Counter-Tourist Information Center/Communication: Difference between revisions
Tags: Manual revert Visual edit |
(Add link to main CTIC page) |
||
| (84 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
A page for the SI24 communication documentation! | <tt>[[Counter-Tourist Information Center|<-- back to Counter-Tourist Information Center]]</tt> | ||
A page for the SI24 communication documentation! As with last SI, we have organised ourselves into production teams again. This time, communication and holding are merged! | |||
*[https://pad.xpub.nl/p/si24-communication_and_holding Link to the pad for holmunication] | *[https://pad.xpub.nl/p/si24-communication_and_holding Link to the pad for holmunication] | ||
*[https://pad.xpub.nl/p/si24-blurb blurb pad] | |||
*[https://pad.xpub.nl/p/si24-invitation_list invitation pad] | |||
=<span style="color:#00b300;>Deliverables</span>= | |||
* A brochure, including: | |||
** Advertisements for real and fictional projects | |||
** A (counter-)map | |||
** A stickerpack to annotate this (or any other) map | |||
* An invitation, including: | |||
** [https://www.figma.com/design/uVTuIhYeRH2jcsVkasI6Om/Untitled?node-id=6-96&t=licFRTZeHn2AV6uP-0 A nice, flashy visual] | |||
** [https://pad.xpub.nl/p/si24-blurb A blurb] | |||
** [https://pad.xpub.nl/p/si24-invitation_list An invitation list] | |||
* [https://issue.xpub.nl/24/ A website] | |||
= | ==<span style="color:#81d742;>Styleguide</span>== | ||
<span style="color: green;"> Inspired by [https://rotterdam.info/bezoekers-informatie/vvv-tourist-information/ Rotterdam Tourist Information]</span> | |||
Here you can also find the design system of the Gemeente Rotterdam: [https://www.figma.com/design/ZWSC4gCrOXRUR9UX3aoZ8x/Gemeente-Rotterdam-Design-System?node-id=413-13001&t=1UptvXcW26L9Jgpc-0 https://www.figma.com/design/ZWSC4gCrOXRUR9UX3aoZ8x/Gemeente-Rotterdam-Design-System]<br> | |||
Font they Use is PX Grotesk, [https://optimo.ch/typefaces/px_grotesk]. Expensive Swiss font with many styles <br> | |||
Font they Use is PX Grotesk, [https://optimo.ch/typefaces/px_grotesk]. Expensive Swiss font with many styles | Found a repo with the font in downloadable format, if we want to be cheeky 🏃🕴🏻💰 | ||
Found a repo with the font in downloadable format, if we want to be cheeky | |||
https://github.com/fictive-kin/pmarchive/tree/master/static/fonts | https://github.com/fictive-kin/pmarchive/tree/master/static/fonts | ||
=Process= | Since we don't want to be cancelled in the micro-typography sphere we opted for ''FLOSS'' options. The fonts used on the website can be found here https://git.xpub.nl/XPUB/SI24/src/branch/main/web/fonts | ||
Colors used for website(stolen from Rotterdam tourist information): | |||
dark grey color: #212529 | |||
<div style="width:40px;height:40px;background:#212529;"></div> | |||
bright green color: #81d742 | |||
<div style="width:40px;height:40px;background:#81d742;"></div> | |||
=<span style="color:#00b300;>Process</span>= | |||
==<span style="color:#81d742;>Brochure</span>== | |||
We each wrote names and places on pieces of paper, and put them in a box. We then randomly grabs two to combine name and place.<br> | |||
We then loitered to the Rotterdam Tourist Information Center and stocked up on postcards and maps to get inspired to forge the first draft of the brochure (here, made by Senka) | |||
[[File:Name grabbelen.jpg|470px|thumb|left|Randomly getting names from a box]][[File:Senka draft brochure.jpg|250px|thumb|center|Brochure's first draft]] | |||
<br><br> | |||
<big>'''Example ads:'''</big><br> | |||
Feel free to add your own ad to the slideshow, we will put them all in the brochure | |||
<gallery mode="slideshow"> | |||
File:Mama gerts allewway.jpg | |||
File:Elevator.png | |||
File:Adv rotterdam.jpg | |||
