Wang SI23: Difference between revisions
Wang ziheng (talk | contribs) mNo edit summary |
Wang ziheng (talk | contribs) m (→Javascript) |
||
| (189 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
< | <p> | ||
study.jpg| | [[File:study.jpg|learning Javascript|thumb|130px]] | ||
</ | </p> | ||
==Performance at Varia== | |||
Soundcloud link:https://soundcloud.com/yzaxtheqihgo/varia-extratonal-infrastructure-11-260124-hollowmist-ambientnoise | |||
<br> | |||
I’ve been using the Surround Panner to create a surround stereo sound experience with 4 speakers through a 4-output audio interface. The ARP sound runs through the speakers in a circular pattern. The main tools for this are the "surround panner" Max for Live plugin and "Hocket." While still in the experimental phase, I am working to ensure its seamless functionality. | |||
The M4L plugins I've been using: | |||
<br> | |||
<img src="https://maxforlive.com/images/screenshots/?ss=Screen%20Shot%202021-04-20%20at%2023.36.53.png&id=6560" width="720px" height="190px" alt="Description"> <img src="https://maxforlive.com/images/screenshots/?ss=Hocket%202.jpg&id=7934" width="220px"> | |||
During the visit to "Sonic Acts" in Amsterdam, I attended the listening party of Zone2source event, featuring an 8-output stereo sound setup. This experience provided valuable information: 1) Quality noise doesn't necessitate exceeding volume limits, and 2) I hadn't considered presenting sound in parallel. Each speaker played a different audio in distinct positions of the space, a departure from my usual approach of using one audio across multiple speakers. This new perspective is definitely inspiring and worth exploring further.It also reminds me of the reference that Michael provided during SI22 (https://issue.xpub.nl/18/04/), suggesting another effective method to experiment with parallel samples through interaction with users. | |||
