User:Kim/Stations, Skills, Resources: Difference between revisions
< User:Kim
No edit summary |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
my favorite podcast on different computer histories: | my favorite podcast on different computer histories: | ||
* our friend the computer https://www.ourfriendthe.computer podcast | * our friend the computer https://www.ourfriendthe.computer podcast | ||
===special=== | ===special=== | ||
| Line 18: | Line 16: | ||
====sound==== | ====sound==== | ||
* a collection of [https://www.are.na/kim-kleinert/soundfaces sound interfaces] | * a collection of [https://www.are.na/kim-kleinert/soundfaces sound interfaces] | ||
====CSS e-mail==== | |||
2 Day Workshop Initiated by [https://declarations.style/ Declarations] at [https://varia.zone/ Varia] Rotterdam. We looked at e-mails and forms to write css into this or as correspondence. | |||
<gallery> | |||
Css-e-mail-1.png|CSS e-mail (transform each reply in a different radius) | |||
CSS-e-mail-2.png|CSS e-mail by Kim and Kiara | |||
CSS-e-mail-3.png|CSS email (hiding text using ::before pseudo elements) | |||
CSS-e-mail-4.png|CSS e-mail (using unicode-range to target and style specific character) | |||
</gallery> | |||
Not all Mail clients allow to write/ view HTML and CSS. the two we used were Proton mail (which allows inline style tags) or [https://www.thunderbird.net/en-US/ Thunderbird]. The later comes with an extension that allows you to open and edit e-mails in HTML so you can easily add a style tag to the head. <br> | |||
Another fun experiment was to add some HTML and styling to an e-mails signature. Some mail clients allow you to either upload a file as signature or add text in HTML or Markup language. The styles in one signature then infect a whole e-mail thread. | |||
==Arduino / physical computing== | ==Arduino / physical computing== | ||
Latest revision as of 21:30, 7 December 2024
HTML + CSS
basics
- Basics of Html video introduction by Laurel
- Basics of CSS video introduction by Laurel
- On Alternative Text Alt Text as Poetry and Alt Text Selfies
- I wrote a HTML/CSS Memo together with User:Kiara
- and made a sandbox page to demonstrate CSS Position
- Why is CSS so weird?
my favorite podcast on different computer histories:
- our friend the computer https://www.ourfriendthe.computer podcast
special
time
- for a work session at varia I made some examples on programming time in CSS and JS: interfacingtime (last slide "code + res")
sound
- a collection of sound interfaces
CSS e-mail
2 Day Workshop Initiated by Declarations at Varia Rotterdam. We looked at e-mails and forms to write css into this or as correspondence.
Not all Mail clients allow to write/ view HTML and CSS. the two we used were Proton mail (which allows inline style tags) or Thunderbird. The later comes with an extension that allows you to open and edit e-mails in HTML so you can easily add a style tag to the head.
Another fun experiment was to add some HTML and styling to an e-mails signature. Some mail clients allow you to either upload a file as signature or add text in HTML or Markup language. The styles in one signature then infect a whole e-mail thread.
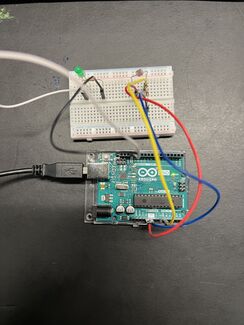
Arduino / physical computing
from the WDKA interaction station: