User:Supisara/Project Proposal: Difference between revisions
mNo edit summary |
|||
| Line 25: | Line 25: | ||
→ Testing disobedient user interaction (using the keyboard and cursor in alternative, manual ways) | → Testing disobedient user interaction (using the keyboard and cursor in alternative, manual ways) | ||
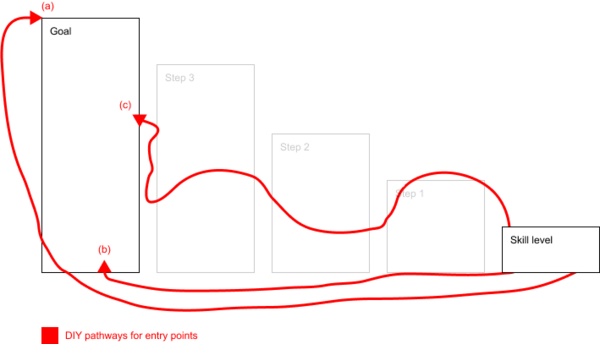
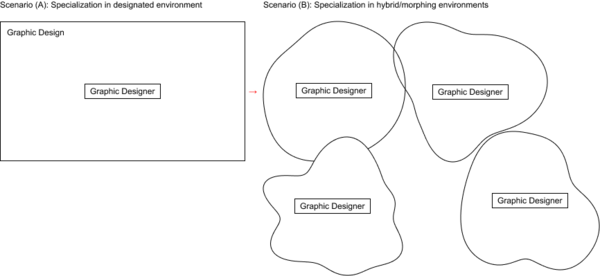
[[File:Tool_crack_5.png|left|thumb|600x600px|How to get to the same place in different ways that suit your skill level.]] | [[File:Tool_crack_5.png|left|thumb|600x600px|How to get to the same place in different ways that suit your skill level.]] | ||
| Line 45: | Line 47: | ||
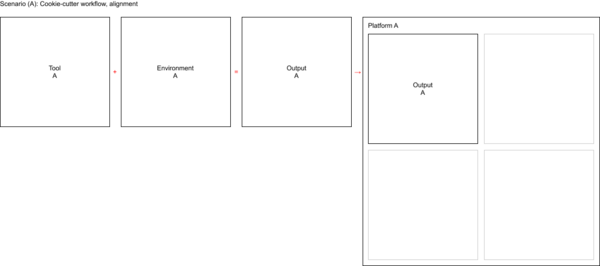
[[File:Tool_crack_2.png|left|thumb|600x600px|Model to break]] | [[File:Tool_crack_2.png|left|thumb|600x600px|Model to break]] | ||
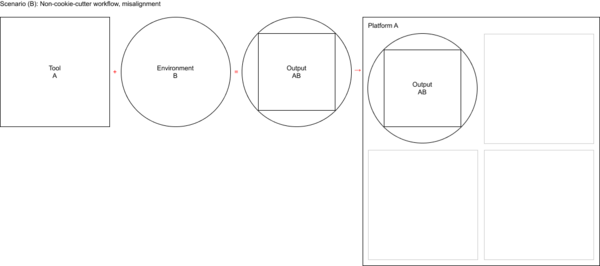
[[File:Tool_crack_3.png|left|thumb|600x600px|Model to try]] | [[File:Tool_crack_3.png|left|thumb|600x600px|Model to try]] | ||
| Line 85: | Line 90: | ||
<br> | <br> | ||
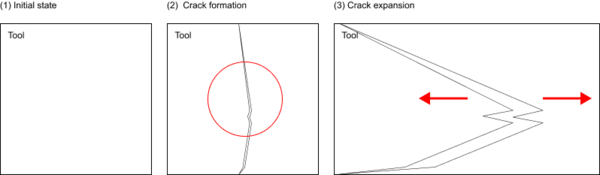
[[File:Tool crack 4.png|600px]] | [[File:Tool crack 4.png|600px]] | ||
==Who can help you and how?== | ==Who can help you and how?== | ||
In addition to the tutors and colleagues at XPUB, I would like to research the practice of and reach out to the artists, designers, developers, researchers, and educators who have inspired and influenced my practice for advice and feedback: | In addition to the tutors and colleagues at XPUB, I would like to research the practice of and reach out to the artists, designers, developers, researchers, and educators who have inspired and influenced my practice for advice and feedback: | ||
| Line 103: | Line 104: | ||
File:Flatland-2.gif|thumb|(b) conductive tape | File:Flatland-2.gif|thumb|(b) conductive tape | ||
</gallery> | </gallery> | ||
→ '''''Sound Scrub''''' (2021): In collaboration with Social Species, I created a part-[https://socialspecies-studio.com/Sound-Scrub zine], part-[https://supisara.itch.io/sound-scrub game] publication that combines audio created with a granular synthesis patch in Pure Data and integrated it in a Bitsy environment. | → '''''Sound Scrub''''' (2021): In collaboration with Social Species, I created a part-[https://socialspecies-studio.com/Sound-Scrub zine], part-[https://supisara.itch.io/sound-scrub game] publication that combines audio created with a granular synthesis patch in Pure Data and integrated it in a Bitsy environment. | ||
| Line 112: | Line 112: | ||
→ '''''Annotation Compass''''' (2021): As part of the [https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/ annotation tool] for Special Issue 16, '''''[https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/inverse_annotations/ Inverse Annotations]''''' is my contribution in demonstrating an alternative way to use an annotation tool by turning the user interface into a mark-making method.[[File:Inverse annotations 1.png|thumb|none|''Inverse Annotations'', sample 1]] | → '''''Annotation Compass''''' (2021): As part of the [https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/ annotation tool] for Special Issue 16, '''''[https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/inverse_annotations/ Inverse Annotations]''''' is my contribution in demonstrating an alternative way to use an annotation tool by turning the user interface into a mark-making method.[[File:Inverse annotations 1.png|thumb|none|''Inverse Annotations'', sample 1]] | ||