==ImageMagick== | |||
During the class, we used ImageMagick for creating picture collages/quilting from a PDF. It's an inspiring method for collage creation. I also discovered that the 'convert' function within ImageMagick is a powerful tool for converting PDF to JPG/PNG or vice versa. This is particularly useful on Mac, where performing such conversions without dedicated software can be challenging. | |||
cd /path/directory convert 1.png 2.png 3.png 4.png 5.png output.pdf | |||
convert {1..5}.png output.pdf | |||
convert -density 300 -background white -flatten input.pdf output.png | |||
convert -density 600 -quality 100 input.pdf output.jpg | |||
==Terminal== | |||
“pwd”: current directory; | |||
“defaults write com.apple.finder AppleShowAllFiles YES killall Finder” -show the hidden files on Mac; | |||
“whoami” check my username; | |||
“scutil --get HostName” get my current hostname; | |||
“sudo scutil --set HostName newhostname” change the current hostname; | |||
“echo $BASH_VERSION” “echo $ZSH_VERSION” refresh the command prompt without restarting the laptop. | |||
==Javascript== | |||
[[File:Draw1.png|DrawingEditor|thumb]] | |||
[[File:Draw2.png|DrawingEditor|thumb]] | |||
At the beginning of this trimester, Jossef recommended Tone.js, a powerful Web Audio framework for creating interactive music in the browser. I found it very interesting to explore sound design based on websites and to interact with users. I conducted a few tests using Tone.js. | |||
BeerRobber - A sequencer controlled by BEER filling.(https://hub.xpub.nl/chopchop/~wang/pic/intro.html) | |||
A pingpong table where the ping pong movements are mapped to the X and Y coordinates, influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/pingpong.html) | |||
A canvas controlled manually by a circle, with the X and Y coordinates influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/testxy.html) | |||
