Peripheral Centers and Feminist Servers/TL;DR: Difference between revisions
(Add short section on 2024-03-20 lasercutting session) |
m (Change capitalization) |
||
| (30 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
This page documents the TL;DR project part of [[ | This page documents the TL;DR project part of [[Peripheral Centers and Feminist Servers]] | ||
* [https://pad.xpub.nl/p/SI23-log-shelve Pad for the project] | * [https://pad.xpub.nl/p/SI23-log-shelve Pad for the project] | ||
* [https://git.xpub.nl/vitrinekast/tl-dr Git repository] | * [https://git.xpub.nl/vitrinekast/tl-dr Git repository] | ||
* [https://hub.xpub.nl/chopchop/tl-dr/quilt.html Quilt patch for project] | |||
* [https://hub.xpub.nl/chopchop/tl-dr/quilt-documentation.html Quilt patch for documentation] | |||
In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. | In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. | ||
| Line 12: | Line 14: | ||
==Project description== | ==Project description== | ||
TL;DR is a project about showing the logged and unlogged activity of technologies we take for granted. In particular, XPUB1's community server <tt>chopchop</tt>. A shelf-like installation piece holds both <tt>chopchop</tt> and an E-reader, with which a reader can browse annotated log files. It is part of the [[Peripheral Centers and Feminist Servers]] project that was the launch event of [[SI23]]. | |||
{| align=center | |||
|<img src="https://media.xpub.nl/2024/si23/michael/IMG_6452.JPG" width="270px"/> | |||
|<img src="https://media.xpub.nl/2024/si23/michael/IMG_6453.JPG" width="270px"/> | |||
|<img src="https://media.xpub.nl/2024/si23/michael/IMG_6458.JPG" width="270px"/> | |||
|- | |||
|<img src="https://media.xpub.nl/2024/si23/michael/IMG_6457.JPG" width="270px"/> | |||
| <img src="https://media.xpub.nl/2024/si23/michael/IMG_6454.JPG" width="270px"/> | |||
|<img src="https://media.xpub.nl/2024/si23/michael/IMG_6504.JPG" width="270px"/> | |||
|} | |||
==Motivation and evolution== | ==Motivation and evolution== | ||
| Line 26: | Line 37: | ||
====Initial idea==== | ====Initial idea==== | ||
[[File:emoji_review.jpg|right|thumb|Example of an emoji review system]] | |||
In its conception, we wanted to shift the agency from user to technology. We played around with several ideas: | In its conception, we wanted to shift the agency from user to technology. We played around with several ideas: | ||
* Transforming the logs into an emoticon. After a preset time interval, this would be printed. This idea was a play on the emoticon-feedback-pillars in e.g. grocery stores and airports | * Transforming the logs into an emoticon. After a preset time interval, this would be printed. This idea was a play on the emoticon-feedback-pillars in e.g. grocery stores and airports (see image). | ||
* Logging the launch event itself, e.g. by counting the people coming in and out, and making an analogy with server components. | * Logging the launch event itself, e.g. by counting the people coming in and out, and making an analogy with server components. | ||
* Having a central view of certain (fictional) components of the server, that would need to be kept within certain thresholds to keep the event going. For example, a bucket that slowly fills over time, and needs to be discharged lest it overflows (an analogy for garbage collection). This would put some focus on the communal aspect of maintenance. | * Having a central view of certain (fictional) components of the server, that would need to be kept within certain thresholds to keep the event going. For example, a bucket that slowly fills over time, and needs to be discharged lest it overflows (an analogy for garbage collection). This would put some focus on the communal aspect of maintenance. | ||
| Line 53: | Line 65: | ||
[[File:Annotation-log sketch-2.png|400px|thumb|center|alt=Annotation-log sketches]] | [[File:Annotation-log sketch-2.png|400px|thumb|center|alt=Annotation-log sketches]] | ||
After multiple sketches and discussions, Senka drafted 2 versions of the design that would have multiple 'windows' in which different logs will be updated. The sketch was kept black and white, mostly accounting for it being displayed on an e-reader in the end. Two sliders were implemented to slide through time and the annotation of the logs. Time would show different logs presumably by day, ideally from the start of chopchop's life, while the annotation would display different layers / tiers of annotation of what that logs mean to all of us as a community of practice. | |||
{|style="margin: 0 auto;" | {|style="margin: 0 auto;" | ||
|[[File:Tldr-design-v1a.jpeg|thumb|center|First digital mockup, version a]] | |[[File:Tldr-design-v1a.jpeg|thumb|center|First digital mockup, version a]] | ||
|[[File:Tldr-design-v1b.jpeg|thumb|left|First digital mockup, version b]] | |[[File:Tldr-design-v1b.jpeg|thumb|left|First digital mockup, version b]] | ||
|} | |} | ||
The fonts chose are open-source and free. One is Ductus, a font by Amélie Dumont, and the other is a Microsoft font called Cascadia Code, which Senka accidentally stumbled upon while browsing the fonts on their laptop. It's a super decent monospace font, and a very good fit for imitating the terminal font, while having slightly better kerning and a very good italic version. The other font choice is for annotations. The annotation have a 'highlighted' background to mimic highlights and analogue annotations. <br> | |||
After considering the actual size of an e-reader screen as well as a hierarchy of information these windows pose, the final sketch included all of the information in one 'windows / page / screen'. The user is supposed to just scroll down to view as much as they would want to. | |||
[[File:Tldr-design-v2.jpeg|thumb|center| | [[File:Tldr-design-v2.jpeg|thumb|center|Updated design of HTML page]] | ||
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/index.html page] was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc. | As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML / CSS / Javascript with the e-reader. A test [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/index.html page] was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc. | ||
=== Template & annotations === | === Template & annotations === | ||
| Line 117: | Line 130: | ||
The idea was to use this structure, laser cut it on thin plywood and assemble it. This was the structure can move and travel easily, and be modular. | The idea was to use this structure, laser cut it on thin plywood and assemble it. This was the structure can move and travel easily, and be modular. | ||
[[File:Maket sketch-1.png|600px|thumb|center|alt=makette model for TL;DR|makette model for TL;DR]] | [[File:Maket sketch-1.png|600px|thumb|center|alt=makette model for TL;DR|makette model for TL;DR]] | ||
[[File:Makete model.jpg|thumb|right|alt=Makette model in cardboard|Makette model in cardboard]] | [[File:Makete model.jpg|thumb|right|alt=Makette model in cardboard|Makette model in cardboard different view]] | ||
[[File:Makete model 1.jpg|thumb|left|alt=Makette model in cardboard different view|Makette model in cardboard | [[File:Makete model 1.jpg|thumb|left|alt=Makette model in cardboard different view|Makette model in cardboard]] | ||
====Lasercutting 2024-03-20==== | ====Lasercutting 2024-03-20==== | ||
We booked the lasercutter one hour before class on Wednesday. This was ambitious: there were some setbacks. In particular, the thickness of the wood (bought in the WdKA store) is NOT the advertised 3.6mm. We managed to cut all of the wood parts, but not the plexiglass. | We booked the lasercutter one hour before class on Wednesday. This was ambitious: there were some setbacks. In particular, the thickness of the wood (bought in the WdKA store) is NOT the advertised 3.6mm. We managed to cut all of the wood parts, but not the plexiglass. | ||
{|style="margin: 0 auto;" | |||
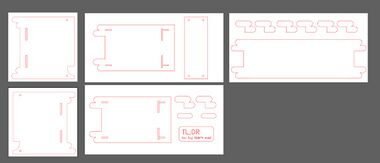
|[[File:si23_tldr_lasercutting_sketch_1.jpeg|thumb|upright=1.25|Sketch of lasercutting file]] | |||
|[[File:si23_tldr_lasercutting_sketch_2.jpeg|thumb|upright=1.25|Sketch of lasercutting file]] | |||
|- | |||
|[[File:si23_tldr-lasercutting_final_file_1.jpeg|thumb|upright=1.25|Final lasercutting file]] | |||
|[[File:si23_tldr_lasercutting_final_file_2.jpeg|thumb|upright=1.25|Final lasercutting file]] | |||
|} | |||
| Line 129: | Line 151: | ||
|[[File:lasercuttin-20240320-2.jpg|thumb|upright=0.85|Big pieces fit together]] | |[[File:lasercuttin-20240320-2.jpg|thumb|upright=0.85|Big pieces fit together]] | ||
|} | |} | ||
====Lasercutting 2024-03-22==== | |||
The fight with the lasercutter continues. Finally everything was successfully lasercut. Somehow the longer you lasercut wood on the largest lasercutter, the worst the quality of the cut gets. In my experience, this has not been the case with other materials, just the "3.6mm" wood from the WdKa store. | |||
The models can be assembled and disassembled, but with caution and care, some parts fit more smoothly than other. The last bit that needs to be finished is the sanding of the edges (only slight sanding). | |||
[[File:Final shelf-unsanded.jpg|600px|thumb|left|alt=Final shelf design for the project TL;DR (unsanded)|Final shelf design for TL;DR (unsanded)]] | |||
===E-readers=== | |||
From its concepion, we liked the diary idea to be displayed on an e-reader. Not only for its tactile, familiar experience, and association with actual reading, instead of skimming, but also because e-ink retains it's final image. So, if chopchop would die while connected to an e-reader, we would still be able to view the final log. | |||
However, as e-readers have a low refresh rate and are generally a bit unreliable in their connectivity, interactivity is limited. While at first we had hoped to display a regular html page on the e-reader, this was later, by suggestion of Manetta, changed to generating epubs. | |||
[[File:si23_tldr_ereader_layout.jpg|center|thumb|Annotated logs on an e-reader]] | |||
====Different explorations / fallbacks==== | |||
[[File:si23_tldr_ereader_interaction.jpg|right|thumb|Interacting with e-readers at Varia]] | |||
