Thematic-Making It Public/publication workshop: Difference between revisions
| (10 intermediate revisions by the same user not shown) | |||
| Line 16: | Line 16: | ||
** Sara: | ** Sara: | ||
==content==''' | ==content== | ||
What content will make it to the book?''' | '''What content will make it to the book?''' | ||
* | * text | ||
** forward | |||
** report | |||
* images | |||
* 3D image (flash) | |||
* | |||
==structure== | ==structure== | ||
'''What is the structure of the book?''' thinking through its organization | '''What is the structure of the book?''' thinking through its organization | ||
* | |||
* forward | |||
* report | |||
* images | |||
** ?? | |||
** ?? | |||
** ?? | |||
==generative & interactivity== | ==generative & interactivity== | ||
'''Will the book contain generative or interactivity elements?''' If so, which and why? | |||
Copy paste - altering words' position. | |||
Distorting the text | |||
<source lang="email"> | |||
It seems to work fine with a simple JS <script> at the end of the | |||
content markdown content files. | |||
Take into consideration that each epub chapter is an independent file, therefore scripts should be placed in each chapter, where the scripts are needed. | |||
</source> | |||
==Resources== | ==Resources== | ||
| Line 94: | Line 118: | ||
* a very messy repository | * a very messy repository | ||
** unnecessary are tracked - not all files are needed. If one is doing experiments is better not to add or push those files to the repository; Instead a new local repository can be created (or a separate branch) | |||
* difficult to navigate and know what is important and what irrelevant | * difficult to navigate and know what is important and what irrelevant | ||
* need more structure | * need more structure | ||
* need for a common format for text based content (Markdown files would be ideal) | * need for a common format for text based content (Markdown files would be ideal) | ||
=== | =Tools= | ||
===Software overview=== | |||
* '''ebook reader''': | * '''ebook reader''': | ||
** Calibre - http://calibre-ebook.com/ (Calibre is also useful as an | ** Calibre - http://calibre-ebook.com/ (Calibre is also useful as an | ||
| Line 113: | Line 136: | ||
rendering EPUB 3 publications". | rendering EPUB 3 publications". | ||
** ibooks (if you have Mac) | ** ibooks (if you have Mac) | ||
* '''Pandoc''' - Markup (file) converter http://johnmacfarlane.net/pandoc/installing.html | * '''Pandoc''' - Markup (file) converter http://johnmacfarlane.net/pandoc/installing.html | ||
* '''Git''' | * '''Git''' | ||
** (Mac) git is included in [Xcode https://developer.apple.com/xcode/download/], so install XCode. | ** (Mac) git is included in [Xcode https://developer.apple.com/xcode/download/], so install XCode. | ||
** Linux- download the package using the package repository | ** Linux- download the package using the package repository | ||
* '''Github''' | * '''Github''' | ||
** Create an account on Github https://github.com/ (we might move away | ** Create an account on Github https://github.com/ (we might move away | ||
from github, but right now the repository is there) | from github, but right now the repository is there) | ||
* '''epub validator''' | * '''epub validator''' | ||
** online http://validator.idpf.org/ | ** online http://validator.idpf.org/ | ||
** program [https://github.com/IDPF/epubcheck epubcheck] | ** program [https://github.com/IDPF/epubcheck epubcheck] | ||
* **Markdown Syntax** in http://daringfireball.net/projects/markdown/syntax. | |||
* Markdown editor (Not essential. Most plain-text editors provide syntax highlighting for Markdown, yet you might want to use a WYSIWYG editor that renders that Markdown on-the-fly) | |||
** (mac) MacDown - http://macdown.uranusjr.com/ | |||
==A markup language: Markdown== | |||
Suggestion: unify the all content for the book under 1 plain text ''markup format'' - '''Markdown'''. | |||
* Marking the text | |||
"In electronic processing of texts, this hierarchical ordering of words into sentences, sentences into paragraphs and so on, as well as additional reading aids such bold or italic text, is made possible by using specific formatting codes. '''This process is called markup and the codes are called markup element'''" | |||
* WYSIWYG - visual markup | |||
"'What You See Is What You Get' (WYSIWYG) markup languages used in word processors such as Microsoft Word, WordPerfect or OpenOffice, where text which is marked up in a certain way (such as italic or bold) is immediately displayed that way, so that there is no visible distinction between the conceptual structure and the visual representation." | |||
Quotations from [http://www.publishinglab.nl/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/ | |||
From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts] | |||
* Different Markup languages use different markup elements | |||
[http://en.wikipedia.org/wiki/HTML HTML]: | |||
<source lang="html4strict"> | |||
<h1>Revenge of the Text</h1> | |||
<p>There is a room in the <strong>Musée d’Orsay</strong> that I call the <em>room of possibilities</em>.</p> | |||
<p>That room contains:</p> | |||
<ul> | |||
<li>a snow flake</li> | |||
<li>the end of a cloud</li> | |||
<li>a bit of nothing</li> | |||
</ul> | |||
</source> | |||
[http://en.wikipedia.org/wiki/Wiki_markup Wiki markup]: | |||
<pre> | |||
= Revenge of the Text = | |||
There is a room in the '''Musée d’Orsay''' that I call the ''room of possibilities''. | |||
That room contains: | |||
* a snow flake | |||
* the end of a cloud | |||
* a bit of nothing | |||
</pre> | |||
[http://en.wikipedia.org/wiki/Markdown Markdown]: | |||
<pre> | |||
# Revenge of the Text | |||
There is a room in the **Musée d’Orsay** that I call the *room of possibilities*. | |||
That room contains: | |||
* a snow flake | |||
* the end of a cloud | |||
* a bit of nothing | |||
</pre> | |||
* Why a Markup | |||
** text structure becomes explicitly | |||
** different markups and markup based formats (epub) are mostly equivalent easily translatable: | |||
eg. markdown -> html -> latex(pdf) | |||
* Why Markdown ? | |||
** simple | |||
** compatible with HTML, but easier to read and write | |||
** allows the inclusion of HTML tags. | |||
** any plain text editor such as [http://www.sublimetext.com/ Sublime Text] or [https://wiki.gnome.org/Apps/Gedit Gedit] can edit Markdown files. | |||
** there are WYSIWYG Markdown editors such as [http://macdown.uranusjr.com/ MacDown]. | |||
**Markdown Syntax** in http://daringfireball.net/projects/markdown/syntax. | |||
<span style="background:yellow">Always use plain-text editors or Markdown-dedicate-WSIWYG-editors to write in Markdown. Using a text-processor like MS Word,Libreoffice or Mac text editor will result on binary or rich text formats. We need to work with plain-text files</span> | |||
==Pandoc== | |||
[http://johnmacfarlane.net/pandoc '''pandoc''']: software for converting between markups with | |||
[[File:pandoc_diagram.jpg|thumb]] | |||
<pre>pandoc --from markdown --to html5 --standalone input.md -o output.html</pre> | |||
* <code>--from / -f</code> - option standing for “from”, is followed by the input format; | |||
* <code>--to / -t</code> - option standing for “to”, is followed by the output format; | |||
* <code>--standalone / -s</code> - option standing for “standalone”, produces output with an appropriate header and footer; | |||
* <code>-o</code> - option for file output | |||
=== converting the Markdown to EPUB. === | |||
Simple: | |||
<code>pandoc --from markdown --to epub3 --self-contained mymarkdownfile.md --output=mybook.epub</code> | |||
Advanced (indicating chapter level, stylesheet, cover image, metadata, TOC depth): | |||
<code>pandoc --from markdown --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.epub.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub mymarkdownfile.md</code> | |||
* <code>--epub-chapter-level</code> - at what heading level will the chapter brakes occur | |||
* <code>--toc-depth</code> - what heading level will be present in the Table of Contents | |||
== Hybrid Publishing Resources - streamlining production == | |||
