User:Naaami/Final presentation: Difference between revisions
| Line 83: | Line 83: | ||
=='''Exploration: Sketches & weird attempts during the process'''== | =='''Exploration: Sketches & weird attempts during the process'''== | ||
I've been making some weird sketches whenever I've got some idea...<br> | <p style = "font-size: 14px;">I've been making some weird sketches whenever I've got some idea...<br> | ||
I often wish I'll stay on the web, as if I walk on the street. | I often wish I'll stay on the web, as if I walk on the street. | ||
| Line 97: | Line 97: | ||
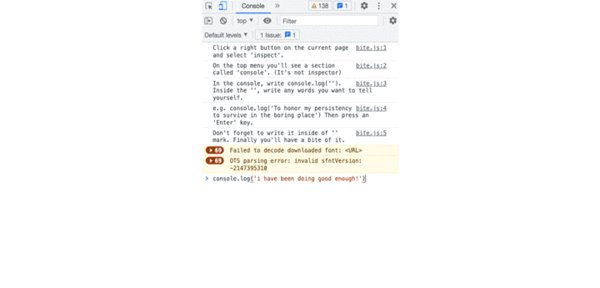
[[File:Letter console.gif|600px|thumb|none|A letter to my classmate Martin]] | [[File:Letter console.gif|600px|thumb|none|A letter to my classmate Martin]] | ||
In order to create a collective publication for the graduation, we've been taking care of each other, asking how he/she is doing and her project is going on...<br> In the first week I had Martin. I knew that he's interested in the console.log inspection in the web browser, so I wrote a letter to him.<br> This attempt was for a fun in the beginning, <b>but then became a good inspiration for my 3rd issue 'Console your self: a chocolate box'</b>. | In order to create a collective publication for the graduation, we've been taking care of each other, asking how he/she is doing and her project is going on...<br> In the first week I had Martin. I knew that he's interested in the console.log inspection in the web browser, so I wrote a letter to him.<br> This attempt was for a fun in the beginning, <b>but then became a good inspiration for my 3rd issue 'Console your self: a chocolate box'</b>. | ||
</p> | |||
=='''Finally: User Sentimental eXperience '''== | =='''Finally: User Sentimental eXperience '''== | ||
Revision as of 23:27, 11 June 2022
First Year
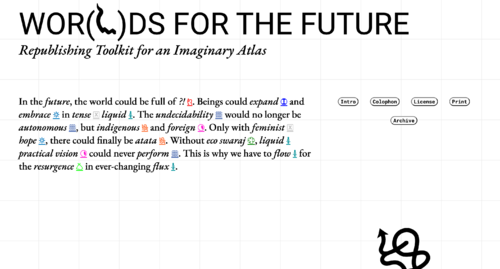
Special Issue 13: The World(s) of The Future
The special issue 13 was our first collaborative publishing project The World(s) of The Future.
All of us explored the possibilities of reinterpretation and republishing essays written by multiple artists.
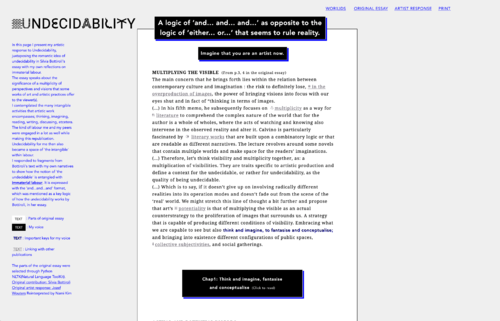
The essay that I worked on as Undecidability, written by Silvia Bottiroli and Jozef Wouters.
The authors explained the Undecidability as multiplicity and openness of art to be interpreted.
I made an attempt to link it with the immaterial labour of artists.
This has naturally led me to work for the licensing team. I discussed how each of us perceive our authorship and in which way we want to make our works to be circulated/reused/edited, etc.
In the end had a lot of discussion with Nienke (who is a host of the Special Issue 13).
Individually I created a single webpage for Undecidability, as all of my classmates did. I explored how to represent personal narratives in the web context for the first time.
Looking at classmates' pages was super intriguing to imagine how different voices(narrratives) can be spread on the screen: The page of undecidability
[The landing page (collective)]
Special Issue 14: I don't know where we're going, but...
In the Special Issue 14 we investigated Situationism through a methodology of gamification.
During the Research Seminar, we learned the theory through various layers such as Urbanism & Feminism & Capitalism, etc.
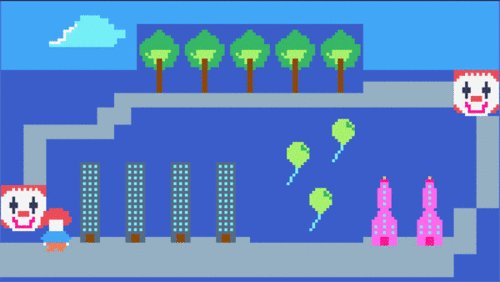
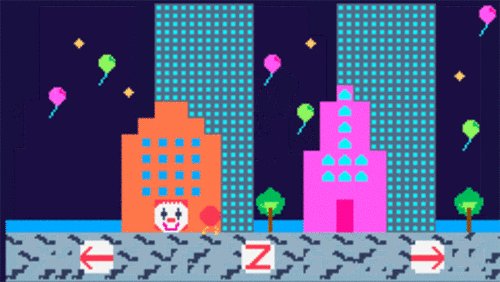
At the same time we learned TIC-80 (a pixel based game making program, using lua language).
