User:Flo/13/13: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{user:Flo/gradient|Eco Swaraj in print and html/css}} | {{user:Flo/gradient|Eco Swaraj in print and html/css}} | ||
</br> | |||
<span style="text-shadow: 0 0 10.5px black; color:white"; text-decoration: none; ><b>CHOISES</b></font> | |||
<br> | |||
<span style="text-shadow: 0 0 10.5px OrangeRed; color:coral"; text-decoration: none; ><b>The decision of this design was being made by others. Visitors of https://hub.xpub.nl/sandbot/words-for-the-future/eco-swaraj/ are given three options to view the layout. The most picked layout became the print design. By an unique visitors counter it was possible to keep track of the most popular page. A small community on the internet made decisions. Eco-Swaraj, originally written by Ashish Kothari, is about decision making systems. It shows three examples of how this process is going on in India.</b></font> | |||
</br> | </br> | ||
<span style="text-shadow: 0 0 10.5px black; color:white"; text-decoration: none; ><b>PRINT</b></font> | <span style="text-shadow: 0 0 10.5px black; color:white"; text-decoration: none; ><b>PRINT</b></font> | ||
Revision as of 02:50, 12 April 2021
Eco Swaraj in print and html/css
CHOISES
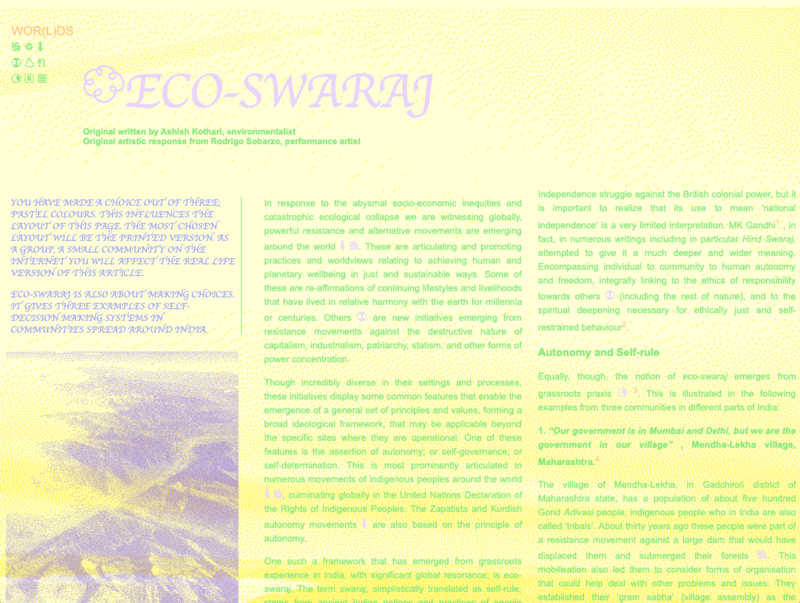
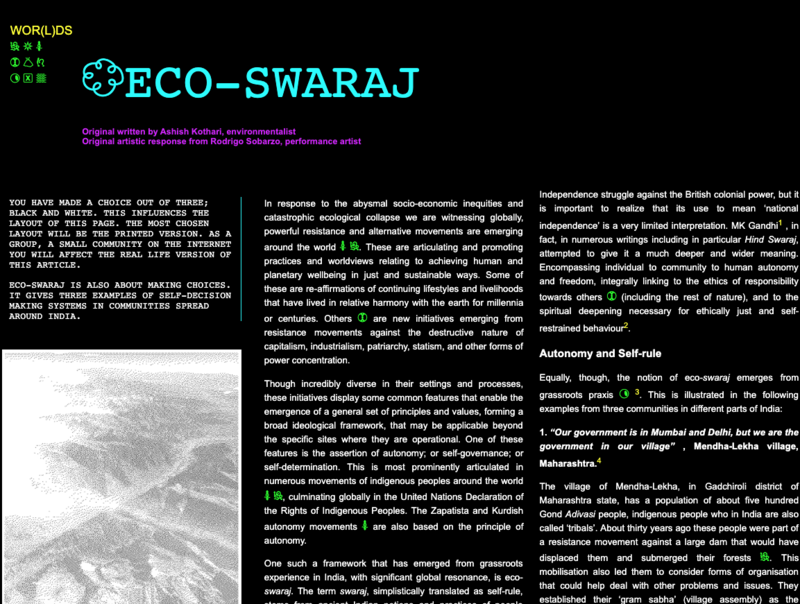
The decision of this design was being made by others. Visitors of https://hub.xpub.nl/sandbot/words-for-the-future/eco-swaraj/ are given three options to view the layout. The most picked layout became the print design. By an unique visitors counter it was possible to keep track of the most popular page. A small community on the internet made decisions. Eco-Swaraj, originally written by Ashish Kothari, is about decision making systems. It shows three examples of how this process is going on in India.
PRINT
|✸ PDF
HTML/CSS
✸ Earthly
✸ Pastel
✸ Black & White