User:Sevgi/Special Issue 26: Difference between revisions
(→Notes) |
|||
| (18 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
<br> | <br> | ||
[[User:Sevgi/Special Issue 26/Quilting p]] | [[User:Sevgi/Special Issue 26/Quilting p]] | ||
https://pad.xpub.nl/p/SI26-methods | |||
https://pad.xpub.nl/p/timeline | https://pad.xpub.nl/p/timeline | ||
| Line 551: | Line 553: | ||
https://titipi.org/wiki/index.php/Main_Page | https://titipi.org/wiki/index.php/Main_Page | ||
21.02.2025 | |||
I learned that HNI uses [https://www.axiell.com/solutions/product/axiell-collections/axiell-collections-packages/ Axiell] for their collection with [https://openrefine.org OpenRefine] | |||
== <span style="font-size:.9em;font-family:'Helvetica';"> S02 Week 8 <span style="color: magenta; font-size:.7em;">03-10 Mar </span>== | |||
=== Lidia's Class === | |||
eleni sends a link that criticises the use of Vernacular as a word and Lidia gives us this example: | |||
https://vltk.vvvvvvaria.org/w/Category:Vernaculars_come_to_matter,_(re)orienting_language_and_technology | |||
Here is the article: | |||
https://futuress.org/stories/a-rejection-of-the-term-vernacular/ | |||
== <span style="font-size:.9em;font-family:'Helvetica';"> S02 Week 9 <span style="color: magenta; font-size:.7em;">10-17 Mar </span>== | |||
=== '''Doriane's Class / Feedback''' === | |||
'''Quilt Thoughts''' | |||
Why is it important to bring people in a digital social space together? How do we deal with digital scraps and how do we combine them as we do in quilting? | |||
Timeline Thoughts | |||
'''Timeline Thoughts''' | |||
Manetta says the disordered timeline of 'updates' is as interesting as the regular order of a timeline. What does it mean to have published an update to CSS when it comes to seeing it/using it on a website or while building a website. Who decides on the web browser adaptation of CSS and how it looks? | |||
Browser implementation and how does that relate to the timeline? | |||
--webkit | |||
What is interesting about the timeline? Could we be the timeline research group instead of making a timeline? How could we publish it in a way that creates space to articulate more on the research? | |||
how do we narrate the timeline and how do we talk about CSS implementations through time? how does our narrative effect the story of CSS? | |||
who is the audience? is it our study object and research? think about the audience later? when the pub comes along? | |||
Quilting pad from SI23: | |||
https://pad.xpub.nl/p/si23-290124 | |||
=== Manetta's Class === | |||
use lp instead of lpr to print | |||
''if you install as postscript printer:'' | |||
''lp -o raw'' | |||
final script Claudio was testing cars on: <syntaxhighlight lang="python3"> | |||
import os | |||
#post break script | |||
#trying to activate machine specific actions by using specific | |||
#controls codes | |||
#this is a test for FS 3(n) | |||
#This is Elongator: | |||
# var = chr(27) + chr(87) + str(1) | |||
#This is the loop: | |||
# loop_start = chr(27) + chr(86) + chr(255) | |||
# loop_data = "this loops" | |||
# loop_stop = chr(27) + chr(86) + chr(0) | |||
textfile = open("control_codes.txt", "w") | |||
for i in range(1): | |||
a=chr(27) + chr(i) | |||
textfile.write(chr(177) +chr(10)) | |||
textfile.close() | |||
os.system("lpr -o raw control_codes.txt") | |||
</syntaxhighlight>Dragon zine pad: | |||
https://pad.xpub.nl/p/dragonzine | |||
compare embroidery archives/quilts to digital archives, rotting textiles to dead links, digital space dying as the textile one perishes | |||
change the prez extension to when hover on links shows an iframe box | |||
make the assessment wiki page | |||
=== Notes === | |||
timeline notes: | |||
From what I have understand the first ever Web like structure is built in 1990 by Tim Berners Lee at CERN. It was called World Wide Web and was built with an editor on a server at CERN. Another server is set up on 1991 in Stanford University. In 1993 emerges new browsers like Midas, Erwise, etc. [https://upload.wikimedia.org/wikipedia/en/e/e1/Erwise5.jpg Erwise screenshot] | |||
1994: Netscape's seed is planted. 1994: Internet access is now provided through AOL like dial up systems. October 1st on 1994, the World Wide Web Consortium and Fred are born into this weird world of digital reality. W3C starts working on making the web more accessible? why was the consortium founded? One of the first ever announcements made by the consortium states: | |||
'''''CAMBRIDGE, USA -- March 4, 1996 --''' The World Wide Web Consortium at MIT's Laboratory for Computer Science and INRIA has reached agreement with market leaders to establish interoperability standards for HTML features such as multimedia objects, style sheets, forms, scripting, tables, high quality printing, and improved access for the visually impaired.<ref>https://www.w3.org/press-releases/1996/html-leadership/</ref>'' | |||
The latest one is shorter and more precise: | |||
''Making the web work, for everyone. W3C brings together global stakeholders to develop open standards that enable a World Wide Web that connects and empowers humanity.<ref>https://www.w3.org/mission/</ref>'' | |||
W3C starts creating groups that work together to develop web editing languages like HTML and CSS. For the timeline project we focus on the CSS Working Groups and history in shaping the web. Personalising, customising and why does it matter to change the position of something on YOUR own webpage? | |||
In 17/11/1995 the first ever CSS Module Level 1 Working Draft is published<ref>https://www.w3.org/TR/WD-css1-951117.html</ref> and then on 05/03/1996, 29 years ago, they announce this development. <ref>https://www.w3.org/press-releases/1996/style-sheets/</ref> | |||
The way we get access to this information is through the public archives of the consortium. On the official website we can see there are several search engines with the public mailings, publications, and news/announcements. However none of these date back to the start date that is given in many sources: 01/10/1994. | |||
On the mailings archive the earliest published mails are 2 junk mails that have nothing to do with the consortium or the developments itself. The entire mailings archive seems to be the unfiltered documentation and history of the initial/current working groups. | |||
Why style sheets? | |||
The first announcement of Style Sheets declare that there is now a great opportunity for commercial websites to adapt their own design language online and digitally appear as they do in the Market. | |||
''"We can put our company style into a single style sheet," said Dale Dougherty of Songline Studios, an affiliate of O'Reilly and Asssociates. "If the company later changes the style of its presentation, we only need to make changes in one place."''<ref>https://www.w3.org/press-releases/1996/style-sheets/</ref> | |||
However the founder of the W3C and developer of the thing itself sees this visual development from a different perspective: ''"A widely deployed style sheet format will ensure interoperability on the Web."'' <ref>https://www.w3.org/press-releases/1996/style-sheets/</ref> | |||
From Tim Berners-Lee's point of view and how he/his working group named this initiative WorldWideWeb, it seems like the initial idea was always to make something accessible, <u>to all who can access it.</u> | |||
Of course the printing industry at the time is a <u>member of the consortium</u>* at the time and they weigh in on the initial release as well: | |||
''Style sheets will also improve the printing of Web documents. Paper has different properties from a computer screen and the differences can be accounted for in a style sheet. "Web authors should be confident that their documents will look as good -- or better -- on paper as they do on computer screens," said George Lynch, Imaging Program Manager of Hewlett-Packard. "Style sheets are a key first step in achieving this. HP is a strong supporter of the W3C to create open industry standards such as this."''<ref>https://www.w3.org/press-releases/1996/style-sheets/</ref> | |||
From the beginning of online publications and styling/designing/hacking we can see that The Industry is always present. I think that this makes the use of these languages outside of commercial purposes even more precious. This is kind of obvious though. | |||
I think what is interesting here is the process of implementation of the declarations and positions and displays of elements on a webpage. When is the birth of a position? Why is it affected by all these Members and what are they after? Isn't it cool to use a pre-determined declaration outside of its use and make it your own? | |||
From our research so far the process of implementing a CSS property seems to bud from the obvious need for it (font-family, width, height, position), the already existing example of it in design/publishing/history/irl (display:ruby), or to expand the possibilities of what a screen can handle/provide (animation, keyframes, transform, 3D properties). | |||
