Express lane: Difference between revisions
Wang ziheng (talk | contribs) |
Wang ziheng (talk | contribs) m (→Sound Quilt) |
||
| (64 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<p> | <p> | ||
[[File:study.jpg| | [[File:study.jpg|Learning Javascript|thumb|right|500px]] | ||
</p> | </p> | ||
==Zine camp== | ==Zine camp== | ||
| Line 11: | Line 11: | ||
The 'Tea Protocol,' serves as a visual guide, mapping out the various combinations of finger tapping and their corresponding meanings. | The 'Tea Protocol,' serves as a visual guide, mapping out the various combinations of finger tapping and their corresponding meanings. | ||
[[File:Zinetea.jpg|left| | [[File:Zinetea.jpg|left|280px]] | ||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/9/96/Zineteavideo.mp4|style=width: | {{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/9/96/Zineteavideo.mp4|style=width:630px;}} | ||
==Rain receiver== | ==Rain receiver== | ||
It all began with the picnic box. | It's all began with the picnic box. | ||
While discussing items for our picnic, I considered the need for an umbrella given the unpredictable weather in the Netherlands. | While discussing items for our picnic, I considered the need for an umbrella given the unpredictable weather in the Netherlands. | ||
| Line 27: | Line 27: | ||
<br> | <br> | ||
<br> | <br> | ||
I attend a lot station skills during the November, which helped me a lot to get the inspirations step by step.(Wood station skills and Station skills “about energy: solar/wind/joule thief”), with the Arduino station skills it helped me to realise the idea eventually. | |||
<br> | <br> | ||
[[File:RainReceiver1.jpg|center|700px]] | [[File:RainReceiver1.jpg|center|700px]] | ||
=== | ===Max/msp=== | ||
I use the Max/msp mainly in this project, the initial logic is receiving electric values from the Arduino and then converting these values/numbers into MIDI notes. | |||
====Arduino part==== | ====Arduino part==== | ||
[[File:ArduinoMax.png|frameless|center|900px]] | [[File:ArduinoMax.png|frameless|center|900px]] | ||
| Line 44: | Line 45: | ||
[[File:Mapping.png|frameless|535px]] | [[File:Mapping.png|frameless|535px]] | ||
[[File:Mapping2.png|frameless|365px]] | [[File:Mapping2.png|frameless|365px]] | ||
These four numbers are also received by a mapping Max plugin. The numbers from the Arduino are mapped to effect functions, | These four numbers are also received by a mapping Max plugin. The numbers from the Arduino are mapped to effect functions, such as the feedback, reverb size, and harmonics values. | ||
===Rain Archive=== | ===Rain Archive=== | ||
| Line 50: | Line 51: | ||
With the first word "fear" came out from the printer, we collected all the raindrops and compiled them into a publication. | With the first word "fear" came out from the printer, we collected all the raindrops and compiled them into a publication. | ||
[[File:RainA.jpg| | [[File:RainA.jpg|left|600px]] | ||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/8/8c/RainB.mp4|style=width: | |||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/8/8c/RainB.mp4|style=width:600px;}} | |||
===Piezo | ===Piezo sensor=== | ||
I also experimented with a knocking sound and a spring effect by using the Piezo sensor. | |||
[[File:Tooth.jpg|left|278px]] | [[File:Tooth.jpg|left|278px]] | ||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/b/b7/Toothmp4.mp4|style=width:656px;}} | {{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/b/b7/Toothmp4.mp4|style=width:656px;}} | ||
<br> | <br> | ||
| Line 76: | Line 74: | ||
<div style="border-style:solid; display:inline-block"> | <div style="border-style:solid; display:inline-block"> | ||
[[File:Stove.png| | [[File:Stove.png|600px]] | ||
</div> | </div> | ||
[[File:Chef.jpg|600px]] | [[File:Chef.jpg|600px]] | ||
| Line 92: | Line 90: | ||
[[File:Fridgeno.png|700px]] | [[File:Fridgeno.png|700px]] | ||
</div> | </div> | ||
<br> | <br> | ||
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups. | By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups. | ||
<div style="border-style:solid; display:inline-block"> | |||
[[File:Varkitchen-2.png|700px]] | |||
</div> | |||
Using the X.term.js, we creat a html page combined with 2 terminal and a digital zine to introduce the menu and recipe. | |||
<br> | |||
===Broke it anyway=== | ===Broke it anyway=== | ||
| Line 129: | Line 130: | ||
On the right side of the window, click the play button to start the sequencer or stop it with the stop button. You can also adjust the speed using the slider. There are 8 buttons for filling or drinking beer from each beer glass. The pitch changes based on the beer level in the 4 beer glasses. You can fill or drink beer using the buttons provided, or you can directly interact by dragging the helicopter.Drag the helicopter to the top of a beer glass to fill it, and lower it to allow the helicopter to drink from it.(https://hub.xpub.nl/chopchop/~wang/pic/intro.html) | On the right side of the window, click the play button to start the sequencer or stop it with the stop button. You can also adjust the speed using the slider. There are 8 buttons for filling or drinking beer from each beer glass. The pitch changes based on the beer level in the 4 beer glasses. You can fill or drink beer using the buttons provided, or you can directly interact by dragging the helicopter.Drag the helicopter to the top of a beer glass to fill it, and lower it to allow the helicopter to drink from it.(https://hub.xpub.nl/chopchop/~wang/pic/intro.html) | ||
<br> | <br> | ||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/e/ee/BeerRobber.gif" width="600px"> | <img src="https://pzwiki.wdka.nl/mw-mediadesign/images/e/ee/BeerRobber.gif" width="700px"> | ||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/4/4d/BeerRobberV.mp4|style=width:700px;}} | |||
<br> | |||
By using the Gamepad API, you can also control the helicopter with a gamepad. | |||
===Soda water stealer=== | |||
With the emergency situation of all the water dispensers disappearing in the buildings, I made this Water stealer game to warn the limitations of water(https://hub.xpub.nl/chopchop/~wang/soda/sodastealer.html). | |||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/0/0e/Water.gif" width="600px"> | |||
<br> | |||
===XYZ=== | ===XYZ=== | ||
| Line 141: | Line 150: | ||
<br> | <br> | ||
Furthermore, | <img src="https://res.marcodonnarumma.com/wp-content/uploads/2014/04/preview.jpeg" width="460px" height="300px"> | ||
<img src="https://www.researchgate.net/profile/Fani-Bahar/publication/318990771/figure/fig2/AS:525505860050944@1502301768301/4-The-Hands-Instrument-taken-http-steimorg-tag-michel-waisvisz-feed.png" width="460px" height="300px"> | |||
Furthermore, inspired of "the hands" of Michel Waisvisz, Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html). | |||
<div style="border-style: solid; display: inline-block;"> | <div style="border-style: solid; display: inline-block;"> | ||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/3/32/XYZ.gif" width="600px"> | <img src="https://pzwiki.wdka.nl/mw-mediadesign/images/3/32/XYZ.gif" width="600px"> | ||
| Line 148: | Line 159: | ||
===Sound Quilt=== | ===Sound Quilt=== | ||
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control.<br> | Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control.<br> | ||
Pizzcato.js with 16 effect sliders:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2% | Pizzcato.js with 16 effect sliders:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements. | With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements. | ||
| Line 164: | Line 175: | ||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/4/40/Re5.gif" width="600px"> | <img src="https://pzwiki.wdka.nl/mw-mediadesign/images/4/40/Re5.gif" width="600px"> | ||
</div> | </div> | ||
As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5.html?_xsrf=2% | As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5%20add%20sound.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
<br> | <br> | ||
====Test2==== | ====Test2==== | ||
<div style="border-style: solid; display: inline-block;"> | <div style="border-style: solid; display: inline-block;"> | ||
[[File:Re1.png|center|600px]] | [[File:Re1.png|center|600px]] | ||
</div> | </div> | ||
As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/ | As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1add%20sound.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
<br> | <br> | ||
| Line 178: | Line 190: | ||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/8/89/Re2.gif" width="600px"> | <img src="https://pzwiki.wdka.nl/mw-mediadesign/images/8/89/Re2.gif" width="600px"> | ||
</div> | </div> | ||
A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2% | A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
<br> | <br> | ||
====Test4==== | ====Test4==== | ||
<div style="border-style: solid; display: inline-block;"> | <div style="border-style: solid; display: inline-block;"> | ||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/3/3f/Re3.2.gif" width="600px"> | <img src="https://pzwiki.wdka.nl/mw-mediadesign/images/3/3f/Re3.2.gif" width="600px"> | ||
</div> | </div> | ||
With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2% | With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
====Test5==== | ====Test5==== | ||
| Line 199: | Line 211: | ||
</div> | </div> | ||
Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2% | Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370 | ||
Latest revision as of 00:02, 27 November 2024
Zine camp
A Tea protocol
During the zine camp, I made a zine about the tea as a protocol, exploring how finger tapping evolves into a unique form of communication.
In tea culture, finger tapping serves as a distinctive method of expression, used as a traditional response. While some perceive it as a hierarchical tradition, others find it intriguing as a protocol.
The 'Tea Protocol,' serves as a visual guide, mapping out the various combinations of finger tapping and their corresponding meanings.
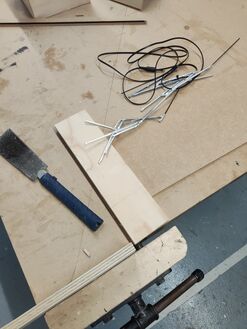
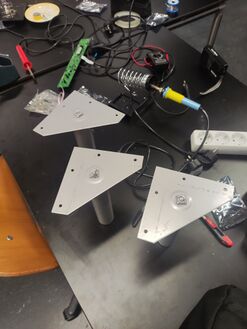
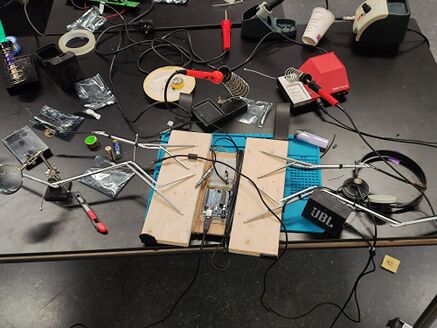
Rain receiver
It's all began with the picnic box.
While discussing items for our picnic, I considered the need for an umbrella given the unpredictable weather in the Netherlands.
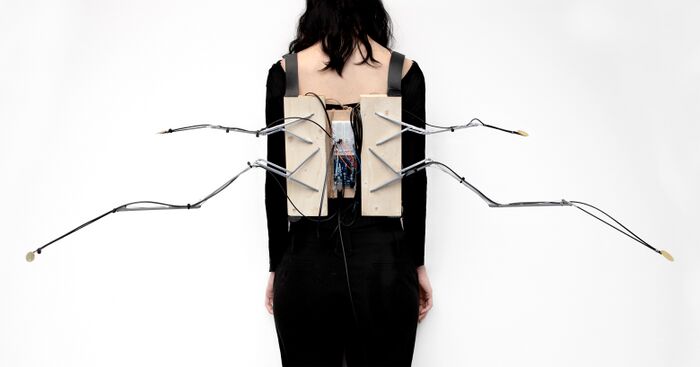
At that point I was thinking what if the umbrella could be more than just a shield from the rain? What if it could become a receiver, to catch the rain and convert the rain as a signal to archive the nature, the non human being things.



I attend a lot station skills during the November, which helped me a lot to get the inspirations step by step.(Wood station skills and Station skills “about energy: solar/wind/joule thief”), with the Arduino station skills it helped me to realise the idea eventually.
Max/msp
I use the Max/msp mainly in this project, the initial logic is receiving electric values from the Arduino and then converting these values/numbers into MIDI notes.