File:Trycyclead.jpg | |||
File:Roffamem2lorenzo.jpg | |||
File:Roffamem1lorenzo.jpg | |||
File:Ghost Moving.png | |||
File:Magic fantasy net.jpg | |||
File:Geenmeente logo.svg | |||
File:Infra ad.png | |||
File:Cti-sb-crackcity010.png | |||
File:Heresanimageofthetree.jpg | |||
File:Advertisement fly on the wall.png | |||
File:Scan 3.jpg | |||
File:Poinxs flyer3.png | |||
File:Anothermosquitoad.png | |||
File:Icecreamcoupon1.jpg | |||
File:Re-secure-ad-2000x2000px.png | |||
File:CheckingPointAds.jpg | |||
File:Portable-mosquito.png | |||
File:Collective nearby diary.png | |||
File:Emohoo ad.png | |||
</gallery> | |||
<!-- here the old version, just in case the slideshow is not appreciated >:((( | |||
[[File:mama_gerts_allewway.jpg|300px]] | |||
[[File:elevator.png|250px]] | |||
[[File:Adv rotterdam.jpg|220px]] | |||
[[File:Trycyclead.jpg|440px]] | |||
[[File:Roffamem2lorenzo.jpg|335px]] | |||
[[File:Roffamem1lorenzo.jpg|450px]] | |||
[[File:Heresanimageofthetree.jpg|500px]] | |||
[[File:Advertisement_fly_on_the_wall.png|250px]] | |||
[[File:Scan 3.jpg|thumb|picture scripts to read the city]] | |||
--> | |||
===<span style="color:#81d742;>Meeting 2024-06-17</span>=== | |||
Meeting with Martino. We made a few decisions: | |||
* We would like to have a map (there seem few projects that use a 'standard' map) | |||
* As there are few projects in the city, we'd like to present locations on this map that are relevant in different ways (e.g. mosquito's, places that sparked thoughts, ...). We will propose a mapping exercise tomorrow, Tuesday 18th, with the whole group. | |||
* The map will be accompanied by ads -- some fictional, some related to projects. | |||
* The back of the map will contain the blurbs -- a non-linear experience | |||
There are some questions still: | |||
* We would like to provide the brochures in different languages, but don't know if this is feasible (to ask of others) | |||
===<span style="color:#81d742;>Mapping Exercise</span>=== | |||
During the prototyping class with Lousia on 2024-06-18, we proposed a mapping exercise to generate content for the brochure. We gathered prompts, divided into a handful of relevant categories, in [https://pad.xpub.nl/p/map-making this pad]. We then had the opportunity to respond to these prompts with an anecdote, a drawing or an empty sticky note that was then stuck to a location on a map. | |||
<span style="color:#FF0000;">(To add: photo's of the exercise and the result)</span> | |||
Though we had intended the exercise to generate content to put on the map of the brochure -- a way to connect the projects to relevant locations --, we ended up mostly using the prompts. A selection of them was turned into the [[#Sticker Sheet|sticker sheet]]. | |||
===<span style="color:#81d742;>Meeting 2024-06-18</span>=== | |||
==<span style="color:#81d742;>Medewerker Tags</span>== | |||
[[File:SI24 gemeente medewerker.jpg|200px|thumb|right|''Medewerker'' access pass]] | |||
When we visited the municipality earlier in the trimester, we were handed access passes for the day. Some of us got a pass saying ''guest'', but curiously, some said ''medewerker''. | |||
For the Counter-Tourist Information Center, we have made stickers as medewerker passes. For one, we can wear these ourselves to indicate we are associated with the project and available for questions. But the stickers are also provided on the counter (i.e. bakfiets), so that anyone willing can become a medewerker themselves. | |||
==<span style="color:#81d742;>Reviews</span>== | |||
We are gathering (fictional) reviews for the Counter-Tourist Information Center. These are gathered in [https://pad.xpub.nl/p/si24-communication_and_holding this pad]. Two examples: | |||
⭑⭑⭑⭑✩ | |||
