User:Lassebosch/freetime: Difference between revisions
Lassebosch (talk | contribs) |
Lassebosch (talk | contribs) |
||
| (21 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Free-as-in-beer-time == | == Free-as-in-beer-time Trimester 01 == | ||
== The Crowd == | |||
Prolonging my research on 99designs.com, I'm broadening the perspective to other 'design producing' crowd-sourcing services. | |||
First off it's interesting to inspect the domain-naming of such, eg.; | |||
99designs.com | |||
<br> | |||
crowdspring.com | |||
<br> | |||
48hourslogo.com | |||
<br> | |||
Brandsupply.com | |||
<br> | |||
DesignCrowd.com | |||
<br> | |||
DesignOnClick.com | |||
<br> | |||
Mycroburst.com | |||
<br> | |||
LogoTournament.com | |||
<br> | |||
imjustcreative.com | |||
<br> | |||
webdesign-india.net | |||
<br> | |||
logo-design-india.com | |||
<br> | |||
outsourcemyproject.com | |||
<br> | |||
logomyway.com | |||
<br> | |||
fast-d.com | |||
<br> | |||
zenlayout.com | |||
<br> | |||
logodealz.com | |||
<br> | |||
logoswish.com | |||
<br> | |||
logomaker.com | |||
<br> | |||
logodesignteam.com | |||
<br> | |||
onlinelogomaker.com | |||
<br> | |||
logogenerator.com | |||
<br> | |||
logoinstant.com | |||
<br> | |||
logodesignengine.com | |||
<br> | |||
sosfactory.com | |||
<br> | |||
businesslogo.net | |||
<br> | |||
hotweb2logos.com | |||
<br> | |||
thenetmencorp.com | |||
<br> | |||
logobids.com | |||
<br> | |||
rookiedraftt.com | |||
<br> | |||
designiddatabase.net | |||
Reoccurring relatives in this set of domains can be divided in to five subgroups: | |||
1) 'supply', 'crowd', 'outsource' | |||
2) 'my', 'myway' | |||
3) 'onclick','fast','swish', 'instant', 'sos', '48hours' | |||
4) 'maker', 'generator', 'engine', 'factory' | |||
5) 'bids', 'tournament', 'dealz' | |||
<br> | <br> | ||
[[File:daglejere.jpg]] | |||
Day Laborers of Hypercapitalism | |||
== STOCKWORLD - NOW CENSORED! == | == STOCKWORLD - NOW CENSORED! == | ||
| Line 34: | Line 115: | ||
Learning, testing and playing - simply just javaScriptin' | Learning, testing and playing - simply just javaScriptin' | ||
'''D) Translate. Again and again''' | |||
<br> | |||
A digitalization of a former physical and manually done project. A sentence, here english, is translated trough all available languages of Microsoft Bing translate-service. The sentence is therefore translated from english to español to estonian and so fourth, eventually 'looping' back to english. During each translation the original sentence is slowly morphed and often changes totally meaning. | |||
[http://www.lvdbc.dk/learnin/translate_BING_API_05.html Link for working page: Translate] | |||
'''!!!small errors will occur when you run the page, but bare with it!!!''' | |||
Essential in the code is the function which changes the language input and output, looping trough the languages available. | |||
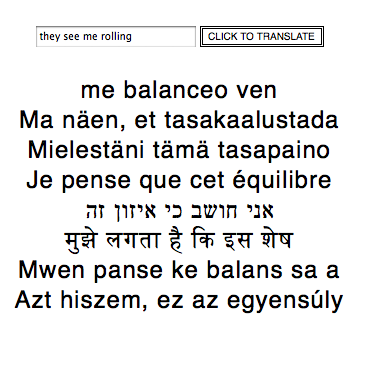
[[File:Translate01.png]] | |||
<source lang="javascript"> | |||
<script type="text/javascript"> | |||
var langCodes = new Array("en","ar","bg","ca","zh-CHS","zh-CHT","cs","da","nl","et","fi","fr","de","el","ht","he","hi","mww","hu","id","it","ja","ko","lv","lt","no","pl","pt","ro","ru","sk","sl","es","sv","th","tr","uk","vi"); | |||
langCodes.sort(); | |||
var i = 7; | |||
var Counter= 0; | |||
window.onload = init; | |||
var smoothScroll = window.innerHeight; | |||
function init(){ | |||
document.getElementById('button1').onclick = function init(){ | |||
setInterval(translate,1200); | |||
setInterval(scrollWindow,20); | |||
var textInput= document.getElementById('orgTextInput').value; | |||
function translate() { | |||
window.mycallback = function(response) { | |||
var transdiv = document.createElement('div') | |||
transdiv.id = "translation"+Counter+""; | |||
document.getElementById("translationWrapper").appendChild(transdiv); | |||
document.getElementById("translation"+Counter+"").innerHTML=response; | |||
textInput= document.getElementById("translation"+Counter+"").innerHTML; | |||
document.getElementById("translation"+Counter+"").style.opacity = 1; | |||
Counter++; | |||
i++; | |||
if(i>=langCodes.length){ | |||
console.log("reset"); | |||
i=0; | |||
} | |||
console.log("languageFrom = "+languageFrom+" --> languageTo = "+languageTo+" *** i="+i); | |||
} | |||
var languageFrom = langCodes[i]; | |||
var languageTo = (i+1 < langCodes.length) ? langCodes[i+1] : langCodes[0]; | |||
var s = document.createElement("script"); | |||
s.src = "http://api.microsofttranslator.com/V2/Ajax.svc/Translate?oncomplete=mycallback&appId=8B841CA7C1A03443682C52AD07B7775A7BD5B3AA&from=" + languageFrom + "&to=" + languageTo + "&text=" + textInput; | |||
document.getElementsByTagName("head")[0].appendChild(s); | |||
}; | |||
function scrollWindow(){ | |||
window.scrollBy(0,1); | |||
} | |||
} | |||
} | |||
</script> | |||
</source> | |||
<BR> | <BR> | ||
Latest revision as of 19:17, 24 January 2013
Free-as-in-beer-time Trimester 01
The Crowd
Prolonging my research on 99designs.com, I'm broadening the perspective to other 'design producing' crowd-sourcing services.
First off it's interesting to inspect the domain-naming of such, eg.;
99designs.com
crowdspring.com
48hourslogo.com
Brandsupply.com
DesignCrowd.com
DesignOnClick.com
Mycroburst.com
LogoTournament.com
imjustcreative.com
webdesign-india.net
logo-design-india.com
outsourcemyproject.com
logomyway.com
fast-d.com
zenlayout.com
logodealz.com
logoswish.com
logomaker.com
logodesignteam.com
onlinelogomaker.com
logogenerator.com
logoinstant.com
logodesignengine.com
sosfactory.com
businesslogo.net
hotweb2logos.com
thenetmencorp.com
logobids.com
rookiedraftt.com
designiddatabase.net
Reoccurring relatives in this set of domains can be divided in to five subgroups:
1) 'supply', 'crowd', 'outsource'
2) 'my', 'myway'
3) 'onclick','fast','swish', 'instant', 'sos', '48hours'
4) 'maker', 'generator', 'engine', 'factory'
5) 'bids', 'tournament', 'dealz'
Day Laborers of Hypercapitalism
STOCKWORLD - NOW CENSORED!
A now censored edition of large parts of my BA-project. Please go for the Stock Footage Designer, and of course 'An Attempted Correspondence'.
Here's the link: STOCKWORLD

Yesterday Night
I ended up at a party, of which the host was the owner of a magnificent arming sword. Engraved on this sword was a contraction of a biblical proverb: 'Above all else' Prov 4.23. The sword was a wedding gift from the younger brother of the host.
javaScriptin'
Learning, testing and playing - simply just javaScriptin'
D) Translate. Again and again
A digitalization of a former physical and manually done project. A sentence, here english, is translated trough all available languages of Microsoft Bing translate-service. The sentence is therefore translated from english to español to estonian and so fourth, eventually 'looping' back to english. During each translation the original sentence is slowly morphed and often changes totally meaning.
Link for working page: Translate
!!!small errors will occur when you run the page, but bare with it!!!
Essential in the code is the function which changes the language input and output, looping trough the languages available.
<script type="text/javascript">
var langCodes = new Array("en","ar","bg","ca","zh-CHS","zh-CHT","cs","da","nl","et","fi","fr","de","el","ht","he","hi","mww","hu","id","it","ja","ko","lv","lt","no","pl","pt","ro","ru","sk","sl","es","sv","th","tr","uk","vi");
langCodes.sort();
var i = 7;
var Counter= 0;
window.onload = init;
var smoothScroll = window.innerHeight;
function init(){
document.getElementById('button1').onclick = function init(){
setInterval(translate,1200);
setInterval(scrollWindow,20);
var textInput= document.getElementById('orgTextInput').value;
function translate() {
window.mycallback = function(response) {
var transdiv = document.createElement('div')
transdiv.id = "translation"+Counter+"";
document.getElementById("translationWrapper").appendChild(transdiv);
document.getElementById("translation"+Counter+"").innerHTML=response;
textInput= document.getElementById("translation"+Counter+"").innerHTML;
document.getElementById("translation"+Counter+"").style.opacity = 1;
Counter++;
i++;
if(i>=langCodes.length){
console.log("reset");
i=0;
}
console.log("languageFrom = "+languageFrom+" --> languageTo = "+languageTo+" *** i="+i);
}
var languageFrom = langCodes[i];
var languageTo = (i+1 < langCodes.length) ? langCodes[i+1] : langCodes[0];
var s = document.createElement("script");
s.src = "http://api.microsofttranslator.com/V2/Ajax.svc/Translate?oncomplete=mycallback&appId=8B841CA7C1A03443682C52AD07B7775A7BD5B3AA&from=" + languageFrom + "&to=" + languageTo + "&text=" + textInput;
document.getElementsByTagName("head")[0].appendChild(s);
};
function scrollWindow(){
window.scrollBy(0,1);
}
}
}
</script>
C) Michaelify - further evolution
I've been playing a bit more around with the script, now adding:
1) Function runs on click-and-drag (like drawing)
2) A counter that loops an array of images on 'drawing'
http://lvdbc.dk/learnin/michaelifygif03.html

<script type="text/javascript">
var isMouseDown = false;
var imgWidth = 160; //for now hardcoded
var imgHeight = 120; //for now hardcoded
var centerimgWidth = imgWidth/2;
var centerimgHeight = imgHeight/2;
var imgPickNext = 0;
var imgArray = new Array(
"animation//00000.jpg"
,"animation/00001.jpg"
,"animation/00002.jpg"
,"animation/00003.jpg"
...
);
document.onmousedown = function(event) { isMouseDown = true };
document.onmouseup = function(event) { isMouseDown = false };
document.onmousemove = function(event) { if(isMouseDown) {
var mouseX = event.clientX;
var mouseY = event.clientY;
var div = document.createElement("div");
imgPickNext++;
if (imgPickNext>=imgArray.length){
imgPickNext=0;
};
div.style.userSelect = "none";
div.style.MozUserSelect = "none";
div.style.webkitUserSelect = "none";
div.style.left = ""+mouseX-centerimgWidth+"px";
div.style.top = ""+mouseY-centerimgHeight+"px";
div.style.position = "absolute";
div.innerHTML = "<img src='"+imgArray[imgPickNext]+"' width='"+imgWidth+"px' height ='"+imgHeight+"px'>";
document.body.appendChild(div);
}
};
</script>
B) Michaelify
Michael on my mind.
This script uses event.clientX/clientY to determine the current mouse position in a window.onmousemove function. Following it appends a new div containing an image to the mouse position.
http://lvdbc.dk/learnin/michaelify.html ****Best thing on the wiki * 100000000**** <-- Thaaanks !! blink blink!
http://lvdbc.dk/learnin/michaelifygif.html (here trying out a gif - unfortunately not Michael though)
<script type="text/javascript">
window.onmousemove = function michael(event){
var mouseX = event.clientX;
var mouseY = event.clientY;
var imgWidth = 150; //for now hardcoded
var imgHeight = 150; //for now hardcoded
var centerimgWidth = imgWidth/2;
var centerimgHeight = imgHeight/2;
var div = document.createElement("div");
//div.style.width = "1px";
//div.style.height = "1px";
//div.style.background = "red";
//div.style.color = "blue";
div.style.left = ""+mouseX-centerimgWidth+"px";
div.style.top = ""+mouseY-centerimgHeight+"px";
div.style.position = "absolute";
div.innerHTML = "<img src='michael.png' width='"+imgWidth+"px' height ='"+imgHeight+"px'>";
document.body.appendChild(div);
}
</script>
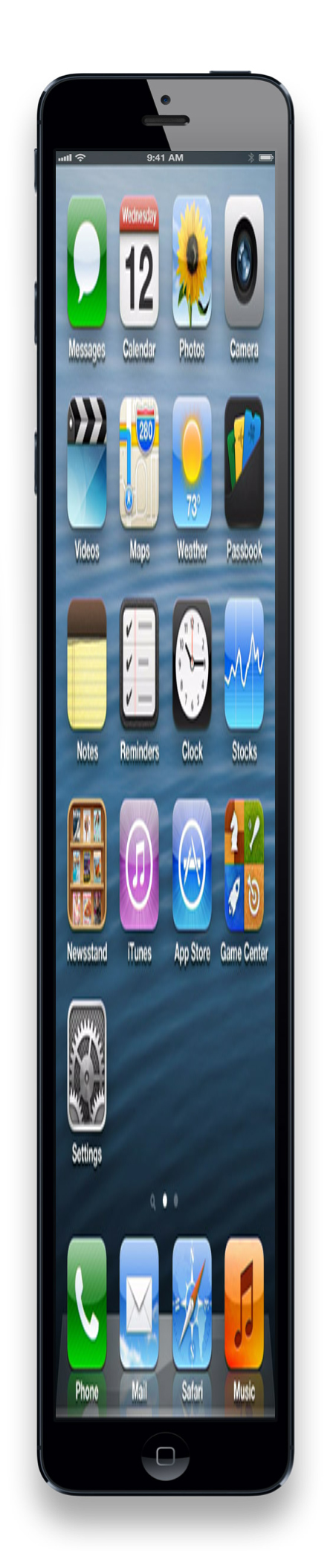
A) SCROLLL! SCROLLL! SCROLLL!
Small script stretching a div on scrolling.
http://lvdbc.dk/scrolllscrolllscrolll.html
http://lvdbc.dk/scrolllscrolllscrolll02.html

scrolllscrolllscrolll.html-script:
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
//console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction:
<script type="text/javascript">
var position = $(window).scrollTop();
var i = 1;
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if(scroll > position) {
i=i+1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
} else {
i=i-1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
}
position = scroll;
});
</script>
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg