focus will be on software and hardware that are (1) used by novices/amateurs/hobbyists as entry-level tools or educational tools for programming courses, and (2) used by specialists 3.) Demo: To suggest the feasibility of working with such tools, I will introduce ways to unlearn or work against such "best practices" by showing examples from a critical making/process-oriented one.
To do this I will:
1.) Research ways to create space for and reveal the potential of underdog/amateur/vernacular approaches by looking into:
→ open source tools that are small; free; fun to use; functional, and promote computational thinking; creative learning; self-expression; and equity in computing
→ practices in the field of technology and culture that can be implemented in the field of graphic design: permacomputing, live coding, circuit bending
→ how things break: glitches, bugs, crashes, errors, corruptions
→ existing platforms for independent creators like itch.io (open marketplace with a focus on video games)
2.) Prototype ways to extend the "tool handbook" by experimenting with customization methods through:
→ Experimenting with ways to create in interstitial spaces by finding the "cracks" in software and hardware:
→ Testing disobedient user interaction by using input devices like the keyboard and cursor in manual, inefficient ways:
→ Repositioning moments when things break as opportunities to learn, discover and intervene by testing ways to interrupt or infiltrate automated processes as methods to navigate around or deviate beyond structured workflows:
What is your timetable?
December-January: Experiment and iterate ideas
January-April Prototype and reiterate
April-May: Curate texts and visuals, mockup, start making publication
June: Refine publication and present project at graduation show
Why do you want to make it?
The urgency to investigate this further arose from the limitations on industry-standard tools and procedures observed in commercial graphic design practices. Not only is the designer constrained by the expectation to meet the benchmark for each deliverable, but also by what is deemed feasible to execute by those who are next in the production pipeline. In such a streamlined, automated, optimized workflow, there is little to no room for creative explorations and opportunities to initiate changes in ways that allow designers to question the way we work and be critical of the tools we use.
This is why I find that there is opportunity in the interstice: am interested in the moments when things break as an opportunity to learn and intervene: when the front-end "cracks" and the user has the opportunity to catch a glimpse of the back-end, and can begin to understand the his or her role in ways that may not seem possible otherwise. To disconnect and disassemble the front and back ends, to lay the parts out to understand the actors in the process, and to realize that there is room for interruptions. I want to find or create the cracks within these tools to subvert their mechanisms and encourage the designer to have the autonomy or choice to disobey and to break. While tools are made for specific purposes, I believe that users have the ability to bend their functionalities and make them behave in ways they were not programmed to do so. Ultimately it is to suggest the potential of the user's agency in tool bending to fit their needs.
By being critical of the tools we are using in our practices and observant and mindful of our roles as both the designer and the user, how can we gain a better understanding of this feedback loop? How can the maker approach to using tools in design practices generate alternative ways of creation through versioning, stretching, transformation, and variability?
Who can help you and how?
In addition to the tutors and colleagues at XPUB, I would like to research the practice of and if possible, reach out to the artists, designers, developers, researchers, and educators who have inspired and influenced my practice for advice and feedback:
Software: Davide Bevilacqua & Onur Olgaç (alternative workflows), Ted Davis (P5LIVE), Nicolas Maigret (Pure Data)
Hardware (DIY instruments): Benjamin Gaulon, Gijs Gieskes, Danny van der Kleij, Ioana Vreme Moser, Alice Stewart
(Vernacular/De-Modernizing) Design: Clara Balaguer, Thomas Castro, Cristina Cohoir, Gijs de Heij, Czar Kristoff, Femke Snelting, Social Species Studio
Relation to previous practice
Below are select individual and collaborative contributions towards projects with a focus on methods of subversion:
Flatland (2019): In this research, I experimented with alternative user interfaces that combines software and hardware to connect (a) different programming environments (Processing + Bitsy) (b) different materials (conductive tape and thread with paper and fabric).
Sound Scrub (2021): In collaboration with Social Species, I created a part-zine, part-game publication that combines audio created with a granular synthesis patch in Pure Data and integrated it in a Bitsy environment.
Annotation Compass (2021): As part of the annotation tool for Special Issue 16, Inverse Annotations is my contribution in demonstrating an alternative way to use an annotation tool by turning the user interface into a mark-making method.
Unfinished Thoughts (2022): As part of the Bitsy game for Special Issue 17, the Etherpad room is a translation of the text-editing environment (Etherpad) environment but created in a game-editing environment (Bitsy).
Relation to a larger context
Maker Movement/Science, Technology, Engineering, (A)rt, and Math (STE(A)M): I have been following how-to guides and resources for building DIY electronics that make learning electronics accessible and digestible like Adafruit, CircuitMess, Maker Faire, Instructables, Hackster, as well as educational programs that support research and engage creative learning experiences like MIT Media Lab's Lifelong Kindergarten group.
Free and Open Source Softare / Software art / Dirty New Media art: I am also researching alternative branches in media and internet artists who implement subversive methods like Jodiand/or use Free and Open Source Softwares (F/LOSS) like Everest Pipkin.
Glitches: Since I am interested in the materiality of digital artifacts and see glitches as a form of "crack" in our tools, I am reading research texts by Rosa Menkman.
References
itch.io, 2022. About itch.io. [online] Available at: <https://itch.io/docs/general/about> [Accessed 18 November 2022].
MIT Media Lab Lifelong Kindergarten. Engaging people in creative learning experiences. [online] Available at: <https://www.media.mit.edu/groups/lifelong-kindergarten/overview/> [Accessed 18 November 2022].
No School Nevers. [online] Available at: <https://noschoolnevers.com/> [Accessed 18 November 2022].
Peplin, E., 2011. Dirty New Media Art. [online] <http://gl1tch.us/DirtyNewMedia.html> [Accessed 18 November 2022].
Pipkin, E. Open source, experimental, and tiny tools roundup. [online] Available at: <https://tinytools.directory/> [Accessed 18 November 2022].
Scratch, 2022. About Scratch. [online] Available at: <https://scratch.mit.edu/about> [Accessed 18 November 2022].