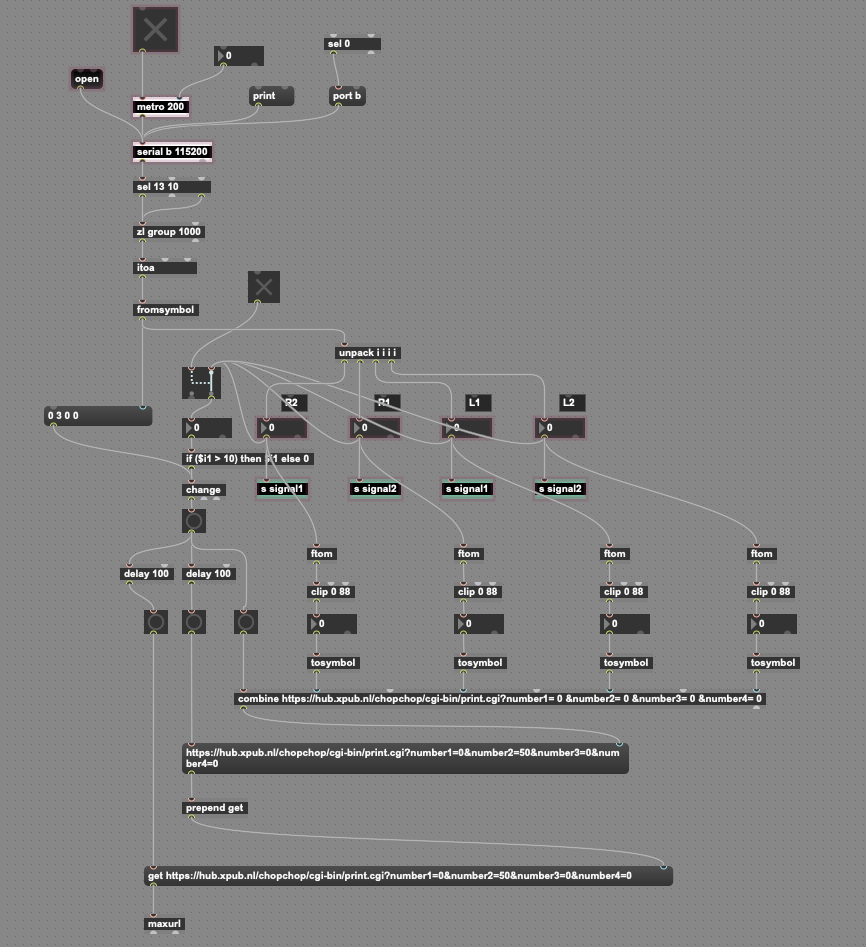
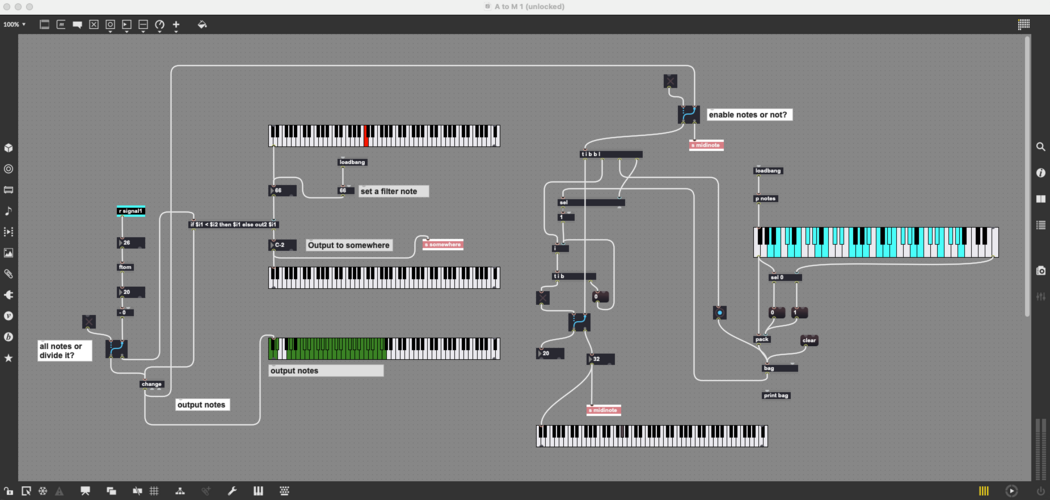
Arduino part
Arduino receives electric values and sends these four numbers to four signal channels in Max. Additionally, these values are sent to the CGI to provide numbers for the printer to print.
Midi notes filter

A MIDI filter receives the numbers and converts them into notes. With a filter, it removes notes that are not in harmony. Only notes within the harmonic range are sent to the MIDI note receiver.
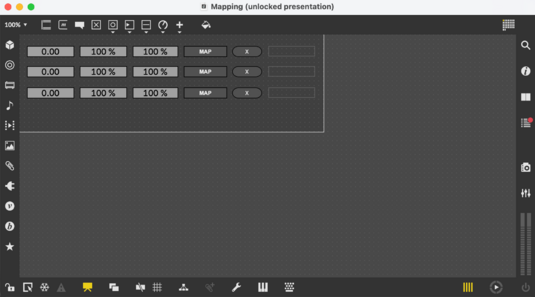
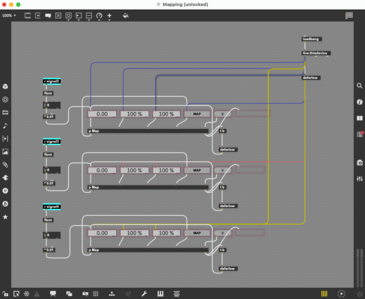
Mapping

 These four numbers are also received by a mapping Max plugin. The numbers from the Arduino are mapped to effect functions, such as the feedback, reverb size, and harmonics values.
These four numbers are also received by a mapping Max plugin. The numbers from the Arduino are mapped to effect functions, such as the feedback, reverb size, and harmonics values.
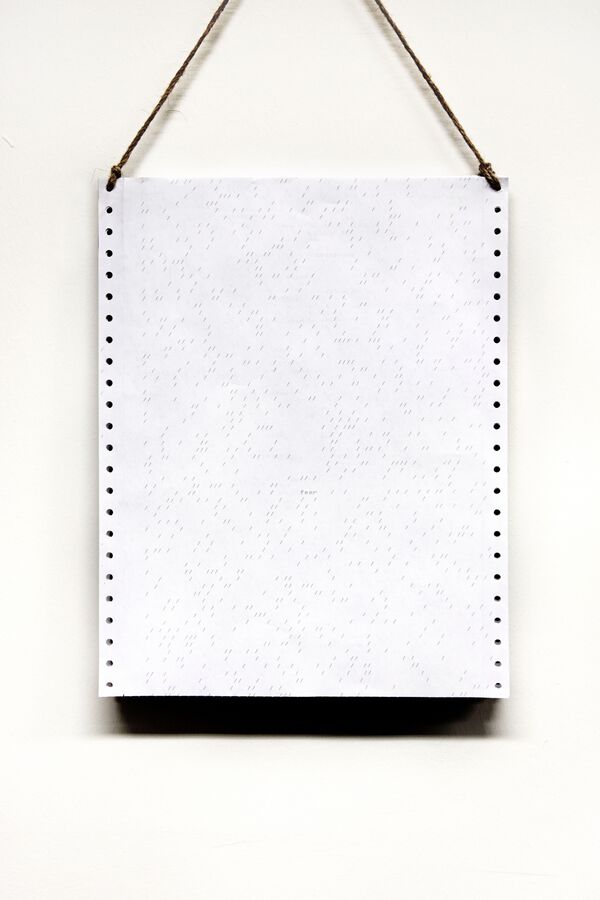
Rain Archive
Using a CGI page on ChopChop, we connected the printer with the rain receiver. We used a "/" to represent the raindrops that we received and randomly picked words from our EtherPad. With the first word "fear" came out from the printer, we collected all the raindrops and compiled them into a publication.
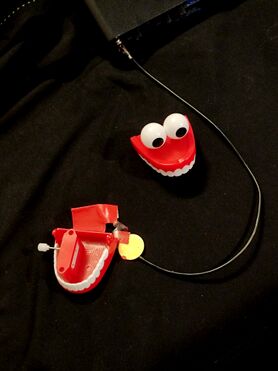
Piezo sensor
I also experimented with a knocking sound and a spring effect by using the Piezo sensor.
Python
Var/Kitchen
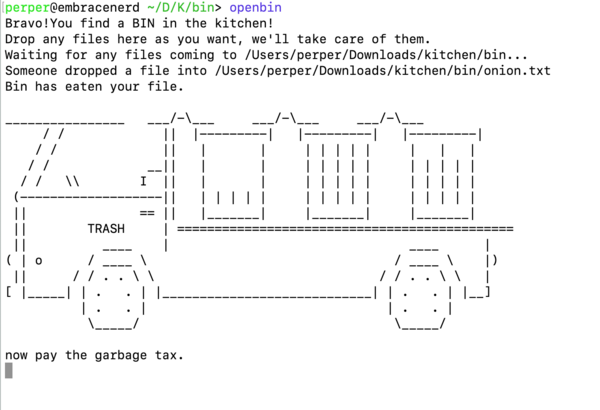
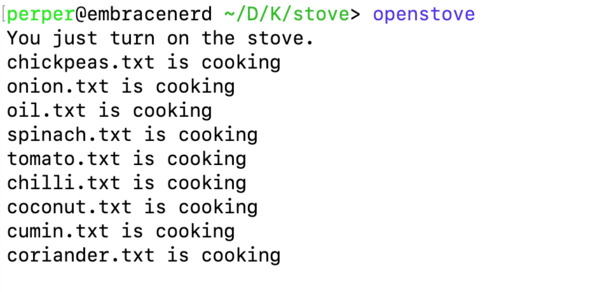
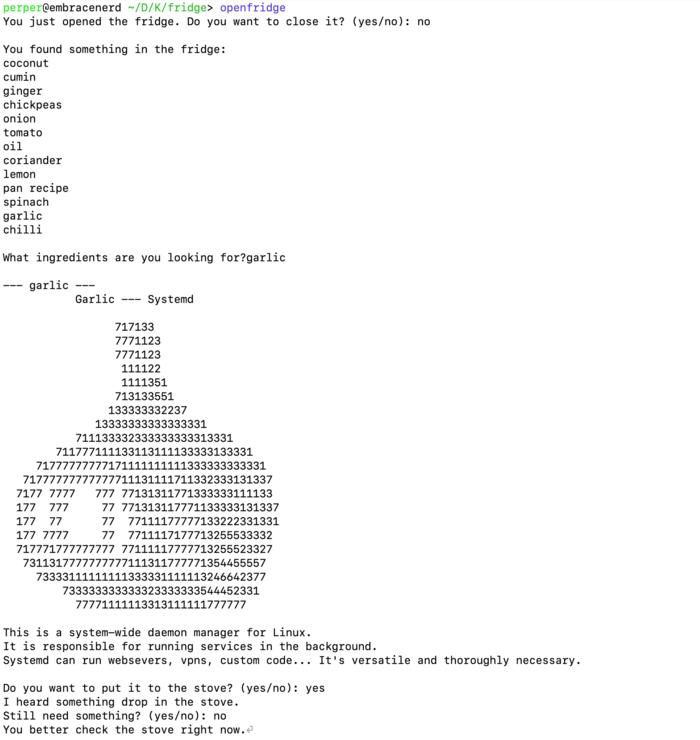
In the Var/kitchen group, I made a file system that includes three folders inside the 'chopchop' directory to represent the kitchen in Varia. By using aliases, users can interact with 'openfridge,' 'openstove,' or 'openbin.' The kitchen file system connects these three folders through 'fridge.py,' 'bin.py,' and 'stove.py,' which run in the background using the system daemon.
In the other way, these Python scripts act like kitchen tools in the kitchen file system. The file system seamless connection between folders without relying on a single Python script for handling deletion, printing, or copying and pasting. This also provides a file system for other groups in the 'chopchop' directory, enabling different users to make delete or print functions simply by dropping files into the corresponding folders or the 'fridge.py'.
-'bin.py' removes any files dropped into the 'bin' folder;
-'stove.py' prints files added to the 'stove', detecting new file drops and corresponding actions; Once dropping a file in it, the Chef laserjet-9050 will immediately cook for you.
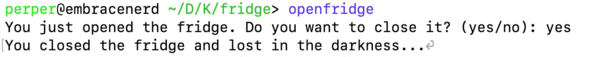
-The 'fridge' serves as a storage folder for all the ingredients, you could using 'fridge.py' to preview the ingredient text files and send them to the stove or bin.
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups.