In the beginning it all stemmed from an email. <ref>https://www.w3.org/People/howcome/p/cascade.html</ref> Now there is a list of procedures that follow each other supposedly. A property can be suggested in a report by the Community Group/Business Group or submitted by a W3C Member, it can come from an Editor's Draft which is made by a Working Group. I find this process and how the development of a property is very interesting. How and by whom is the decision made? What are The Standards? Who can be a part of the decision making? Is there a ''life member'' who has been involved in the decision making for the last 30 years? | |||
You can also be a part of <u>a working group</u> if you check all these 3 boxes: | |||
# Technical competence in one’s role; | |||
# The ability to act fairly; | |||
# Social competence in one’s role. <ref>https://www.w3.org/policies/process/#ParticipationCriteria</ref> | |||
Upon participation a being a part of the process there is also an extensive criteria of archiving. It is remarkable and beautiful, and also comes with a statement: | |||
[...] a core operating principle is to allow access <u>across disabilities, across country borders, and across time.</u> <ref>https://www.w3.org/policies/process/#tooling</ref> | |||
On this participation criteria statement we can also see that there are 2 Elected Groups(Advisory Board ,Technical Architecture Group). These groups look over and supervise, or ''steward'' as they state it <ref>https://www.w3.org/policies/process/#tag-role</ref>, of the whole Working Team. What I find interesting here is that under TAG (Technical Architecture Group) it is said that Tim Berners-Lee is ''a life member'' of this committee (along with 11 elected others). It is baffling to me that this person who has been involved in the development of Web is still a part of it, not that he shouldn't be but it is wild one man's voice can be heard throughout the entire 30 years of the Web. Strange that I can't find this information anywhere else. <ref>https://www.w3.org/groups/other/tag/</ref> | |||
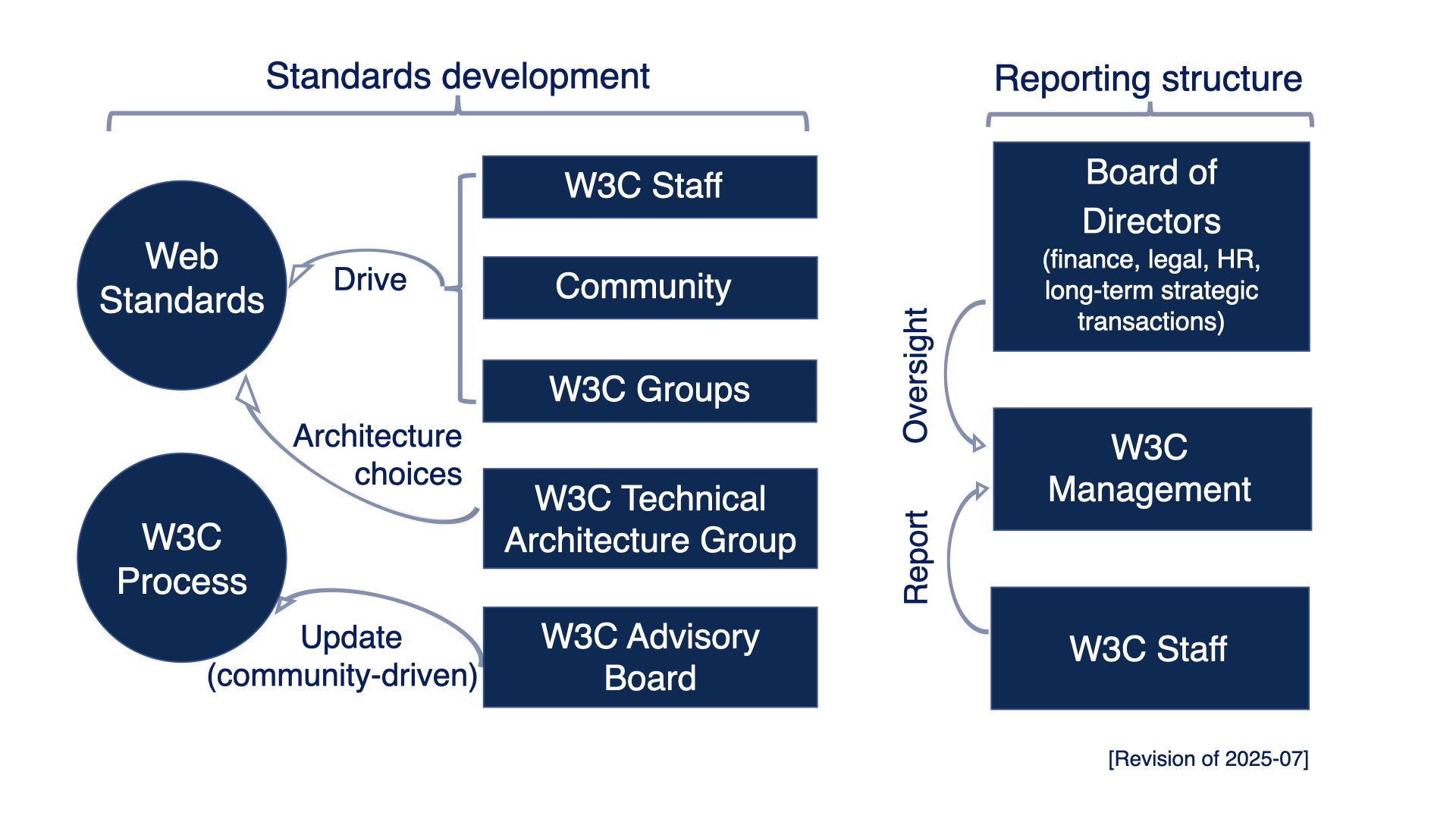
Here is an infograph of who answers to whom at W3C: | |||
https://www.w3.org/comm/assets/graphics/w3c-le-governance.png | |||
Current Members of the consortium: | |||
https://www.w3.org/membership/list/ | |||
I read a bit more about TimBL and as it turns out what he exactly did was: create HTML as a markup language and put it on a (worlds first ever) server.<ref>https://www.w3.org/People/Berners-Lee/Kids.html</ref> He says that the information was already there and he just had to combine the existing structures. He built the first browser software and made a guide to invite others to take part in it.<ref>http://info.cern.ch/</ref> The ''screenshot'' used on the wikipedia page of the browser is an email that wonders: | |||
''Hello there'' | |||
''Does anyone have a smart way to make a cool [..] page?'' <ref>https://commons.wikimedia.org/wiki/File:Slrn.png</ref> | |||
He also added the first 'style' guide: | |||
http://info.cern.ch/hypertext/WWW/MarkUp/Tags.html | |||
https://upload.wikimedia.org/wikipedia/commons/d/d1/First_Web_Server.jpg | |||
article from 1999:https://www.w3.org/StyleSheets/Core/stylebot.html?family=8&doc=Shame | |||
Tool that shows the differences in between drafts and the progression of the development, what is left behind, what is kept: | |||
https://services.w3.org/htmldiff?doc1=&doc2=https%3A%2F%2Fwww.w3.org%2FTR%2FWD-CSS2-971104%2Fcover.html | |||
<nowiki>*</nowiki>"Participating members include: Adobe Systems Incorporated, America Online, Compuserve, Eastman Kodak Company, Grif S.A., Hewlett Packard, IBM Corporation, Matra Hachette, Microsoft Corporation, NCSA, Netscape Communications Corporation, Oracle Corporation, O'Reilly & Associates Inc., Reed-Elsevier, SoftQuad and Spyglass Inc."<ref>https://www.w3.org/press-releases/1996/style-sheets/</ref> | |||
Latest revision as of 16:28, 12 March 2025
Sevgi's SI26!!! Let's go!
Today is 16-03-2025.
Quick link to the issue: SI26
&
https://pad.xpub.nl/p/declarative-companions
User:Sevgi/Special Issue 26/Quilting p
https://pad.xpub.nl/p/SI26-methods
https://pad.xpub.nl/p/timeline
S02 Week 1 06-13 Jan
Doriane's Class
D E C L A R A T I O N S !!!!!!!
