|
|
| (36 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| <h2>Draft #4</h2> | | <h2>FINAL Graduation Project Proposal</h2> |
|
| |
|
| <h3>Research</h3> | | <h3>Research</h3> |
| | | In the context of human-computer interaction, there is a trend to rename the components of this interaction: the user, the computer and the interface. In this new terminology, the term 'users' should be replaced by 'people', 'computers' should be referred to as 'devices' and interfaces should disappear altogether. What are the motivations and consequences of such a shift in the terminology in regards to the visibility of technology? |
| In the context of human-computer interaction, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology? | |
|
| |
|
| <h3>Project</h3> | | <h3>Project</h3> |
| The final form of the project cannot be defined at this point, but the following mockups indicate possible formats.<br><br> | | The research will equip me not only with arguments for supporting my position in favor of visibility of technology, but it will also point the best approaches the project should embrace. The experiments below indicate the direction of the research undertaken thus far and explore possible approaches and formats to be taken in the future.<br><br> |
|
| |
|
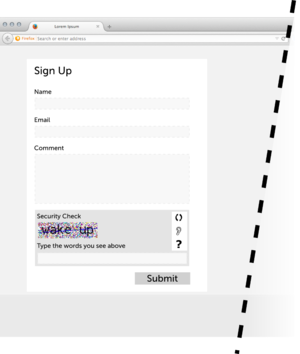
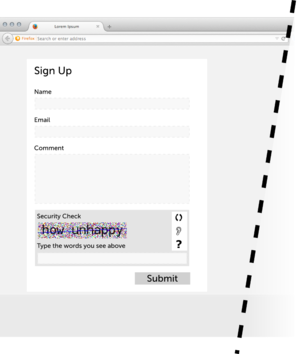
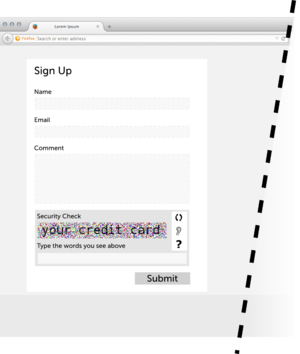
| '''1. wakeuptcha'''<br> | | '''1. wakeuptcha'''<br> |
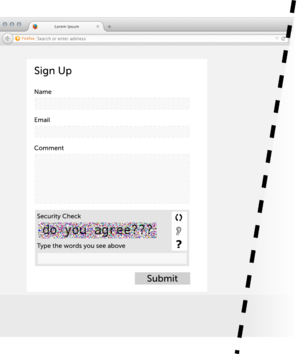
| A captcha widget that aims to call the user’s attention by presenting a combination of meaningful words, instead of random distorted letters.<br>
| | [[File:Lucia_Mockup1.png|300px]] |
| | | [[File:Lucia_Mockup2.png|300px]]<br> |
| [[File:Lucia_Mockup1.png|600px]]<br> | | [[File:Lucia_Mockup3.png|300px]] |
| [[File:Lucia_Mockup2.png|600px]]<br> | | [[File:Lucia_Mockup4.png|300px]]<br> |
| [[File:Lucia_Mockup3.png|600px]]<br> | | A CAPTCHA widget that aims to call the user’s attention by presenting a combination of meaningful words, instead of random distorted letters.<br> |
| [[File:Lucia_Mockup4.png|600px]]<br> | |
| A variation would be to present some background information regarding a selection of topics and then ask a question. Example below:<br> | | A variation would be to present some background information regarding a selection of topics and then ask a question. Example below:<br> |
| [[File:Lucia_Mockup5.png|600px]]<br><br> | | [[File:Lucia_Mockup5.png|600px]]<br> |
|
| |
|
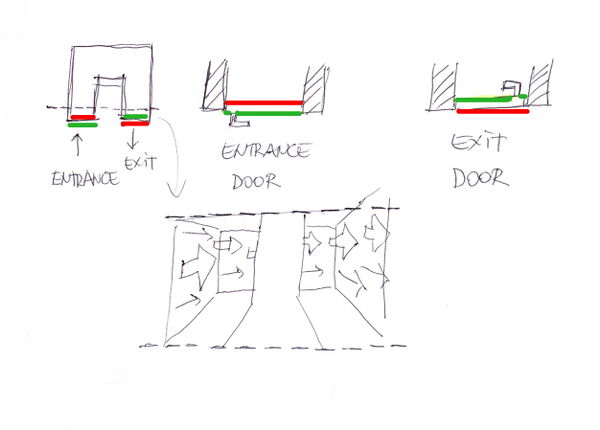
| '''2. in/out (or the interface... no title yet)'''<br> | | '''2. one way'''<br> |
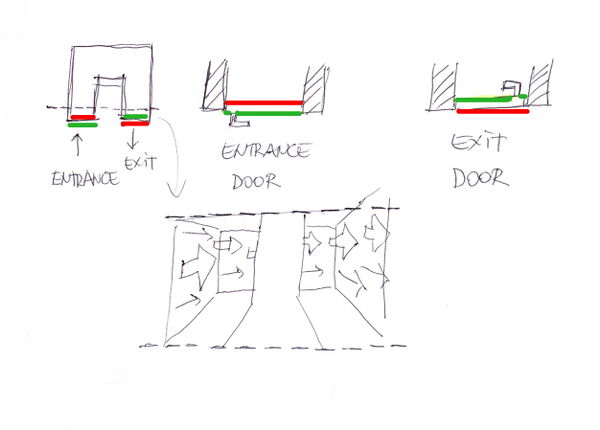
| [[File:in_out.jpg|600px]]<br> | | [[File:In-out.jpg|600px]]<br> |
| A physical + sensor monitored installation space where details in design (both physical and in the program connected to the sensors) will determine the way users will experience it. The installation would be 'simple': for example, the goal could be to design a small space/system where the entrance door can only be used to get in, the exit door, only to get out.<br> | | A very user-friendly exercise of power through design, without the use of any screens, consisting of a sensor monitored space where the design (architecture, program controlled sensors and signage) will help users understand how they are supposed to experience it. The installation would be 'simple': for example, the goal could be to design a small space/system where the entrance door can only be used to get in, and the exit door only to get out.<br> |
| That could be done by:<br>
| |
| - not providing the door handles in the inside of the entrance door/outside of the exit door.<br>
| |
| - not allowing the entrance door to be opened (by someone outside, of course) while there is someone still inside (by checking if the exit door has been opened, for example).<br>
| |
|
| |
|
| '''3. iFood'''<br> | | '''3. iFood'''<br> |
| Product + advertising video trailer<br>
| | Fictitious product + advertisement <br> |
| iFood, a <span style="text-decoration: line-through;">microwave oven</span> smart feeding device. You don’t have to bother reading recipes, buying vegetables at the supermarket or spending time cooking your food. iFood allows you to spend time on things that really matter in your life.<br> | | iFood, a <span style="text-decoration: line-through;">microwave oven</span> smart cooking device. You don’t have to bother reading recipes, buying vegetables at the supermarket nor even spending time preparing your own food. iFood allows you to spend time on things that really matter in your life.<br> |
|
| |
|
| iFood works in combination with iSoup, a carefuly designed line of delicious soups.<br> | | iFood works in combination with iSoup, a delicious set of carefully designed soups.<br> |
|
| |
|
| How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover. | | How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover. |
| Disclaimer: iFood requires that you use iSoup.<br><br> | | Disclaimer: iFood requires that you use iSoup.<br><br> |
|
| |
|
| Given the fact that this kind of advertising only promotes the positive aspects of the product, I would need to find a way to inform the downsides of using such a device. The fact that it would only work with iSoup and that it recognizes the kind of food is inside and that it would not work with fresh ingredients nor with 'samSoup' has to be reinforced somehow.