Monday March 26 we met at Varia. The SI launch draws near and we have a few options to continue with: | |||
# The HTML option as presented above. We have come to find we cannot use this version on an e-reader (internet connection unstable, refresh rate to low, too risky in general), so this option would use a tablet instead. We dislike this. However, the webpage is ready (aside from the timeline function), so this is a fallback option. | |||
# Using KoCloud, an open-soure community driven project that allows an e-reader to be synced with a cloud service. This is currently setup and working with Google Drive. However, we do not like this. We could try to setup nextcloud on chopchop, but feel like this is a decision that should be made with the whole group, as this would add a fundamentally new functionality to how we might use chopchop. And there's too little time for this decision. Aside, if we got it working, it's still to be seen if the syncing would actually work. | |||
# KOReader, e-reader software that allows the execution of shell scripts and ssh login. If it doesn't have wifi (yet to be tested), it cannot automatically update, and we would still need to setup the synching scripts. | |||
Talking about these options, we concluded the main technical bottleneck is synchronization between our logging efforts on chopchop and the device on which this will be displayed. We then decided that actually, no automatic synchronization is necessary: it is part of seamless experience you might have come to expect from Big Cloud, but would hide the fact that there is a continuous channel of communication required. By manual synchronization, we remain aware of this. | |||
We decide to go for option 3. With manual synching, we think this is feasible. Also, the e-reader with KOReader (left) is also the one with the sleeping behaviour that best suits our needs: a little popup is showsn, while the rest of the page is retained. This is preferable over the other e-readers, that wipe the whole screen when in sleep mode. | |||
[[File:si23_tldr_ereaders_sleeping.jpg|center|thumb|Different e-readers exhibiting different sleeping behaviour]] | |||
====Cover Image==== | |||
The cover image was designed with Inkscape. The visuals are meant to represent the endless logs and files stacked in different formation and quantities depending on the EPUB opened. Each EPUB, for each day would have a slightly different cover. <br> | |||
<gallery mode=packed heights=200px style="text-align:left;"> | |||
File:Cover1212.jpg | |||
File:Cover3.jpg | |||
File:Cover10.png | |||
File:Cover13.jpg | |||
</gallery> | |||
Thoughts on Inkscape: offers a lot of functionality, although it is not the most precise. A bit finicky to use...<br> | |||
Since we wanted the images to be selected at a random order, we added this to the bash script that was fetching all of the info for assembling the epub: | |||
index=$(shuf -i 1-14 -n 1) | |||
echo $index | |||
Then this variable is later inserted into the code Rosa crafted: | |||
pandoc /home/xpub/www/html/tl-dr/book.html -o /home/xpub/www/html/tl-dr/logged_book.epub -c print.css --metadata title="$1" --metadata author="/var/shelf" --epub-cover-image=assets/cover$index.jpg --epub-embed-font="fonts/Cascadia/ttf/CascadiaCode-Light.ttf" --epub-embed-font="fonts/Ductus/DuctusRegular.otf" | |||
====Preface==== | |||
The preface was written and then re-written to have more of a format of a quick glossary that can explain some of the core elements of the project while being a distinctly separated piece of text that the public can skim through if they want to focus on the main body of the work. | |||
[[File:Etherpad.png|thumb|center|500px|alt=TL;DR Etherpad|TL;DR Etherpad]] | |||
===Scripts=== | |||
The Git repository for this project can be found [https://git.xpub.nl/vitrinekast/tl-dr here]. We use several scripts to generate the annotated logs and feed them to the e-reader and quilt patch. In this section, we will discuss a few prominent ones. | |||
The generation happens in a few stages: | |||
# First, the logs are compiled with <tt>script.py</tt> on chopchop. This script uses several bash commands. | |||
# Then, through the python script a jinja template, <tt>book.jinja</tt> is populated (see also [[Peripheral_Centers_and_Feminist_Servers/TL;DR#Template_&_annotations|this section]]) | |||
# The resulting HTML file is then, again through the python script, converted to EPUB using <tt>create_book.sh</tt> | |||
# The EPUBs can then be fetched from the e-reader by running ereader_get_epubs.sh on them | |||
<tt>create_book.sh</tt> | |||
<syntaxhighlight lang=bash> | |||
#!/bin/bash | |||
today=`date '+%B_%dth_%Y'`; | |||
filename="TD;DR_$today" | |||
echo $filename; | |||
pandoc /home/xpub/www/html/tl-dr/book.html -o /home/xpub/www/html/tl-dr/logged_book.epub -c print.css --metadata title=$filename --epub-cover-image=cover.jpg --epub-embed-font='fonts/Cascadia/ttf/CascadiaCode-Light.ttf' --epub-embed-font='fonts/Ductus/DuctusRegular.woff' | |||
cp /home/xpub/www/html/tl-dr/logged_book.epub /home/xpub/www/html/tl-dr/log-books/$filename.epub | |||
