User:Lbattich/Library of Babel Generator: Difference between revisions
No edit summary |
(→code) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...) | The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...) | ||
* '''[http://lucasbattich.com/babel/ | * '''[http://lucasbattich.com/babel/ TEST SITE] go on have a try!!''' | ||
To create a PDF from Javascript alone, I've used [http://parall.ax/products/jspdf jsPDF]. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like [https://github.com/platdesign/fpdf fdpf] for instance, but for my purposes I haven't explored this so much. | To create a PDF from Javascript alone, I've used [http://parall.ax/products/jspdf jsPDF]. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like [https://github.com/platdesign/fpdf fdpf] for instance, but for my purposes I haven't explored this so much. | ||
'''What could be done/added:''' | |||
* secretly add a word or phrase in some page of the book. Preferably a prhase pciked out randomly from a list, and added randomly to a page. (not all books will have this. Say, it could be only books downloaded on an odd/even second) | |||
* Make a better, nicely designed start page: I don't need to show a preview. Just have a BIG button saying "Get your volume now" or smthing, and the information text (see Background below). | |||
=== some images === | === some images === | ||
Previous test version: | |||
[[File:Babel1.png]] | |||
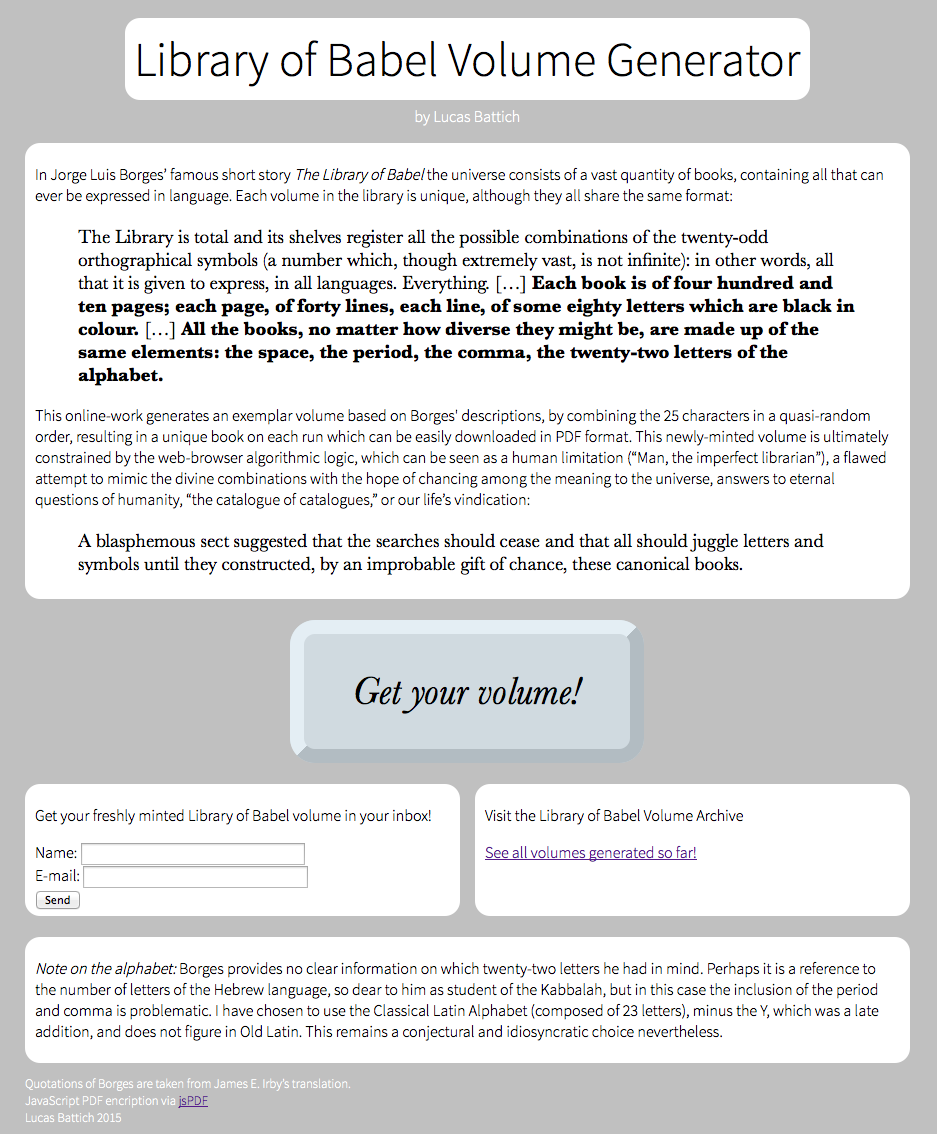
Current (final) version: | |||
[[File:Babel-screenshot.png]] | |||
little screenshot of pdf: | |||
[[File:Babel2.png]] | [[File:Babel2.png]] | ||
| Line 17: | Line 27: | ||
In Jorge Luis Borges’ famous Library of Babel the universe consists of a vast quantity of books, containing all that can ever be expressed in language. | In Jorge Luis Borges’ famous Library of Babel the universe consists of a vast quantity of books, containing all that can ever be expressed in language. | ||
{{quotation|The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour. […] All the books, no matter how diverse they might be, are made up of the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.}} | {{quotation|The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] '''Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour.''' […] All the books, no matter how diverse they might be, are made up of '''the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.'''}} | ||
This webpage generates an example of how one full volume in this Library would look like, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run. | This webpage generates an example of how one full volume in this Library would look like, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run. | ||
| Line 30: | Line 40: | ||
==code== | ==code== | ||
'''HTML | [[User:Lbattich/Library of Babel Generator/Library of Babel Generator - Code | all the code]] | ||
=== Main Page === | |||
'''HTML''' | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<!-- | |||
_ | |||
| |_ _ ___ __ _ ___ | |||
| | | | |/ __/ _` / __| | |||
| | |_| | (_| (_| \__ \ | |||
|_|\__,_|\___\__,_|___/ | |||
_ _ _ _ _ | |||
| |__ __ _| |_| |_(_) ___| |__ | |||
| '_ \ / _` | __| __| |/ __| '_ \ | |||
| |_) | (_| | |_| |_| | (__| | | | | |||
|_.__/ \__,_|\__|\__|_|\___|_| |_| | |||
Library of Babel | |||
Volume generator | |||
Lucas Battich | |||
2015 | |||
--> | |||
<html> | <html> | ||
| Line 41: | Line 75: | ||
<meta name="description" content="Library of Babel Volume Generator by Lucas Battich"> | <meta name="description" content="Library of Babel Volume Generator by Lucas Battich"> | ||
