User:Senka/Radio Worm studio model: Difference between revisions
(→Model) |
|||
| (16 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
==Model== | <span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, black); padding: 5px;">Byte Noise: Sound you see me sound you don't</span> <br><br> | ||
Project Description: | |||
{| width=65% align=none | |||
|<pre style="border:1px solid black; background:#B4C5FF; color:black;"> | |||
These 3D renditions of the Radio Worm studio contrast the empty studio with all the invisible audio data, the endless stream of radio shows, stored on Worm's hard drive. Since this is the most important space for the community of radio makers, we created this snapshot of it while thinking about the question 'What do we do with all this invisible digital data and how do we prevent it from getting "dusty"?' | |||
</pre> | |||
|} | |||
__FORCETOC__ | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">3D Model</span>== | |||
I started making a model of the studio in Blender. Because of Blender's many options I feel like this could become super useful: | I started making a model of the studio in Blender. Because of Blender's many options I feel like this could become super useful: | ||
* These 3D models can be embedded on the web using Three.js. This would allow for rotating the model, zooming in and out, if you're good at java script even clicking, and more interactive stuff. | * These 3D models can be embedded on the web using Three.js. This would allow for rotating the model, zooming in and out, if you're good at java script even clicking, and more interactive stuff. | ||
| Line 5: | Line 14: | ||
* AR and VR could be used. | * AR and VR could be used. | ||
* The model could be 3D printed. | * The model could be 3D printed. | ||
* The possibilities are endless! | * The possibilities are endless! <br> | ||
<gallery mode="slideshow"> | |||
[[File: | File:Process worm radio studio.png|Early process of building the 3D model | ||
{{video| | File:Process worm radio studio1.png|Lighting addition | ||
File:Process worm radio studio2.png|Outside (Wunderbar) view of the studio | |||
File:Process_worm_radio_studio3.png|Inside view of the studio | |||
File:Process worm radio studio5.png|Adding the items of the studio | |||
File:Process worm radio studio6.png|Outside view with items | |||
File:Process worm radio studio7.png|thumb|Flat view from inside | |||
</gallery> | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">Video Renderings</span>== | |||
A selection of videos filmed through the model. It was filmed as a POV walk-through the space. | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/b/b3/Worm_3621669-2706.mp4|style=width:100%;}} | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/a/ac/Worm_3623850-5200.mp4|style=width:100%;}} | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">Working w/ Lorenzo</span>== | |||
So Lorenzo wrote the notorious poem about Worm's protocol for hoarding ☞ Questionnairerasure ☞https://pzwiki.wdka.nl/mediadesign/LorenzoQuestionnairerasure_for_the_Wormpocalypse_(Wordhole)] <br> | |||
This resonated with Senka because of thinking about what must kept and what must be discarded of in an archive... Which brought to a conversation and sharing the current state of the 3D model, which as Micheal commented, was so clean compared to the actual studio. This lead to thinking about how the actual digital hoarding could be displayed and shown. <br> | |||
Since Lorenzo is comfortable with Unity and Senak with Blender the proceeded to make 2 renditions/simulations of the studio,one as the clean uncluttered version (blender), while the other as the hoarding version with the digital stream of data on the walls and space of studio (unity) <br> | |||
{| width=65% align=none | |||
|<pre style="border:1px solid black; background:#B4C5FF; color:black;"> | |||
An approximation of Senka's conversation w/ Lieuwe that stuck in their head: | |||
Lieuwe asked why we don't talk about something more important on the radio instead of archiving protocols | |||
Senka was a bit surprised by this question, and tried to justify why thinking about how we archive is urgent and valuable | |||
Lieuwe wasn't convinced that there was much of a reason for selection and said it's all fine because we can just build more data centers and store more data | |||
Senka protested by saying that we don't have infinite resources | |||
Lieuwe concluded that it doesn't matter because we'll be dead in 10 years anyway because of the climate disaster | |||
</pre> | |||
|} | |||
We choose an open source font (from the Velvetyne type foundry) titled '''Terminal Grotesque''' [https://velvetyne.fr/fonts/terminal-grotesque/] that would work with the pixelated screen of the TV block in Worm. <br> | |||