→ '''''Unfinished Thoughts''''' (2022): As part of the [https://issue.xpub.nl/17/unfinished-thoughts/ Bitsy game] for Special Issue 17, the [https://issue.xpub.nl/17/unfinished-thoughts/etherpad.html Etherpad room] is a translation of the text-editing environment (Etherpad) environment but created in a game-editing environment (Bitsy).[[File:Unfinished thoughts etherpad.gif|thumb|none|''Unfinished Thoughts,'' Etherpad room]] | → '''''Unfinished Thoughts''''' (2022): As part of the [https://issue.xpub.nl/17/unfinished-thoughts/ Bitsy game] for Special Issue 17, the [https://issue.xpub.nl/17/unfinished-thoughts/etherpad.html Etherpad room] is a translation of the text-editing environment (Etherpad) environment but created in a game-editing environment (Bitsy).[[File:Unfinished thoughts etherpad.gif|thumb|none|''Unfinished Thoughts,'' Etherpad room]] | ||
Revision as of 19:49, 18 November 2022
What do you want to make?
A publication that (1) investigates underacknowledged and underused tools and methods in a design process, and (2) proposes alternative ways to b(l)end and extend them to foster more creativity, autonomy and flexibility in systematic workflows. It is an invitation for frustrated graphic designers who feel that their creativity is limited by standardized options in both production methods and deliverable formats at a workplace to look under the hood, find the cracks in the tools, disassemble their parts, tease out their inner wirings, recombine them, place them in environments where they are not intended for, and propose unconventional ways to create media with a maker-driven approach of tinkering. The aim of this publication is to serve as a resource and a starting point to initiate conversations around how maker-driven approaches can help contribute to and reshape communication design technologies and practices.
How do you plan to make it?
Publication structure 1.) Unpack: As a starting point, I will first introduce the familiar, standardized tools and methods that designers have been trained to use, and that clients have learned to trust. The focus will be on visuals and audio tools, as these are the most common types of media that are generally dealt with as part of the workflow. 2.) Propose: Gradually, I will expand into the unfamiliar by introducing alternatives. The focus will be on software and hardware that are (1) used by novices/amateurs/hobbyists as entry-level tools or educational tools for programming courses, and (2) used by specialists 3.) Demo: To suggest the feasibility of working with such tools, I will introduce ways to unlearn that such "best practices" are not the only solutions by showing examples.
To do this I will:
1.) Research
1.1.) Ways to create space for and reveal the potential of underdog/amateur/vernacular approaches:
→ Look into (1) existing platforms for independent creators like itch.io (open marketplace with a focus on video games) (2) open source tools that are small; free; fun to use; and functional, and promote computational thinking; creative learning; self-expression; and equity in computing.
2.) Prototype
2.1.) Ways to extend the "tool handbook" by experimenting with customization methods through:
→ Testing disobedient user interaction (using the keyboard and cursor in alternative, manual ways)
→ Mocking up user unfriendly interfaces
→ Reposition (1) moments when things break as opportunities to learn, discover and intervene, and suggest (2) interruption or infiltration of automated processes as methods to navigate around or deviate beyond structured workflows
What is your timetable?
December-January: Experiment, finish debugging
January-March: Prototype and iterate
April: Curate texts and visuals, mockup
May: Make publication
June: Present publication at graduation show
Why do you want to make it?
The urgency to investigate this further arose from the limitations on industry-standard tools and procedures observed in commercial graphic design practices. Not only is the designer constrained by the expectation to meet the benchmark for each deliverable, but also by what is deemed feasible to execute by those who are next in the production pipeline. In such a streamlined, automated, optimized workflow, there is little to no room for creative explorations, interventions, and opportunities to initiate changes in ways that allow designers to question and be critical of the tools we use and the way we work.
This is why I am interested in the moments when things break as an opportunity to learn and intervene: when the front-end "cracks" and the user has the opportunity to catch a glimpse of the back-end, and can begin to understand the his or her role in ways that may not seem possible otherwise. To disconnect and disassemble the front and back ends, to lay the parts out to understand the actors in the process, and to realize that there is room for interruptions. I want to find or create the cracks within these tools to subvert their mechanisms and encourage the designer to have the autonomy or choice to disobey and to break. While tools are made for specific purposes, I believe that users have the ability to bend their functionalities and make them behave in ways they were not programmed to do so. Ultimately it is to suggest the potential of the user's agency in tool bending to fit their needs.
This will be a process-oriented practice that questions the role of the maker and (disobedient) user. By being critical of the tools we are using in our practices and observant and mindful of our roles as both the designer and the user, how can gain a better understanding of this feedback loop? How can the maker approach to using tools in design practices generate alternative ways of creation through versioning, stretching, transformation, and variability? Suggest alternative ways to use and think about the ways we use, modify, and create.
1.) Cookie-cutter approach towards:
1.1.) Tools + deliverables
1.2.) Practice + discipline
The tendency to opt for royalty-free sound libraries
Who can help you and how?
In addition to the tutors and colleagues at XPUB, I would like to research the practice of and reach out to the artists, designers, developers, researchers, and educators who have inspired and influenced my practice for advice and feedback:
Software: Davide Bevilacqua & Onur Olgaç (alternative workflows), Ted Davis (P5LIVE), Gijs de Heij, Nicolas Maigret (Pure Data)
Hardware (DIY instruments): Benjamin Gaulon, Danny van der Kleij, Ioana Vreme Moser, Alice Stewart
(Vernacular/De-Modernizing) Design: Clara Balaguer, Thomas Castro, Cristina Cohoir, Czar Kristoff, Social Species Studio
Relation to previous practice
Below are select individual and collaborative contributions towards projects with a focus on methods of subversion:
→ Flatland (2019): In this research, I experimented with alternative user interfaces that combines software and hardware to connect (a) different programming environments (Processing + Bitsy) (b) different materials (conductive tape and thread with paper and fabric).
→ Sound Scrub (2021): In collaboration with Social Species, I created a part-zine, part-game publication that combines audio created with a granular synthesis patch in Pure Data and integrated it in a Bitsy environment.
→ Annotation Compass (2021): As part of the annotation tool for Special Issue 16, Inverse Annotations is my contribution in demonstrating an alternative way to use an annotation tool by turning the user interface into a mark-making method.
→ Unfinished Thoughts (2022): As part of the Bitsy game for Special Issue 17, the Etherpad room is a translation of the text-editing environment (Etherpad) environment but created in a game-editing environment (Bitsy).
Relation to a larger context
Maker Movement: DIY electronics through platforms that provide beginner-friendly guides and resources such as Maker Faire, Instructables, Hackster. Platforms like itch.io
Science, Technology, Engineering, (A)rt, and Math (STE(A)M): Companies that make learning electronics accessible and digestible like Adafruit, CircuitMess, and educational programs that support research in
References
itch.io, 2022. About itch.io. [online] Available at: <https://itch.io/docs/general/about> [Accessed 18 November 2022].
Pipkin, E. Open source, experimental, and tiny tools roundup. [online] Available at: <https://tinytools.directory/> [Accessed 18 November 2022].
scratch, 2022. About Scratch. [online] Available at: <https://scratch.mit.edu/about> [Accessed 18 November 2022].