<meta content="text/html; charset=utf-8" http-equiv="content-type"> | <meta content="text/html; charset=utf-8" http-equiv="content-type"> | ||
<script type="text/javascript" src="js/jspdf.js"></script> | <script type="text/javascript" src="js/jspdf.js"></script> | ||
<script type="text/javascript" src="js/FileSaver.js"></script> | <script type="text/javascript" src="js/FileSaver.js"></script> | ||
<script type="text/javascript" src="js/standard_fonts_metrics.js"></script> | <script type="text/javascript" src="js/standard_fonts_metrics.js"></script> | ||
<title>The Library of Babel | <link href="babel.css" rel="stylesheet" type="text/css"> | ||
<title>The Library of Babel Volume Generator - Lucas Battich</title> | |||
</head> | |||
<body> | |||
<div class="wrap"> | |||
<p><span class="title">Library of Babel Volume Generator</span></p> | |||
<p class="white">by Lucas Battich</p> | |||
<div class="bubble"> | |||
<p>In Jorge Luis Borges’ famous short story <i>The Library of Babel</i> the universe consists of a vast quantity of books, containing all that can ever be expressed in language. Each volume in the library is unique, although they all share the same format:</p> | |||
<p class="q">The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] <b>Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour.</b> […] <b>All the books, no matter how diverse they might be, are made up of the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.</b></p> | |||
<p>This online-work generates an exemplar volume based on Borges' descriptions, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run which can be easily downloaded in PDF format. This newly-minted volume is ultimately constrained by the web-browser algorithmic logic, which can be seen as a human limitation (“Man, the imperfect librarian”), a flawed attempt to mimic the divine combinations with the hope of chancing among the meaning to the universe, answers to eternal questions of humanity, “the catalogue of catalogues,” or our life’s vindication:</p> | |||
<p class="q">A blasphemous sect suggested that the searches should cease and that all should juggle letters and symbols until they constructed, by an improbable gift of chance, these canonical books.</p> | |||
</div> | |||
<br> | |||
<button type="button" onclick="savepdf()"><i>Get your volume!</i></button> | |||
<br><br> | |||
< | |||
<div class="container"> | |||
<div class="bubble flex"> | |||
< | <p>Get your freshly minted Library of Babel volume in your inbox!</p> | ||
<form action="mail/emailme.php" method="POST" target="_blank" onsubmit="this.submit(); this.reset(); return false;"> | |||
Name: <input type="text" name="name" maxlength="80" size="30"><br> | |||
E-mail: <input type="text" name="email" maxlength="80" size="30"> | |||
<br> | |||
<input type="submit" value="Send"> | |||
</form> | |||
</div> | |||
<div class="flexgap"> </div> | |||
<div class="bubble flex"> | |||
<p>Visit the Library of Babel Volume Archive</p> | |||
<p><a href="archive/">See all volumes generated so far!</a></p> | |||
</div> | |||
</div> | |||
<br> | |||
<div class="bubble"> | |||
<p><i>Note on the alphabet: </i>Borges provides no clear information on which twenty-two letters he had in mind. Perhaps it is a reference to the number of letters of the Hebrew language, so dear to him as student of the Kabbalah, but in this case the inclusion of the period and comma is problematic. I have chosen to use the Classical Latin Alphabet (composed of 23 letters), minus the Y, which was a late addition, and does not figure in Old Latin. This remains a conjectural and idiosyncratic choice nevertheless. | |||