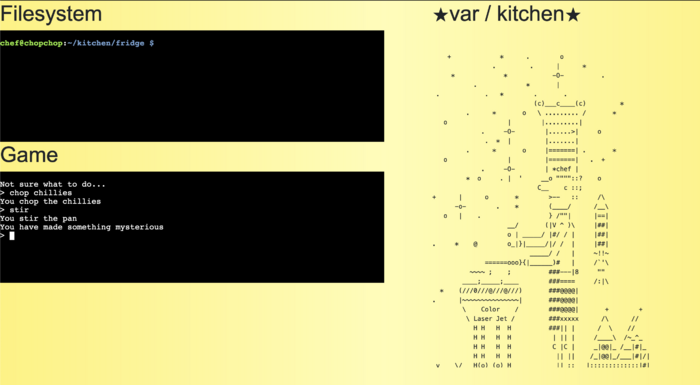
Using the X.term.js, we creat a html page combined with 2 terminal and a digital zine to introduce the menu and recipe.
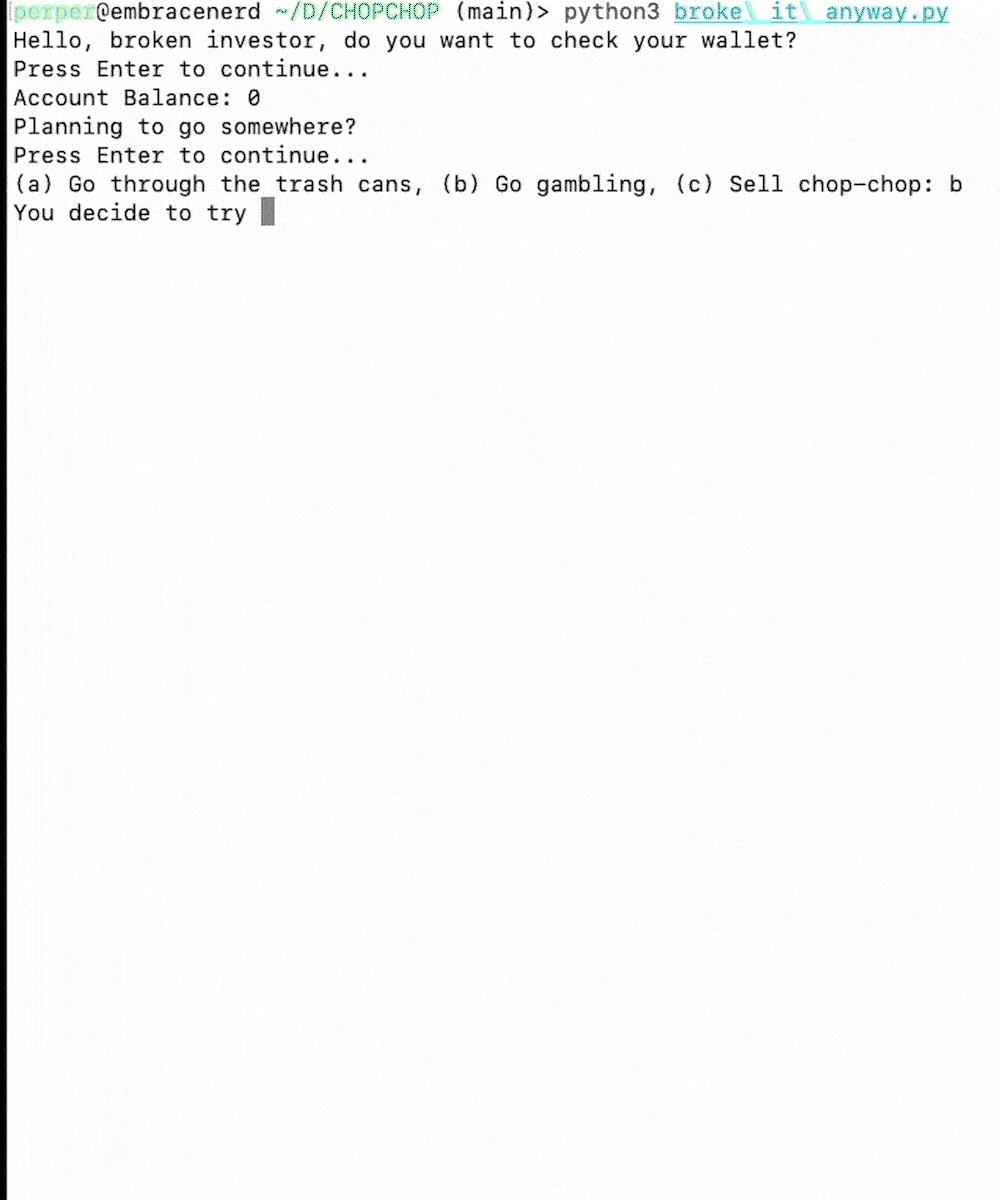
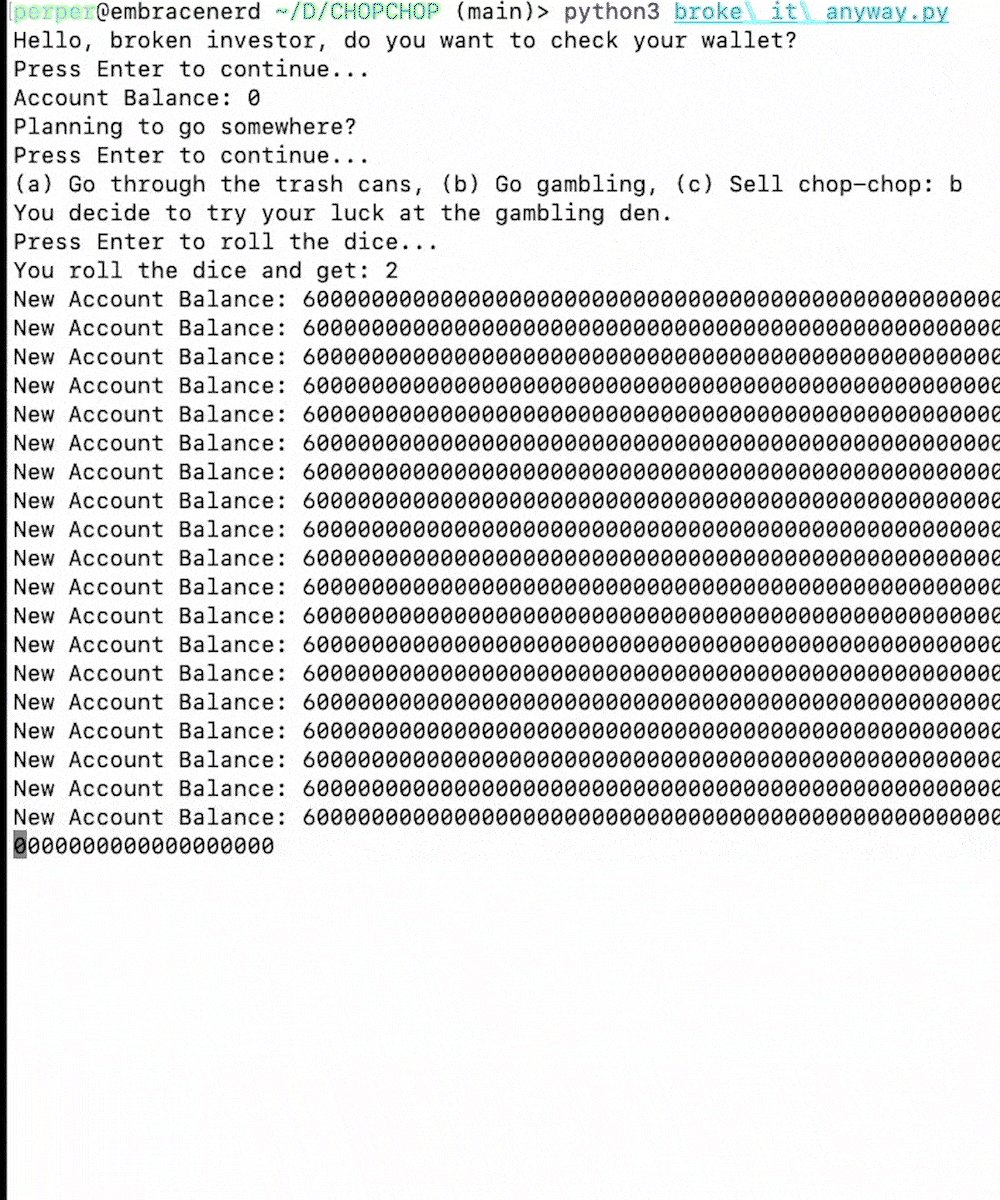
Broke it anyway
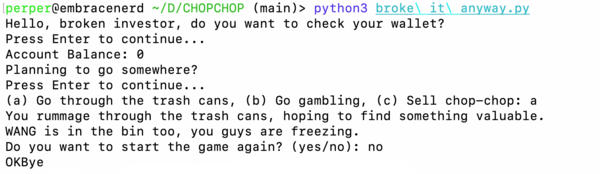
During the class, we created various text adventure games on a server using Python. Zuzu and I decided to develop a text-based game centered around investments.
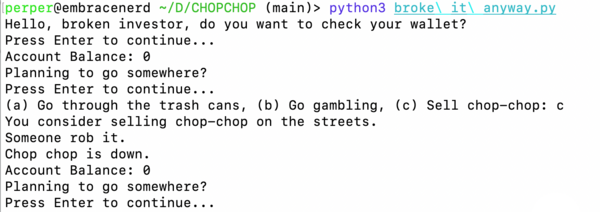
We designed various options to add more possibilities to the game. However, in choice B, players could roll the dice by a random number picked function, If the result is between 1 and 5, it will add an infinite number of zeros after 60,000,000 to the current account balance. Sadly, this functional has transformed this game into a money laundering game.
