User:Thijshijsijsjss/Pen Plotting Panache/twitchplaysplotter: Difference between revisions
(Add 2024-02-12 pen plotting party setup image) |
m (Add linebreaks) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[https://www.twitch.tv/twitchplaysplotter twitchplaysplotter] is a pen plotter project inspired by [https://en.wikipedia.org/wiki/Twitch_Plays_Pok%C3%A9mon TwitchPlaysPokemon] in which a pen plotter can be controlled through the chat of a [https://www.twitch.tv/ Twitch] livestream. This project, worked on by [[User:Vitrinekast|Rosa]], [[User:ØverLørd|Victor]] and [[User:Thijshijsijsjss|Thijs]], was initiated both to experiment with the collaborative and performative nature of plotters, and to facililate participation of pen plotter enthusiasts who were not able to make it to [https://hub.xpub.nl/chopchop/PEN-PLOTTING-PARTY/ the 2024-02-12 pen plotting party] physically. | [https://www.twitch.tv/twitchplaysplotter twitchplaysplotter] is a pen plotter project inspired by [https://en.wikipedia.org/wiki/Twitch_Plays_Pok%C3%A9mon TwitchPlaysPokemon] in which a pen plotter can be controlled through the chat of a [https://www.twitch.tv/ Twitch] livestream. This project, worked on by [[User:Vitrinekast|Rosa]], [[User:ØverLørd|Victor]] and [[User:Thijshijsijsjss|Thijs]], was initiated both to experiment with the collaborative and performative nature of plotters, and to facililate participation of pen plotter enthusiasts who were not able to make it to [https://hub.xpub.nl/chopchop/PEN-PLOTTING-PARTY/ the 2024-02-12 pen plotting party] physically<ref>Coincidentally, this Pen Plotting Party, the deput of twitchplaysplotter, coincides with the 10 year anniversary of TwitchPlaysPokemon!</ref>. | ||
* A Git repository containing the project can be found [https://git.xpub.nl/vitrinekast/twitch-plays-plotter here] | * A Git repository containing the project can be found [https://git.xpub.nl/vitrinekast/twitch-plays-plotter here] | ||
* The twitch channel can be found [https://www.twitch.tv/twitchplaysplotter here] | * The twitch channel can be found [https://www.twitch.tv/twitchplaysplotter here] | ||
This page | This page describes the project, provide some documentation and some imagery. | ||
=Imagery= | =Imagery= | ||
[[File:PPP-TPP-setup.jpg|thumb|550px|left|alt=A webcam pointed to an XY-plotter connected to a livestreaming laptop|The setup during the 2024-02-12 Pen Plotting Party]] | |||
{{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/2/28/Tpp-first-day.mp4|style=height:200px;text-align:center;}} | {{#Widget:Video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/2/28/Tpp-first-day.mp4|style=height:200px;text-align:center;}} | ||
[[File:PPP-TPP- | |||
[[File:20250504-PPP-TPP.jpg|thumb|330px|twitchplaysplotter live during the 2024-05-04 Pen Plotting Party in Brussels]] | |||
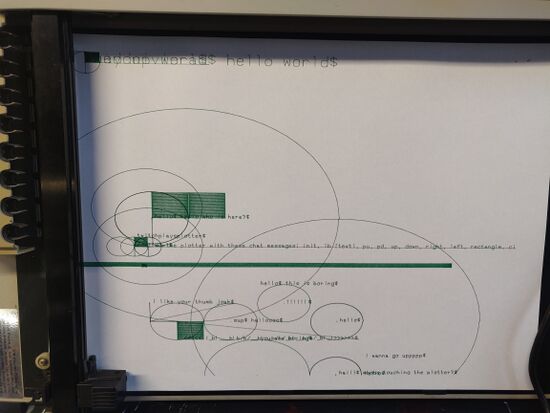
[[File:20240212-TPP-plot.jpg|thumb|550px|left|Outcome of the 2024-02-12 twitchplaysplotter livestream]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=Setup= | =Setup= | ||
| Line 48: | Line 53: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=Supported Commands= | |||
In <tt>app.js</tt>, there's a list of commands supported by twitchplaysplotter. These commands are detected in with tmi.js as described above. In a switch statement, each command calls (an) appropriate funstion(s) in <tt>hpgl.js</tt>. Some of these make use of a variable <tt>distance</tt>. | |||
The version of twitchplaysplotter used at the 2024-02-12 Pen Plotting Party supports the following commands: | |||
*<tt>init</tt>: initalize the plotter (in particular, sending <tt>IN;IP0,0,${width},${height};SC0,100,0,100;SP1;</tt> to the plotter) | |||
*<tt>reset</tt>: reset the plotter by performing <tt>init</tt> and resetting <tt>distance</tt> to 3 | |||
*<tt>lb [text]</tt>: print a label with <tt>text<tt> at current position | |||
*<tt>pu</tt>, <tt>pd</tt>: perform pen up resp. down | |||
*<tt>up</tt>, <tt>down</tt>, <tt>right</tt>, <tt>left</tt>: move pen respectively up, down, right or left with '<tt>distance</tt>' | |||
*<tt>rectangle</tt>: draw a rectangle with sides of length '<tt>distance</tt>' at the current position | |||
*<tt>circle</tt>: draw a circle with radius '<tt>distance</tt>' at the current position | |||
---- | |||
Latest revision as of 12:36, 21 May 2024
twitchplaysplotter is a pen plotter project inspired by TwitchPlaysPokemon in which a pen plotter can be controlled through the chat of a Twitch livestream. This project, worked on by Rosa, Victor and Thijs, was initiated both to experiment with the collaborative and performative nature of plotters, and to facililate participation of pen plotter enthusiasts who were not able to make it to the 2024-02-12 pen plotting party physically[1].
This page describes the project, provide some documentation and some imagery.
Imagery
Setup
Node.js packages
serialport
We use the serialport package to communicate with the serialport the plotter is connected to:
const { SerialPort } = require('serialport')
const port = new SerialPort({
path: '/dev/ttyUSB0',
baudRate: 9600,
})
tmi.js
We use tmi.js for communication with the Twitch chat.
const tmi = require('tmi.js');
const client = new tmi.Client({
// specify what channel to connect to:
channels: ['twitchplaysplotter']
});
client.connect();
// function for receiving chat messages:
client.on('message', (channel, tags, message, self) => {
// print name of chatter and their message
console.log(`${tags['display-name']}: ${message}`);
});
Supported Commands
In app.js, there's a list of commands supported by twitchplaysplotter. These commands are detected in with tmi.js as described above. In a switch statement, each command calls (an) appropriate funstion(s) in hpgl.js. Some of these make use of a variable distance.
The version of twitchplaysplotter used at the 2024-02-12 Pen Plotting Party supports the following commands:
- init: initalize the plotter (in particular, sending IN;IP0,0,${width},${height};SC0,100,0,100;SP1; to the plotter)
- reset: reset the plotter by performing init and resetting distance to 3
- lb [text]: print a label with text at current position
- pu, pd: perform pen up resp. down
- up, down, right, left: move pen respectively up, down, right or left with 'distance'
- rectangle: draw a rectangle with sides of length 'distance' at the current position
- circle: draw a circle with radius 'distance' at the current position
- ↑ Coincidentally, this Pen Plotting Party, the deput of twitchplaysplotter, coincides with the 10 year anniversary of TwitchPlaysPokemon!