The counter tourist info center offers me a free apple tart and coffee, so nice and friendly! Also, the person told me about their secret local hotspots in Rotterdam. | |||
⭑⭑✩✩✩ | |||
Offers mid activities that confused me. Why are they based in a bakfiets?!? I just feel disoriented | |||
Reviews are added to [https://issue.xpub.nl/24/ the website]. | |||
== | ==<span style="color:#81d742;>Sticker Sheet</span>== | ||
We | We like the clunky physicality of the brochure. One flips between different sides of the paper to view the map, indulge in the ads and read the blurbs. To make the connection between these components stronger, we provide a sticker sheet. Stickers are prompt-like, e.g. 'a place where I could wander forever'. They can be stuck on the map on a location that resonates with the prompt. You could stick a sticker to the physical world. The sticker could prompt you to make this location yourself. To this end, we provide chalk as an invitation. | ||
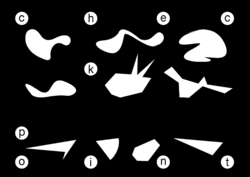
Initial designs took prompts from the [[#Mapping Exercise|map making exercise]]. We were on the fence between using the prompts as stickers, or using figures instead. | |||
{|align=center | {|align=center | ||
|[[File: | |[[File:SI24_sticker_process_1.png|300px]] | ||
|[[File: | |[[File:SI24_sticker_process_2.png|300px]] | ||
|[[File:SI24_sticker_process_3.png|300px]] | |||
|[[File: | |||
|} | |} | ||
{|align= | |||
|[[File: | Ultimately, we decided to go with just the prompts. We added some chalk-like background to connect the stickers to the chalk-toolkit. | ||
{| | |||
|[[File:SI24_stickers_2.jpg|300px]] | |||
|[[File:SI24_stickers_3.jpg|300px]] | |||
|[[File:SI24_stickers_4.jpg|300px]] | |||
|} | |||
==<span style="color:#00b300;>Website</span>== | |||
{|align=center | |||
|[[File:Poinxsbackdrop.png|280px|thumb|POINX (Points on InAccess)]] | |||
|[[File:Fly on the wall.jpg|250px|thumb|alt=Fly on the Wall device finished prototype|Fly on the Wall device finished prototype]] | |||
|[[File:IntimaCity.jpg|300px|thumb|INTIMACITY]] | |||
|- | |||
|[[File:Emohoohoo.png|280px|thumb|EmoHooHoo]] | |||
|[[File:CHECKPOINTLAY.png|250px|thumb|Checking point]] | |||
|[[File:Screenshot_2024-06-24_at_13.29.40.png|300px|thumb|Ministry of the Infraordinary]] | |||
|- | |||
|[[File:Scan 3.jpg|280px|thumb|Scripts to Read the City]] | |||
|[[File:Portable_mosquito_engraving.jpg|250px|thumb|Portable Mosquito]] | |||
|[[File:Re-secure-product-image.png|300px|thumb|re-secure]] | |||
|} | |} | ||
Latest revision as of 11:00, 28 June 2024
<-- back to Counter-Tourist Information Center
A page for the SI24 communication documentation! As with last SI, we have organised ourselves into production teams again. This time, communication and holding are merged!
Deliverables
- A brochure, including:
- Advertisements for real and fictional projects
- A (counter-)map
- A stickerpack to annotate this (or any other) map
- An invitation, including:
- A website
Styleguide
Inspired by Rotterdam Tourist Information
Here you can also find the design system of the Gemeente Rotterdam: https://www.figma.com/design/ZWSC4gCrOXRUR9UX3aoZ8x/Gemeente-Rotterdam-Design-System
Font they Use is PX Grotesk, [1]. Expensive Swiss font with many styles
Found a repo with the font in downloadable format, if we want to be cheeky 🏃🕴🏻💰
https://github.com/fictive-kin/pmarchive/tree/master/static/fonts
Since we don't want to be cancelled in the micro-typography sphere we opted for FLOSS options. The fonts used on the website can be found here https://git.xpub.nl/XPUB/SI24/src/branch/main/web/fonts
Colors used for website(stolen from Rotterdam tourist information): dark grey color: #212529
bright green color: #81d742
Process
Brochure
We each wrote names and places on pieces of paper, and put them in a box. We then randomly grabs two to combine name and place.
We then loitered to the Rotterdam Tourist Information Center and stocked up on postcards and maps to get inspired to forge the first draft of the brochure (here, made by Senka)
Example ads:
Feel free to add your own ad to the slideshow, we will put them all in the brochure
Meeting 2024-06-17
Meeting with Martino. We made a few decisions:
- We would like to have a map (there seem few projects that use a 'standard' map)
- As there are few projects in the city, we'd like to present locations on this map that are relevant in different ways (e.g. mosquito's, places that sparked thoughts, ...). We will propose a mapping exercise tomorrow, Tuesday 18th, with the whole group.
- The map will be accompanied by ads -- some fictional, some related to projects.
- The back of the map will contain the blurbs -- a non-linear experience
There are some questions still:
- We would like to provide the brochures in different languages, but don't know if this is feasible (to ask of others)
Mapping Exercise
During the prototyping class with Lousia on 2024-06-18, we proposed a mapping exercise to generate content for the brochure. We gathered prompts, divided into a handful of relevant categories, in this pad. We then had the opportunity to respond to these prompts with an anecdote, a drawing or an empty sticky note that was then stuck to a location on a map.
(To add: photo's of the exercise and the result)
Though we had intended the exercise to generate content to put on the map of the brochure -- a way to connect the projects to relevant locations --, we ended up mostly using the prompts. A selection of them was turned into the sticker sheet.
Meeting 2024-06-18
Medewerker Tags
When we visited the municipality earlier in the trimester, we were handed access passes for the day. Some of us got a pass saying guest, but curiously, some said medewerker.
For the Counter-Tourist Information Center, we have made stickers as medewerker passes. For one, we can wear these ourselves to indicate we are associated with the project and available for questions. But the stickers are also provided on the counter (i.e. bakfiets), so that anyone willing can become a medewerker themselves.
Reviews
We are gathering (fictional) reviews for the Counter-Tourist Information Center. These are gathered in this pad. Two examples:
⭑⭑⭑⭑✩ The counter tourist info center offers me a free apple tart and coffee, so nice and friendly! Also, the person told me about their secret local hotspots in Rotterdam.
⭑⭑✩✩✩ Offers mid activities that confused me. Why are they based in a bakfiets?!? I just feel disoriented
Reviews are added to the website.
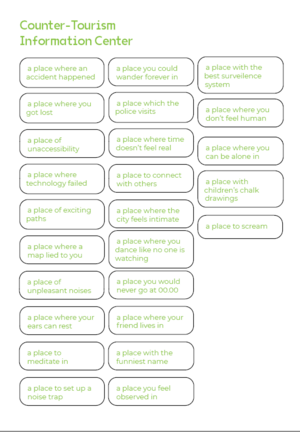
Sticker Sheet
We like the clunky physicality of the brochure. One flips between different sides of the paper to view the map, indulge in the ads and read the blurbs. To make the connection between these components stronger, we provide a sticker sheet. Stickers are prompt-like, e.g. 'a place where I could wander forever'. They can be stuck on the map on a location that resonates with the prompt. You could stick a sticker to the physical world. The sticker could prompt you to make this location yourself. To this end, we provide chalk as an invitation.
Initial designs took prompts from the map making exercise. We were on the fence between using the prompts as stickers, or using figures instead.

|

|

|
Ultimately, we decided to go with just the prompts. We added some chalk-like background to connect the stickers to the chalk-toolkit.

|

|

|