| | Because there is 'no interface' (better said, there are no control buttons), all the cooking settings will be defined by the information scanned from the soup package. Even to simply open the door you need the iSoup package. Thought of keeping an old package just to open the door? Forget about it, you still won't be able to use the device as an usual microwave, as the cooking program (time and power level) is set through the package scan.<br> |
| | |
| '''4. Free Association Index - voice operated'''
| |
| I am interested also in developing further this project I started working on last year. Besides implementing new indexes, I would like to build a voice interface to it.
| |
| | |
| <h3>Context</h3>
| |
| | |
| <big>'''“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”'''</big>
| |
| <br>Don Norman, 2008 – UXWeek [http://vimeo.com/2963837]<br>
| |
| | |
| <big>'''“The best interface is no interface.”'''</big>
| |
| <br>Golden Krishna, 2013 – SXSW [http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface]<br>
| |
| | |
| In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it.
| |
| | |
| The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
| |
| | |
| The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
| |
| | |
| That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
| |
| | |
| In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
| |
| | |
| [http://www.youtube.com/watch?v=RQieoqCLWDo This] iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
| |
| | |
| In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
| |
| | |
| While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates.
| |
| | |
| I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.)
| |
| | |
| Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable.
| |
| | |
| Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
| |
| | |
| In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
| |
| | |
| <h3>Previous Works</h3>
| |
| | |
| Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
| |
| | |
| '''Let Me Think'''
| |
| Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
| |
| | |
| [[File:Let-me-think-01.png|600px]]<br>
| |
| | |
| '''Free Association Index'''
| |
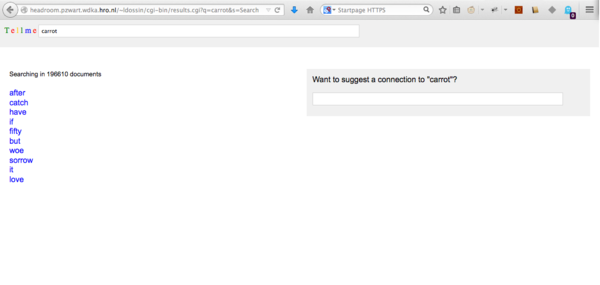
| The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results.
| |
| | |
| [[File:Fai.png|600px]]
| |
| | |
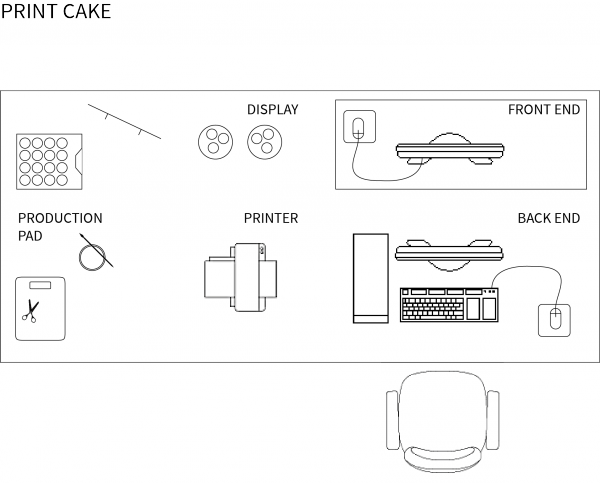
| '''Print Cake'''
| |
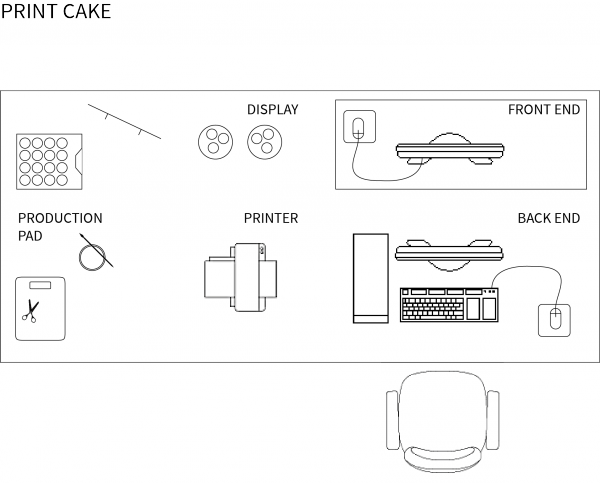
| Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
| |
| | |
| [[File:Table-sketch.png|600px]]
| |
| | |
| <h3>Work Survey</h3>
| |
| '''Immaterials: Light painting WiFi'''<br>
| |
| Timo Arnall <br><br>
| |
| WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.<br>
| |
| '''Why it relates:''' visibility of infrastructure.<br>
| |
| http://vimeo.com/20412632<br>
| |
| [[File:Light-painting-wifi.jpg|600px]]<br><br>
| |
| '''Immaterials: the ghost in the field'''<br>
| |
| Timo Arnall, Jack Schulze & Einar Sneve Martinussen<br><br>
| |
| 'A photographic mapping of the readable volume of a radio field from an RFID reader'.([http://berglondon.com/blog/2009/10/12/the-ghost-in-the-field/])<br>
| |
| '''Why it relates:''' materiality of an invisible field.<br>
| |
| http://vimeo.com/7022707<br>
| |
| [[File:Ghost_field.jpg|600px]]<br><br>
| |
| | |
| '''BumpList, an Email community for the Determined!'''<br>
| |
| Jonah Brucker-Cohen<br><br>
| |
| A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.<br>
| |
| '''Why it relates:''' opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)<br>
| |
| http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/<br>
| |
| [[File:Bumplist2.gif|600px]]<br>
| |
| | |
| '''Superglue'''<br>
| |
| Danja Vasiliev, Joscha Jaeger, Michael Zeder <br><br>
| |
| A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home<br>
| |
| '''Why it relates:''' interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.<br>
| |
| http://www.superglue.it<br>
| |
| [[File:Sg_960.jpg|600px]]<br>
| |
| | |
| '''Revealing Errors – Website'''<br>
| |
| Benjamin Mako Hill<br><br>
| |
| A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.<br>
| |
| '''Why it relates:''' refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).<br>
| |
| http://revealingerrors.com/<br>
| |
| [[File:Transparentes_reis_small.jpg|600px]]<br>
| |
| | |
| <h3>Literature Survey</h3>
| |
| The Interface Effect, Alexander R. Galloway, Polity Press, 2012<br>
| |
| The User Illusion, Tor Norretranders, Penguin Books, 1991<br>
| |
| Parasite, Michel Serres, Minetota Press, 2007<br>
| |
| Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003<br>
| |
| Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013<br>
| |
| Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007<br>
| |
| I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014<br>
| |
| The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999<br>
| |
| Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012<br>
| |
| No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013<br>
| |
| The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012<br>
| |
|
| |
|
| | Given the fact that this kind of advertising only promotes the positive aspects of the product, I would need to find a way to inform the downsides of using such a device. The fact that it would only work with iSoup and that it would not work with fresh ingredients nor with 'samSoup' would have to be reinforced somehow. <br> |
|
| |
|
| ////////////////////////////////////////////////
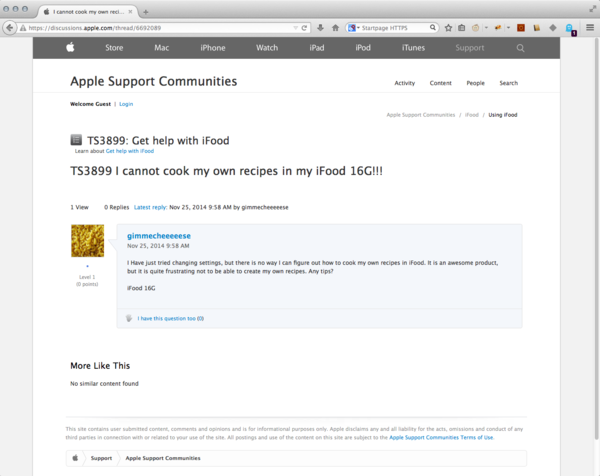
| | [[File:IFood-Forum.png | 600px ]]<br> |
| <h2>Draft #3</h2> | |
|
| |
|
| <h3>Research</h3>
| |
|
| |
| In the context of human-computer interaction, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
| |
|
| |
| <h3>Project</h3>
| |
| The final form of the project cannot be defined at this point, but the following mockups indicate possible formats.<br><br>
| |
|
| |
| '''1. wakeuptcha'''<br>
| |
| A captcha widget that aims to call the user’s atention by presenting a combination of meaningful words, instead of random distorted letters.<br>
| |
|
| |
| [[File:Lucia_Mockup1.png|600px]]<br>
| |
| [[File:Lucia_Mockup2.png|600px]]<br>
| |
| [[File:Lucia_Mockup3.png|600px]]<br>
| |
| [[File:Lucia_Mockup4.png|600px]]<br>
| |
| A variation would be to present some backgroud information regarding a selection of topics and then ask a question. Example below:<br>
| |
| [[File:Lucia_Mockup5.png|600px]]<br><br>
| |
|
| |
| '''2. system/zoom out'''<br>
| |
| An installation where the user is allowed/requested to create a 1 minute audio visual piece. The material for creating this piece comes from another video, zoomed in. The user is allowed gestures which will move the viewport and then create the visual. The audio will be chosen by the system, according to keywords/templates. This activity is registered by a camera positioned in a way as to show the structure. The user will be able to see the recording and the actual audio visual piece before s/he leaves the space.<br>
| |
| Another relevant detail: the entrance door can only be used to get in. The exit door, only to get out.<br>
| |
| [SKETCH]<br><br>
| |
|
| |
| '''3. iFood'''<br>
| |
| Product + advertising video trailer<br>
| |
| iFood, a <span style="text-decoration: line-through;">microwave oven</span> smart feeding device. You don’t have to bother reading recipes, buying vegetables at the supermarket or spending time cooking your food. iFood allows you to spend time on things that really matter in your life.<br>
| |
|
| |
|
| iFood works in combination with iSoup, a carefuly designed line of delicious soups.<br>
| | '''4. Free Association Index - voice interface'''<br> |
| | I am also interested in developing further this project that I started working on last year. It consists of a subjective index of interrelated words. Besides improving the existing index, it can be interesting/relevant to investigate the effect of a voice interface in the project's use, content and intelligibility, in comparison to the original interface.<br> |
| | The project in its original version can be found here:<br> |
| | http://headroom.pzwart.wdka.hro.nl/~ldossin/free-association-index/<br><br> |
|
| |
|
| How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover. This is the only possible way of using iFood. It does not work with fresh vegetables ans your own recepts. The functioning is activated by the code in the iSoup cover.<br>
| | A mockup of the voice interface can be found here: |
| | http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice (An updated version of Chrome and a microphone are needed.)<br> |
| | In case the mockup above cannot be used, the video below can illustrate the idea.<br> |
| | <div style="width: 600px; text-align: center; font-weight: bold;">[http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice/assets/Fai-mockup.mp4 If you use Safari, click here]</div> |
| | [[File:Fai-mockup.ogv]]<br><br> |
|
| |
|
| '''4. Free Association Index - voice operated''' | | '''5. User Interviews'''<br> |
| I am interested also in developing further this project I started working on last year. Besides implementing new indexes, I would like to build a voice interface to it.
| | Another possible approach would be realizing tests and/or interviews with users, critically exploring the relationship between interface, visibility of technology and user-friendliness. |
|
| |
|
| <h3>Context</h3> | | <h3>Context</h3> |
| Line 183: |
Line 58: |
| <br>Golden Krishna, 2013 – SXSW [http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface]<br> | | <br>Golden Krishna, 2013 – SXSW [http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface]<br> |
|
| |
|
| In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it. | | In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. As the quotes above state, 'users' should be replaced by 'people' and 'interface' should better just simply disappear. In a similar fashion, a computer is now referred to as a device. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology. |
|
| |
|
| The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
| | [http://www.youtube.com/watch?v=RQieoqCLWDo This] iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.' |
| | |
| The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
| |
| | |
| That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
| |
|
| |
|
| In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
| | The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it. The alleged reasons for adopting this new vocabulary are at first sight humanistic: user is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers should be designing for people, not for users. |
|
| |
|
| [http://www.youtube.com/watch?v=RQieoqCLWDo This] iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
| | The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not simply the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces, voice interfaces and so on. |
|
| |
|
| In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
| | The statement 'the best interface is no interface' (http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) would then mean no interaction. Golden Krishna showcases an example where a graphical interface of an app requires the user to go through 13 steps before having the task done. He then compares the same task being accomplished through the use of a sensor and a smart device, easily done in one step, without requiring any action from the user except to be physically inside the range of the sensor field while carrying the smart device. According to him, it is because there is no graphical interface that the task is so easily accomplished. The most adequate solution to one design problem cannot be applied to all design problems. So, while it is not possible to say that a graphical interface can provide the solution to every problem, it is also not reasonable to affirm that all interfaces should cease to exist. In the case of the ex-user and the no-interface, there is a clear emphasis on the invisibility of technology - it seems to be an ideal pursued by some designers working for giant 'tech companies'. |
|
| |
|
| While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates. | | If we focus on the iPad trailer again, this invisibility is being sold to us as ''the'' way to optimize our time, to allow us to be more productive and more creative by focusing on the task to be accomplished. A separation between task and tool is what is being proposed (i.e., designed). While, on one hand, I understand how frustrating it can be when the tool is not easily understood or mastered at first sight, on the other hand I do believe that being confronted with problems to solve does help a user understand better the tool – and the task - not only in a technological level, but also understand the material, social, legal conditions under which technology operates. We live in a world where computers are everywhere - regarding technology as something that keeps staying in our way sounds like a weird and out-of-place mantra to sing. |
|
| |
|
| I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.) | | I believe the motivations for the shift in terminology derive from a market strategy (to tackle the large scale penetration of personal computers, smartphones and alike into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is perhaps beyond the scope of this proposal. |
|
| |
|
| Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable. | | Let's try to see the terminology issue in another context: students are people – so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is erased too. Erasing the possibility to address a relationship does not – by any means - make this relationship better. In reality, it removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf) |
|
| |
|
| Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
| | This question is too important to be left for designers, cognitive psychology specialists, marketing gurus, software developers and giant tech companies to decide alone. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This topic needs more visibility, clear definitions and debate. My Graduation Project and my thesis will aim to address that. |
| | |
| In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
| |
|
| |
|
| <h3>Previous Works</h3> | | <h3>Previous Works</h3> |
| Line 212: |
Line 81: |
|
| |
|
| '''Let Me Think''' | | '''Let Me Think''' |
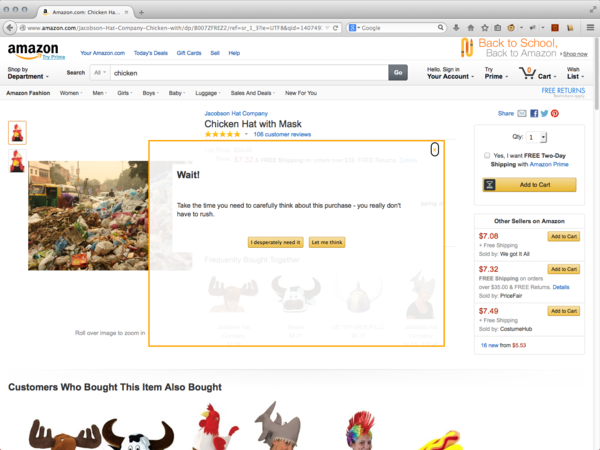
| Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen. | | Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with: just clicking on things and buying without reflecting on what we're doing. |
| | |
| | This project is an attempt to reflect on the interface's impact on user behavior, by changing the carefully designed page functionality. |
|
| |
|
| [[File:Let-me-think-01.png|600px]]<br> | | [[File:Let-me-think-01.png|600px]]<br> |
|
| |
|
| '''Free Association Index''' | | '''Free Association Index''' |
| The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results. | | The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface, on one hand the project is easy to grasp – in terms of the expected user interaction – and on the other hand it proposes a different context for using the content. By doing that, the project's intention is to rise questions about how the content was gathered and about the legitimacy of the results. |
|
| |
|
| [[File:Fai.png|600px]] | | [[File:Fai.png|600px]] |
|
| |
|
| '''Print Cake''' | | '''Print Cake''' |
| Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets. | | Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple and easy to use graphical interface (a three-step process). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets. |
| | |
| [[File:Table-sketch.png|600px]]
| |
| | |
| <h3>Work Survey</h3>
| |
| '''Immaterials: Light painting WiFi'''<br>
| |
| Timo Arnall <br><br>
| |
| WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.<br>