W3C writes the standard of css declarations and every browser interprets it in their own way.crazy stuff https://everest-pipkin.com/#games/worldending.html < awesome games
degrades gracefully
https://raphaelbastide.com/greetings/
https://en.wikipedia.org/wiki/GazoPa
Joseph's Plotting Class
Claudio and I tried ColorPro but we didn't have the cartridge so couldn't make it work.
We are using the Taxan printer. Joseph connected a piezo to it. We played a bit.
It was very fun, we wrote a python script together which created random squares hatched randomly across an A3:import random as r
pos = r.randint(1000,10000)
print("IN;")
print("SP1;")
for x in range(pos, 10000, 1000):
randythesecond = r.randint(1000, 10000)
randythethird = r.randint(800, 8000)
linetype = r.randint(0,4)
linelength = r.randint(1,5)
print("LT"+str(linetype)+","+str(linelength)+";")
filltype = r.randint(3,4)
fillspacing = r.randint(50,200)
fillangle = r.randint(0,2)*45
print("FT"+str(filltype)+","+str(fillspacing)+","+str(fillangle)+";")
print("PU"+str(randythesecond)+"," + str(randythethird) + ";")
print("RR1000,1000;")
print("start is = " + str(pos))
import random as r
print("IN;")
print("SP1;")
for i in range(7000,10000,1000):
linetype = r.randint(0,4)
linelength = r.randint(1,5)
print("LT"+str(linetype)+","+str(linelength)+";")
filltype = r.randint(3,4)
fillspacing = r.randint(50,200)
fillangle = r.randint(0,2)*45
print("FT"+str(filltype)+","+str(fillspacing)+","+str(fillangle)+";")
print("PU6000,"+str(i)+";")
print("RR1000,1000;")
#import is a keyword to be able to use random()
#for is a cycle, you specify the start and end
#
#for name* in a defined range (minValue, maxValue, step in between the values)
# for n in range(0,10) will result in
#0 1 2 3 4 5 6 7 8 9
# for n in range(0,10, 2) =
# 2 4 6 8
#
# for name in n
S02 Week 2 13-20 Jan
Manetta's Class
Going back to 1984 reminded me of these:
https://en.wikipedia.org/wiki/MacWrite
https://en.wikipedia.org/wiki/MacPaint
These were released around the same time as .ps.
![]()
255 0 0 setrgbcolor newpath
/Times-Italic findfont 72 scalefont setfont
200 500 moveto
(price) show
S02 Week 3 20-27 Jan
Doriane's Class
was a webkit
chrome+chromium VS mozilla
moz--
webkit--
> speak individualy to each browser engine
https://en.wikipedia.org/wiki/Comparison_of_browser_engines
3d css:
https://pad.xpub.nl/p/declarative-companions
13.01 notes: (I wasn't there :// I was trying to make a book)
What is Display about?
I feel like this one is like if there was a dinner table and first there is nothing, then you decide what goes on the table and what you bring out later or just hide in the kitchen instead of putting it on the table.
This is from mdn website:
The display CSS property sets whether an element is treated as a block or inline box and the layout used for its children, such as flow layout, grid or flex.I think this is the ultimate display website(which is also available as a poster):
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
display: inherit;
display: initial;
display: revert;
display: revert-layer;
display: unset;
intuitively I think inherit is whatever the element entails as a css standard, like list-item display keyword.
align-items(for vertical alignment) baseline: aligns things at the bottom
S02 Week 4 28 Jan - 02 Feb
Manetta's Class
pdf exploration!!!!!!
A houseofdust project:
https://hub.xpub.nl/cerealbox/~manetta/ahouseofdust.html
print("")
print("A PDF NAMED " + choice(name) + ".pdf")
print("TO " + choice(reasons))
print("FOUND IN" + choice(locations))
#print(" written in " + choice(language))
print(" dwelling on " + choice(locations))
print("not bothered by" + choice(issues))
print("- by the beautiful " + choice(authors) + choice(actions) + "in" + choice(languages))
print(" ")
here is the latest code to see how many pngs I have on my computer:
myfolder = "/Users/designworm/"
mypngs = []
for root, folders, files in os.walk(myfolder):
print("..............")
print("root: { root }")
print("folders: { folders }")
print("files: { files }")
for file in files:
if file.endswith(".png"):
mypngs.append(file)
print(mypngs)
howmany = len(mypngs)
print(f"Oh wow, I have { howmany } pngs on my computer!!")
http://www.nathalielawhead.com/candybox/
S02 Week 5 03-10 Feb
Doriane's Class
https://publishing.wellgedacht.com/
https://offline.place/pages/location
https://toolkit.wellgedacht.org/doku.php?id=start
dokuwiki:
&do=export_text
editing ether pad css to your voice:
https://alt-text-as-poetry.net/
http://contemporary-home-computing.org/prof-dr-style/
https://iterations.space/files/iterations-publication.pdf
https://criticalmedialab.ch/panel-reimagining-archives/
(from ether pad, (kiara))"we are structuring the flow with CSS"
giving structure to the flow happens in CSS, while we are often saying HTML is the structure
^^^ could it be that html is the material given and css is how it is shaped, not really like makeup or dress but controlling all the elements into shape
yesterday during dorianes class i shared with martina what i wanted to make with the web extension; a quilt. she was making blocks and it looked amazing and then they started crossing each other that made me really excited it looked amazing and it reminded me of an article about Fiberspace i read. the article is from 1994 and it starts with a prediction of what quilting would look like in 2010… imagine that… anyway we started and we got somewhere we really enjoyed but because we blurred all the images through css, the extension would break firefox and stop working a lot. I took notes on the pad we started with martina, from dorianes and freds suggestions.
