Hyperzine: Difference between revisions
| (8 intermediate revisions by 2 users not shown) | |||
| Line 15: | Line 15: | ||
#Pictures of Screens, weird stuff, | #Pictures of Screens, weird stuff, | ||
* 3DS, 27 January First Web Extensions, Felines Screenshots, | * 3DS, 27 January First Web Extensions, Felines Screenshots, | ||
=== Intro Text Draft=== | === Intro Text Draft=== | ||
| Line 26: | Line 25: | ||
*project also about organisation of collection | *project also about organisation of collection | ||
*the political dimensions of screenshots? keeping receipts? what does a screenshot show? | *the political dimensions of screenshots? keeping receipts? what does a screenshot show? | ||
=== Credits=== | |||
'''This Zine was created during the Special Issue 26 by Master students of Experimental Publishing (XPUB1) at the Piet Zwart Institute/Willem de Kooning Academy in Rotterdam <br>''' | |||
March 2025<br> | |||
'''Printing:''' Print Studio WdKA<br> | |||
'''Paper:''' XXXX<br> | |||
'''Fonts:''' XXXX<br> | |||
Generated with Jinja, a free and open-source templating engine and paged.js, a free and open-source library that paginates any HTML content to produce print-ready PDF.<br> | |||
'''Students:''' Alexandria, Charlie, Chrissy, Claudio, Eleni, Feline, Fred, Imre, Kiara, Kim, Martina, Sevgi, Tessa, Wyn, Zuhui<br> | |||
With special thanks to Doriane, Joseph, Lídia, Manetta and Michael.<br> | |||
© 2025. This work is openly licensed via CC BY-NC 4.0 | |||
==Cloud== | ==Cloud== | ||
| Line 32: | Line 47: | ||
==Pad with To Do's & decisions:== | ==Pad with To Do's & decisions:== | ||
https://pad.xpub.nl/p/hyperzine | https://pad.xpub.nl/p/hyperzine | ||
==Jinja to generate Zine== | ==Jinja to generate Zine== | ||
| Line 44: | Line 58: | ||
Stored in <code>cerealbox/var/www/SI26/hyperzine</code><br> | Stored in <code>cerealbox/var/www/SI26/hyperzine</code><br> | ||
nano template.html | nano template.html | ||
nano | nano make_html_page.py // to modify the script | ||
python3 make_html_page.py | python3 make_html_page.py // to launch the script | ||
To activate Jinja:<br> | To activate Jinja:<br> | ||
| Line 52: | Line 66: | ||
[you should see now '''(venv)''' xpub1@cereal-box:] | [you should see now '''(venv)''' xpub1@cereal-box:] | ||
===UPDATE INTO THE LAYOUT MAKING=== | |||
I (kiara) think where I landed is the best I can achieve for now. | I (kiara) think where I landed is the best I can achieve for now. | ||
| Line 60: | Line 74: | ||
''New structure of the folder''<br> | ''New structure of the folder''<br> | ||
'''hyperzine'''<br> | '''🗀 hyperzine'''<br> | ||
—— '''css<br> | —— '''🗀 css<br> | ||
———— '''style.css''' [main stylesheet]<br> | ———— '''style.css''' [main stylesheet]<br> | ||
———— '''vars.css''' [variables, such as font-sizes, colours, page-dimensions]<br> | ———— '''vars.css''' [variables, such as font-sizes, colours, page-dimensions]<br> | ||
| Line 67: | Line 81: | ||
———— '''fonts.css''' [to call fonts, it's empty for now]<br> | ———— '''fonts.css''' [to call fonts, it's empty for now]<br> | ||
———— '''pages.css''' [to set the book's settings such as dimensions, margins, page numbers,...]<br> | ———— '''pages.css''' [to set the book's settings such as dimensions, margins, page numbers,...]<br> | ||
—— '''fonts''' [fonts folder, to fill]<br> | —— '''🗀 fonts''' [fonts folder, to fill]<br> | ||
—— '''images''' [image folder, to update with all the missing folders + new images]<br> | —— '''🗀 images''' [image folder, to update with all the missing folders + new images]<br> | ||
—— '''js<br> | —— '''🗀 js<br> | ||
———— '''paged.polyfill.js''' [paged.js, don't touch it]<br> | ———— '''paged.polyfill.js''' [paged.js, don't touch it]<br> | ||
———— '''reload-in-place.js''' [to prevent us from having to scroll all the way down if we're working on the end of the book]<br> | ———— '''reload-in-place.js''' [to prevent us from having to scroll all the way down if we're working on the end of the book]<br> | ||
| Line 75: | Line 89: | ||
—— '''template.html'''<br> | —— '''template.html'''<br> | ||
—— '''index.html''' [reminder, we don't ever touch this file]<br> | —— '''index.html''' [reminder, we don't ever touch this file]<br> | ||
—— '''venv'''<br> | —— '''🗀 venv'''<br> | ||
''Reminder of how to work with the files''<br> | ''Reminder of how to work with the files''<br> | ||
| Line 93: | Line 107: | ||
nano style.css | nano style.css | ||
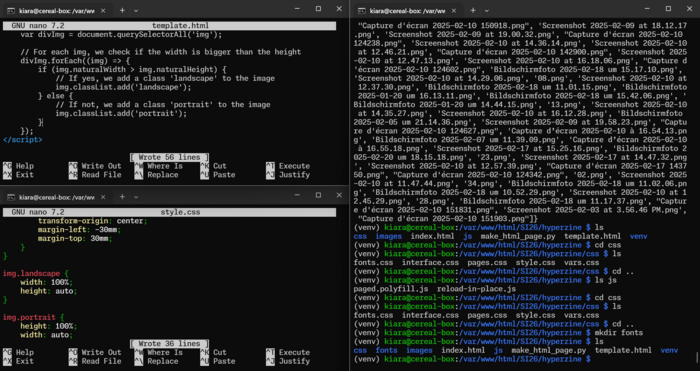
That way, you have 3 terminal windows open, the first one allows to relaunch the .py script everytime you make modifs in the template.html, the second one is the template, so you can modify it and press <code>ctrl | That way, you have 3 terminal windows open, the first one allows to relaunch the .py script everytime you make modifs in the template.html, the second one is the template, so you can modify it and press <code>ctrl+s</code> to save and never have to close nano, the third one is the css that you can also <code>ctrl+s</code> to save (doesn't require a relaunch of the script)<br> | ||
[[File:Super-efficient-terminal-workflow.png|700px|thumb|center|It basically looks like this :D]] | [[File:Super-efficient-terminal-workflow.png|700px|thumb|center|It basically looks like this :D]] | ||
To preview the changes you use the url: https://hub.xpub.nl/cerealbox/SI26/hyperzine/ | To preview the changes you use the url: https://hub.xpub.nl/cerealbox/SI26/hyperzine/ | ||
Latest revision as of 13:52, 2 April 2025
*`¯´*.¸¸SuperVisual HyperZine¸¸.*`¯´*
A Zine out of all the screenshots we made during working & trying on our web extensions and various projects from SI26.