The aesthetics and how I as a player can move/explore in the screen was super fascinating to me.
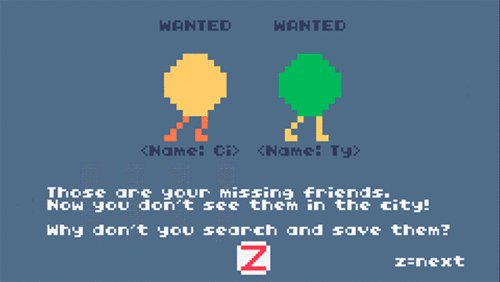
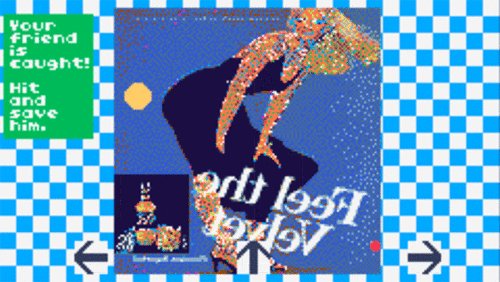
As I found the critique for the city advertisement culture interesting to talk about, I sketched my idea through TIC-80, aiming to make a city (with full advertisements) exploring game.
Since then my interest in storytelling in the digital interface got even stronger. This motivated me to create my personal web platform: [[1]]
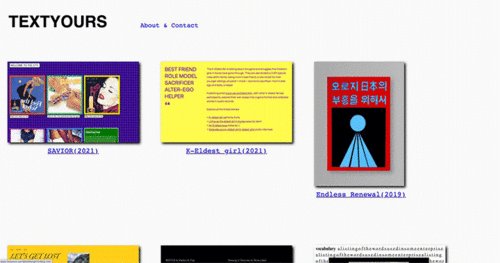
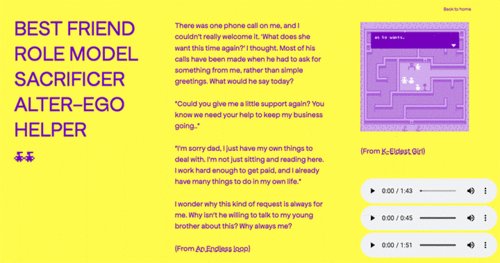
In Textyours, I started to create my own hand-written web pages, aiming to embrace writing and (web)designing practices together.
Right after the SI14, I redesigned my game page again here. http://www.textyours.world/SAV/savior_intro.html
Our (collective) idea for the issue14 was to create a participatory city exploration game. We launched it at PNF in Den Haag.
I worked in the design team with Martin, Euna, and Jacopo.
My role was to suggest various sketches for our main page interface, which is inspired by a pinball game.
And also I was in charge of desining and printing booklets(, which were a manual for participants).
The issue 14 gave me so much inspiration and motivation to explore 'web as a theater, a stage for storytelling'.
Special Issue 15: Radio Implicancies
We learned about queering technology/diffraction/the relation between technology and humanity/the nature.
In the prototyping session, we explored Sonic Pi, which is a live coding environment based on Ruby.
My personal interest through Sonic pi was to emulate nature sound with machine/computerised sound. -> I mainly explored the concept of mother nature.
Every week we ran a radio broadcast together. Two of us played the role of caretakers and the others contributed to the show with their pieces of audio.
I did the caretakers at the 1st(with Clara) and the 4th show (with Floor: Sobresama).
From the middle, I tried to document my audio files on the web again. Simple HTML and CSS. I saw the potential of the web as a story-telling stage.
Second Year
Starting point
I wanted to explore/find out in which way I can continue and develop the webpage-making practice (, which has been my biggest interest).
But then I realised there's a conflict between 'what I wanna do' vs 'what's conventionally supposed to be'.
Thus I wanted to structure my thesis, firstly investigating the potential reason for the uniformity in the web design.
Then I also wanted to see in which way more experimental attempts can be made and accepted.
Research and Thesis
In the beginning I struggled a lot. It was still too broad.
Thus I spent many times read.