echo "did the overwrite" | |||
ls log-books > /home/xpub/www/html/tl-dr/log-books/all.txt | |||
</syntaxhighlight> | |||
[[File:Superdrawing.jpg|thumb|frame|A diagram explaining how the ereader communicates with the server]] | |||
<tt>ereader_get_epubs.sh</tt> | |||
<syntaxhighlight lang=bash> | |||
#!/bin/ash | |||
if test -f "/mnt/onboard/tldr/all.txt"; then | |||
echo "all.txt exists., remove it"; | |||
rm /mnt/onboard/tldr/all.txt | |||
fi | |||
wget -nc "https://hub.xpub.nl/chopchop/tl-dr/log-books/all.txt" -O /mnt/onboard/tldr/all.txt | |||
while read line; do | |||
if test -f "/mnt/onboard/tldr/$line"; then | |||
echo "$line exists." | |||
else | |||
wget "https://hub.xpub.nl/chopchop/tl-dr/log-books/${line}" -O "/mnt/onboard/tldr/${line}" | |||
fi | |||
done < /mnt/onboard/tldr/all.txt | |||
</syntaxhighlight> | |||
Latest revision as of 12:04, 11 April 2024
This page documents the TL;DR project part of Peripheral Centers and Feminist Servers
In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. Inaccessible files track this work as data. These files are inaccessible in two ways: they're hard to retrieve and hard to decipher. While these hidden files contain the not so hidden infrastructures of a server, they only manage to show a portion of it. After all, log files have a bias towards the technological ecology, prioritizing the labour of machines. The actual infrastructure consists of much more: the people maintaining (rebooting, organizing, meeting) for the tech to work. A feminist data center acknowledges and fosters the infrastructure surrounding this technology; the physical labour, the decisions about shared spaces, the different knowledges that depend on each other for the network to exist. TL;DR researches ways to make sense of the hidden labour that goes on in a feminist server through log files and unlogged effort / activity.
Project description
TL;DR is a project about showing the logged and unlogged activity of technologies we take for granted. In particular, XPUB1's community server chopchop. A shelf-like installation piece holds both chopchop and an E-reader, with which a reader can browse annotated log files. It is part of the Peripheral Centers and Feminist Servers project that was the launch event of SI23.

|

|

|

|

|

|
Motivation and evolution
A typical scenario in which one interacts with log files -- a typically scenario in which we have interacted with log files in setting up and maintaining our community server chopchop -- is when something is not working. One must first locate these files, and then try to make sense of the gargantuan data compilations containing cryptic information so matter-of-factly, that the matter of fact is lost on the reader.
These technologies are situated, there's a community using and maintaining, surrounding and being build on them. The same is true for chopchop. In our experience with this server, alongside our research on feminist servers, we have found several problems with this described scenario:
- The files are inacessible, unreadable, to many. This results in assymetric responsibilities in maintenance and potentially introduces an implicit technosocial hierarchy in the community working with such a technology.
- The files are inaccessible, hidden away. This implies the server's internal workings are meant to be hidden: there's a seamless experience the image of which needs to be kept up.
- Both cases of inaccessibility increase the distance between the technology and the human, in an attempt to naturalize the first in the life of the latter. In this process, the awareness of the situatedness, the collaboration between tech and human, tends to get lost.
- The agency of accessing the files is with the human.
- These logs are biased towards technology. Again, they ignore the community surrounding it. This invisibilizes labour such as maintaining the technology.
Initial idea
In its conception, we wanted to shift the agency from user to technology. We played around with several ideas:
- Transforming the logs into an emoticon. After a preset time interval, this would be printed. This idea was a play on the emoticon-feedback-pillars in e.g. grocery stores and airports (see image).
- Logging the launch event itself, e.g. by counting the people coming in and out, and making an analogy with server components.
- Having a central view of certain (fictional) components of the server, that would need to be kept within certain thresholds to keep the event going. For example, a bucket that slowly fills over time, and needs to be discharged lest it overflows (an analogy for garbage collection). This would put some focus on the communal aspect of maintenance.
We decided to develop the first idea further.
Comments by Joseph and Manetta
We proposed the initial idea to Joseph and Manetta. They had two comments:
- Are you not creating even more bureaucracy?
- What actually makes this feminist? (additionally, Manetta voiced concerned about a feminine connotation with emojis)
We felt the need to rethink the idea from the ground up, this time.