I think next steps should be:
Research: quilting, speculative fiber future, archiving&collecting website/ what does it mean to pile up a digital past, why is it now more important to VISIT websites instead of staying in one platform that answers qs
Do: look into local storage thingies(jesus christ), figure out how the quilting qworks digitally with iframes, think about which website should have which styling and what could it mean(fq visited, social media, archiving websites like pinterest arena)
Get: iron, scraps, threads
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API/history
idle > webextension
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Content_scripts
Joseph's Class
I am the same age as the web browser!
https://en.wikipedia.org/wiki/History_of_the_web_browser#/media/File:Timeline_of_web_browsers.svg
https://ilu.servus.at/the-things-of-internet.html
https://ilu.servus.at/category/08%20-%20Smart%20Cities.pdf
im so confused....
http://textfiles.com/underconstruction/
window manipulator;
https://github.com/mdn/webextensions-examples/tree/main/window-manipulator
working rules.json:
[
{
"id": 1,
"priority": 100,
"action": {
"type": "redirect",
"redirect": {
"url": "https://pzwiki.wdka.nl/mw-mediadesign/images/c/cc/TesttestText.jpg"
}
},
"condition": { "urlFilter": "*.jpeg", "resourceType": ["image"] }
},
{
"id": 2,
"priority": 100,
"action": {
"type": "redirect",
"redirect": {
"url": "https://pzwiki.wdka.nl/mw-mediadesign/images/c/cc/TesttestText.jpg"
}
},
"condition": { "urlFilter": "*.jpg", "resourceType": ["image"] }
}
]
working manifest.json:
{ "manifest_version": 3,
"name": "under construction",
"version": "1.0",
"description": "I can't be done",
"author": "sevgi",
"icons": {
"32": "icon.gif"
},
"permissions": [
"declarativeNetRequest"
],
"host_permissions": [
"<all_urls>"
],
"declarative_net_request": {
"rule_resources": [
{
"id": "ruleset_1",
"enabled": true,
"path": "rules.json"
}
]
}
}
I feel like I will come back to this because I keep changing things and losing the Reload game..
I've been trying to make cursor party happen for a css tryout I was playing around with:
https://github.com/partykit/cursor-party
I find it reallyy fucking hard to manage but it is definitely doable. I will play around with :hover on this I think.
Lidia's Class
I am in the HANDMADE WEB reading group with Kiara. I loved working with her I think we made a nice group and were done in literally half a day.
She wrote > OWN YOUR WEB PRESENCE -- be aware of the tools you use, the communities you're a part of, what you show (display) and how (position) < as the connection of the text to our study and I find it to be a very well written summary.
This is an ancient wayback img we found looking around the links of the text:

Unindexed the google search loop github:
https://github.com/mroth/unindexed
the web poetry artists JR Carpenter was referring to:
https://nickm.com/taroko_gorge/
This website is really fun and the poetry is incredibly immersing. I really love the project.
Lidia tells me I can use this to build something like Alan trotters website:
game made with this:
https://xrafstar.monster/games/twine/wtwla/
Artist made her own coding lang:
https://rhizome.org/editorial/2016/dec/15/mezangelle-an-online-language-for-codework-and-poetry/
This also reminds me of A House of Dust by Allison Knowles. I love how she also wrote her own coding lang, even though at the time it was probably a necessity. But she also made language bend at random... Inspiring.
Found this project while looking at ps5.js after Fred's suggestion to use it for the quilting project. Geodata Weaving Kaspar Ravel
https://p5js.org/sketches/2219842/
https://www.poelitics.org/weaving-geography
What bothers me here is that this man(derogatory) had NOOOO idea what a weaving draft is... He thought he could just read about it and put it in a pile of code... I hate that he didn't take the time to learn how to weave, never even set up a loom and was like here is a DRAFT. The drafts created by this project are unimaginably hard to prepare to weave through because the weft part of the draft is as randomised as warp. If he attempted at trying to set up a loom for even just one of the locations, he would lose his mind. And at the end he hires someone else to do it for him... Incredibly blind to the entire concept of weaving, insulting to all weavers and theoretically almost empty. I love that this was made but it can't be anything more than a visual game to play around and see what your hometown would look like on a draft...
Pseudo code
Fred tells us this is nice to use, it's also Kasper Ravel's page as well.
Server Things
For something, that is not really clear to me at the moment, I need to create and host a server... I just need to do it... Anyway!
Manetta showed me this page: Hosting and serving
I really want to get an old computer and make a server out of it. I think purchasing an old computer feels a bit more tangible and almost easier to set up a server. I really want to explore hosting a server through an android phone as well. I know Claudio has Terminal on his and can control things through there which is crazy cool.
When I was loud about it in the studio Kim mentioned that their friend made a server which shares a website link if you connect to it and the website has a compass that points to the servers direction.... Amazing stuff.
I find the A FEMINIST SERVER MANIFESTO v interesting as well.
Here it is, in a box:
A feminist server…
☞ Is a situated technology. She has a sense of context and considers herself to be part of an ecology of practices
☞ Is run for and by a community that cares enough for her in order to make her exist
☞ Builds on the materiality of software, hardware and the bodies gathered around it
☞ Opens herself to expose processes, tools, sources, habits, patterns
☞ Does not strive for seamlessness. Talk of transparency too often signals that something is being made invisible
☞ Avoids efficiency, ease-of-use, scalability and immediacy because they can be traps
☞ Knows that networking is actually an awkward, promiscuous and parasitic practice
☞ Is autonomous in the sense that she decides for her own dependencies
☞ Radically questions the conditions for serving and service; experiments with changing client-server relations where she can
☞ Treats network technology as part of a social reality
☞ Wants networks to be mutable and read-write accessible
☞ Does not confuse safety with security
☞ Takes the risk of exposing her insecurity
☞ Tries hard not to apologize when she is sometimes not available
06.02.2025
I tried everything I can with cursor-party last night. I think I need help to update the server.tsx for it to include an event listener to the whole page rather than just the chat function. I don't understand why this is not available as a tut on the project page. Feels like a natural next step. Maybe I should dive back into party kit..... I don't want to....
I started looking at the socket.io but that's also chat.
Blast from the past:
For the call sign maker:
https://hub.xpub.nl/cerealbox/~manetta/platforms/
S02 Week 6 10-17 Feb
Doriane's Class
My screenshots from Sunday's extension session.
Wingdings, email hacking, Kandinsky experiments and blackhole and the autopsy one.
What's a webring> ring of webpages: 1->2->3->4->1
https://en.wikipedia.org/wiki/Webring
https://www.matuzo.at/blog/heres-what-i-didnt-know/ https://pad.xpub.nl/p/timeline
Joseph and Mantas Dot Matrix Class
Today we are working with Imre with the Pinwriter P20
Here is how we got it to work:
Install printer from printers and scanner
on terminal run:
lpr -o raw output.txt
lpr -o raw output.txt
press SELECT as the data comes to the printer We also ran A House of Dust again and printed the output like this:
python3 dust.py > output.txt
and then run the printer again.
SURPRISE: CHECK THE CODE!! sometimes the printers prints something I=unexpected......
Fred found out you can edit console logs today here is ::::
https://dev.to/annlin/consolelog-with-css-style-1mmp
https://pad.xpub.nl/p/a-house-of-dust
Lithuanian Radio (playlist based):
https://www.radijo-musikii.net/
S02 Week 7 17-24 Feb
Doriane's Class
We talked to her about the quilting project and my notes are there
I feel like Doriane thinks there is a backwards connection from quilting to web that we can develop some sort of tool that is like loom to programming. It is an interesting perspective and something to practice by hand. Makes me want to quilt more.
User:Sevgi/Special Issue 26/Quilting p
Joseph's Class
How to inject css and js into a webpage with extension scripts.
We made cool stuff with css first then made sounds come out of the website AND then we put random images on the page.
Lidia's Class
https://gitlab.com/lidia_p/fediposter/-/raw/master/fediposter.png?ref_type=heads
Kim's sources I always find interesting
https://theusercondition.computer/
https://gist.github.com/melaniehoff/95ca90df7ca47761dc3d3d58fead22d4
http://www.comune.torino.it/gioart/big/bigguest/riflessioni/californian_engl.pdf
https://hub.xpub.nl/bootleglibrary/read/82/pdf
https://titipi.org/wiki/index.php/Main_Page
21.02.2025
I learned that HNI uses Axiell for their collection with OpenRefine
S02 Week 8 03-10 Mar
Lidia's Class
eleni sends a link that criticises the use of Vernacular as a word and Lidia gives us this example:
Here is the article:
https://futuress.org/stories/a-rejection-of-the-term-vernacular/
S02 Week 9 10-17 Mar
Doriane's Class / Feedback
Quilt Thoughts
Why is it important to bring people in a digital social space together? How do we deal with digital scraps and how do we combine them as we do in quilting? Timeline Thoughts
Timeline Thoughts
Manetta says the disordered timeline of 'updates' is as interesting as the regular order of a timeline. What does it mean to have published an update to CSS when it comes to seeing it/using it on a website or while building a website. Who decides on the web browser adaptation of CSS and how it looks?
Browser implementation and how does that relate to the timeline?
--webkit
What is interesting about the timeline? Could we be the timeline research group instead of making a timeline? How could we publish it in a way that creates space to articulate more on the research?
how do we narrate the timeline and how do we talk about CSS implementations through time? how does our narrative effect the story of CSS?
who is the audience? is it our study object and research? think about the audience later? when the pub comes along?