This is mostly a very structureless archiving/collecting book.
Sections
- Introduction:
- To be written, see plan below
- Typography
- Inspector extensions, E-Mail editor, Declarative Companion View, Felines Screenshots, hover translate, making extenstions, specific lens, storybook tiger poem, weird stuff, Emoji Autopsy,
- Broken Websites/Elements
- degridify, Inspector extensions, making extenstions, specific lens, storybook tiger poem, fred, every new screenshot, ascii aesthetic swap
- Shapes and Colors
- Inspector extensions, webby sprouts, Kandinsky-esque, degridify, Blackhole
- Pictures of Screens, weird stuff,
- 3DS, 27 January First Web Extensions, Felines Screenshots,
Intro Text Draft
- little intro about the whole
- one sentence: what is the compend of the book?
- political dimension of a screenshot?
- what does it mean to take things away of this kind of environment?
- pedagogical material: e.g. show to ppl never did css stuff
- situatedness/zoology
- project also about organisation of collection
- the political dimensions of screenshots? keeping receipts? what does a screenshot show?
Credits
This Zine was created during the Special Issue 26 by Master students of Experimental Publishing (XPUB1) at the Piet Zwart Institute/Willem de Kooning Academy in Rotterdam
March 2025
Printing: Print Studio WdKA
Paper: XXXX
Fonts: XXXX
Generated with Jinja, a free and open-source templating engine and paged.js, a free and open-source library that paginates any HTML content to produce print-ready PDF.
Students: Alexandria, Charlie, Chrissy, Claudio, Eleni, Feline, Fred, Imre, Kiara, Kim, Martina, Sevgi, Tessa, Wyn, Zuhui
With special thanks to Doriane, Joseph, Lídia, Manetta and Michael.
© 2025. This work is openly licensed via CC BY-NC 4.0
Cloud
https://cloud.nubo.coop/s/6oX4DCWjMLHsjxn?path=%2F
Pad with To Do's & decisions:
https://pad.xpub.nl/p/hyperzine
Jinja to generate Zine
generated html page
https://hub.xpub.nl/cerealbox/SI26/hyperzine/
wiki explanation:
The scripts:
Stored in cerealbox/var/www/SI26/hyperzine
nano template.html nano make_html_page.py // to modify the script python3 make_html_page.py // to launch the script
To activate Jinja:
source venv/bin source venv/bin/activate
[you should see now (venv) xpub1@cereal-box:]
UPDATE INTO THE LAYOUT MAKING
I (kiara) think where I landed is the best I can achieve for now.
What I did
- add a script to the end of the template.html that checks for the height/width ratio of the images → disclaimer: there is a bug on some images that should be landscape but are not, idk why, if somebody has a solution feel free to adapt the script!
- add some very basic css to rotate the right images and put them full page
New structure of the folder
🗀 hyperzine
—— 🗀 css
———— style.css [main stylesheet]
———— vars.css [variables, such as font-sizes, colours, page-dimensions]
———— interface.css [paged.js css, you don't have to touch it ever]
———— fonts.css [to call fonts, it's empty for now]
———— pages.css [to set the book's settings such as dimensions, margins, page numbers,...]
—— 🗀 fonts [fonts folder, to fill]
—— 🗀 images [image folder, to update with all the missing folders + new images]
—— 🗀 js
———— paged.polyfill.js [paged.js, don't touch it]
———— reload-in-place.js [to prevent us from having to scroll all the way down if we're working on the end of the book]
—— make_html_page.py
—— template.html
—— index.html [reminder, we don't ever touch this file]
—— 🗀 venv
Reminder of how to work with the files
open a terminal window and type
ssh cerealbox cd /var/www/html/SI26/hyperzine source venv/bin/activate
(optional but nice to be efficient ↓)
open a second terminal window
ssh cerealbox cd /var/www/html/SI26/hyperzine nano template.html
open a third terminal window and connect to cerealbox
cd /var/www/html/SI26/hyperzine cd css nano style.css
That way, you have 3 terminal windows open, the first one allows to relaunch the .py script everytime you make modifs in the template.html, the second one is the template, so you can modify it and press ctrl+s to save and never have to close nano, the third one is the css that you can also ctrl+s to save (doesn't require a relaunch of the script)
To preview the changes you use the url: https://hub.xpub.nl/cerealbox/SI26/hyperzine/