| |
| '''Why it relates:''' visibility of infrastructure.<br>
| |
| http://vimeo.com/20412632<br>
| |
| [[File:Light-painting-wifi.jpg|600px]]<br><br>
| |
| '''Immaterials: the ghost in the field'''<br>
| |
| Timo Arnall, Jack Schulze & Einar Sneve Martinussen<br><br>
| |
| 'A photographic mapping of the readable volume of a radio field from an RFID reader'.([http://berglondon.com/blog/2009/10/12/the-ghost-in-the-field/])<br>
| |
| '''Why it relates:''' materiality of an invisible field.<br>
| |
| http://vimeo.com/7022707<br>
| |
| [[File:Ghost_field.jpg|600px]]<br><br>
| |
| | |
| '''BumpList, an Email community for the Determined!'''<br>
| |
| Jonah Brucker-Cohen<br><br>
| |
| A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.<br>
| |
| '''Why it relates:''' opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)<br>
| |
| http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/<br>
| |
| [[File:Bumplist2.gif|600px]]<br>
| |
| | |
| '''Superglue'''<br>
| |
| Danja Vasiliev, Joscha Jaeger, Michael Zeder <br><br>
| |
| A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home<br>
| |
| '''Why it relates:''' interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.<br>
| |
| http://www.superglue.it<br>
| |
| [[File:Sg_960.jpg|600px]]<br>
| |
| | |
| '''Revealing Errors – Website'''<br>
| |
| Benjamin Mako Hill<br><br>
| |
| A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.<br>
| |
| '''Why it relates:''' refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).<br>
| |
| http://revealingerrors.com/<br>
| |
| [[File:Transparentes_reis_small.jpg|600px]]<br>
| |
| | |
| <h3>Literature Survey</h3>
| |
| The Interface Effect, Alexander R. Galloway, Polity Press, 2012<br>
| |
| The User Illusion, Tor Norretranders, Penguin Books, 1991<br>
| |
| Parasite, Michel Serres, Minetota Press, 2007<br>
| |
| Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003<br>
| |
| Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013<br>
| |
| Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007<br>
| |
| I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014<br>
| |
| The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999<br>
| |
| Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012<br>
| |
| No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013<br>
| |
| The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012<br>
| |
| | |
| <h2>Draft #2</h2>
| |
| <h3>Introduction</h3>
| |
| | |
| <big>'''“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”'''</big>
| |
| <br>Don Norman, 2008 – UXWeek [http://vimeo.com/2963837]<br>
| |
| | |
| <big>'''“The best interface is no interface.”'''</big>
| |
| <br>Golden Krishna, 2013 – SXSW [http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface]<br>
| |
| | |
| In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it.
| |
| | |
| The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
| |
| | |
| The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
| |
| | |
| That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
| |
| | |
| In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
| |
| | |
| [http://www.youtube.com/watch?v=RQieoqCLWDo This] iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
| |
| | |
| In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
| |
| | |
| While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates.
| |
| | |
| I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.)
| |
| | |
| Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable.
| |
| | |
| Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
| |
| | |
| In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
| |
| | |
| <h3>Research</h3>
| |
| | |
| In the context of the introduction above, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
| |
| | |
| <h3>Previous Works</h3>
| |
| | |
| Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
| |
| | |
| '''Let Me Think'''
| |
| Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
| |
| | |
| [[File:Let-me-think-01.png|600px]]<br>
| |
|
| |
|
| '''Free Association Index'''
| | In this project, part of the creative process was apparently transferred to the user. But in fact, the whole project structure was designed in a way that would allow users to only choose from a quite limited range of choices and by following a very specific and short sequence of steps. This structure was grounded on very concrete issues, such as how to make the project possible/viable while interesting/entertaining to the users and conveying common meaning with the rest of exhibition. |
| The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results.
| |
| | |
| [[File:Fai.png|600px]]
| |
| | |
| '''Print Cake'''
| |
| Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
| |
|
| |
|
| [[File:Table-sketch.png|600px]] | | [[File:Table-sketch.png|600px]] |
|
| |
|
| <h3>Work Survey</h3> | | <h3>Work Survey</h3> |
| | The selected works vary immensely in format but they all share a wish to make invisible structures visible somehow.<br><br> |
| '''Immaterials: Light painting WiFi'''<br> | | '''Immaterials: Light painting WiFi'''<br> |
| Timo Arnall <br><br> | | Timo Arnall <br> |
| WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.<br> | | WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.<br> |
| '''Why it relates:''' visibility of infrastructure.<br> | | '''Why it relates:''' gives visibility to invisible infrastructure.<br> |
| http://vimeo.com/20412632<br> | | http://vimeo.com/20412632<br> |
| [[File:Light-painting-wifi.jpg|600px]]<br><br> | | [[File:Light-painting-wifi.jpg|600px]]<br><br> |
| '''Immaterials: the ghost in the field'''<br> | | '''Immaterials: the ghost in the field'''<br> |
| Timo Arnall, Jack Schulze & Einar Sneve Martinussen<br><br> | | Timo Arnall, Jack Schulze & Einar Sneve Martinussen<br> |
| 'A photographic mapping of the readable volume of a radio field from an RFID reader'.([http://berglondon.com/blog/2009/10/12/the-ghost-in-the-field/])<br> | | 'A photographic mapping of the readable volume of a radio field from an RFID reader'.([http://berglondon.com/blog/2009/10/12/the-ghost-in-the-field/])<br> |
| '''Why it relates:''' materiality of an invisible field.<br> | | '''Why it relates:''' shows what's invisible.<br> |
| http://vimeo.com/7022707<br> | | http://vimeo.com/7022707<br> |
| [[File:Ghost_field.jpg|600px]]<br><br> | | [[File:Ghost_field.jpg|600px]]<br><br> |
|
| |
|
| '''BumpList, an Email community for the Determined!'''<br> | | '''BumpList, an Email community for the Determined!'''<br> |
| Jonah Brucker-Cohen<br><br> | | Jonah Brucker-Cohen<br> |
| A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.<br> | | A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.<br> |
| '''Why it relates:''' opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)<br> | | '''Why it relates:''' opposes to the idea of infinite computer resources and brings the idea of design choice to the discussion: why limit the number of participants? why 6?<br> |
| http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/<br> | | http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/<br> |
| [[File:Bumplist2.gif|600px]]<br> | | [[File:Bumplist2.gif|600px]]<br> |
|
| |
|
| '''Superglue'''<br> | | '''Superglue'''<br> |
| Danja Vasiliev, Joscha Jaeger, Michael Zeder <br><br> | | Danja Vasiliev, Joscha Jaeger, Michael Zeder <br> |
| A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home<br> | | A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home<br> |
| '''Why it relates:''' interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.<br> | | '''Why it relates:''' interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.<br> |
| Line 359: |
Line 129: |
|
| |
|
| '''Revealing Errors – Website'''<br> | | '''Revealing Errors – Website'''<br> |
| Benjamin Mako Hill<br><br> | | Benjamin Mako Hill<br> |
| A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.<br> | | A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.<br> |
| '''Why it relates:''' refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).<br> | | '''Why it relates:''' technology that is only visible when it fails.<br> |
| http://revealingerrors.com/<br> | | http://revealingerrors.com/<br> |
| [[File:Transparentes_reis_small.jpg|600px]]<br> | | [[File:Transparentes_reis_small.jpg|600px]]<br> |
|
| |
|
| <h3>Literature Survey</h3> | | <h3>Literature Survey</h3> |
| The Interface Effect, Alexander R. Galloway, Polity Press, 2012<br>
| | Arnall T. (2013) No to no UI, http://www.elasticspace.com/2013/03/no-to-no-ui<br> |
| The User Illusion, Tor Norretranders, Penguin Books, 1991<br>
| | Bolter J.D. and Gromala D. (2003) Windows and Mirrors, MIT Press<br> |
| Parasite, Michel Serres, Minetota Press, 2007<br>
| | Galloway, A.R. (2012) The Interface Effect, Polity Press<br> |
| Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003<br>
| | Krishna G. (2012) The best interface is no interface, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html<br> |
| Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013<br>
| | Lialina O. (2012) Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/<br> |
| Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007<br>
| | Mansoux A. (2013) Sandbox Culture [not published yet]<br> |
| I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014<br>
| | Norretranders T. (1991) The User Illusion, Penguin Books<br> |
| The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999<br>
| | Odlyzko A. (1999) The visible problem of the invisible computer: a skeptical look at information appliances, AT&T Labs Research<br> |
| Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012<br>
| | Serres M. (2007) Parasite, Minesota Press<br> |
| No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013<br> | | Suchman L.(2007) Human-Machine Reconfigurations, Cambridge University Press<br> |
| The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012<br>
| | van den Bosch Christensen L. (2014) I, for one, welcome our new Overlords, PZI<br> |
| | |
| <h2>Draft #1</h2>
| |
| | |
| “Design is how it works.” Steve Jobs, 2003 – launching of the iPod
| |
| http://www.nytimes.com/2003/11/30/magazine/the-guts-of-a-new-machine.html
| |
| | |
| “One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’” Don Norman, 2008 – UXWeek http://vimeo.com/2963837
| |
| | |
| “The best interface is no interface.” Golden Krishna, 2013 - SXSW http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface
| |
| | |
| In the last decade, the vocabulary that addresses the user has changed. To some, 'User' is considered a degrading, negative term - calling someone a user is reducing the ambiguous and complex event of being human.
| |
| | |
| Others would disagree and say that it's exactly because/when we are able to see the difference between the computers and us that we are able to develop and explore our human potential while interacting with a computer.
| |
| | |
| Another word that seems to be about to disappear is interface. According to a group, interface is what is always on our way when we are trying to accomplish one task. Let's get rid of these words, says the mantra of the modern designer. Designers should use 'people' instead of 'users', and 'experience', instead of 'interface'.
| |
| | |
| For the other group, interface is itself part of the experience, and a user is a human being interacting with a computer - a human being who can learn from interacting, from solving a problem, for understanding that a relationship is being carried on.
| |
| | |
| Even though it does not seem to be possible to simply divide the world in two opposing groups regarding their preferred terminology when it comes to human-computer interaction, there are (and this is specially true in the group of designers and gurus defending the combination of no interfaces and no users) two different images of human being in question: one pursues a very efficient, productive, goal-oriented ideal - the other cares about the process, in first place (which does not mean to say that the result does not matter at all).
| |
| | |
| [http://www.youtube.com/watch?v=RQieoqCLWDo This] iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
| |
| | |
| 'Words matter' (Don Norman, Designing for People - http://www.jnd.org/dn.mss/words_matter_talk_a.html). And the reasons why words are being replaced to refer to an idea matter as much. 'People' and 'Experience' go together with the idea of Invisible Technology. This world without graphical interfaces is a world full of networked sensors and smart devices. A world where 'our' decisions are made (or limited) by algorithms, based on profile settings and other relevant data collections, such as purchase history, social media friends, latest search or how far our car is from home.
| |
| | |
| While I don't necessarily think that the world needs more screens and clickable/touchable buttons, neither do I believe that the simple extermination of screens (in many cases treated as synonyms for interface) will make the world a better place to live.
| |
| | |
| But there is more. Even if graphical interface disappears, that does not mean that technology has to be invisible due to that disappearance. In other words, what makes technology visible or invisible ('hidden' seems to suit better) is the purpose, the intention, the strategy, the hardware, the legislation - not the technology itself.
| |
| | |
| I believe this is too important to be left to designers, cognitive specialists, marketing 'gurus', software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This subject needs more clear definitions, visibility and debate.
| |
| | |
| 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
| |
| | |
| <h3>Research</h3> | |
| The following questions indicate the direction of my research:
| |
| | |
| What is an interface? (This question will also address the user and the computer, as I believe it is impossible to define interface without defining them.)
| |
| If words matter and design is how it works, what does it mean to say 'the best interface is no interface'?
| |
| | |
| <h3>Previous Work</h3>
| |
| Last year I have been working on projects which aim to put user passiveness, user awareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
| |
| | |
| [IMAGE]
| |
| The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes.
| |
| | |
| The Free Association Index works just like Google. The difference is, of course, that you get another sort of results. You search for a word and you get a list of other words. These words were connected to the search term by using a subjective criteria. When you click on a word in the results, you get another set of corresponding words. Besides that, each word you click is recorded within the sequence started in your search. If you want, you can print the whole word sequence of your search and see your free association path.
| |
| | |
| Also, by clicking on a word (and thus excluding all other displayed results for the searched term), it will be given a rate that could be used to modify the results in future searches. The criteria for this is not defined yet. There are multiple parallel indexes, each one being made using different input material. This way, the same search term would show different results, depending on the index you're using.
| |
| | |
| It will be possible for users to add entries to the index by suggesting connections to words. These suggestions, when accepted, will be displayed differently in the page. It is important to emphasize the origin of the entry.
| |
| | |
| [IMAGE]
| |
| Let me think is a browser plug-in, which means it has to be downloaded and installed. It requires that the user performs some action to make it happen.
| |
| | |
| Once it is installed, when user visits the Amazon.com website, the 'Add to Cart' button is removed from the page. In its place, my own button is used. This personalized, truly customized button does not behave as the original one: instead of putting the products in the shopping cart immediately, a pop up screen is displayed, with a question such as 'Do you really need to buy a [name of product]?Take your time and think about it.' User can then Cancel the plug-in and go back to Amazon's regular website or keep thinking about the purchase. The pop up screen will be withdrawn in any case, but if user chose to keep thinking, by clicking on the modified button again, a new question will be displayed and the purchase is postponed one more time.
| |
| | |
| By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing.
| |
| | |
| [IMAGE]
| |
| Print Cake is an installation/performance where cupcakes are decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink and sold for customers/visitors.
| |
| | |
| There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. For the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
| |
| | |
| Two of the projects share a common wish for bringing awareness to our online experience. By rejecting a position in which the user reacts automatically and/or unconsciously to the system or by playing with the idea of a subjective index which mimics the way Google works, I believe I am questioning structures which are taken for granted most of the time. By being aware of how a structure works it gets easier for us to see which values are underneath it, allowing us to act more critically towards it.
| |
| | |
| In Print Cake, there are noticeable differences in relation to previous projects – first, there is a big shift in my role in the project. In Print Cake, I am physically present. Second, there is a change in the place where the project happens: the web not only is a side tool, less visible. The interface is not even recognizable as something running on the browser, because all elements that could indicate that were removed from the screen. It looks like a standalone application – it could even run on a local network, actually. But there are also commonalities, such as the call for participation and access to the 'production-line' space.
| |
| | |
| <h3>Work Survey</h3>
| |
| '''Immaterials: Light painting WiFi'''<br>
| |
| Timo Arnall <br>
| |
| http://vimeo.com/20412632<br> | |
| [[File:Light-painting-wifi.jpg]]<br>
| |
| '''Immaterials: the ghost in the field'''<br>
| |
| Timo Arnall, Jack Schulze & Einar Sneve Martinussen<br>
| |
| http://vimeo.com/7022707<br>
| |
| [[File:Ghost_field.jpg]]<br>
| |
| | |
| '''BumpList, an Email community for the Determined!'''<br>
| |
| Jonah Brucker-Cohen<br>
| |
| http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/<br>
| |
| [[File:Bumplist2.gif]]<br>
| |
| | |
| '''Superglue'''<br>
| |
| Danja Vasiliev, Joscha Jaeger, Michael Zeder <br>
| |
| http://www.superglue.it<br>
| |
| <br>
| |
| | |
| '''Revealing Errors – Website'''<br>
| |
| Benjamin Mako Hill<br>
| |
| http://revealingerrors.com/<br>
| |
| [[File:Transparentes_reis_small.jpg]]<br> | |
| | |
| <h3>Literature Survey</h3>
| |
| The Interface Effect, Alexander R. Galloway, Polity Press, 2012<br>
| |
| The User Illusion, Tor Norretranders, Penguin Books, 1991<br> | |
| Parasite, Michel Serres, Minetota Press, 2007<br>
| |
| Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003<br>
| |
| Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013<br>
| |
| Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007<br>
| |
| I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014<br>
| |
| The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999<br> | |
| Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012<br>
| |
| No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013<br>
| |
| The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012<br>
| |
FINAL Graduation Project Proposal
Research
In the context of human-computer interaction, there is a trend to rename the components of this interaction: the user, the computer and the interface. In this new terminology, the term 'users' should be replaced by 'people', 'computers' should be referred to as 'devices' and interfaces should disappear altogether. What are the motivations and consequences of such a shift in the terminology in regards to the visibility of technology?
Project
The research will equip me not only with arguments for supporting my position in favor of visibility of technology, but it will also point the best approaches the project should embrace. The experiments below indicate the direction of the research undertaken thus far and explore possible approaches and formats to be taken in the future.
1. wakeuptcha




A CAPTCHA widget that aims to call the user’s attention by presenting a combination of meaningful words, instead of random distorted letters.
A variation would be to present some background information regarding a selection of topics and then ask a question. Example below:

2. one way

A very user-friendly exercise of power through design, without the use of any screens, consisting of a sensor monitored space where the design (architecture, program controlled sensors and signage) will help users understand how they are supposed to experience it. The installation would be 'simple': for example, the goal could be to design a small space/system where the entrance door can only be used to get in, and the exit door only to get out.
3. iFood
Fictitious product + advertisement
iFood, a microwave oven smart cooking device. You don’t have to bother reading recipes, buying vegetables at the supermarket nor even spending time preparing your own food. iFood allows you to spend time on things that really matter in your life.
iFood works in combination with iSoup, a delicious set of carefully designed soups.
How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover.
Disclaimer: iFood requires that you use iSoup.
Because there is 'no interface' (better said, there are no control buttons), all the cooking settings will be defined by the information scanned from the soup package. Even to simply open the door you need the iSoup package. Thought of keeping an old package just to open the door? Forget about it, you still won't be able to use the device as an usual microwave, as the cooking program (time and power level) is set through the package scan.
Given the fact that this kind of advertising only promotes the positive aspects of the product, I would need to find a way to inform the downsides of using such a device. The fact that it would only work with iSoup and that it would not work with fresh ingredients nor with 'samSoup' would have to be reinforced somehow.

4. Free Association Index - voice interface
I am also interested in developing further this project that I started working on last year. It consists of a subjective index of interrelated words. Besides improving the existing index, it can be interesting/relevant to investigate the effect of a voice interface in the project's use, content and intelligibility, in comparison to the original interface.
The project in its original version can be found here:
http://headroom.pzwart.wdka.hro.nl/~ldossin/free-association-index/
A mockup of the voice interface can be found here:
http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice (An updated version of Chrome and a microphone are needed.)
In case the mockup above cannot be used, the video below can illustrate the idea.
File:Fai-mockup.ogv
5. User Interviews
Another possible approach would be realizing tests and/or interviews with users, critically exploring the relationship between interface, visibility of technology and user-friendliness.
Context
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”
Don Norman, 2008 – UXWeek [1]
“The best interface is no interface.”
Golden Krishna, 2013 – SXSW [2]
In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. As the quotes above state, 'users' should be replaced by 'people' and 'interface' should better just simply disappear. In a similar fashion, a computer is now referred to as a device. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it. The alleged reasons for adopting this new vocabulary are at first sight humanistic: user is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers should be designing for people, not for users.
The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not simply the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces, voice interfaces and so on.
The statement 'the best interface is no interface' (http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) would then mean no interaction. Golden Krishna showcases an example where a graphical interface of an app requires the user to go through 13 steps before having the task done. He then compares the same task being accomplished through the use of a sensor and a smart device, easily done in one step, without requiring any action from the user except to be physically inside the range of the sensor field while carrying the smart device. According to him, it is because there is no graphical interface that the task is so easily accomplished. The most adequate solution to one design problem cannot be applied to all design problems. So, while it is not possible to say that a graphical interface can provide the solution to every problem, it is also not reasonable to affirm that all interfaces should cease to exist. In the case of the ex-user and the no-interface, there is a clear emphasis on the invisibility of technology - it seems to be an ideal pursued by some designers working for giant 'tech companies'.
If we focus on the iPad trailer again, this invisibility is being sold to us as the way to optimize our time, to allow us to be more productive and more creative by focusing on the task to be accomplished. A separation between task and tool is what is being proposed (i.e., designed). While, on one hand, I understand how frustrating it can be when the tool is not easily understood or mastered at first sight, on the other hand I do believe that being confronted with problems to solve does help a user understand better the tool – and the task - not only in a technological level, but also understand the material, social, legal conditions under which technology operates. We live in a world where computers are everywhere - regarding technology as something that keeps staying in our way sounds like a weird and out-of-place mantra to sing.
I believe the motivations for the shift in terminology derive from a market strategy (to tackle the large scale penetration of personal computers, smartphones and alike into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is perhaps beyond the scope of this proposal.
Let's try to see the terminology issue in another context: students are people – so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is erased too. Erasing the possibility to address a relationship does not – by any means - make this relationship better. In reality, it removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
This question is too important to be left for designers, cognitive psychology specialists, marketing gurus, software developers and giant tech companies to decide alone. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This topic needs more visibility, clear definitions and debate. My Graduation Project and my thesis will aim to address that.
Previous Works
Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
Let Me Think
Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with: just clicking on things and buying without reflecting on what we're doing.
This project is an attempt to reflect on the interface's impact on user behavior, by changing the carefully designed page functionality.

Free Association Index
The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface, on one hand the project is easy to grasp – in terms of the expected user interaction – and on the other hand it proposes a different context for using the content. By doing that, the project's intention is to rise questions about how the content was gathered and about the legitimacy of the results.

Print Cake
Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple and easy to use graphical interface (a three-step process). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
In this project, part of the creative process was apparently transferred to the user. But in fact, the whole project structure was designed in a way that would allow users to only choose from a quite limited range of choices and by following a very specific and short sequence of steps. This structure was grounded on very concrete issues, such as how to make the project possible/viable while interesting/entertaining to the users and conveying common meaning with the rest of exhibition.

Work Survey
The selected works vary immensely in format but they all share a wish to make invisible structures visible somehow.
Immaterials: Light painting WiFi
Timo Arnall
WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.
Why it relates: gives visibility to invisible infrastructure.
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
'A photographic mapping of the readable volume of a radio field from an RFID reader'.([3])
Why it relates: shows what's invisible.
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.
Why it relates: opposes to the idea of infinite computer resources and brings the idea of design choice to the discussion: why limit the number of participants? why 6?
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home
Why it relates: interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.
http://www.superglue.it

Revealing Errors – Website
Benjamin Mako Hill
A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.
Why it relates: technology that is only visible when it fails.
http://revealingerrors.com/

Literature Survey
Arnall T. (2013) No to no UI, http://www.elasticspace.com/2013/03/no-to-no-ui
Bolter J.D. and Gromala D. (2003) Windows and Mirrors, MIT Press
Galloway, A.R. (2012) The Interface Effect, Polity Press
Krishna G. (2012) The best interface is no interface, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html
Lialina O. (2012) Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/
Mansoux A. (2013) Sandbox Culture [not published yet]
Norretranders T. (1991) The User Illusion, Penguin Books
Odlyzko A. (1999) The visible problem of the invisible computer: a skeptical look at information appliances, AT&T Labs Research
Serres M. (2007) Parasite, Minesota Press
Suchman L.(2007) Human-Machine Reconfigurations, Cambridge University Press
van den Bosch Christensen L. (2014) I, for one, welcome our new Overlords, PZI