Quilting pad from SI23:
https://pad.xpub.nl/p/si23-290124
Manetta's Class
use lp instead of lpr to print
if you install as postscript printer:
lp -o raw
final script Claudio was testing cars on:
import os
#post break script
#trying to activate machine specific actions by using specific
#controls codes
#this is a test for FS 3(n)
#This is Elongator:
# var = chr(27) + chr(87) + str(1)
#This is the loop:
# loop_start = chr(27) + chr(86) + chr(255)
# loop_data = "this loops"
# loop_stop = chr(27) + chr(86) + chr(0)
textfile = open("control_codes.txt", "w")
for i in range(1):
a=chr(27) + chr(i)
textfile.write(chr(177) +chr(10))
textfile.close()
os.system("lpr -o raw control_codes.txt")
Dragon zine pad:
https://pad.xpub.nl/p/dragonzine
compare embroidery archives/quilts to digital archives, rotting textiles to dead links, digital space dying as the textile one perishes
change the prez extension to when hover on links shows an iframe box
make the assessment wiki page
Notes
timeline notes:
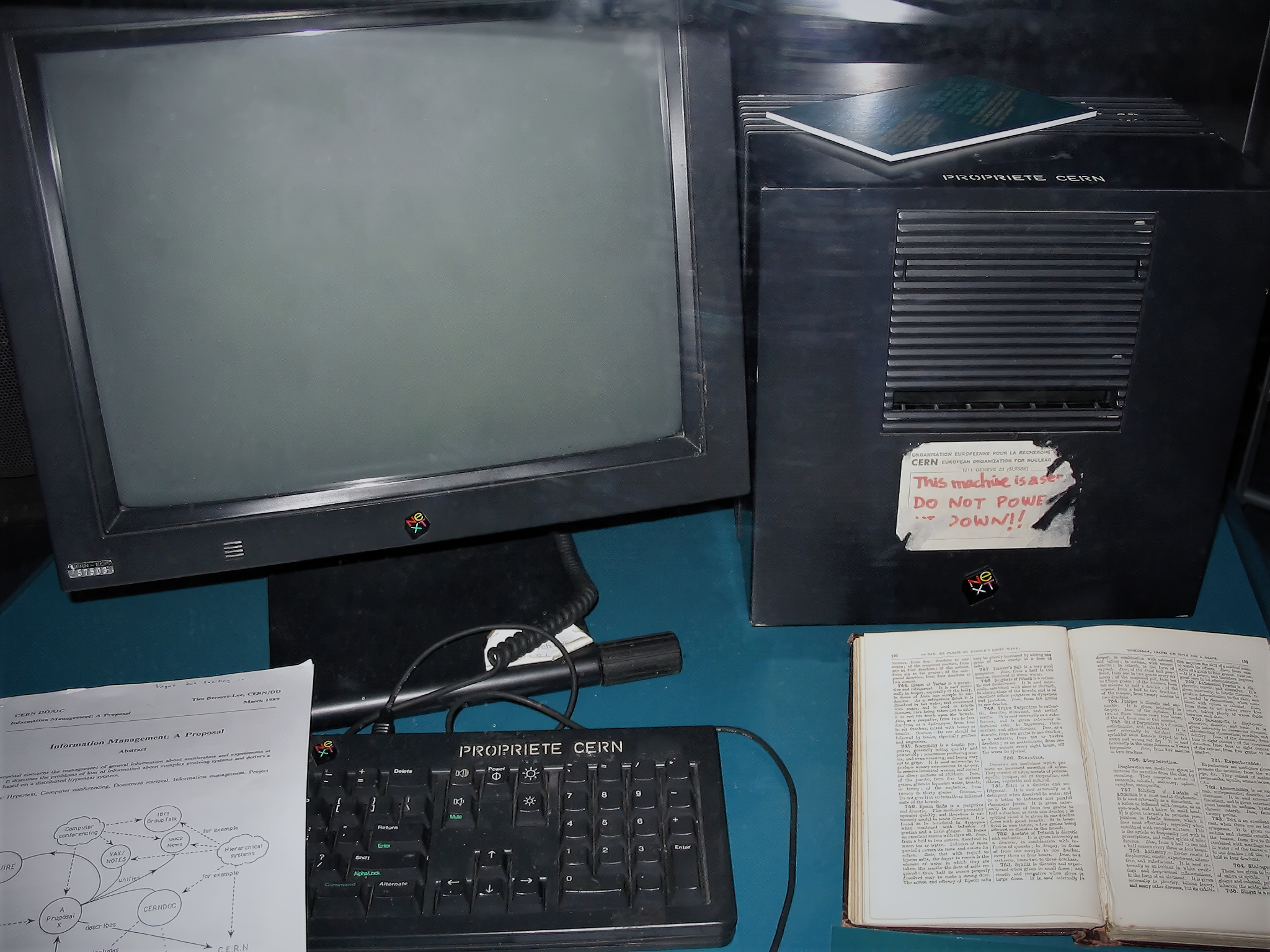
From what I have understand the first ever Web like structure is built in 1990 by Tim Berners Lee at CERN. It was called World Wide Web and was built with an editor on a server at CERN. Another server is set up on 1991 in Stanford University. In 1993 emerges new browsers like Midas, Erwise, etc. Erwise screenshot
1994: Netscape's seed is planted. 1994: Internet access is now provided through AOL like dial up systems. October 1st on 1994, the World Wide Web Consortium and Fred are born into this weird world of digital reality. W3C starts working on making the web more accessible? why was the consortium founded? One of the first ever announcements made by the consortium states:
CAMBRIDGE, USA -- March 4, 1996 -- The World Wide Web Consortium at MIT's Laboratory for Computer Science and INRIA has reached agreement with market leaders to establish interoperability standards for HTML features such as multimedia objects, style sheets, forms, scripting, tables, high quality printing, and improved access for the visually impaired.[1]
The latest one is shorter and more precise:
Making the web work, for everyone. W3C brings together global stakeholders to develop open standards that enable a World Wide Web that connects and empowers humanity.[2]
W3C starts creating groups that work together to develop web editing languages like HTML and CSS. For the timeline project we focus on the CSS Working Groups and history in shaping the web. Personalising, customising and why does it matter to change the position of something on YOUR own webpage?
In 17/11/1995 the first ever CSS Module Level 1 Working Draft is published[3] and then on 05/03/1996, 29 years ago, they announce this development. [4]
The way we get access to this information is through the public archives of the consortium. On the official website we can see there are several search engines with the public mailings, publications, and news/announcements. However none of these date back to the start date that is given in many sources: 01/10/1994.
On the mailings archive the earliest published mails are 2 junk mails that have nothing to do with the consortium or the developments itself. The entire mailings archive seems to be the unfiltered documentation and history of the initial/current working groups.
Why style sheets?
The first announcement of Style Sheets declare that there is now a great opportunity for commercial websites to adapt their own design language online and digitally appear as they do in the Market.
"We can put our company style into a single style sheet," said Dale Dougherty of Songline Studios, an affiliate of O'Reilly and Asssociates. "If the company later changes the style of its presentation, we only need to make changes in one place."[5]
However the founder of the W3C and developer of the thing itself sees this visual development from a different perspective: "A widely deployed style sheet format will ensure interoperability on the Web." [6]
From Tim Berners-Lee's point of view and how he/his working group named this initiative WorldWideWeb, it seems like the initial idea was always to make something accessible, to all who can access it.
Of course the printing industry at the time is a member of the consortium* at the time and they weigh in on the initial release as well:
Style sheets will also improve the printing of Web documents. Paper has different properties from a computer screen and the differences can be accounted for in a style sheet. "Web authors should be confident that their documents will look as good -- or better -- on paper as they do on computer screens," said George Lynch, Imaging Program Manager of Hewlett-Packard. "Style sheets are a key first step in achieving this. HP is a strong supporter of the W3C to create open industry standards such as this."[7]
From the beginning of online publications and styling/designing/hacking we can see that The Industry is always present. I think that this makes the use of these languages outside of commercial purposes even more precious. This is kind of obvious though.
I think what is interesting here is the process of implementation of the declarations and positions and displays of elements on a webpage. When is the birth of a position? Why is it affected by all these Members and what are they after? Isn't it cool to use a pre-determined declaration outside of its use and make it your own?
From our research so far the process of implementing a CSS property seems to bud from the obvious need for it (font-family, width, height, position), the already existing example of it in design/publishing/history/irl (display:ruby), or to expand the possibilities of what a screen can handle/provide (animation, keyframes, transform, 3D properties).
In the beginning it all stemmed from an email. [8] Now there is a list of procedures that follow each other supposedly. A property can be suggested in a report by the Community Group/Business Group or submitted by a W3C Member, it can come from an Editor's Draft which is made by a Working Group. I find this process and how the development of a property is very interesting. How and by whom is the decision made? What are The Standards? Who can be a part of the decision making? Is there a life member who has been involved in the decision making for the last 30 years?
You can also be a part of a working group if you check all these 3 boxes:
- Technical competence in one’s role;
- The ability to act fairly;
- Social competence in one’s role. [9]
Upon participation a being a part of the process there is also an extensive criteria of archiving. It is remarkable and beautiful, and also comes with a statement:
[...] a core operating principle is to allow access across disabilities, across country borders, and across time. [10]
On this participation criteria statement we can also see that there are 2 Elected Groups(Advisory Board ,Technical Architecture Group). These groups look over and supervise, or steward as they state it [11], of the whole Working Team. What I find interesting here is that under TAG (Technical Architecture Group) it is said that Tim Berners-Lee is a life member of this committee (along with 11 elected others). It is baffling to me that this person who has been involved in the development of Web is still a part of it, not that he shouldn't be but it is wild one man's voice can be heard throughout the entire 30 years of the Web. Strange that I can't find this information anywhere else. [12]
Here is an infograph of who answers to whom at W3C:

Current Members of the consortium:
https://www.w3.org/membership/list/
I read a bit more about TimBL and as it turns out what he exactly did was: create HTML as a markup language and put it on a (worlds first ever) server.[13] He says that the information was already there and he just had to combine the existing structures. He built the first browser software and made a guide to invite others to take part in it.[14] The screenshot used on the wikipedia page of the browser is an email that wonders:
Hello there
Does anyone have a smart way to make a cool [..] page? [15]
He also added the first 'style' guide:
http://info.cern.ch/hypertext/WWW/MarkUp/Tags.html

article from 1999:https://www.w3.org/StyleSheets/Core/stylebot.html?family=8&doc=Shame
Tool that shows the differences in between drafts and the progression of the development, what is left behind, what is kept:
*"Participating members include: Adobe Systems Incorporated, America Online, Compuserve, Eastman Kodak Company, Grif S.A., Hewlett Packard, IBM Corporation, Matra Hachette, Microsoft Corporation, NCSA, Netscape Communications Corporation, Oracle Corporation, O'Reilly & Associates Inc., Reed-Elsevier, SoftQuad and Spyglass Inc."[16]
- ↑ https://www.w3.org/press-releases/1996/html-leadership/
- ↑ https://www.w3.org/mission/
- ↑ https://www.w3.org/TR/WD-css1-951117.html
- ↑ https://www.w3.org/press-releases/1996/style-sheets/
- ↑ https://www.w3.org/press-releases/1996/style-sheets/
- ↑ https://www.w3.org/press-releases/1996/style-sheets/
- ↑ https://www.w3.org/press-releases/1996/style-sheets/
- ↑ https://www.w3.org/People/howcome/p/cascade.html
- ↑ https://www.w3.org/policies/process/#ParticipationCriteria
- ↑ https://www.w3.org/policies/process/#tooling
- ↑ https://www.w3.org/policies/process/#tag-role
- ↑ https://www.w3.org/groups/other/tag/
- ↑ https://www.w3.org/People/Berners-Lee/Kids.html
- ↑ http://info.cern.ch/
- ↑ https://commons.wikimedia.org/wiki/File:Slrn.png
- ↑ https://www.w3.org/press-releases/1996/style-sheets/