A canvas with randomly positioned jumping points, where the X and Y coordinates are mapped to the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/randommoving.html) | |||
The bats represent different synths, and when a user clicks on a bat icon, the cursor changes to the selected icon. Clicking on all the icons generates a random sound. The number box controls the tempo of the synth.(https://hub.xpub.nl/chopchop/~wang/pic/battest.html) | |||
By mapping the X and Y coordinates in the canvas, it prompted me to consider creating a tangible controller that can map not only X and Y but also Z. This brought to mind "the hands" of Michel Waisvisz(https://www.youtube.com/watch?v=U1L-mVGqug4) and another event at V2(https://vimeo.com/903030715). | |||
I believe "the hands" is a remarkable creation, as it transitions the MIDI controller into the 3D era, making sound tangible. It transforms sound control from a 2D automation envelope to something that can be influenced by movements, speed, angles, and more. I am enthusiastic about continuing my research and experiments with this touchable 3D MIDI controller. | |||
Other M4L I found about the 3D mappings.(Lfo-cluster; Mod-d3) | |||
<br> | |||
<img src="https://maxforlive.com/images/screenshots/?ss=LFO-Cluster_6.1.gif&id=7637" width="470px" height="300px"> | |||
<img src="https://maxforlive.com/images/screenshots/?ss=MOD-D3_v.2.0.gif&id=7759" width="460px" height="300px"> | |||
<br><br> | |||
During the class of quilting, I’m think about the concept of connections within quilting. Could it resemble a parallel movement akin to planets in space? Or a comet traversing the universe, or a virus leaping between different pages? Another thought was a painting that only reveals itself when all the points are connected. Additionally, I considered what content the quilting could gather, such as a space junk recycling station. | |||
Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters.(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html) | |||
A soda stealer game for wasting your time:https://hub.xpub.nl/chopchop/~wang/soda/sodastealer.html | |||
==Sound quilting== | |||
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control. <br> | |||
https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements. | |||
<br><br> | |||
Considering the effect chain as a linear path, reminded me of the buzz wire game. I’m more inclined to create an actual buzz pedal for experimentation at this moment.(https://www.instructables.com/Buzz-Wire-Kit/) | |||
<br> | |||
<img src="https://content.instructables.com/FTD/DTS3/I1WHETU8/FTDDTS3I1WHETU8.jpg?auto=webp&frame=1&fit=bounds&md=a3f643a75691980a2ee1fa9a4e9dfde9" width="400px"> | |||
<img src="https://content.instructables.com/FK1/RC2M/I1WHETRJ/FK1RC2MI1WHETRJ.jpg?auto=webp&frame=1&fit=bounds&md=051352d9cd363afbed8a934dc46ffbb3" width="316px" > | |||
<br><br> | |||
As a non-linear path through interweaving, overlapping, and displacement. It made me think of many possibilities, I used the squares and lines from deconstructionism and minimalism as an overlap to achieve the visual overlap effect of the sound control. With remove the effect names or guidelines, let the users only interact with the patterns to get sound reaction. | |||
As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
When I was trying to combine the minimalism and the block game as a way to interact, this remind me of the block puzzle game-The Huarong Path(a Klotski puzzle game/sliding block puzzle game), in the game the blocks can only be moved horizontally or vertically, Players must use spatial thinking to slide the blocks around the board, often having to move other blocks out of the way to clear a path for the larger block to exit(https://chinesepuzzles.org/huarong-pass-sliding-block-puzzle/). | |||
