User:Nicole Hametner/canvas: Difference between revisions
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
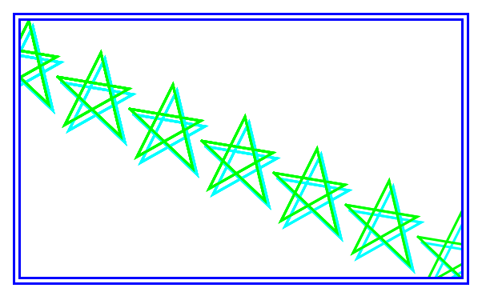
[[File:hello canvas stars.png]] | [[File:hello canvas stars.png]] | ||
<canvas id="c1" showsrc> | |||
function draw() { | |||
c = document.getElementById("c"); | c = document.getElementById("c"); | ||
p = c.getContext("2d"); | p = c.getContext("2d"); | ||
p.strokeStyle="rgb(0,255,0)" | p.strokeStyle="rgb(0,255,0)" | ||
p.lineWidth = 3; | p.lineWidth = 3; | ||
| Line 8: | Line 11: | ||
p.shadowOffsetY = 8; | p.shadowOffsetY = 8; | ||
p.shadowColor = "rgb(0, 255, 255)"; | p.shadowColor = "rgb(0, 255, 255)"; | ||
star=0; | star=0; | ||
p.beginPath(); | p.beginPath(); | ||
while(star < 7) { | while(star < 7) { | ||
x = star * 90; | x = star * 90; | ||
| Line 21: | Line 26: | ||
p.stroke(); | p.stroke(); | ||
star=star+1; | star=star+1; | ||
} | |||
} | |||
</canvas> | |||
Latest revision as of 16:17, 14 October 2012
<canvas id="c1" showsrc> function draw() {
c = document.getElementById("c");
p = c.getContext("2d");
p.strokeStyle="rgb(0,255,0)"
p.lineWidth = 3; p.shadowOffsetX = 5; p.shadowOffsetY = 8; p.shadowColor = "rgb(0, 255, 255)";
star=0;
p.beginPath();
while(star < 7) {
x = star * 90;
y = star * 40;
p.moveTo(-45+x,30+y);
p.lineTo(45+x,45+y);
p.lineTo(-35+x,90+y);
p.lineTo(10+x,0+y);
p.lineTo(35+x,105+y);
p.lineTo(-45+x,29+y);
p.stroke();
star=star+1;
}
} </canvas>