Books:
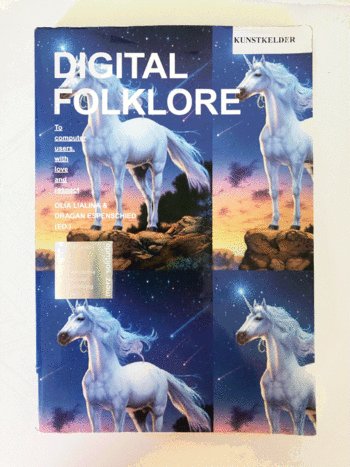
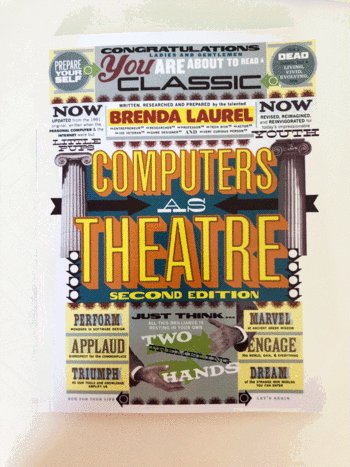
(Interface Culture by Steven Johnson, Turing Complete User and Digital Folklore by Olia Lialina, Windows and Mirrors by Jay David Bolter, Computer as Theatre by Brenda Laurel)
I firstly read Steven Johnson's Interface Culture.
In the book he relates being on the web to being in physical architecture.
Then I also read Olia Lialina's Digital Folklore and Turing Complete User. Learned her perspective on how the web experience could be richer.
Meanwhile I also interviewed a few front-end developers and web designers, asking what they think about the current web design practice and the extent of experimental attempts to be made.
The biggest inspiration for me was two books: <Windows and Mirrors by Jay David Bolter> and <Computer as Theatre by Brenda Laurel>.
What Bolter says is that we have to experience the digital interface, as if we look through the windows. More imaginations/thoughts can be spread through that.
And Laurel suggests the digital interface can be a cinematic context/stage for diverse narratives.
Throughout all these researches, I found that I want to specifically focus on the notion of User Experience.
By the middle of my thesis writing I planned my project, as a web-publishing project about the user experience.
I had to question myself and look into my mind.
Q (Nami): What makes me feel reluctant to the current web culture?
A (Nami): ...The 'meh' feeling...The lack of emotion...!
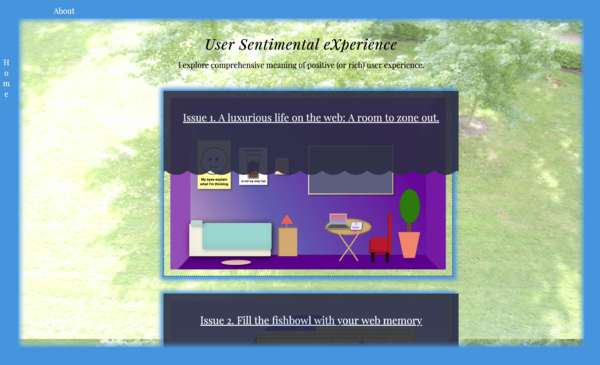
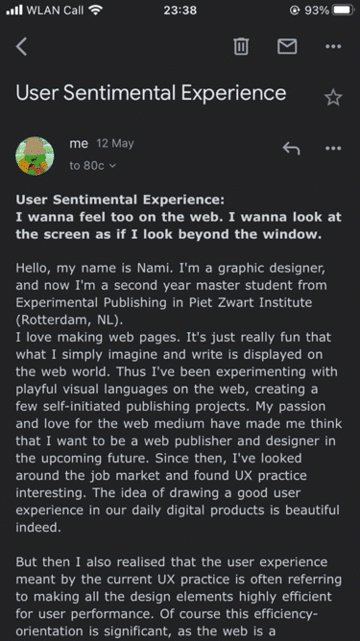
Thus I titled my project User Sentimental eXperience. I aim to publish an essay and a small web experiment(representing my thoughts/ideas about the usx) every few weeks.
https://hub.xpub.nl/sandbot/Nami_Researchlog/
Exploration: Sketches & weird attempts during the process
I've been making some weird sketches whenever I've got some idea...
I often wish I'll stay on the web, as if I walk on the street.
I think a small elements such as mouse cursor can bring more emotional experiences on the web.
Then I kinda wanted to apply these cursors somehow... I didn't really like the aesthetic I was working with, so it's withheld at the moment :p
I wrote a letter to my classmate Martin.
In order to create a collective publication for the graduation, we've been taking care of each other, asking how he/she is doing and her project is going on...
In the first week I had Martin. I knew that he's interested in the console.log inspection in the web browser, so I wrote a letter to him.
This attempt was for a fun in the beginning, but then became a good inspiration for my 3rd issue 'Console your self: a chocolate box'.
Finally: User Sentimental eXperience
URL: https://hub.xpub.nl/sandbot/Nami_Researchlog/
Circulation! Let's really publish!
I've been making something all the time but I barely presented my works to people outside. (Nor to people around me even...)
But through the User Sentimental eXperience project, I wanted to get over my shyness, as well as explore the user experience.
Thus from the 12th May 2022, I finally published my first issue!!! After two weeks I also published my 2nd one.
Unexpectedly I've got some messages and reactions. These feedback has made me to realise that there are many aspects for me to explore and learn.
I feel like true learning has begun from the action of publishing.
'Readers' reactions: Points that I can think more'
- The meaning and impact of 'publishing' activity
- Various feedback from people (unexpected but very grateful)
(e.g. 'What is user? How do you define?' 'User autonomy'
To be continued....
- It's going to be a continiual practice of mine.