<br> | |||
<img src="https://upload.wikimedia.org/wikipedia/commons/8/87/Quo_Vadis-HABA.jpg" width="300px"height="250px"> | |||
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/Dad%27s_Puzzle.png" width="200px"> | |||
<img src="https://funpuzzlesworld.com/wp-content/uploads/2021/05/Chinese-Puzzle-Sliding-Piece-Puzzle-Chinese-Sliding-puzzle-HuaRong-Path-Three-Kingdoms-Klotski-Kids-Educational-Puzzles-1-768x768.jpg" width="300px"> | |||
Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | |||
==Python== | |||
===text adventure games=== | |||
[[File:Fixanything.jpg|thumb|200px]] | |||
During the class, we created various text adventure games on a server using Python. Zuzu and I decided to develop a text-based game centered around investments. | |||
I realized that when a routine starts following a linear direction, it transforms into another protocol. | |||
<br> | |||
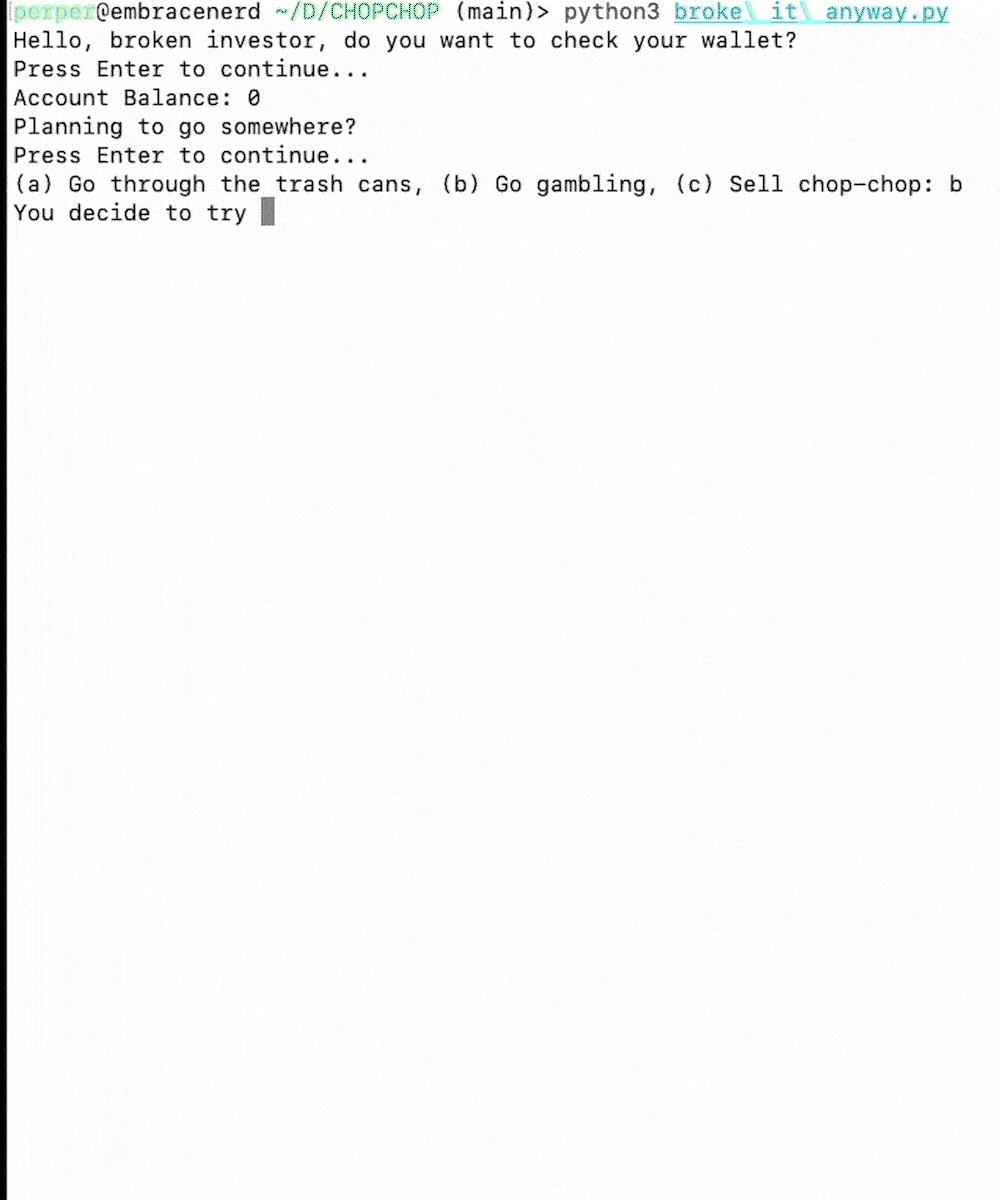
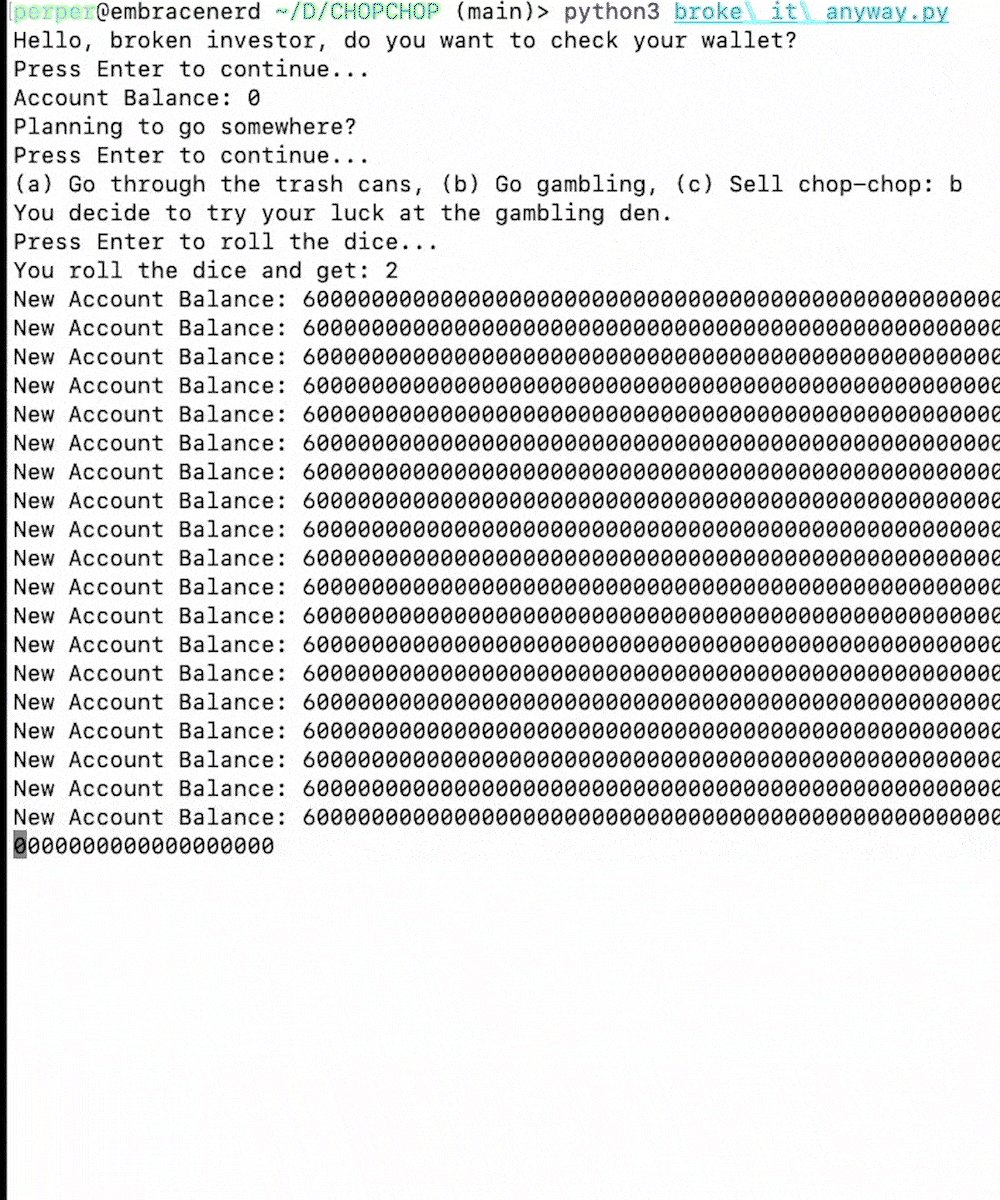
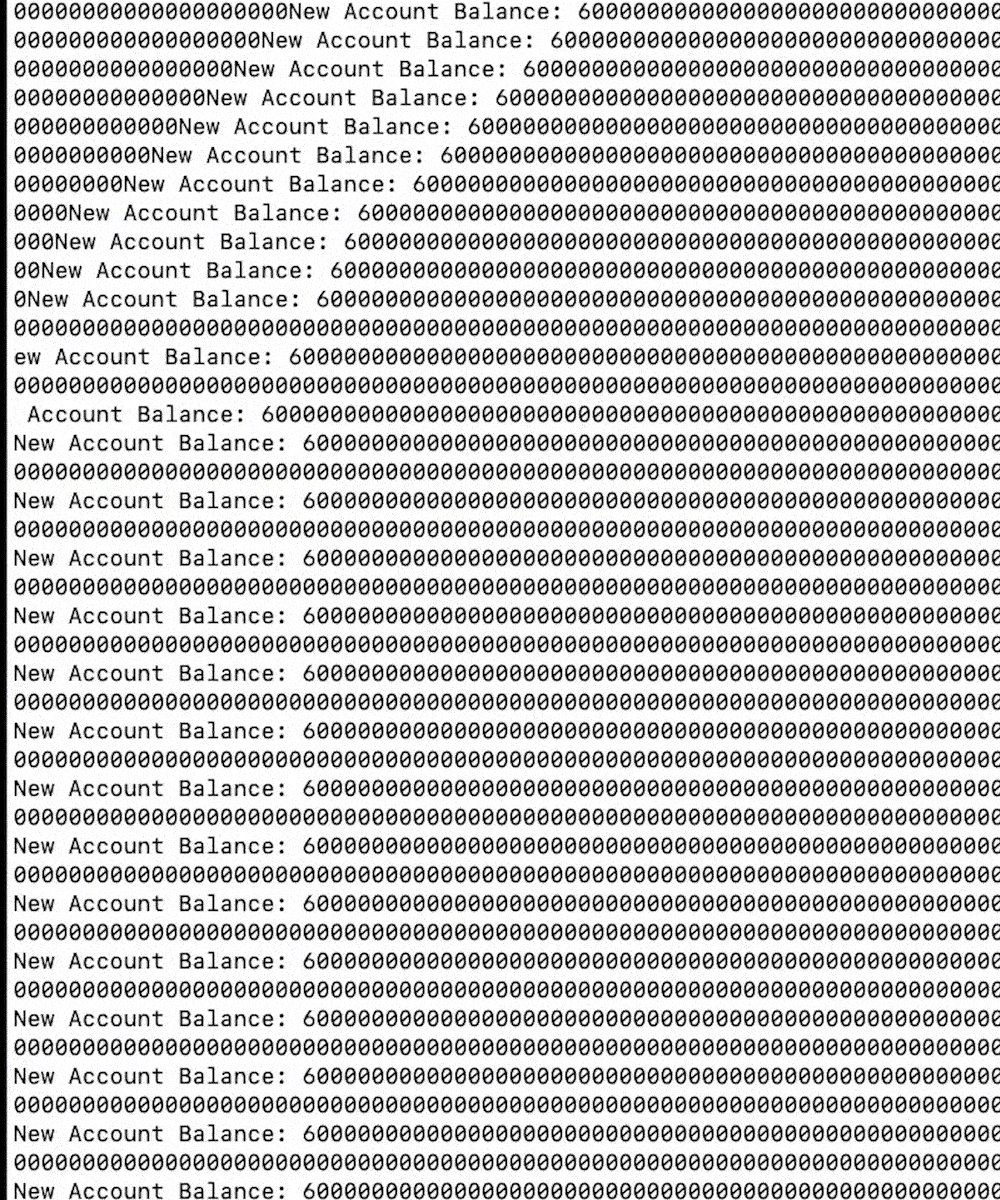
In choice B, players could roll the dice by a random number picked function, If the result is between 1 and 5, it will add an infinite number of zeros after 60,000,000 to the current account balance. Sadly, this functional has transformed this game into a money laundering game. | |||
def go_gambling(account_balance): | |||
print_slow("You decide to try your luck at the gambling den.") | |||
input("Press Enter to roll the dice...") | |||
dice_result = random.randint(1, 6) | |||
print_slow(f"You roll the dice and get: {dice_result}") | |||
if 1 <= dice_result <= 5: | |||
account_balance += 60000000 | |||
while True: | |||
print(f"New Account Balance: {account_balance}", end='\r') | |||
account_balance *= 10 | |||
time.sleep(0.1) | |||
elif dice_result == 6: | |||
print_slow("You earned $10.") | |||