def go_gambling(account_balance):
print_slow("You decide to try your luck at the gambling den.")
input("Press Enter to roll the dice...")
dice_result = random.randint(1, 6)
print_slow(f"You roll the dice and get: {dice_result}")
if 1 <= dice_result <= 5:
account_balance += 60000000
while True:
print(f"New Account Balance: {account_balance}", end='\r')
account_balance *= 10
time.sleep(0.1)
elif dice_result == 6:
print_slow("You earned $10.")
return account_balance

Javasript
Beer Robber
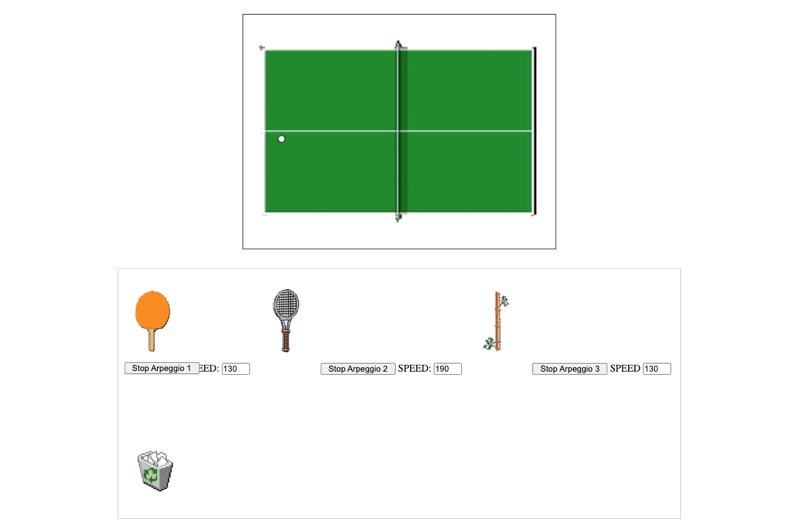
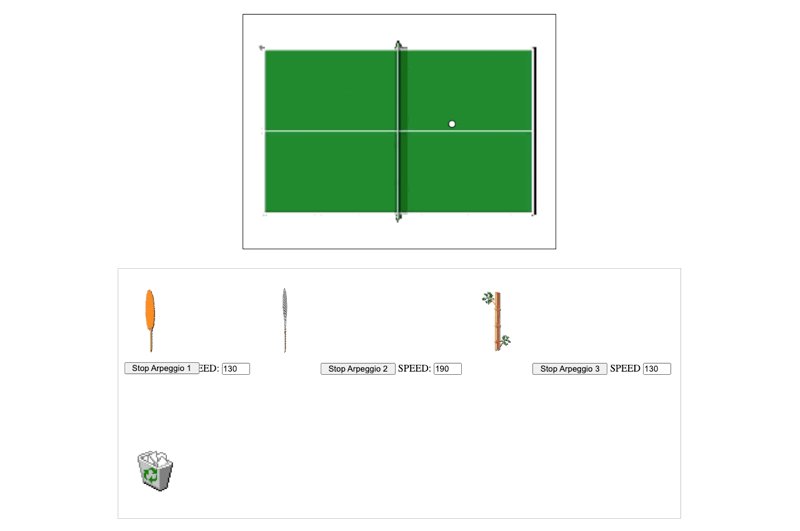
Beer Robber is a 4-step sequencer that uses tone.js to generate sound. With the progress of learning the javascript, I'm exploring the possibilities of sound plugin interfaces using visual language.