Updated idea: a diary
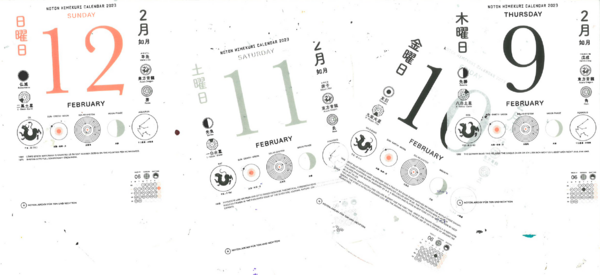
Senka showed a tear off calendar they used. This calendar displays lots of information aside from the date: constellation visualizations, historical events related to the date, ... We felt inspired by its ability to compile varried, difficult information in an approachable, readable way. In addition, the idea of time that is associated with a calendar resonated. With this in mind, we workshopped more ideas.
What if chopchop kept a diary? A compilation of important data, reporting both on the technical as well as the non-technical aspects involved in being / maintaining / using a server. Visualized and written in an accessible way. Hosted online to make it visible to anyone.
With this idea, we hope to expose some of the invisible labour surrounding a server, and address the problems of inaccessibility with traditional logging.
Design process
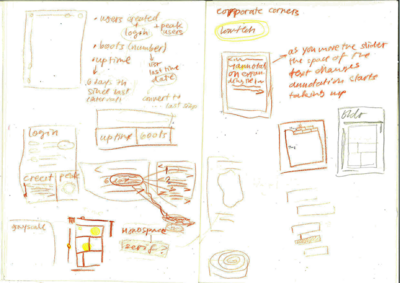
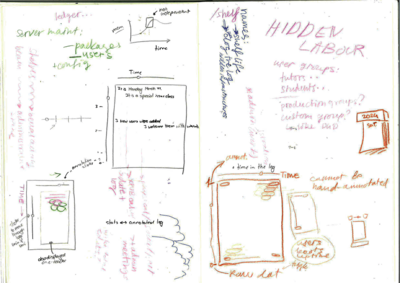
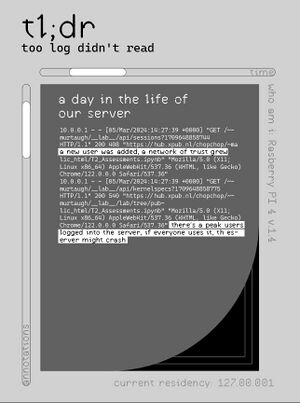
After multiple sketches and discussions, Senka drafted 2 versions of the design that would have multiple 'windows' in which different logs will be updated. The sketch was kept black and white, mostly accounting for it being displayed on an e-reader in the end. Two sliders were implemented to slide through time and the annotation of the logs. Time would show different logs presumably by day, ideally from the start of chopchop's life, while the annotation would display different layers / tiers of annotation of what that logs mean to all of us as a community of practice.
The fonts chose are open-source and free. One is Ductus, a font by Amélie Dumont, and the other is a Microsoft font called Cascadia Code, which Senka accidentally stumbled upon while browsing the fonts on their laptop. It's a super decent monospace font, and a very good fit for imitating the terminal font, while having slightly better kerning and a very good italic version. The other font choice is for annotations. The annotation have a 'highlighted' background to mimic highlights and analogue annotations.
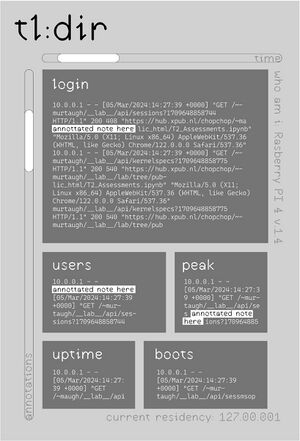
After considering the actual size of an e-reader screen as well as a hierarchy of information these windows pose, the final sketch included all of the information in one 'windows / page / screen'. The user is supposed to just scroll down to view as much as they would want to.
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML / CSS / Javascript with the e-reader. A test page was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc.
Template & annotations
The code has been merged and is now accessable via the GIT repo, and this (temp) URL.
In order to get the logs visible to the public, we've created a script (script.py) that will run every X time using a cron job. The script renders an HTML page. To render the HTML page, we make use of jinja (link to documentation), which is a templating engine that is very readable and only used a little bit of code to get up and running. The template for the html page lives in templates/template.jinja. The python script runs a bunch of commands and saves the outcomes of these commands in variables, which are then referenced in this template file.
jinja allows for using if/else statements within the templates, loopings', small calculations, etc, which might come in handy when making the annotations. For a list of these variables, see below.
For the real-time ness, the plan was originally to use sockets, but as these require a node server to run (just another job that might not be needed), we're taking a bit more of a plakband approach. The plan is that the HTML page will contain the date of which the visitor can expect the next update. We need to write some javascript that checks once in a while if this date has already passed. When the date has passed, we could even do a little check if the browser and or chopchop are still "online", but ultimately do a refresh. Since, in the background, the python script has run and generated a new HTML page.
A side note is that the sketches do include a reference to "time" but we still need to figure out how exactly this would work, and that could influence this setup.