return account_balance | |||
<div style="border-style: solid; display: inline-block;"> | |||
<img src="https://pzwiki.wdka.nl/mw-mediadesign/images/b/ba/ChoiceB.gif" width="600px"> | |||
</div> | |||
===kitchen file system=== | |||
In the kitchen file system, these Python scripts act like kitchen tools: | |||
<br> | |||
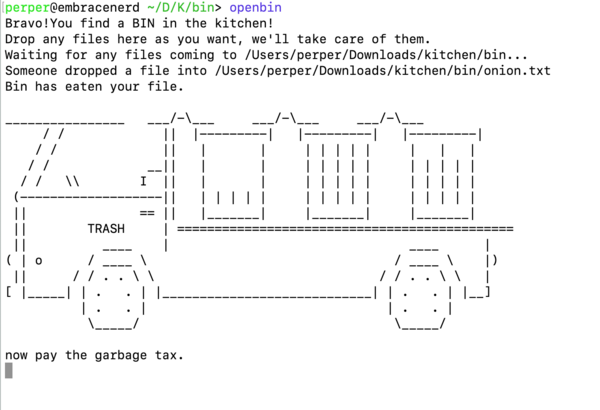
-'bin.py' removes any files dropped into the 'bin' folder; | |||
<br><br><br><br> | |||
<div style="border-style:solid; display:inline-block"> | |||
[[File:Bin.png|frameless|center|600px]] | |||
</div> | |||
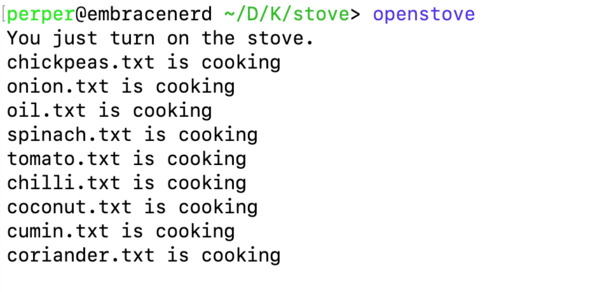
<br>-'stove.py' prints files added to the 'stove', detecting new file drops and executing corresponding actions; | |||
<div style="border-style:solid; display:inline-block"> | |||
[[File:Stove.png|600px]] | |||
</div> | |||
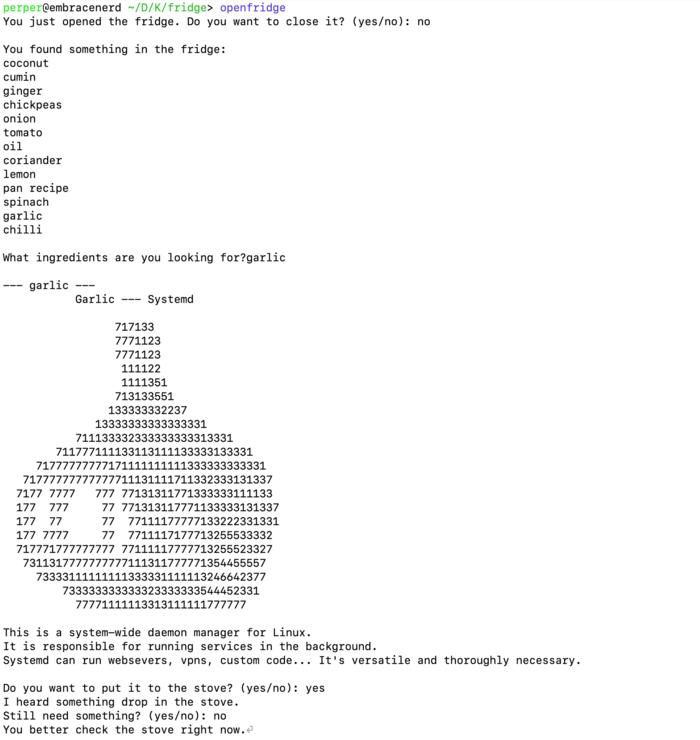
<br>-The 'fridge' serves as a storage folder for all the ingredients, you could using 'fridge.py' to preview the ingredient text files and send them to the stove or bin. | |||
<br> | |||
<div style="border-style:solid; display:inline-block"> | |||
[[File:Fridgeyes.png|600px]] | |||
</div> | |||
<br> | |||
<div style="border-style:solid; display:inline-block"> | |||
[[File:Fridgeno.png|700px]] | |||
</div> | |||
<br> | |||
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups. | |||
Latest revision as of 21:46, 1 April 2024
Performance at Varia
Soundcloud link:https://soundcloud.com/yzaxtheqihgo/varia-extratonal-infrastructure-11-260124-hollowmist-ambientnoise
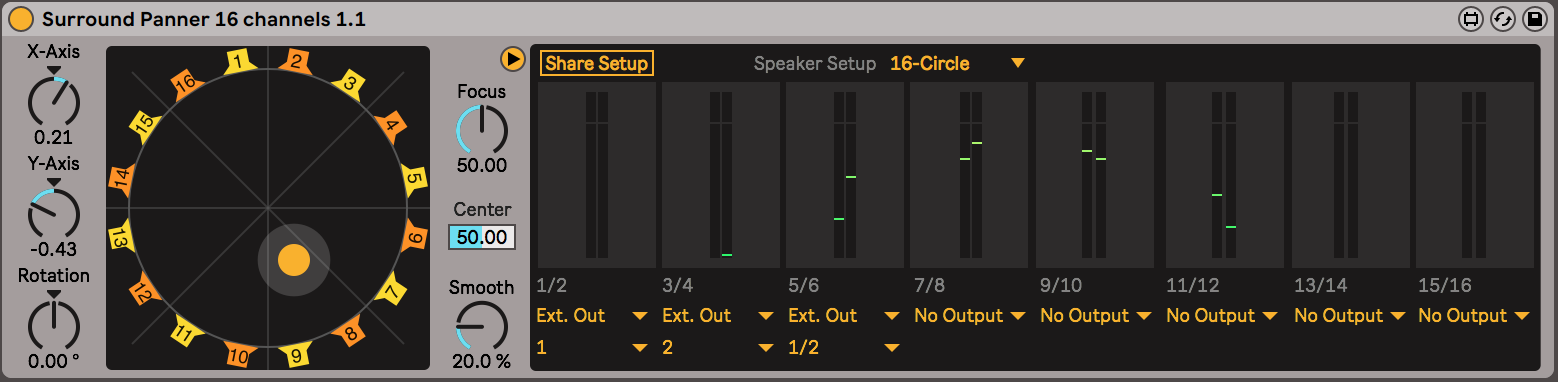
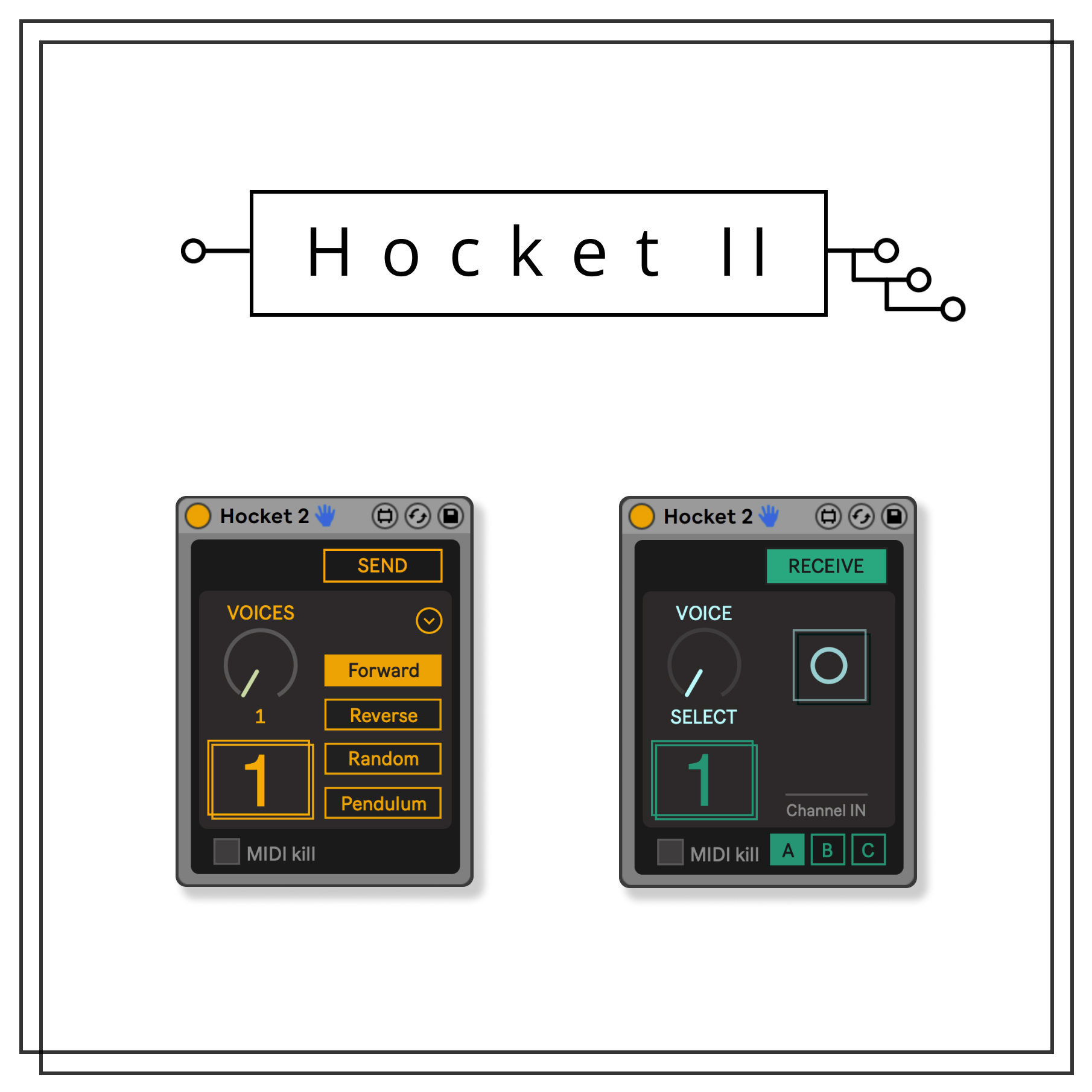
I’ve been using the Surround Panner to create a surround stereo sound experience with 4 speakers through a 4-output audio interface. The ARP sound runs through the speakers in a circular pattern. The main tools for this are the "surround panner" Max for Live plugin and "Hocket." While still in the experimental phase, I am working to ensure its seamless functionality.