On the right side of the window, click the play button to start the sequencer or stop it with the stop button. You can also adjust the speed using the slider. There are 8 buttons for filling or drinking beer from each beer glass. The pitch changes based on the beer level in the 4 beer glasses. You can fill or drink beer using the buttons provided, or you can directly interact by dragging the helicopter.Drag the helicopter to the top of a beer glass to fill it, and lower it to allow the helicopter to drink from it.(https://hub.xpub.nl/chopchop/~wang/pic/intro.html)

By using the Gamepad API, you can also control the helicopter with a gamepad.
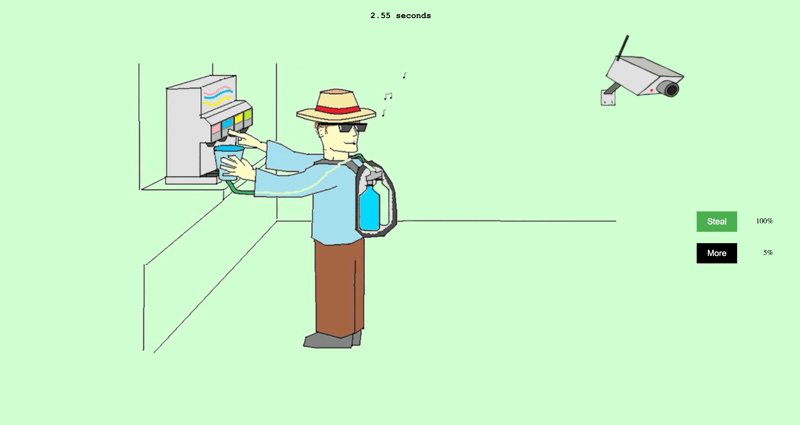
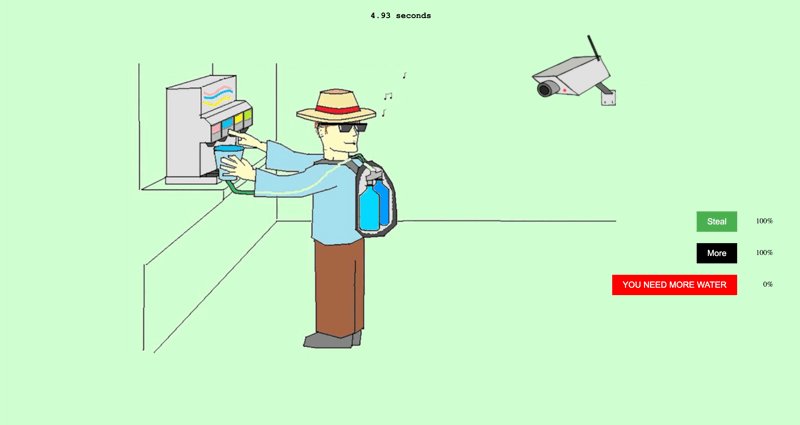
Soda water stealer
With the emergency situation of all the water dispensers disappearing in the buildings, I made this Water stealer game to warn the limitations of water(https://hub.xpub.nl/chopchop/~wang/soda/sodastealer.html).

XYZ
During the performance at Varia I’ve been using the Surround Panner to create a surround stereo sound experience with 4 speakers through a 4-output audio interface. This prompted me to consider creating a tangible controller that can map not only X and Y but also Z. This transforms sound control from a 2D automation envelope to something that can be influenced by movements, speed, angles, and more.
I experimented with this idea by mapping the X and Y axes to the pan and frequency parameters, and then letting the effect pass through the sequencer.(https://hub.xpub.nl/chopchop/~wang/pic/randommoving.html)(https://hub.xpub.nl/chopchop/~wang/pic/battest.html)



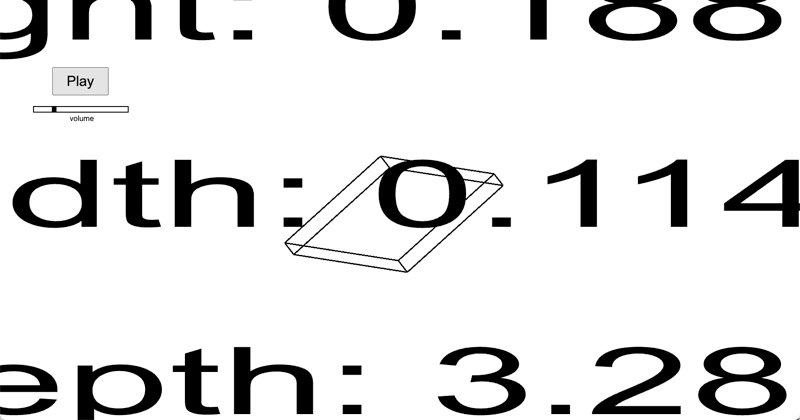
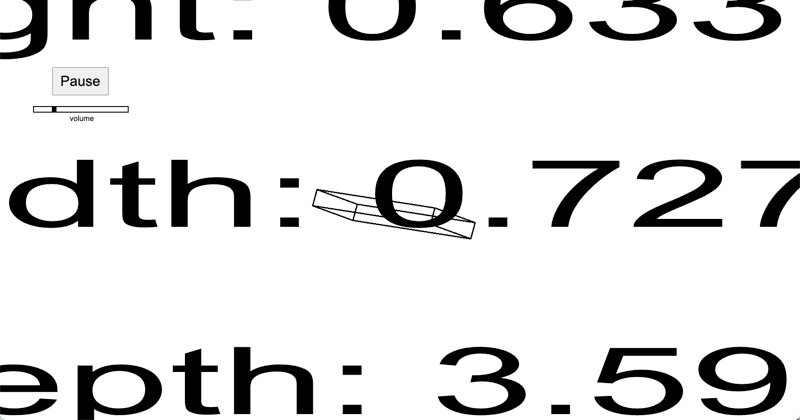
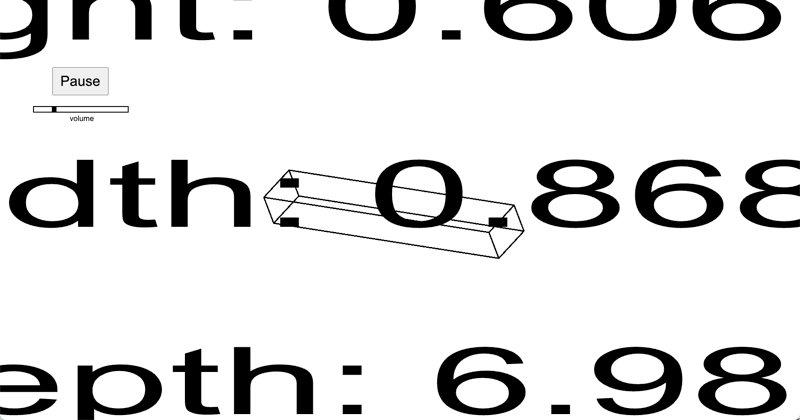
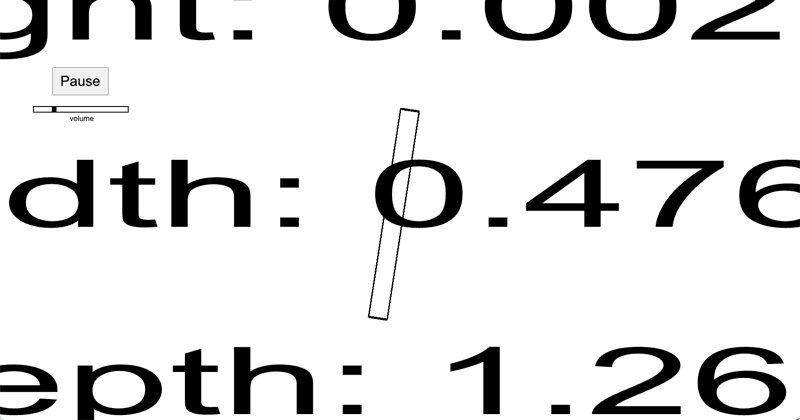
 Furthermore, inspired of "the hands" of Michel Waisvisz, Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html).