About the template
In the template, we've got the following variables, corresponding with commands. For each variable, there is a small if statement. If a variable is set, we show a level 1 annotation, visible when updating the slider.
| variable | command |
|---|---|
| last_user_added | sudo journalctl _COMM=useradd -r -n 1 --output-fields=MESSAGE
|
| users_created_today | sudo journalct -S today _COMM=useradd -r -n 1 --output-fields=MESSAGE
|
| list_active_services | sudo service --status-all
|
| list_groups | getent group |
| since_last_boot | uptime -s
|
| list_package_installs | grep "install " /var/log/dpkg.log
|
| list_package_upgrade | grep "upgrade " /var/log/dpkg.log
|
| list_package_remove | grep "remove " /var/log/dpkg.log
|
| device_info | grep "Model" /proc/cpuinfo /(pipe but hey wiki tables...) awk -F: '{ print $2}' |
| debian_version | cat /etc/debian_version
|
| kernel_version | uname -a
|
| hostname | hostname -i
|
| ????file changes in specific directories for other projects of SI23? | find {path} -not -path '*/\.*' -atime 0 -readable -type f,d
|
| ?Watching some kitchen service??What would happen there? | sudo journalctl -u kitchen-stove.service -b
|
Display of the project
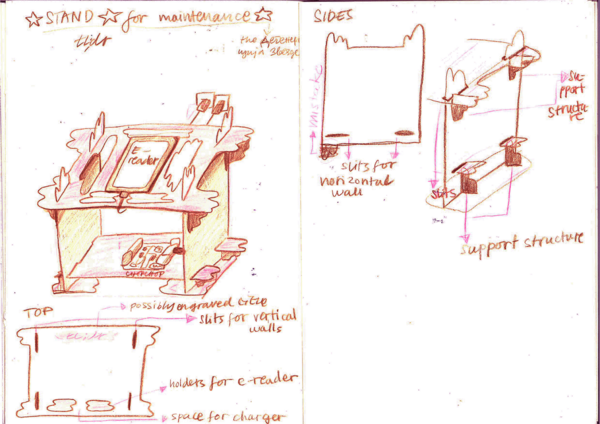
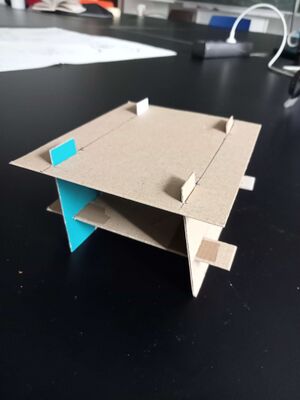
Senka made a few sketches and a small cardboard makette to think about a way to display chopchop and the e-reader together. This idea was based on having "windows" or a porous structure that would show what is usually hidden in a black box.
The idea was to use this structure, laser cut it on thin plywood and assemble it. This was the structure can move and travel easily, and be modular.
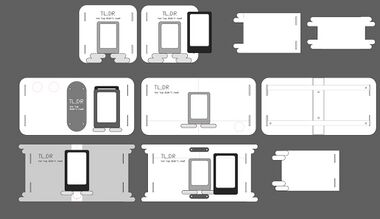
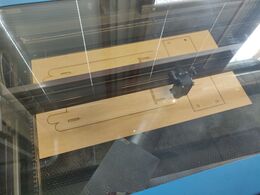
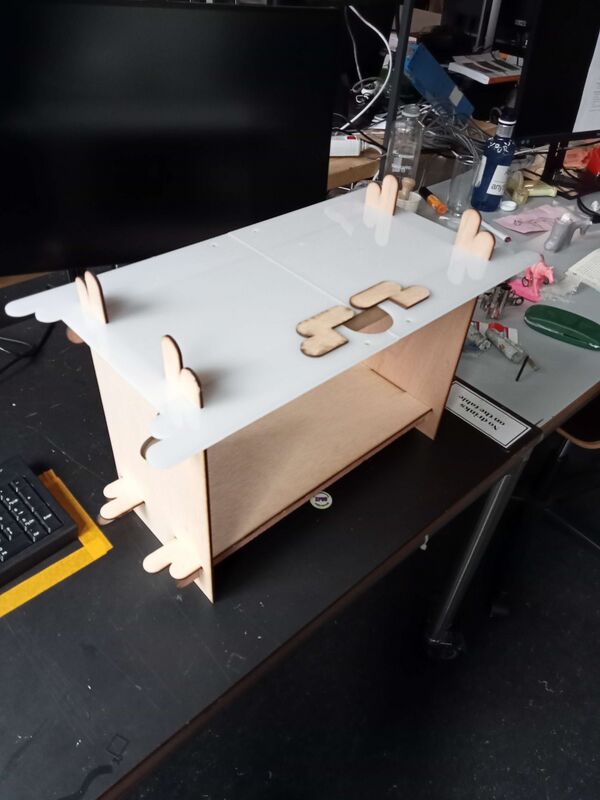
Lasercutting 2024-03-20
We booked the lasercutter one hour before class on Wednesday. This was ambitious: there were some setbacks. In particular, the thickness of the wood (bought in the WdKA store) is NOT the advertised 3.6mm. We managed to cut all of the wood parts, but not the plexiglass.