The M4L plugins I've been using:


During the visit to "Sonic Acts" in Amsterdam, I attended the listening party of Zone2source event, featuring an 8-output stereo sound setup. This experience provided valuable information: 1) Quality noise doesn't necessitate exceeding volume limits, and 2) I hadn't considered presenting sound in parallel. Each speaker played a different audio in distinct positions of the space, a departure from my usual approach of using one audio across multiple speakers. This new perspective is definitely inspiring and worth exploring further.It also reminds me of the reference that Michael provided during SI22 (https://issue.xpub.nl/18/04/), suggesting another effective method to experiment with parallel samples through interaction with users.
ImageMagick
During the class, we used ImageMagick for creating picture collages/quilting from a PDF. It's an inspiring method for collage creation. I also discovered that the 'convert' function within ImageMagick is a powerful tool for converting PDF to JPG/PNG or vice versa. This is particularly useful on Mac, where performing such conversions without dedicated software can be challenging.
cd /path/directory convert 1.png 2.png 3.png 4.png 5.png output.pdf
convert {1..5}.png output.pdf
convert -density 300 -background white -flatten input.pdf output.png
convert -density 600 -quality 100 input.pdf output.jpg
Terminal
“pwd”: current directory;
“defaults write com.apple.finder AppleShowAllFiles YES killall Finder” -show the hidden files on Mac;
“whoami” check my username;
“scutil --get HostName” get my current hostname;
“sudo scutil --set HostName newhostname” change the current hostname;
“echo $BASH_VERSION” “echo $ZSH_VERSION” refresh the command prompt without restarting the laptop.
