User:Angeliki/X-LIB/Annotations: Difference between revisions
No edit summary |
|||
| Line 16: | Line 16: | ||
* !!PROBLEMS!! unable to access the Administration Dashboard locally | * !!PROBLEMS!! unable to access the Administration Dashboard locally | ||
=== Attempt 2: === | |||
Plan: | Plan: | ||
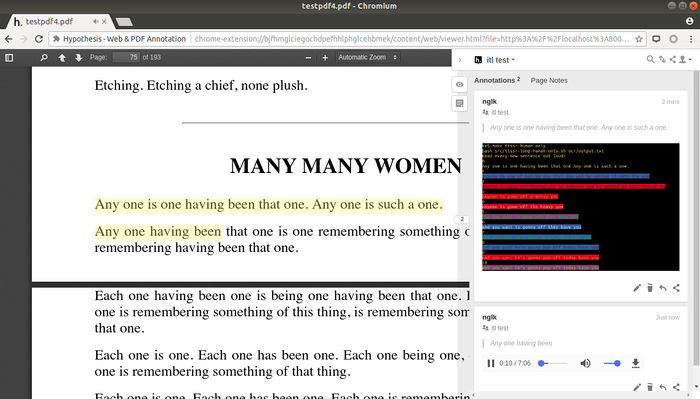
First annotate each link of the PDF. (Using that link in my scripts: http://localhost:8000/uploads/title.pdf) embedding the tool | First annotate each link of the PDF. (Using that link in my scripts: http://localhost:8000/uploads/title.pdf) embedding the tool. Hosting hypothesis to each PDF online https://github.com/hypothesis/pdf.js-hypothes.is | ||
Second, I want to create a 'block'/html page of exported annotations from the PDFs. So I add the HTML page of the exported material. | Second, I want to create a 'block'/html page of exported annotations from the PDFs. So I add the HTML page of the exported material. | ||
Revision as of 16:33, 29 May 2018
Tools
Hypothes.is
 Augmented pdf (links, audio, video, images)
Augmented pdf (links, audio, video, images)
Ideas
- Annotate the PDF file
- Annotate the URL of XPPL
- Develop tool for embedded PDF with sound/ other media
Steps
Attempt 1:
Steps to host the software hypothes.is in the same machine with XPPL so there is more control over the annotation data and the access of users
- Installing hypothes.is in my machine: https://h.readthedocs.io/en/latest/developing/install/
- !!PROBLEMS!! unable to access the Administration Dashboard locally
Attempt 2:
Plan: First annotate each link of the PDF. (Using that link in my scripts: http://localhost:8000/uploads/title.pdf) embedding the tool. Hosting hypothesis to each PDF online https://github.com/hypothesis/pdf.js-hypothes.is
Second, I want to create a 'block'/html page of exported annotations from the PDFs. So I add the HTML page of the exported material. But also to link every PDF with its own annotations?
Steps for embedding Hypothesis in Websites and Platforms