Lasercutting 2024-03-22
The fight with the lasercutter continues. Finally everything was successfully lasercut. Somehow the longer you lasercut wood on the largest lasercutter, the worst the quality of the cut gets. In my experience, this has not been the case with other materials, just the "3.6mm" wood from the WdKa store. The models can be assembled and disassembled, but with caution and care, some parts fit more smoothly than other. The last bit that needs to be finished is the sanding of the edges (only slight sanding).
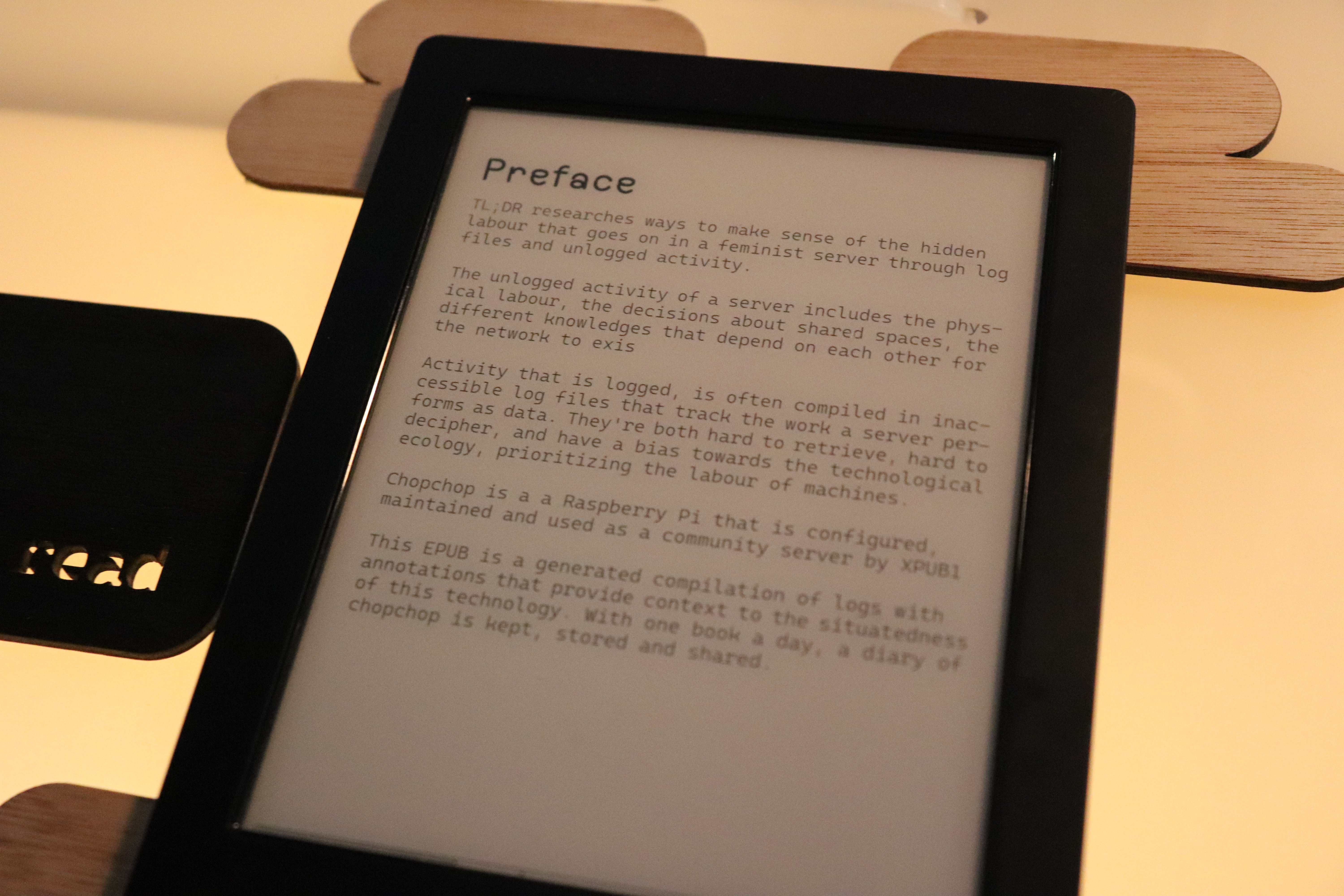
E-readers
From its concepion, we liked the diary idea to be displayed on an e-reader. Not only for its tactile, familiar experience, and association with actual reading, instead of skimming, but also because e-ink retains it's final image. So, if chopchop would die while connected to an e-reader, we would still be able to view the final log.
However, as e-readers have a low refresh rate and are generally a bit unreliable in their connectivity, interactivity is limited. While at first we had hoped to display a regular html page on the e-reader, this was later, by suggestion of Manetta, changed to generating epubs.
Different explorations / fallbacks
Monday March 26 we met at Varia. The SI launch draws near and we have a few options to continue with:
- The HTML option as presented above. We have come to find we cannot use this version on an e-reader (internet connection unstable, refresh rate to low, too risky in general), so this option would use a tablet instead. We dislike this. However, the webpage is ready (aside from the timeline function), so this is a fallback option.
- Using KoCloud, an open-soure community driven project that allows an e-reader to be synced with a cloud service. This is currently setup and working with Google Drive. However, we do not like this. We could try to setup nextcloud on chopchop, but feel like this is a decision that should be made with the whole group, as this would add a fundamentally new functionality to how we might use chopchop. And there's too little time for this decision. Aside, if we got it working, it's still to be seen if the syncing would actually work.
- KOReader, e-reader software that allows the execution of shell scripts and ssh login. If it doesn't have wifi (yet to be tested), it cannot automatically update, and we would still need to setup the synching scripts.
Talking about these options, we concluded the main technical bottleneck is synchronization between our logging efforts on chopchop and the device on which this will be displayed. We then decided that actually, no automatic synchronization is necessary: it is part of seamless experience you might have come to expect from Big Cloud, but would hide the fact that there is a continuous channel of communication required. By manual synchronization, we remain aware of this.
We decide to go for option 3. With manual synching, we think this is feasible. Also, the e-reader with KOReader (left) is also the one with the sleeping behaviour that best suits our needs: a little popup is showsn, while the rest of the page is retained. This is preferable over the other e-readers, that wipe the whole screen when in sleep mode.
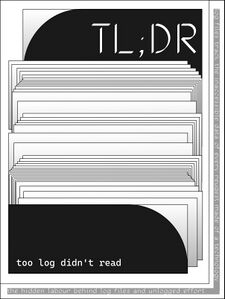
Cover Image
The cover image was designed with Inkscape. The visuals are meant to represent the endless logs and files stacked in different formation and quantities depending on the EPUB opened. Each EPUB, for each day would have a slightly different cover.
Thoughts on Inkscape: offers a lot of functionality, although it is not the most precise. A bit finicky to use...
Since we wanted the images to be selected at a random order, we added this to the bash script that was fetching all of the info for assembling the epub:
index=$(shuf -i 1-14 -n 1) echo $index
Then this variable is later inserted into the code Rosa crafted:
pandoc /home/xpub/www/html/tl-dr/book.html -o /home/xpub/www/html/tl-dr/logged_book.epub -c print.css --metadata title="$1" --metadata author="/var/shelf" --epub-cover-image=assets/cover$index.jpg --epub-embed-font="fonts/Cascadia/ttf/CascadiaCode-Light.ttf" --epub-embed-font="fonts/Ductus/DuctusRegular.otf"
Preface
The preface was written and then re-written to have more of a format of a quick glossary that can explain some of the core elements of the project while being a distinctly separated piece of text that the public can skim through if they want to focus on the main body of the work.
Scripts
The Git repository for this project can be found here. We use several scripts to generate the annotated logs and feed them to the e-reader and quilt patch. In this section, we will discuss a few prominent ones.
The generation happens in a few stages:
- First, the logs are compiled with script.py on chopchop. This script uses several bash commands.
- Then, through the python script a jinja template, book.jinja is populated (see also this section)
- The resulting HTML file is then, again through the python script, converted to EPUB using create_book.sh
- The EPUBs can then be fetched from the e-reader by running ereader_get_epubs.sh on them
create_book.sh
#!/bin/bash
today=`date '+%B_%dth_%Y'`;
filename="TD;DR_$today"
echo $filename;
pandoc /home/xpub/www/html/tl-dr/book.html -o /home/xpub/www/html/tl-dr/logged_book.epub -c print.css --metadata title=$filename --epub-cover-image=cover.jpg --epub-embed-font='fonts/Cascadia/ttf/CascadiaCode-Light.ttf' --epub-embed-font='fonts/Ductus/DuctusRegular.woff'
cp /home/xpub/www/html/tl-dr/logged_book.epub /home/xpub/www/html/tl-dr/log-books/$filename.epub
echo "did the overwrite"
ls log-books > /home/xpub/www/html/tl-dr/log-books/all.txt
ereader_get_epubs.sh
#!/bin/ash
if test -f "/mnt/onboard/tldr/all.txt"; then
echo "all.txt exists., remove it";
rm /mnt/onboard/tldr/all.txt
fi
wget -nc "https://hub.xpub.nl/chopchop/tl-dr/log-books/all.txt" -O /mnt/onboard/tldr/all.txt
while read line; do
if test -f "/mnt/onboard/tldr/$line"; then
echo "$line exists."
else
wget "https://hub.xpub.nl/chopchop/tl-dr/log-books/${line}" -O "/mnt/onboard/tldr/${line}"
fi
done < /mnt/onboard/tldr/all.txt