Javascript
At the beginning of this trimester, Jossef recommended Tone.js, a powerful Web Audio framework for creating interactive music in the browser. I found it very interesting to explore sound design based on websites and to interact with users. I conducted a few tests using Tone.js.
BeerRobber - A sequencer controlled by BEER filling.(https://hub.xpub.nl/chopchop/~wang/pic/intro.html)
A pingpong table where the ping pong movements are mapped to the X and Y coordinates, influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/pingpong.html) A canvas controlled manually by a circle, with the X and Y coordinates influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/testxy.html)
A canvas with randomly positioned jumping points, where the X and Y coordinates are mapped to the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/randommoving.html)
The bats represent different synths, and when a user clicks on a bat icon, the cursor changes to the selected icon. Clicking on all the icons generates a random sound. The number box controls the tempo of the synth.(https://hub.xpub.nl/chopchop/~wang/pic/battest.html)
By mapping the X and Y coordinates in the canvas, it prompted me to consider creating a tangible controller that can map not only X and Y but also Z. This brought to mind "the hands" of Michel Waisvisz(https://www.youtube.com/watch?v=U1L-mVGqug4) and another event at V2(https://vimeo.com/903030715). I believe "the hands" is a remarkable creation, as it transitions the MIDI controller into the 3D era, making sound tangible. It transforms sound control from a 2D automation envelope to something that can be influenced by movements, speed, angles, and more. I am enthusiastic about continuing my research and experiments with this touchable 3D MIDI controller.
Other M4L I found about the 3D mappings.(Lfo-cluster; Mod-d3)


During the class of quilting, I’m think about the concept of connections within quilting. Could it resemble a parallel movement akin to planets in space? Or a comet traversing the universe, or a virus leaping between different pages? Another thought was a painting that only reveals itself when all the points are connected. Additionally, I considered what content the quilting could gather, such as a space junk recycling station.
Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters.(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html)
A soda stealer game for wasting your time:https://hub.xpub.nl/chopchop/~wang/soda/sodastealer.html
Sound quilting
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control.
https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements.
Considering the effect chain as a linear path, reminded me of the buzz wire game. I’m more inclined to create an actual buzz pedal for experimentation at this moment.(https://www.instructables.com/Buzz-Wire-Kit/)


As a non-linear path through interweaving, overlapping, and displacement. It made me think of many possibilities, I used the squares and lines from deconstructionism and minimalism as an overlap to achieve the visual overlap effect of the sound control. With remove the effect names or guidelines, let the users only interact with the patterns to get sound reaction.
As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
When I was trying to combine the minimalism and the block game as a way to interact, this remind me of the block puzzle game-The Huarong Path(a Klotski puzzle game/sliding block puzzle game), in the game the blocks can only be moved horizontally or vertically, Players must use spatial thinking to slide the blocks around the board, often having to move other blocks out of the way to clear a path for the larger block to exit(https://chinesepuzzles.org/huarong-pass-sliding-block-puzzle/).



Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Python
text adventure games
During the class, we created various text adventure games on a server using Python. Zuzu and I decided to develop a text-based game centered around investments.
I realized that when a routine starts following a linear direction, it transforms into another protocol.
In choice B, players could roll the dice by a random number picked function, If the result is between 1 and 5, it will add an infinite number of zeros after 60,000,000 to the current account balance. Sadly, this functional has transformed this game into a money laundering game.
def go_gambling(account_balance):
print_slow("You decide to try your luck at the gambling den.")
input("Press Enter to roll the dice...")
dice_result = random.randint(1, 6)
print_slow(f"You roll the dice and get: {dice_result}")
if 1 <= dice_result <= 5:
account_balance += 60000000
while True:
print(f"New Account Balance: {account_balance}", end='\r')
account_balance *= 10
time.sleep(0.1)
elif dice_result == 6:
print_slow("You earned $10.")
return account_balance

kitchen file system
In the kitchen file system, these Python scripts act like kitchen tools:
-'bin.py' removes any files dropped into the 'bin' folder;
-'stove.py' prints files added to the 'stove', detecting new file drops and executing corresponding actions;
-The 'fridge' serves as a storage folder for all the ingredients, you could using 'fridge.py' to preview the ingredient text files and send them to the stove or bin.
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups.