User:AvitalB/thesis/project: Difference between revisions
| Line 10: | Line 10: | ||
In my project I would focus on the online communication platforms, especially the conference talk interface because of its major relevance to our lives nowadays. I want to use the medium of the conference talk as a storytelling device for stories about the purpose it was created for and the issue it presumes to solve: online communication and isolation | In my project I would focus on the online communication platforms, especially the conference talk interface because of its major relevance to our lives nowadays. I want to use the medium of the conference talk as a storytelling device for stories about the purpose it was created for and the issue it presumes to solve: online communication and isolation. I want to create a series of theatrical scenarios, with automated elements, that will use the components of the platform - video, sound, chat, screen sharing, etc. My plan is to create a web based platform that is similar to the conference call interface but will be built for the purpose of storytelling. Although I use the conference talk current appearance as a base, I want to challenge that structure and maybe experiment with different ones. I imagine it as an online space that contains rooms you can visit, each room presents a different narrative- some of them linear and some abstract. I will base those scenarios on the content I collected and the research I conducted for the past months that includes my journal, interviews, chats, texts I collected , etc. In the scenarios I will deal with questions and conclusions that rose from the research using the material I gathered regarding the way we communicate online. I intend to create a bot that will play the role of a mentor/guide throughout the story. The actual content that will be displayed will be a combination of ready made and self created videos, images, sounds and texts. | ||
==How do I plan to make it?== | ==How do I plan to make it?== | ||
Revision as of 13:29, 2 December 2020
Project Proposal
What do I want to make?
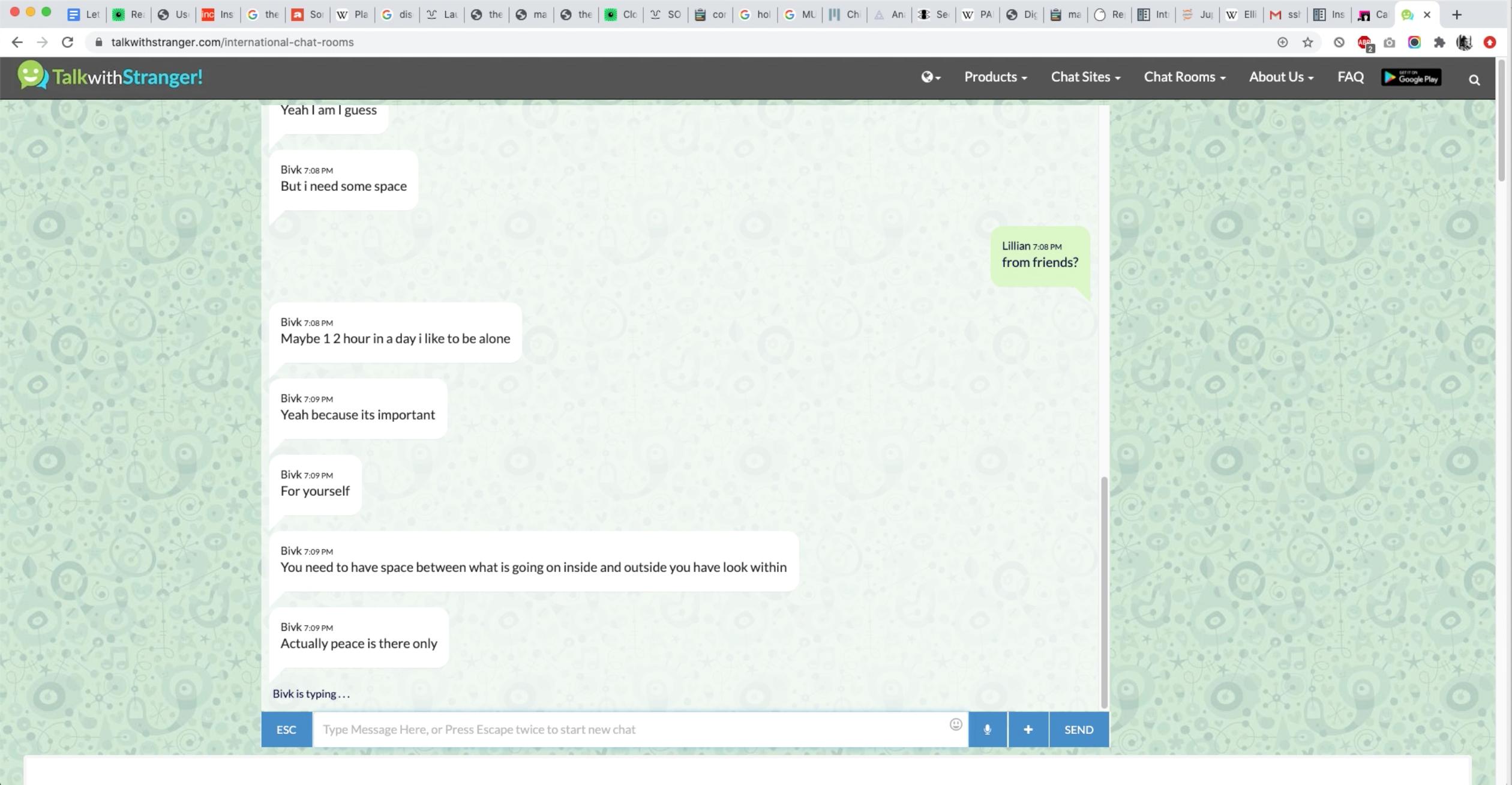
During summer I deleted my facebook and instagram accounts from my phone. This is not revolutionary, but it affected my mood and feelings. Sometimes I felt liberated from the endless scrolling and other times I felt lonely because people where not contacting me as before. I realised these social platforms were my main communication tool with some people, especially now that I live away from home. This thought led me on the path of exploring digital communication in this day and age of a pandemic. I started a research process in a form that I wasn't used to before: I'm writing a journal about daily experiences that involves online communication and isolation, I'm chatting with strangers online and I'm conducting interviews using Jitsi/Zoom/conference platforms. Here are some samples from the research. This research was led by my desire to understand how people are feeling at the moment. As I do it, I have realisations that are personal and global. For example: At the moment I'm interviewing people that left Israel and living abroad, like me. Some I haven't talked with for about 5 years or more, others I talk to for the first time. The specific time we live in makes it legitimate to step into a video chat with them, it removed some borders that were there before. With all of them I talked for more than 2 hours and about very personal things. Even if we had lived in the same city, this level of intimacy wouldn't have happen. To be honest, I don't think I would have had the courage to reach out.
In my project I would focus on the online communication platforms, especially the conference talk interface because of its major relevance to our lives nowadays. I want to use the medium of the conference talk as a storytelling device for stories about the purpose it was created for and the issue it presumes to solve: online communication and isolation. I want to create a series of theatrical scenarios, with automated elements, that will use the components of the platform - video, sound, chat, screen sharing, etc. My plan is to create a web based platform that is similar to the conference call interface but will be built for the purpose of storytelling. Although I use the conference talk current appearance as a base, I want to challenge that structure and maybe experiment with different ones. I imagine it as an online space that contains rooms you can visit, each room presents a different narrative- some of them linear and some abstract. I will base those scenarios on the content I collected and the research I conducted for the past months that includes my journal, interviews, chats, texts I collected , etc. In the scenarios I will deal with questions and conclusions that rose from the research using the material I gathered regarding the way we communicate online. I intend to create a bot that will play the role of a mentor/guide throughout the story. The actual content that will be displayed will be a combination of ready made and self created videos, images, sounds and texts.
How do I plan to make it?
I intend to process my research and create stories from it that I think are interesting to tell, for example: a scenario based on the therapy sessions I do online. To translate it to a conference talk experience I will write scripts (like in theatre, not like python- maybe later) for the different “rooms”. I intend to create fast prototypes using Jitsi and test these scripts and scenarios on friends, colleagues or even strangers for feedback. I want to understand early on if I’m going to concentrate on one story or many. Furthermore, I want to test if this way of using a conference talk interface even works or maybe I should expand and find other ways of storytelling. Meanwhile I will continue with my research, generate more content and experiment with visuals and sound as well.
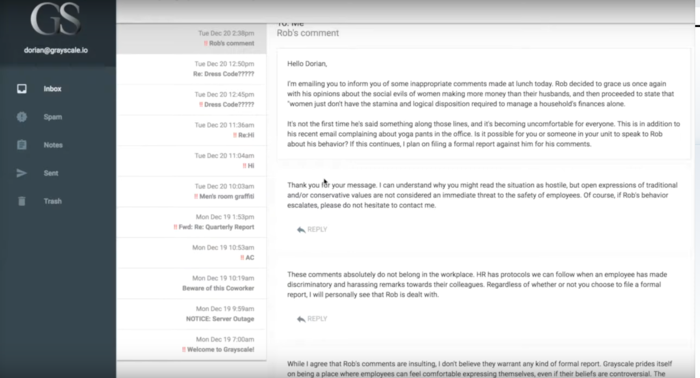
For example: The project Chimeria:Grayscale uses the email interface to tell a story about sexual harassment in the workplace. In this scenario, you are a new HR person in a company and this is your email platform. Emails about misconduct in the office starts to roll in and you need to respond.
In my hackpact I have some initial experiments for using Jitsi in different ways: In this one I combined theatre works of artist Robert Wilson. Wilson is a set artist as well and for his performances he designs special chairs. The grid is arranged that every performance has the chair that was designed for it underneath it. Using the Jitsi interface, I can click on a window to watch it in full screen or experience everything in the grid. The sounds of the performances are mixed together as well.
Another aspect of using the structure of the conference talk is the fact that there is something in it that represents the user- an avatar square. I think that in the experience I create I can use this element to address the border between fiction and reality - maybe I will do some manipulation on the avatar as well?
"Hamlet on the Holodeck" refers to what grounds the viewer to reality and how we should address "the border":
"Part of the early work in any medium is the exploration of the border between the representational world and the actual world... During this time one of our main activities, as creators and audience, involves testing for the boundaries of the liminal world"
Why do I want to make it?
My research is a quest of finding the evolution in our online communication and the effect of the current situation on social life. The interface that stood up the most was the conference talk. In the pandemic it introduced new scenarios: online birthday parties, therapy sessions, family dinners, etc. For example, in her article That chatbot I’ve loved to hate Sherry Turkle talks about the experience of being an educator online:
I had long questioned the uncritical use of online courseware. For me, the most significant mentorship occurs with a professor in the room. Now, with Zoom instruction a necessity, I devoted myself to becoming the very best online educator I could be. To give my students the illusion of eye contact, I learned to stare at the green light on my MacBook Air. It had the desired effect. Students told me I was easy to talk to on Zoom, but it didn’t seem right to share my secret since staring at the green light gave me a migraine. In time, I learned new techniques, easier on the eyes.
Even with one on one conversations, the structure and availability of this platform made us engage with each other in different ways. I recognize both negative and positive effects of this way of communicating on our lives. Technical, ethical, privacy and control issues often come up. In my project I want to respond to these issues and use the medium in different interesting ways that will stretch the limits of online space and explore our online human interactions. I think it is important to find different creative ways to use the interface, experiment and manipulate it, so we can reflect on it: why is it built the way it is? Who made it? How does it affect us? My project will present specific scenarios that will address the larger context. I feel that our relationship with communication platforms has a connection with our interpersonal relationships. We use it a lot at the moment and it has social, psychological and emotional effects that are evident, for example: how tiring it is to socially engage through the screen (also called “zoom fatigue”). I want to contribute to the conversation about our online space drawing from my and others personal experience at this time. I want my work to be critical but not judgemental. I hope my work will resonate with people's thoughts and feelings and that they will find it relevant for them.
Who can help me?
I think Michael and Manetta can help me with technical and conceptual issues. I think I will need help with creating the content as well, maybe I need somebody that has a theatre background but I don't have somebody yet (need to do more research). I think Clara Balaguer can help me with the writing as well. I would love to talk to Nishant Shah since I saw him last year at the Impakt Festival. I am interested in the work of Olia Lialina as well but not sure if it relates. In general I find that talking about the project as much as I can with pears and tutors helps me a lot.
Relation to previous practice
As an experienced designer I was always very interested in the way we interact with interfaces, especially our emotional connection. My job was to understand people's behaviour while using digital interfaces. The goal was to design everything to be "seamless" and "invisible" which made me think critically about it and ask if this applies to every interface we encounter. I feel it is positive to understand what we use and not just accept it as it is. Moreover, I feel we as makers have the power to engage people emotionally with our work. While building the module in special issue 10 it was important for me for it to be interactive and playful so I based it on a childhood game that I loved - the "etch a sketch" . I thought that probably more people know it but even if they don't it is a straightforward and simple tool for engagement. Moving forward, I want to develop my practice toward a deeper understanding of human-computer interaction and the way we can reflect on it and be critical towards it. Regarding my research, last year I began writing and documenting my work in the form of a journal for the first time. I found this to be a helpful way for me to process and develop ideas. In my work I don’t like to presume that I can tell people how to think or feel or toward what they should be critical of. I use my personal experience to relate to a collective one. That is why my writing is also part of my research.
Relation to a wider context
I feel it is important to give our attention and make room for different uses of the online space. My work is just an example of the possibilities but hopefully many people could relate or find it interesting. These are some examples of other works I relate to while doing my project:
- Olia Lialina's work made me understand that I need to define what cyberspace means to me, because it has different meanings to different people. In the context of the project, when I refer to cyberspace I mean a place where people meet online with an emphasis on the emotional connection and less on the technical side (the technical is a tool for the emotional). Her article "Not Art&Tech got me thinking about wording in cyberspace and how things are represented.
- The project “Chimeria:Grayscale” uses the email interface to tell a story about sexual harassment in the workplace.
- The book Hamlet on the Holodeck: The Future of Narrative in Cyberspace by Janet H. Murray encouraged me to explore the digital space as a place for narratives. Here are my notes
Timetable
November - December
- Continue research and material gathering - journaling, interviews, chats
- Start visual experiments
- Write scripts for stories to prototype
- Testing the scenarios on other people
- Continue prototyping- finding technical possibilities for the project
- Finalise graduate proposal and thesis outline
- First draft of first thesis chapter
January
- From research- defining the narratives I want to focus on
- Prototyping conference talk scenarios
- Testing the scenarios on other people
- Building the platform- understanding what is needed
- Finalizing thesis first chapter
February
- Continue research and material gathering - journaling, interviews, chats and visual experiments
- Process the research, decide what I want to use
- Finalizing narratives
- Testing the narratives on others (you could do that in an earlier stage as well, even if it would be a mockup)
- According to narratives collecting/ making visuals- videos, creative coding, etc.
- Website general structure and appearance
- First draft of thesis
March
- Constructing “rooms” according to narratives
- According to narratives collecting/ making visuals- videos, creative coding, etc.
- Decide which texts I’m using, finalize texts
- Testing “rooms” on people- are they usable?
- Finalizing thesis second draft
April
- Finalizing thesis
- Putting the rooms together, finalize rooms
- Finalizing general ebsite structure
May
- Final touches
- Preparing presentation
June
- Work on graduation show
References
- Janet H. Murray, (1997). Hamlet on the Holodeck: The Future of Narrative in Cyberspace. New York: The Free Press.
- Sherry Turkle, (2020). That chatbot that I've loved to hate. MIT technology review [online]. Available at: https://www.technologyreview.com/2020/08/18/1006096/that-chatbot-ive-loved-to-hate/
- Olia Lialina, (2015). Not Art & Tech. Universität für angewandte Kunst Wien [online]. Available at: http://contemporary-home-computing.org/art-and-tech/not/