CSS Print examples: Difference between revisions
(→Links) |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
==CSS Print examples== | |||
=@page= | ==@page== | ||
* <code>@page</code> | |||
** <code>size</code> | |||
** <code>margin</code> | |||
** <code>bleed</code> (not [yet] supported atm) | |||
** <code>marks</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
size: A4 portrait; | |||
margin: 20mm 30mm; | |||
bleed: 3mm; | |||
marks: crop; | |||
} | |||
</syntaxhighlight> | |||
https://developer.mozilla.org/en-US/docs/Web/CSS/@page | |||
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks | |||
You can use different @page selectors: | |||
* <code>@page :left</code>, <code>@page :right</code> | |||
* <code>@page :first</code> | |||
* <code>@page :blank</code> | |||
* <code>@page :nth(1)</code> (not [yet] supported atm) | |||
* <code>@page: groupname</code> + <code>@page groupname</code> (not [yet] supported atm) | |||
==@page:first== | |||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
@page { | @page:first { | ||
@bottom-center { | |||
content: ""; | |||
} | |||
@bottom-right { | |||
content: ""; | |||
} | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 61: | Line 95: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==@page | ==@page margin at-rules== | ||
* <code>@top-left{}</code> (not [yet] supported atm) | |||
* <code>@left-bottom{}</code> (not [yet] supported atm) | |||
* <code>@bottom-center{}</code> (not [yet] supported atm) | |||
* etc. | |||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
@page | @page{ | ||
@bottom-center{ | |||
background-color: aqua; | |||
content: "This is a small note in the bottom margin." | |||
} | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules | |||
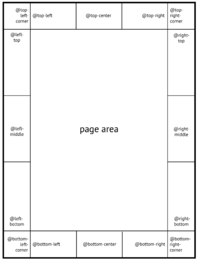
[[File:Margin-boxes.png|200px]] | |||
<small>@page margin at-rules boxes, [https://pagedjs.org/images/margin-boxes.png image from Paged.js].</small> | |||
==pagenumbers== | ==pagenumbers== | ||
| Line 87: | Line 131: | ||
==pagebreaks== | ==pagebreaks== | ||
Force page breaks before each h1 | * <code>break-before</code> | ||
* <code>break-after</code> | |||
Force page breaks before each h1: | |||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
| Line 95: | Line 142: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Start a section on the right page | Start a section on the right page: | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
| Line 102: | Line 149: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
https://devdocs.io/css/break-before | |||
https://devdocs.io/css/break-after | |||
==hyphens== | ==hyphens== | ||
| Line 111: | Line 162: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==running headers and footers== | |||
* <code>content()</code>, <code>string()</code> - named strings (not [yet] supported atm) | |||
* <code>running()</code>, <code>element()</code> - running elements (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
@top-center{ | |||
background-color: lavendar; | |||
content: string(myTitle); | |||
} | |||
} | |||
h1{ | |||
string-set: myTitle content(text); | |||
} | |||
</syntaxhighlight> | |||
https://pagedjs.org/documentation/7-generated-content-in-margin-boxes/#named-string%3A-classical-running-headers%2Ffooters | |||
==page counters== | |||
* <code>counter()</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="css"> | |||
@page{ | |||
@bottom-center{ | |||
content: counter(page); | |||
} | |||
} | |||
</syntaxhighlight> | |||
https://www.w3.org/TR/css-page-3/#page-based-counters | |||
==cross-referencing== | |||
* <code>target-counter()</code> (not [yet] supported atm) | |||
* <code>target-text()</code> (not [yet] supported atm) | |||
<syntaxhighlight lang="html"> | |||
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1> | |||
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p> | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="css"> | |||
.link::after { | |||
content: " (which is: " target-text(attr(href url)) ")"; | |||
} | |||
</syntaxhighlight> | |||
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter() | |||
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text() | |||
==display links in print== | ==display links in print== | ||
| Line 119: | Line 224: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==columns== | ||
<syntaxhighlight lang="css"> | |||
section.columns { | |||
columns: 2 auto; | |||
column-gap: 3mm; | |||
column-fill: auto; | |||
} | |||
</syntaxhighlight> | |||
=== | ==grid== | ||
<syntaxhighlight lang="html"> | |||
<div class="container"> | |||
<div class="box1">This is text I would like to position on the top left.</div> | |||
<div class="box2">And this is text I would like to position under it.</div> | |||
</div> | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="css"> | |||
.container { | |||
display: grid; | |||
grid-template-columns: repeat(3, 1fr); | |||
grid-template-rows: 100px; | |||
} | |||
.box1 { | |||
grid-column-start: 1; | |||
grid-column-end: 4; | |||
grid-row-start: 1; | |||
grid-row-end: 3; | |||
} | |||
.box2 { | |||
grid-column-start: 1; | |||
grid-column-end: 3; | |||
grid-row-start: 3; | |||
grid-row-end: 5; | |||
} | |||
</syntaxhighlight> | |||
==See also== | ==See also== | ||
* [[ | * [[CSS Print]] | ||
[[Category:Cookbook]] | [[Category:Cookbook]] | ||
[[Category:PagedMedia]] | [[Category:PagedMedia]] | ||
Latest revision as of 10:02, 3 December 2024
CSS Print examples
@page
@pagesizemarginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
You can use different @page selectors:
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page:first
@page:first {
@bottom-center {
content: "";
}
@bottom-right {
content: "";
}
}
@page:right @page:left
@page:right {
margin-left: 3cm; /*inner*/
margin-right:1cm; /*outer*/
@bottom-right {
content: "Testing 123!!!";
}
@bottom-center {
content: "Testing margin notes";
}
}
@page:left {
margin-right: 10mm; /*inner*/
margin-left: 15mm; /*outer*/
@bottom-left {
content: "Testing margin notes";
}
@bottom-center {
content: "More margin notes";
}
}
@page named groups
@page custom{
background-color: lightyellow;
@bottom-center {
content: "Testing margin notes";
}
}
section#custom{
page: custom;
}
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: aqua;
content: "This is a small note in the bottom margin."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
@page margin at-rules boxes, image from Paged.js.
pagenumbers
@page{
@bottom-left{
content: counter(page);
}
}
pagebreaks
break-beforebreak-after
Force page breaks before each h1:
h1 {
break-before: always;
}
Start a section on the right page:
section {
break-before: right;
}
https://devdocs.io/css/break-before
https://devdocs.io/css/break-after
hyphens
html{
hyphens: auto;
hyphenate-limit-chars: 8;
}
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
background-color: lavendar;
content: string(myTitle);
}
}
h1{
string-set: myTitle content(text);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1>
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p>
.link::after {
content: " (which is: " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()
display links in print
a[href]:after {
content: ' (' attr(href) ')';
}
columns
section.columns {
columns: 2 auto;
column-gap: 3mm;
column-fill: auto;
}
grid
<div class="container">
<div class="box1">This is text I would like to position on the top left.</div>
<div class="box2">And this is text I would like to position under it.</div>
</div>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 5;
}