[https://gitlab.com/DigitalPublishingToolkit/Hybrid-Publishing-Resources/tree/wdka Hybrid Publishing Resources] | |||
This previous approach of converting between markups using Pandoc can be automated. | |||
Since computers are good at doing repetitive and boring tasks, we can take advantage from it. | |||
We can '''store commands in script files''' and have them perform the same task on multiple source files, producing multiple outputs (E.G. EPUB, ICML, HTML). | |||
== Overview == | |||
* From '''several markdown source''' files will create '''one single EPUB''' | |||
* Any changes to the source files are easily incorporated in the EPUB | |||
* keeping a connection between the '''source''' and its '''outcomes'''. | |||
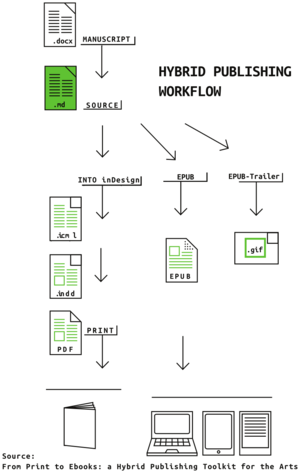
== Steps == | |||
This hybrid publishing recipe will involve the following steps: | |||
# '''.docx - manuscript''' - editing the manuscript using word styles | |||
# '''Markdown - source''' - editing the manuscripts(source files) in Markdown (.md) files. | |||
# '''EPUB - output''' -converting the Markdown files onto an EPUB | |||
Note: The section "6.3. Do-it-yourself EPUB using Pandoc" form [http://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/ From Print to Ebooks] is an important complement to this tutorial and set of tools | |||
[[File:Hybrid-workflow.png|thumb]] | |||
== Makefile == | |||
My proposal involves using a '''Makefile''' to automate the conversions between markups. | |||
* Makefiles are often used within the free-software community to compile source code into binary programs ready to run | |||
* Makefiles can also be seen as notebooks of commands to process stuff and generate other stuff from it. | |||
* There is nothing stopping us from using makefiles to automate conversions between markup-languages. | |||
<div style="background:#E0EEF7">More on about Makefiles in the context of hybrid publishing: | |||
* blog post [http://networkcultures.org/digitalpublishing/2014/10/01/make-book/ Make Book] by Michael Murtaugh | |||
* [http://lwn.net/Articles/589196/ Report] on the Don Marti's presentation at SCALE | |||
* [http://www.gnu.org/software/make/ GNU Make official site] | |||
</div> | |||
== Recipe Preparation == | |||
=== clone Hybrid Publishing Resources === | |||
* Download the [https://gitlab.com/DigitalPublishingToolkit/Hybrid-Publishing-Resources/tree/wdka Hybrid Publishing Resources code repository] into your computer as .zip file or using ssh | |||
** as zip: Move the downloaded .zip into a dedicated folder; Unzip | |||
** with ssh: <code>git clone --depth 1 --branch wdka git@gitlab.com:DigitalPublishingToolkit/Hybrid-Publishing-Resources.git</code> | |||
* In terminal | |||
** change directory <code>cd </code> to the unzip folder | |||
** remove .git folder, so this can become a new repository, dedicate to your publication <code>rm -r .git</code> | |||
=== Folder structure === | |||
To create folder structure, which will be understood by the scripts from this repository, you need to run: | |||
<code>make folders</code> | |||
This script will generate the following folder structure, which you'll use to store the files essentially for the creation of the EPUB. | |||
<pre> | |||
├── docx/ | |||
├── epub/ | |||
│ ├── cover.jpg | |||
│ ├── metadata.xml | |||
│ └── styles.epub.css | |||
├── icml/ | |||
├── lib/ | |||
├── makefile | |||
├── md/ | |||
│ └── imgs/ | |||
├── README.md | |||
└── scripts/ | |||
├── md_stripmetada.py | |||
└── md_unique_footnotes.py | |||
</pre> | |||
* <code>docx/</code> - (not applicable) folder used to store .docx files that are converted onto markdown files | |||
* <code>epub/</code> - folder used to store resource files for epub | |||
* <code>docx/</code> - (not applicable) folder used to store .icml files to be imported onto inDesign | |||
* <code>lib/</code> - folder used to store custom font files for the epub | |||
* <code>makefile</code> - the recipe-book file - can be edited and changed to fit the publication needs | |||
* <code>md/</code> - folder used to store the source markdown files | |||
* <code>md/imgs/</code> - folder used to store the images files | |||
* <code>scripts/</code> - folder used to store scripts necessary for the production of the epub | |||
=== Images in Markdown === | |||
Images for the publication need to be: | |||
* '''saved in the folder <code>md/imgs/</code>''' | |||
* '''placed in the markdown document''': <code></code> | |||
* Note: Don't forget to '''include captions''', if the image has them. Markdown captions will become visible, and associated to the image in the EPUB output. | |||
=== make book.epub === | |||
* <code>make book.epub</code> creates the epub from the markdown files, images, and epub resources | |||
* to create the epub a single Markdown file <code>book.md</code> will be created and save inside the <code>md/</code> folder. You don't have to perform this step, as the makefile does it for you. | |||
* <code>book.md</code> consists of the content from all the individual Markdow files inside the <code>md/</code> folder, in '''alphabetical order (00 to ZZ). If you want to change the order the publication, you can change the filenames in order to do so.''' | |||
* '''Note: the Markdown filenames should NOT contain spaces or dots, except for the extension''' <code>.md</code> | |||
To generate this single book.md, run: <code>make book.md</code> . | |||
=== Essential files for EPUB === | |||
cover image, metadata, stylesheet, and fonts strongly influence the EPUB's outcome, and consequently should be edited for each publication or series of publication. | |||
* <code>epub/metadata.xml</code> - EPUB metadata | |||
* <code>epub/styles.epub.css</code> - EPUB css style-sheet ' | |||
* <code>epub/cover.jpg</code> - EPUB cover | |||
* <code>lib/</code> is folder for storing custom fonts, that will be used in the EPUB | |||
'''Note on the use of custom fonts''': If you choose to use fonts, make sure to change the makefile to include the use of fonts in the makefile epub rule, such as in the rule bellow, where <code>--epub-embed-font=lib/UbuntuMono-B.ttf \</code> was added to allow for the use of the Ubuntu Mono font. Also include the font on th EPUB style-sheet with <code>@font-face</code> rule | |||
=== An iterative process === | |||
<code>make book.epub</code> works as an cyclical process, that starts with changing the source files (markdown files, the EPUB's stylesheet, the EPUB's metadata) and seeing the results of those changes in Calibre (or other ebook-viwerer), several times until achieving the desired result. | |||
=== EPUB check === | |||
The health of the created EPUB can be checked with http://validator.idpf.org/ | |||
==Git== | |||
If there is one distributed Git repository, containing the HPR as well as the content, | |||
* anyone who is part of the repository can edit content, resources, or scripts; | |||
* make the epub, to see the result of her changes and see the result | |||
* if satisfied she can ''add'' the change files, ''commit'' the changes and ''push'' to the remote repository. | |||
* other collaborators can receive her changes by ''pulling'' the changes from the remote repository | |||
===Integrate it === | |||
* a new repository, based on Hybrid Publishing Resources structure | * a new repository, based on Hybrid Publishing Resources structure | ||
* 1 pushes initial repository | |||
* others clone, start working on their bits change, adding, commiting, pushing. | |||
* | |||
=Future dev= | =Future dev= | ||
Latest revision as of 11:38, 11 February 2016
Goal: hands-on work session to help develop the publication. We'll work towards getting everyone to integrate their contribution in the publication and see the result from his/her contribution right away.
State of matter
Where are we with the publication:
roles & tasks
- Natalya: content transformations from videos onto still images ( pixel scan) + code snipets
- Pleun: design
- Colm: gathering and preface
- Samira: write, editor
- Nadine: coordinator
- Max: translation onto code
- Stone: content translation
- Julia: reflective text (TBA)
- Sara:
content
What content will make it to the book?
- text
- forward
- report
- images
- 3D image (flash)
structure
What is the structure of the book? thinking through its organization
- forward
- report
- images
- ??
- ??
- ??
generative & interactivity
Will the book contain generative or interactivity elements? If so, which and why?
Copy paste - altering words' position.
Distorting the text
It seems to work fine with a simple JS <script> at the end of the
content markdown content files.
Take into consideration that each epub chapter is an independent file, therefore scripts should be placed in each chapter, where the scripts are needed.
Resources
git repository
https://github.com/pietzwart/making-it-public
.
├── book
│ ├── ashes.epub
│ ├── assets
│ │ ├── epubcover.jpg
│ │ ├── jquery-1.11.3.min.js
│ │ ├── jquery-1.7.0.min.js
│ │ ├── jquery-1.7.0.min.txt
│ │ ├── jquery.js
│ │ ├── script.js
│ │ └── script.txt
│ ├── chapter1.html
│ ├── epubcover.jpg
│ ├── generatebook.sh
│ ├── meta.xml
│ ├── mybook.epub
│ ├── _old
│ │ └── report.html
│ ├── report1.html
│ ├── report.html
│ ├── styles.css
│ └── title.html
├── Index_Sketch.ai
├── intro.md
├── Makingitpublic-report - Media Design- Networked & Lens-Based wiki.pdf
├── README.md
├── report.html
├── report.wiki
├── scans
│ ├── OCR
│ │ ├── archivingbooklet.jpg
│ │ ├── MER_3586.pdf
│ │ └── scanepud.rtf
│ └── wordexchange
│ ├── index.html
│ └── script.js
├── Screen Shot 2016-01-28 at 3.28.22 AM.png
└── test-mip
├── iTunesMetadata.plist
├── META-INF
│ ├── com.apple.ibooks.display-options.xml
│ └── container.xml
├── mimetype
└── OEBPS
├── cover.xhtml
├── css
│ └── style.css
├── images
│ ├── book_cover.jpg
│ ├── img_p01.jpg
│ ├── img_p02.jpg
│ ├── img_p03.jpg
│ ├── img_p04.jpg
│ └── img_p05.jpg
├── p01.html
├── p02.html
├── package.opf
├── report.html
└── toc.xhtml
11 directories, 47 files
- a very messy repository
- unnecessary are tracked - not all files are needed. If one is doing experiments is better not to add or push those files to the repository; Instead a new local repository can be created (or a separate branch)
- difficult to navigate and know what is important and what irrelevant
- need more structure
- need for a common format for text based content (Markdown files would be ideal)
Tools
Software overview
- ebook reader:
- Calibre - http://calibre-ebook.com/ (Calibre is also useful as an
EPUB editor)
- Readium - (optional) - http://readium.org/ - plugin for the
Chrome/Chromium browser that aims to be "a reference system for rendering EPUB 3 publications".
- ibooks (if you have Mac)
- Pandoc - Markup (file) converter http://johnmacfarlane.net/pandoc/installing.html
- Git
- (Mac) git is included in [Xcode https://developer.apple.com/xcode/download/], so install XCode.
- Linux- download the package using the package repository
- Github
- Create an account on Github https://github.com/ (we might move away
from github, but right now the repository is there)
- epub validator
- online http://validator.idpf.org/
- program epubcheck
- **Markdown Syntax** in http://daringfireball.net/projects/markdown/syntax.
- Markdown editor (Not essential. Most plain-text editors provide syntax highlighting for Markdown, yet you might want to use a WYSIWYG editor that renders that Markdown on-the-fly)
- (mac) MacDown - http://macdown.uranusjr.com/
A markup language: Markdown
Suggestion: unify the all content for the book under 1 plain text markup format - Markdown.
- Marking the text
"In electronic processing of texts, this hierarchical ordering of words into sentences, sentences into paragraphs and so on, as well as additional reading aids such bold or italic text, is made possible by using specific formatting codes. This process is called markup and the codes are called markup element"
- WYSIWYG - visual markup
"'What You See Is What You Get' (WYSIWYG) markup languages used in word processors such as Microsoft Word, WordPerfect or OpenOffice, where text which is marked up in a certain way (such as italic or bold) is immediately displayed that way, so that there is no visible distinction between the conceptual structure and the visual representation."
Quotations from [http://www.publishinglab.nl/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/ From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts]
- Different Markup languages use different markup elements
HTML:
<h1>Revenge of the Text</h1>
<p>There is a room in the <strong>Musée d’Orsay</strong> that I call the <em>room of possibilities</em>.</p>
<p>That room contains:</p>
<ul>
<li>a snow flake</li>
<li>the end of a cloud</li>
<li>a bit of nothing</li>
</ul>
= Revenge of the Text = There is a room in the '''Musée d’Orsay''' that I call the ''room of possibilities''. That room contains: * a snow flake * the end of a cloud * a bit of nothing
# Revenge of the Text There is a room in the **Musée d’Orsay** that I call the *room of possibilities*. That room contains: * a snow flake * the end of a cloud * a bit of nothing
- Why a Markup
- text structure becomes explicitly
- different markups and markup based formats (epub) are mostly equivalent easily translatable:
eg. markdown -> html -> latex(pdf)
- Why Markdown ?
- simple
- compatible with HTML, but easier to read and write
- allows the inclusion of HTML tags.
- any plain text editor such as Sublime Text or Gedit can edit Markdown files.
- there are WYSIWYG Markdown editors such as MacDown.
- Markdown Syntax** in http://daringfireball.net/projects/markdown/syntax.
Always use plain-text editors or Markdown-dedicate-WSIWYG-editors to write in Markdown. Using a text-processor like MS Word,Libreoffice or Mac text editor will result on binary or rich text formats. We need to work with plain-text files
Pandoc
pandoc: software for converting between markups with
pandoc --from markdown --to html5 --standalone input.md -o output.html
--from / -f- option standing for “from”, is followed by the input format;--to / -t- option standing for “to”, is followed by the output format;--standalone / -s- option standing for “standalone”, produces output with an appropriate header and footer;-o- option for file output
converting the Markdown to EPUB.
Simple:
pandoc --from markdown --to epub3 --self-contained mymarkdownfile.md --output=mybook.epub
Advanced (indicating chapter level, stylesheet, cover image, metadata, TOC depth):
pandoc --from markdown --to epub3 --self-contained --epub-chapter-level=1 --epub-stylesheet=styles.epub.css --epub-cover-image=cover.jpg --epub-metadata=metadata.xml --toc-depth=1 --output=mybook.epub mymarkdownfile.md
--epub-chapter-level- at what heading level will the chapter brakes occur--toc-depth- what heading level will be present in the Table of Contents
Hybrid Publishing Resources - streamlining production
This previous approach of converting between markups using Pandoc can be automated.
Since computers are good at doing repetitive and boring tasks, we can take advantage from it.
We can store commands in script files and have them perform the same task on multiple source files, producing multiple outputs (E.G. EPUB, ICML, HTML).
Overview
- From several markdown source files will create one single EPUB
- Any changes to the source files are easily incorporated in the EPUB
- keeping a connection between the source and its outcomes.
Steps
This hybrid publishing recipe will involve the following steps:
- .docx - manuscript - editing the manuscript using word styles
- Markdown - source - editing the manuscripts(source files) in Markdown (.md) files.
- EPUB - output -converting the Markdown files onto an EPUB
Note: The section "6.3. Do-it-yourself EPUB using Pandoc" form From Print to Ebooks is an important complement to this tutorial and set of tools
Makefile
My proposal involves using a Makefile to automate the conversions between markups.
- Makefiles are often used within the free-software community to compile source code into binary programs ready to run
- Makefiles can also be seen as notebooks of commands to process stuff and generate other stuff from it.
- There is nothing stopping us from using makefiles to automate conversions between markup-languages.
- blog post Make Book by Michael Murtaugh
- Report on the Don Marti's presentation at SCALE
- GNU Make official site
Recipe Preparation
clone Hybrid Publishing Resources
- Download the Hybrid Publishing Resources code repository into your computer as .zip file or using ssh
- as zip: Move the downloaded .zip into a dedicated folder; Unzip
- with ssh:
git clone --depth 1 --branch wdka git@gitlab.com:DigitalPublishingToolkit/Hybrid-Publishing-Resources.git
- In terminal
- change directory
cdto the unzip folder - remove .git folder, so this can become a new repository, dedicate to your publication
rm -r .git
- change directory
Folder structure
To create folder structure, which will be understood by the scripts from this repository, you need to run:
make folders
This script will generate the following folder structure, which you'll use to store the files essentially for the creation of the EPUB.
├── docx/
├── epub/
│ ├── cover.jpg
│ ├── metadata.xml
│ └── styles.epub.css
├── icml/
├── lib/
├── makefile
├── md/
│ └── imgs/
├── README.md
└── scripts/
├── md_stripmetada.py
└── md_unique_footnotes.py
docx/- (not applicable) folder used to store .docx files that are converted onto markdown filesepub/- folder used to store resource files for epubdocx/- (not applicable) folder used to store .icml files to be imported onto inDesignlib/- folder used to store custom font files for the epubmakefile- the recipe-book file - can be edited and changed to fit the publication needsmd/- folder used to store the source markdown filesmd/imgs/- folder used to store the images filesscripts/- folder used to store scripts necessary for the production of the epub
Images in Markdown
Images for the publication need to be:
- saved in the folder
md/imgs/ - placed in the markdown document:
 - Note: Don't forget to include captions, if the image has them. Markdown captions will become visible, and associated to the image in the EPUB output.
make book.epub
make book.epubcreates the epub from the markdown files, images, and epub resources- to create the epub a single Markdown file
book.mdwill be created and save inside themd/folder. You don't have to perform this step, as the makefile does it for you. book.mdconsists of the content from all the individual Markdow files inside themd/folder, in alphabetical order (00 to ZZ). If you want to change the order the publication, you can change the filenames in order to do so.- Note: the Markdown filenames should NOT contain spaces or dots, except for the extension
.md
To generate this single book.md, run: make book.md .
Essential files for EPUB
cover image, metadata, stylesheet, and fonts strongly influence the EPUB's outcome, and consequently should be edited for each publication or series of publication.
epub/metadata.xml- EPUB metadataepub/styles.epub.css- EPUB css style-sheet 'epub/cover.jpg- EPUB coverlib/is folder for storing custom fonts, that will be used in the EPUB
Note on the use of custom fonts: If you choose to use fonts, make sure to change the makefile to include the use of fonts in the makefile epub rule, such as in the rule bellow, where --epub-embed-font=lib/UbuntuMono-B.ttf \ was added to allow for the use of the Ubuntu Mono font. Also include the font on th EPUB style-sheet with @font-face rule
An iterative process
make book.epub works as an cyclical process, that starts with changing the source files (markdown files, the EPUB's stylesheet, the EPUB's metadata) and seeing the results of those changes in Calibre (or other ebook-viwerer), several times until achieving the desired result.
EPUB check
The health of the created EPUB can be checked with http://validator.idpf.org/
Git
If there is one distributed Git repository, containing the HPR as well as the content,
- anyone who is part of the repository can edit content, resources, or scripts;
- make the epub, to see the result of her changes and see the result
- if satisfied she can add the change files, commit the changes and push to the remote repository.
- other collaborators can receive her changes by pulling the changes from the remote repository
Integrate it
- a new repository, based on Hybrid Publishing Resources structure
- 1 pushes initial repository
- others clone, start working on their bits change, adding, commiting, pushing.
Future dev
- what will be done by Open day?
- wish-list
- plan