Furthermore, inspired of "the hands" of Michel Waisvisz, Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html).

Sound Quilt
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control.
Pizzcato.js with 16 effect sliders:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements.
Considering the effect chain as a linear path, reminded me of the buzz wire game. I’m more inclined to create an actual buzz pedal for experimentation at this moment.


As a non-linear path through interweaving, overlapping, and displacement. It made me think of many possibilities, I used the squares and lines from deconstructionism and minimalism as an overlap to achieve the visual overlap effect of the sound control. With remove the effect names or guidelines, let the users only interact with the patterns to get sound reaction.
Test1

As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5%20add%20sound.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370
Test2
As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1add%20sound.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370
Test3

A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370
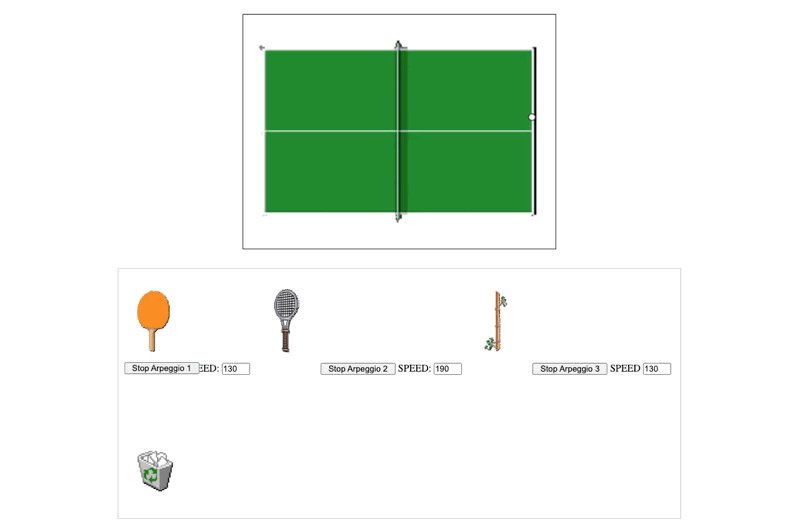
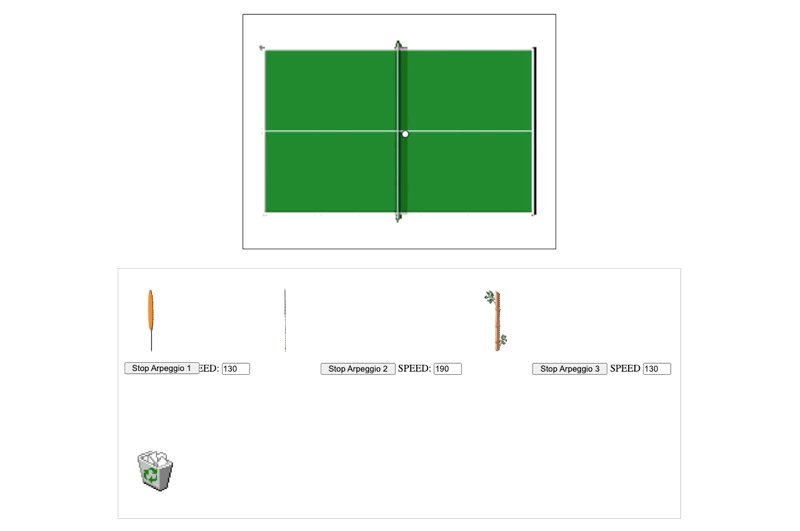
Test4

With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370
Test5
When I was trying to combine the minimalism and the block game as a way to interact, this remind me of the block puzzle game-The Huarong Path(a Klotski puzzle game/sliding block puzzle game), in the game the blocks can only be moved horizontally or vertically, Players must use spatial thinking to slide the blocks around the board, often having to move other blocks out of the way to clear a path for the larger block to exit.




Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C66fbe56a%7C629abf52912e056a501932ddfc06be1d%7C1732661370