</p> | |||
</div> | |||
<p class="little white">Quotations of Borges are taken from James E. Irby’s translation.<br> | |||
JavaScript PDF encription via <a href="http://parall.ax/products/jspdf" target="_blank">jsPDF</a><br> | |||
Lucas Battich 2015</p> | |||
</div> | </div> | ||
</body> | </body> | ||
</html> | </html> | ||
</source> | |||
'''CSS''' (this stylesheet is used throughout the site) | |||
<source lang="CSS"> | |||
@font-face { | |||
font-family: SourceSansPro; | |||
font-style: normal; | |||
font-weight: 300; | |||
src: url(SourceSansPro-Light.otf); | |||
} | |||
body {background-color: silver} | |||
.wrap { | |||
width:60%; | |||
height:80%; | |||
top:0px; | |||
left:0px; | |||
display:table-cell; | |||
position: absolute; | |||
padding: 2% 20%; | |||
font-family: SourceSansPro, "Helvetica Neue", Arial, sans-serif; | |||
vertical-align: top; | |||
text-align: center; | |||
} | |||
button { | |||
color: black; | |||
font-size: 2.5em; | |||
font-family:Baskerville, "Palatino Linotype", Palatino, "Times New Roman", serif; | |||
background-color: #D0DAE0; | |||
width: 40%; | |||
height: 15%; | |||
border-width: 1vw; | |||
border-style: solid; | |||
border-color: #E4EEF4 #B2BCC2 #B2BCC2 #E4EEF4; | |||
border-radius: 25px; | |||
cursor: pointer; | |||
} | |||
.title { | |||
font-size: 3em; | |||
background-color: white; | |||
color: black; | |||
padding: 10px; | |||
border-radius: 15px;} | |||
.white {color:white;} | |||
.bubble { | |||
background-color: white; | |||
padding: 5px 10px; | |||
border-radius: 15px; | |||
text-align: left; | |||
} | |||
.q {padding: 0% 5%; | |||
font-size: 1.2em; | |||
font-family:Baskerville, "Palatino Linotype", Palatino, "Times New Roman", serif; | |||
} | |||
.little { | |||
font-size:0.8em; | |||
text-align: left; | |||
} | |||
.container { | |||
display: flex; | |||
justify-content: space-between; | |||
display: webkit-flex; | |||
-webkit-justify-content: space-between; | |||
} | |||
.flex{ | |||
display: inline; | |||
width: 48%; | |||
} | |||
.flexgap{ | |||
display: inline; | |||
min-width: 15px; | |||
} | |||
</source> | </source> | ||
'''JavaScript''' | '''JavaScript''' | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var myip = '<!--#echo var="REMOTE_ADDR"-->'; | var myip = '<!--#echo var="REMOTE_ADDR"-->'; | ||
var string = "ABCDEFGHIJKLMNOPQRSTVZ .,"; | |||
function generate() { | function generate() { | ||
var page = ""; | var page = ""; | ||
for( var i=0; i < 40; i++ ) | for(var i=0; i < 40; i++){ | ||
page += makeline() + "\n" + "\n";} | |||
return page; | return page; | ||
} | } | ||
| Line 128: | Line 211: | ||
function makeline() { | function makeline() { | ||
var line = ""; | var line = ""; | ||
for(var i=0; i < 80; i++){ | |||
for( var i=0; i < 80; i++ ) { | line += string.charAt(Math.floor(Math.random() * string.length));} | ||
line += string.charAt(Math.floor(Math.random() * string.length)); | |||
return line; | return line; | ||
} | } | ||
| Line 164: | Line 245: | ||
doc.text(32, 25, generate()); | doc.text(32, 25, generate()); | ||
} | } | ||
doc.save('Library of Babel Volume #' + vol + '.pdf') | var pdf = doc.output(); | ||
var data = new FormData(); | |||
data.append("name" , "Library of Babel Volume #" + vol + ".pdf"); | |||
data.append("data" , pdf); | |||
var xhr = new XMLHttpRequest(); | |||
xhr.open( 'post', 'mail/upload.php', true ); | |||
xhr.send(data); | |||
doc.save('Library of Babel Volume #' + vol + '.pdf'); | |||
} | } | ||
function day() { | function day() { | ||
var today = new Date(); | var today = new Date(); | ||
var localdate = today. | var localdate = today.toUTCString(); | ||
return localdate | return localdate | ||
} | } | ||
</source> | |||
=== upload.php === | |||
Saves each pdf generated in a server directory. | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="utf-8"/> | |||
</head> | |||
<body> | |||
<?php | |||
if(!empty($_POST['data'])){ | |||
$data = $_POST['data']; | |||
$fname = $_POST['name']; // name the file | |||
$file = fopen("../archive/" .$fname, 'x'); // open the file path | |||
fwrite($file, $data); //save data | |||
fclose($file); | |||
echo "file saved"; | |||
} | |||
else { | |||
echo "No Data Sent"; | |||
} | |||
?> | |||
</body> | |||
</html> | |||
</source> | |||
=== emailme.php === | |||
Emails the user + displays a page with confirmation / error: | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<link href="../babel.css" rel="stylesheet" type="text/css"> | |||
<title>Library of Babel Volume Generator - Lucas Battich</title> | |||
</head> | |||
<body> | |||
<div class="wrap"> | |||
<p><span class="title">Library of Babel Volume Archive</span></p> | |||
<p class="white">by Lucas Battich</p> | |||
<div class="bubble"> | |||
<?php | |||
$dir = "."; | |||
$pattern = '\.pdf$'; | |||
$directory=opendir("."); | |||
while ($name = readdir($directory)) { | |||
if (! ereg($pattern,$name)) continue; | |||
$files[filemtime($name)] = $name; | |||
} | |||
closedir($directory); | |||
$indexCount=count($files); | |||
krsort($files); | |||
foreach($files as $timekey => $file) { | |||
$ref = str_replace(" ","%20",$file); | |||
$ref = str_replace("#","%23",$ref); | |||
echo "<p><a href='$ref'>" . $file . "</a><br>Created on: " . gmdate("l jS \of F Y G:i:s \G\M\T", $timekey) . "</p>"; | |||
} | |||
?> | |||
</div> | |||
<br> | |||
<button type="button" onclick="window.location.href='../'"><i>Go back to the Volume Generator</i></button><br> | |||
<br> | |||
<p class="little white">Lucas Battich 2015</p> | |||
</div> | |||
</body> | |||
</html> | |||
</source> | |||
=== Archive page === | |||
Shows all the pdf contained in a server directory: | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<link href="../babel.css" rel="stylesheet" type="text/css"> | |||
<title>Library of Babel Volume Generator - Lucas Battich</title> | |||
</head> | |||
<body> | |||
<div class="wrap"> | |||
<p><span class="title">Library of Babel Volume Archive</span></p> | |||
<p class="white">by Lucas Battich</p> | |||
<div class="bubble"> | |||
<?php | |||
$dir = "."; | |||
$pattern = '\.pdf$'; | |||
$directory=opendir("."); | |||
while ($name = readdir($directory)) { | |||
if (! ereg($pattern,$name)) continue; | |||
$files[filemtime($name)] = $name; | |||
} | |||
closedir($directory); | |||
$indexCount=count($files); | |||
krsort($files); | |||
foreach($files as $timekey => $file) { | |||
$ref = str_replace(" ","%20",$file); | |||
$ref = str_replace("#","%23",$ref); | |||
echo "<p><a href='$ref'>" . $file . "</a><br>Created on: " . gmdate("l jS \of F Y G:i:s \G\M\T", $timekey) . "</p>"; | |||
} | |||
?> | |||
</div> | |||
<br> | |||
<button type="button" onclick="window.location.href='../'"><i>Go back to the Volume Generator</i></button><br> | |||
<br> | |||
<p class="little white">Lucas Battich 2015</p> | |||
</div> | |||
</body> | |||
</html> | |||
</source> | </source> | ||
Latest revision as of 19:58, 10 July 2015
What is this
The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...)