With writing the script of the video, Senka took inspiration from Lorenzo's poem as well as the writing interventions of Jenny Holzer<br> | |||
[[File:Jenny holzer.gif|500px|thumb|none|alt=One of Jenny Holzer's works in public space|One of Jenny Holzer's works in public space]] | |||
<gallery mode=packed heights=300px> | |||
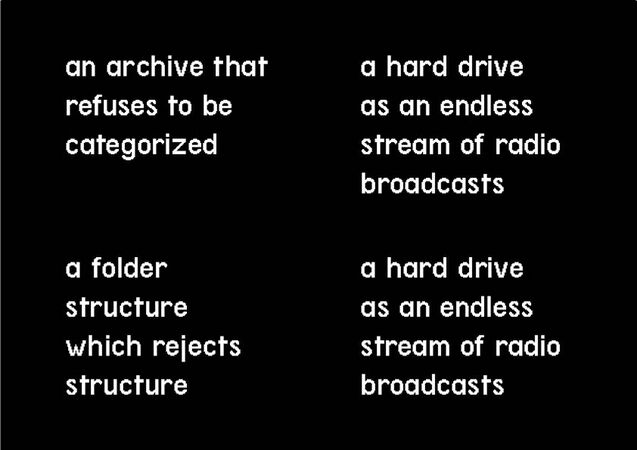
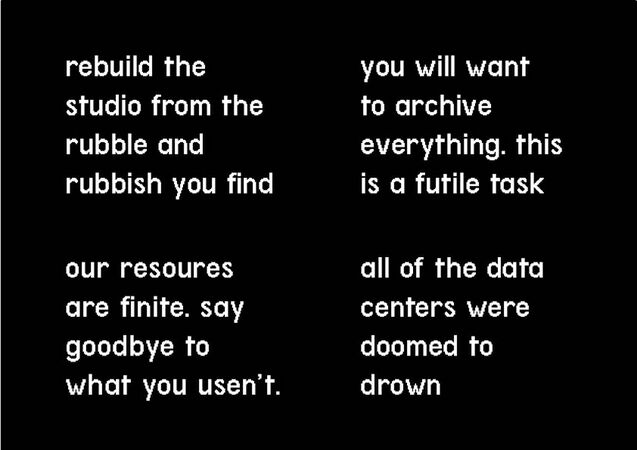
File:Curtain-1.jpg|alt=Byte Noise script text|Byte Noise script text | |||
File:Curtain-2.jpg|alt=Byte Noise script text|Each island of text was shown separately on the screen | |||
</gallery> | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">POV Choreography</span>== | |||
We retraced our steps in Blender and Unity and had a staged choreography that we followed together and then edited it out so it exchanged and switched between clean and cluttered models. | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/3/37/Choreography.mp4|right|style=width:45%;}} | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/2/2e/Worm_3626479-7550.mp4|left|style=width:45%;}} | |||
Choreography Unity Lorenzo + Choreography Blender Senka | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">Signal Lost: Archive Unzipped</span>== | |||
For the exhibition/event we utilized the TV block present in the Wunderbar area of Worm. | |||
<gallery mode=packed heights=300px> | |||
File:Byte 33.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 11.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 77.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 22.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 5.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 44.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
File:Byte 6.jpg|alt=Byte Noise: Sound you see me, sound you don't | |||
</gallery> | |||
So in the instance of the special issue, the work really became about showing the current snapshot of the Radio Worm studio, a community space which many radio makers emphasized feature in the shows (sounds of the kitchen nearby, cleaning, people talking in Wunderbar) because of the porousness of the sound isolation. As well showing all of the invisible data, that hoards the digital space of the studio without people paying much attention to it. | |||
==<span style="font-family: Helvetica; color: white; font-size: 30px; background-image: linear-gradient(180deg, white, blue); padding: 5px;">After the winter break</span>== | |||
Senka initiated the design of the SI22 webpage by doing a little HTML and CSS to kickstart it. Unfortunately, in the frenzy of the new special issue nothing really happened with this website BUT I did manage to code a few things regarding the Byte Noise prototype! I finally figured out how to include the lights, shading, and animation in there. | |||
<gallery mode=packed heights=200px> | |||
File:Blender threejs.png|alt=Blender model of the worm studio made with three.js|Blender model of the worm studio made with three.js | |||
File:Blender threejs-1.png|alt=Blender model threejs|Blender threejs | |||
</gallery> | |||
There are still a few things that need to be fine tuned... and figured out: <br> | |||
* How to apply the emission? | |||
* Check bandwidth usage and space usage <br> | |||
{| width=65% align=none | |||
|<pre style="border:1px solid black; background:#B4C5FF; color:black;"> | |||
[Sidenote: Had an interesting conversation with Lorenzo after Aymeric's lecture on permacomputing. I had felt like we were called out for doing 3D stuff on the internet (since it takes up more bandwidth and space), but Lorenzo disagreed with me and pointed out that we are constantly taking this into account, we don't create hyper complex renders but apply texture images that serve as an 'illusion' of texture, similarly he said that I make all of these low poly renders for the models (which is true!). So, my conscious was subdued for now. But I still wanna check out how to apply dithering and bitmaps to 3D projects online.] | |||
</pre> | |||
|} | |||
Latest revision as of 14:50, 31 March 2024
Byte Noise: Sound you see me sound you don't
Project Description:
These 3D renditions of the Radio Worm studio contrast the empty studio with all the invisible audio data, the endless stream of radio shows, stored on Worm's hard drive. Since this is the most important space for the community of radio makers, we created this snapshot of it while thinking about the question 'What do we do with all this invisible digital data and how do we prevent it from getting "dusty"?' |
3D Model
I started making a model of the studio in Blender. Because of Blender's many options I feel like this could become super useful:
- These 3D models can be embedded on the web using Three.js. This would allow for rotating the model, zooming in and out, if you're good at java script even clicking, and more interactive stuff.
- Simulations and animations could be made of the model.
- AR and VR could be used.
- The model could be 3D printed.
- The possibilities are endless!
Video Renderings
A selection of videos filmed through the model. It was filmed as a POV walk-through the space.
Working w/ Lorenzo
So Lorenzo wrote the notorious poem about Worm's protocol for hoarding ☞ Questionnairerasure ☞https://pzwiki.wdka.nl/mediadesign/LorenzoQuestionnairerasure_for_the_Wormpocalypse_(Wordhole)]
This resonated with Senka because of thinking about what must kept and what must be discarded of in an archive... Which brought to a conversation and sharing the current state of the 3D model, which as Micheal commented, was so clean compared to the actual studio. This lead to thinking about how the actual digital hoarding could be displayed and shown.
Since Lorenzo is comfortable with Unity and Senak with Blender the proceeded to make 2 renditions/simulations of the studio,one as the clean uncluttered version (blender), while the other as the hoarding version with the digital stream of data on the walls and space of studio (unity)
An approximation of Senka's conversation w/ Lieuwe that stuck in their head:
Lieuwe asked why we don't talk about something more important on the radio instead of archiving protocols
Senka was a bit surprised by this question, and tried to justify why thinking about how we archive is urgent and valuable
Lieuwe wasn't convinced that there was much of a reason for selection and said it's all fine because we can just build more data centers and store more data
Senka protested by saying that we don't have infinite resources
Lieuwe concluded that it doesn't matter because we'll be dead in 10 years anyway because of the climate disaster
|
We choose an open source font (from the Velvetyne type foundry) titled Terminal Grotesque [1] that would work with the pixelated screen of the TV block in Worm.
With writing the script of the video, Senka took inspiration from Lorenzo's poem as well as the writing interventions of Jenny Holzer
POV Choreography
We retraced our steps in Blender and Unity and had a staged choreography that we followed together and then edited it out so it exchanged and switched between clean and cluttered models.
Choreography Unity Lorenzo + Choreography Blender Senka
Signal Lost: Archive Unzipped
For the exhibition/event we utilized the TV block present in the Wunderbar area of Worm.
So in the instance of the special issue, the work really became about showing the current snapshot of the Radio Worm studio, a community space which many radio makers emphasized feature in the shows (sounds of the kitchen nearby, cleaning, people talking in Wunderbar) because of the porousness of the sound isolation. As well showing all of the invisible data, that hoards the digital space of the studio without people paying much attention to it.
After the winter break
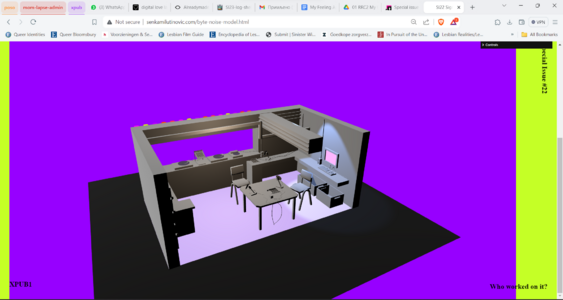
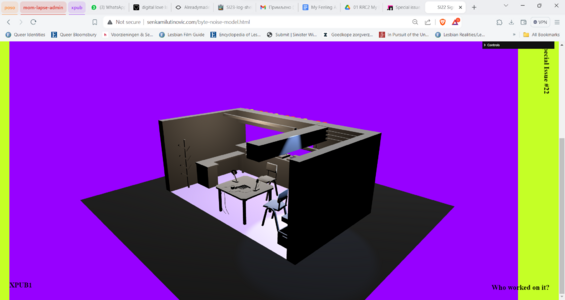
Senka initiated the design of the SI22 webpage by doing a little HTML and CSS to kickstart it. Unfortunately, in the frenzy of the new special issue nothing really happened with this website BUT I did manage to code a few things regarding the Byte Noise prototype! I finally figured out how to include the lights, shading, and animation in there.
There are still a few things that need to be fine tuned... and figured out:
- How to apply the emission?
- Check bandwidth usage and space usage
[Sidenote: Had an interesting conversation with Lorenzo after Aymeric's lecture on permacomputing. I had felt like we were called out for doing 3D stuff on the internet (since it takes up more bandwidth and space), but Lorenzo disagreed with me and pointed out that we are constantly taking this into account, we don't create hyper complex renders but apply texture images that serve as an 'illusion' of texture, similarly he said that I make all of these low poly renders for the models (which is true!). So, my conscious was subdued for now. But I still wanna check out how to apply dithering and bitmaps to 3D projects online.] |