- TEST SITE go on have a try!!
To create a PDF from Javascript alone, I've used jsPDF. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like fdpf for instance, but for my purposes I haven't explored this so much.
What could be done/added:
- secretly add a word or phrase in some page of the book. Preferably a prhase pciked out randomly from a list, and added randomly to a page. (not all books will have this. Say, it could be only books downloaded on an odd/even second)
- Make a better, nicely designed start page: I don't need to show a preview. Just have a BIG button saying "Get your volume now" or smthing, and the information text (see Background below).
some images
Background
In Jorge Luis Borges’ famous Library of Babel the universe consists of a vast quantity of books, containing all that can ever be expressed in language.
The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour. […] All the books, no matter how diverse they might be, are made up of the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.
This webpage generates an example of how one full volume in this Library would look like, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run.
The resulting volume is ultimately constrained by the web-browser algorithmic logic, which can be seen as a human limitation, (“Man, the imperfect librarian,”) a flawed attempt to mimic the divine combinations with the hope of chancing among the meaning to the universe, answers to eternal questions of humanity, “the catalogue of catalogues,” or our life’s vindication:
A blasphemous sect suggested that the searches should cease and that all should juggle letters and symbols until they constructed, by an improbable gift of chance, these canonical books.
Note on alphabet
Borges provides no clear information on which twenty-two letters he had in mind. Perhaps it is a reference to the number of letters of the Hebrew language, so dear to him as student of the Kabbalah, but in this case the inclusion of the period and comma is problematic. I have chosen to use the Classical Latin Alphabet (composed of 23 letters), minus the Y, which was a late addition, and does not figure in Old Latin. This remains a conjectural and idiosyncratic choice nevertheless.
code
Main Page
HTML
<!DOCTYPE html>
<!--
_
| |_ _ ___ __ _ ___
| | | | |/ __/ _` / __|
| | |_| | (_| (_| \__ \
|_|\__,_|\___\__,_|___/
_ _ _ _ _
| |__ __ _| |_| |_(_) ___| |__
| '_ \ / _` | __| __| |/ __| '_ \
| |_) | (_| | |_| |_| | (__| | | |
|_.__/ \__,_|\__|\__|_|\___|_| |_|
Library of Babel
Volume generator
Lucas Battich
2015
-->
<html>
<head>
<meta name="author" content="Lucas Battich">
<meta name="description" content="Library of Babel Volume Generator by Lucas Battich">
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<script type="text/javascript" src="js/jspdf.js"></script>
<script type="text/javascript" src="js/FileSaver.js"></script>
<script type="text/javascript" src="js/standard_fonts_metrics.js"></script>
<link href="babel.css" rel="stylesheet" type="text/css">
<title>The Library of Babel Volume Generator - Lucas Battich</title>
</head>
<body>
<div class="wrap">
<p><span class="title">Library of Babel Volume Generator</span></p>
<p class="white">by Lucas Battich</p>
<div class="bubble">
<p>In Jorge Luis Borges’ famous short story <i>The Library of Babel</i> the universe consists of a vast quantity of books, containing all that can ever be expressed in language. Each volume in the library is unique, although they all share the same format:</p>
<p class="q">The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] <b>Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour.</b> […] <b>All the books, no matter how diverse they might be, are made up of the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.</b></p>
<p>This online-work generates an exemplar volume based on Borges' descriptions, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run which can be easily downloaded in PDF format. This newly-minted volume is ultimately constrained by the web-browser algorithmic logic, which can be seen as a human limitation (“Man, the imperfect librarian”), a flawed attempt to mimic the divine combinations with the hope of chancing among the meaning to the universe, answers to eternal questions of humanity, “the catalogue of catalogues,” or our life’s vindication:</p>
<p class="q">A blasphemous sect suggested that the searches should cease and that all should juggle letters and symbols until they constructed, by an improbable gift of chance, these canonical books.</p>
</div>
<br>
<button type="button" onclick="savepdf()"><i>Get your volume!</i></button>
<br><br>
<div class="container">
<div class="bubble flex">
<p>Get your freshly minted Library of Babel volume in your inbox!</p>
<form action="mail/emailme.php" method="POST" target="_blank" onsubmit="this.submit(); this.reset(); return false;">
Name: <input type="text" name="name" maxlength="80" size="30"><br>
E-mail: <input type="text" name="email" maxlength="80" size="30">
<br>
<input type="submit" value="Send">
</form>
</div>
<div class="flexgap"> </div>
<div class="bubble flex">
<p>Visit the Library of Babel Volume Archive</p>
<p><a href="archive/">See all volumes generated so far!</a></p>
</div>
</div>
<br>
<div class="bubble">
<p><i>Note on the alphabet: </i>Borges provides no clear information on which twenty-two letters he had in mind. Perhaps it is a reference to the number of letters of the Hebrew language, so dear to him as student of the Kabbalah, but in this case the inclusion of the period and comma is problematic. I have chosen to use the Classical Latin Alphabet (composed of 23 letters), minus the Y, which was a late addition, and does not figure in Old Latin. This remains a conjectural and idiosyncratic choice nevertheless.
</p>
</div>
<p class="little white">Quotations of Borges are taken from James E. Irby’s translation.<br>
JavaScript PDF encription via <a href="http://parall.ax/products/jspdf" target="_blank">jsPDF</a><br>
Lucas Battich 2015</p>
</div>
</body>
</html>
CSS (this stylesheet is used throughout the site)
@font-face {
font-family: SourceSansPro;
font-style: normal;
font-weight: 300;
src: url(SourceSansPro-Light.otf);
}
body {background-color: silver}
.wrap {
width:60%;
height:80%;
top:0px;
left:0px;
display:table-cell;
position: absolute;
padding: 2% 20%;
font-family: SourceSansPro, "Helvetica Neue", Arial, sans-serif;
vertical-align: top;
text-align: center;
}
button {
color: black;
font-size: 2.5em;
font-family:Baskerville, "Palatino Linotype", Palatino, "Times New Roman", serif;
background-color: #D0DAE0;
width: 40%;
height: 15%;
border-width: 1vw;
border-style: solid;
border-color: #E4EEF4 #B2BCC2 #B2BCC2 #E4EEF4;
border-radius: 25px;
cursor: pointer;
}
.title {
font-size: 3em;
background-color: white;
color: black;
padding: 10px;
border-radius: 15px;}
.white {color:white;}
.bubble {
background-color: white;
padding: 5px 10px;
border-radius: 15px;
text-align: left;
}
.q {padding: 0% 5%;
font-size: 1.2em;
font-family:Baskerville, "Palatino Linotype", Palatino, "Times New Roman", serif;
}
.little {
font-size:0.8em;
text-align: left;
}
.container {
display: flex;
justify-content: space-between;
display: webkit-flex;
-webkit-justify-content: space-between;
}
.flex{
display: inline;
width: 48%;
}
.flexgap{
display: inline;
min-width: 15px;
}
JavaScript
var myip = '<!--#echo var="REMOTE_ADDR"-->';
var string = "ABCDEFGHIJKLMNOPQRSTVZ .,";
function generate() {
var page = "";
for(var i=0; i < 40; i++){
page += makeline() + "\n" + "\n";}
return page;
}
function makeline() {
var line = "";
for(var i=0; i < 80; i++){
line += string.charAt(Math.floor(Math.random() * string.length));}
return line;
}
function savepdf() {
var vol = Math.floor(Math.pow(10,16)*Math.random());
var doc = new jsPDF("p", "mm", "a4");
doc.setProperties({
title: 'Library of Babel Volume #' + vol,
subject: 'Library of Babel Volume',
author: 'Lucas Battich & User with IP ' + myip,
keywords: 'generated, library, babel',
creator: 'Unknown'
});
doc.setDrawColor(0);
doc.setFillColor(200);
doc.rect(0, 0, 210, 297, 'F');
doc.setLineWidth(0.8);
doc.rect(25, 25, 160, 247); //x1, y1, w, h
doc.setLineWidth(0.3);
doc.rect(26.5, 26.5, 157, 244);
doc.rect(28, 28, 154, 241);
doc.setFont('times');
doc.setFontSize(19);
doc.text(37, 50, "Library of Babel Volume No. " + vol);
doc.setFontSize(15);
doc.text(37, 70, "Retrieved on " + day()+ "\n" + "From IP " + myip);
doc.setFontSize(8);
for( var i=0; i < 410; i++ ) {
doc.addPage();
doc.text(32, 25, generate());
}
var pdf = doc.output();
var data = new FormData();
data.append("name" , "Library of Babel Volume #" + vol + ".pdf");
data.append("data" , pdf);
var xhr = new XMLHttpRequest();
xhr.open( 'post', 'mail/upload.php', true );
xhr.send(data);
doc.save('Library of Babel Volume #' + vol + '.pdf');
}
function day() {
var today = new Date();
var localdate = today.toUTCString();
return localdate
}
upload.php
Saves each pdf generated in a server directory.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<?php
if(!empty($_POST['data'])){
$data = $_POST['data'];
$fname = $_POST['name']; // name the file
$file = fopen("../archive/" .$fname, 'x'); // open the file path
fwrite($file, $data); //save data
fclose($file);
echo "file saved";
}
else {
echo "No Data Sent";
}
?>
</body>
</html>
emailme.php
Emails the user + displays a page with confirmation / error:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="../babel.css" rel="stylesheet" type="text/css">
<title>Library of Babel Volume Generator - Lucas Battich</title>
</head>
<body>
<div class="wrap">
<p><span class="title">Library of Babel Volume Archive</span></p>
<p class="white">by Lucas Battich</p>
<div class="bubble">
<?php
$dir = ".";
$pattern = '\.pdf$';
$directory=opendir(".");
while ($name = readdir($directory)) {
if (! ereg($pattern,$name)) continue;
$files[filemtime($name)] = $name;
}
closedir($directory);
$indexCount=count($files);
krsort($files);
foreach($files as $timekey => $file) {
$ref = str_replace(" ","%20",$file);
$ref = str_replace("#","%23",$ref);
echo "<p><a href='$ref'>" . $file . "</a><br>Created on: " . gmdate("l jS \of F Y G:i:s \G\M\T", $timekey) . "</p>";
}
?>
</div>
<br>
<button type="button" onclick="window.location.href='../'"><i>Go back to the Volume Generator</i></button><br>
<br>
<p class="little white">Lucas Battich 2015</p>
</div>
</body>
</html>
Archive page
Shows all the pdf contained in a server directory:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="../babel.css" rel="stylesheet" type="text/css">
<title>Library of Babel Volume Generator - Lucas Battich</title>
</head>
<body>
<div class="wrap">
<p><span class="title">Library of Babel Volume Archive</span></p>
<p class="white">by Lucas Battich</p>
<div class="bubble">
<?php
$dir = ".";
$pattern = '\.pdf$';
$directory=opendir(".");
while ($name = readdir($directory)) {
if (! ereg($pattern,$name)) continue;
$files[filemtime($name)] = $name;
}
closedir($directory);
$indexCount=count($files);
krsort($files);
foreach($files as $timekey => $file) {
$ref = str_replace(" ","%20",$file);
$ref = str_replace("#","%23",$ref);
echo "<p><a href='$ref'>" . $file . "</a><br>Created on: " . gmdate("l jS \of F Y G:i:s \G\M\T", $timekey) . "</p>";
}
?>
</div>
<br>
<button type="button" onclick="window.location.href='../'"><i>Go back to the Volume Generator</i></button><br>
<br>
<p class="little white">Lucas Battich 2015</p>
</div>
</body>
</html>