Graphviz: Difference between revisions
No edit summary |
|||
| (27 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
</blockquote> | </blockquote> | ||
* examples: https:// | ==Starting in the middle of== | ||
[[File:Aesthetic-programming-cover-graph.svg|300px|Aesthetic Programming cover]] [[File:Osp-workshop-etherdot-karlsruhe.png|300px|OSP workshop with etherdot]] [[File:Neon-titipi-infrastructure.png|300px|Counter Cloud Action Plan]] [[File:So-and-sovereignty-screenshot.png|300px|So-and-sovereignty diagrams]] [[File:Screenshot from 2024-09-30 13-47-26.png|300px|dot-to-ascii]] [[File:George-Perec The-Art-of-Asking-Your-Boss eng.jpeg|300px|The Art of Asking Your Boss, George Perec]] | |||
* cover graph of the Aesthetic Programming book: https://aesthetic-programming.net/ (OSP, Winnie Soon, Geoff Cox) | |||
* OSP workshop at Karlsruhe with etherdot: http://osp.kitchen/workshop/karlsruhe/ (June 2023) | |||
* [[:File:Neon-titipi-infrastructure.png|NeON's infrastructure observations]], in Counter Cloud Action Plan by TITiPI for NeON https://titipi.org/wiki/index.php/Counter_Cloud_Action_Plan#Observations | |||
* [https://titipi.org/diag/so-and-sovereignty.pdf So-and-sovereignty diagrams] (Martino Morandi and Femke Snelting/TITiPI) + https://gitlab.constantvzw.org/titipi/Tardigraph, source: https://gtr.ukri.org/projects?ref=AH%2FX006379%2F1 | |||
<blockquote> | |||
As part of Energy Giveaway at the Humuspunk Library, AIA, Zurich, interdependent artist/researcher Martino Morandi and Femke Snelting developped three diagrams. Thinking with nematodes and teletypes, with imbricated servers and institutional burrows, this shape-shifting diagram both traces and re-plots an ongoing conversation about modes of interdependence under the regime of The Cloud. The diagrams zoomed in on geometries and vocabularies that once seemed useful for limiting damage, creating solidarity and re-organizing collective resources, showing how they have been turned inside-out and are in need of a collective re-articulation of forms of togetherness. | |||
</blockquote> | |||
* [[:File:George-Perec The-Art-of-Asking-Your-Boss eng.jpeg|The Art of Asking Your Boss]], by George Perec; described in [https://hub.xpub.nl/bootleglibrary/read/789/ Mainframe Experimentalism], by Hannah Higgins Chapter 2 + [https://archive.org/details/TheArtOfAskingYourBossForARaise a radio version] | |||
<blockquote> | |||
what Perec discovered as he wrote out the “simultaneous” flowchart protocol was that time reinserts itself by necessity in any narrative, even when obstinately restricted to the present tense: the employee seeking a raise is a little older at each approach to his head of department whenever the arrows and choices take him back to the top of his chart. Because of this, the recursion cannot be infinite, because if algorithms exist without time, men do not, and must die. – Mainframe Experimentalism, by Hannah Higgins | |||
</blockquote> | |||
* graphviz gallery https://graphviz.org/gallery/ | |||
* gradient examples https://graphviz.org/Gallery/gradient/ | |||
* dot-to-ascii web editor: https://dot-to-ascii.ggerganov.com/ + [https://github.com/ggerganov/dot-to-ascii?tab=readme-ov-file source code] | |||
* [[PythonGraphviz]] | * [[PythonGraphviz]] | ||
==Use graphviz== | |||
For example with dot: | |||
$ dot hello.dot -Tpng -O | |||
You can save your graphviz code to a <code>.dot</code> file. The command above reads this file <code>hello.dot</code> and renders the graph into a <code>PNG</code> image, which is saved with the same filename, but with the PNG extension: <code>hello.dot.png</code>. | |||
Check the manual to find more options: <code>$ man dot</code> | |||
==Nodes and edges== | ==Nodes and edges== | ||
Graphviz works with '''nodes''' and '''edges''': | [[File:Graphviz.dot.png|150px]] | ||
Graphviz works with the dot language, and works with '''graphs''', '''nodes''' and '''edges'''. | |||
You can change the type, color and behavior of these with '''attributes''' and '''shapes''': | |||
* [https://graphviz.org/docs/graph/ graph attributes] | |||
* [https://graphviz.org/docs/nodes/ nodes attributes] | * [https://graphviz.org/docs/nodes/ nodes attributes] | ||
* [https://graphviz.org/doc/info/shapes.html node shapes] | * [https://graphviz.org/doc/info/shapes.html node shapes] | ||
* [https://graphviz.org/docs/edges/ edge attributes] | * [https://graphviz.org/docs/edges/ edge attributes] | ||
This page lists a range of examples: https://renenyffenegger.ch/notes/tools/Graphviz/examples/index | |||
==Layout engines== | |||
Graphviz comes with a set of different built-in '''layout engines''' and each of these render the graph differently: | |||
* '''dot''': hierarchical | |||
* '''neato''': spring | |||
* '''circo''': circular | |||
* '''twopi''': radial | |||
* '''fdp''': force-directed placement | |||
Each of these are installed when you install graphviz. To use them, you change use the name of the layout engine as command in the CLI: | |||
$ dot | |||
$ neato | |||
$ circo | |||
$ twopi | |||
$ fdp | |||
You can check them all here: https://graphviz.org/docs/layouts/ | |||
==Output formats== | |||
Graphviz uses a range of output formats, such as: | |||
* svg | |||
* png | |||
* jpeg | |||
* pdf | |||
To change the output format, you change the <code>-Tsvg</code> part of your command: | |||
-Tsvg | |||
-Tpng | |||
-Tjpg | |||
-Tpdf | |||
There is a list here: https://graphviz.org/docs/outputs/ | |||
What is nice when you export to '''svg''' is that you can use graphviz as an initial step in your workflow, and continue working on your diagram in other vector editing software, such as [[Inkscape]] or others. And! when saving as svg, your diagram stays a vector drawing, which also means you scale it, copy/paste it into a web page, and... pen plot it! | |||
And about '''png''': this is a good image file format if you want to render your diagram as a static image file, as it good for detailed line drawings and typography, and it support transparency. | |||
==dot language== | |||
https://graphviz.org/doc/info/lang.html | |||
Some examples. | |||
You create '''edges''' with an "arrow": <code>-></code>: | |||
<syntaxhighlight lang="dot"> | |||
digraph { | |||
hello -> xpub | |||
} | |||
</syntaxhighlight> | |||
[[File:Hello-xpub.dot.png]] | |||
You can '''label''' an '''edge''': | |||
<syntaxhighlight lang="dot"> | |||
hello -> xpub [label="who?"] | |||
</syntaxhighlight> | |||
[[File:Hello-xpub-label.dot.png]] | |||
You can use '''id's''' to assign attributes to a node: | |||
<syntaxhighlight lang="dot"> | |||
A [label="Hello" shape=diamond] | |||
B [label="XPUB" shape=box] | |||
C [label="1" shape=circle] | |||
A -> B | |||
A -> C | |||
A -> D | |||
</syntaxhighlight> | |||
[[File:Hello.dot.png]] | |||
You can use '''subgraphs''' to create multiple edges in one go: | |||
<syntaxhighlight lang="dot"> | |||
hello -> {XPUB1 XPUB2} | |||
</syntaxhighlight> | |||
[[File:Hello2.dot.png]] | |||
And you can use '''attributes''' to render your diagram in a specific way/color/font/size/...: | |||
https://graphviz.org/docs/attr-types/style/ | |||
<syntaxhighlight lang="dot"> | |||
digraph { | |||
/* set graph attributes here */ | |||
bgcolor="yellow:pink" | |||
gradientangle=90 | |||
/* set node attributes here */ | |||
A [label="hello" style=filled color=blue fillcolor="lightgreen:lightyellow" gradientangle=0] | |||
B [label="xpub" style=filled] | |||
/* set edge attributes here */ | |||
A -> B [color=purple] | |||
} | |||
</syntaxhighlight> | |||
[[File:Hello3.dot.png]] | |||
You can use a subset of '''HTML-like elements''': | |||
https://graphviz.org/doc/info/shapes.html#html | |||
<syntaxhighlight lang="dot"> | |||
A [label=<so <b>bold</b>>] | |||
B [label=<so <i>italic</i>>] | |||
C [label=<so <s>deleted</s>>] | |||
</syntaxhighlight> | |||
Play with the '''node shapes''': | |||
https://graphviz.org/doc/info/shapes.html | |||
<syntaxhighlight lang="dot"> | |||
diamond [fillcolor=yellow style="rounded,filled" shape=diamond] | |||
house [shape=house style=filled fillcolor=pink] | |||
</syntaxhighlight> | |||
Let shapes grow with '''linebreaks''' or position labels with '''spaces''': | |||
<syntaxhighlight lang="dot"> | |||
biggercircle [label="\nthis is how \nyou can make \nit bigger\n"] | |||
align [label=" now there is more space on the left"] | |||
</syntaxhighlight> | |||
Use '''colors''': | |||
https://graphviz.org/doc/info/colors.html<br> | |||
https://graphviz.org/docs/attr-types/style/ | |||
<syntaxhighlight lang="dot"> | |||
A [label="hello" color=pink fontcolor=blue style=filled] | |||
B [label="XPUB" color="darkseagreen1:deepskyblue" style=filled fontcolor=red] | |||
A -> B [color=purple] | |||
</syntaxhighlight> | |||
Use different '''fonts''': | |||
https://www.graphviz.org/docs/attrs/fontname/ <br> | |||
https://graphviz.org/faq/font/ "why fonts are a hard problem" | |||
<syntaxhighlight lang="dot"> | |||
XPUB [fontname="Crickx"] | |||
</syntaxhighlight> | |||
but! this font needs to be listed in your fc-list: <code>$ fc-list</code> | |||
Choose '''how and if edges are represented''': | |||
https://graphviz.org/docs/attrs/splines/ | |||
<syntaxhighlight lang="dot"> | |||
splines=none | |||
splines=line | |||
splines=curved | |||
splines=polyline | |||
splines=ortho | |||
</syntaxhighlight> | |||
Choose '''where an edge connects''': | |||
https://graphviz.org/docs/attr-types/portPos/ | |||
<syntaxhighlight lang="dot"> | |||
hello:n -> xpub:s | |||
hello:s -> you:nw | |||
</syntaxhighlight> | |||
'''Increase the size''' of your image: | |||
<syntaxhighlight lang="dot"> | |||
dpi=300 | |||
</syntaxhighlight> | |||
[[Category:Cookbook]] | [[Category:Cookbook]] | ||
Latest revision as of 09:02, 8 October 2024
Graphviz is open source graph visualization software. Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains.
Starting in the middle of
- cover graph of the Aesthetic Programming book: https://aesthetic-programming.net/ (OSP, Winnie Soon, Geoff Cox)
- OSP workshop at Karlsruhe with etherdot: http://osp.kitchen/workshop/karlsruhe/ (June 2023)
- NeON's infrastructure observations, in Counter Cloud Action Plan by TITiPI for NeON https://titipi.org/wiki/index.php/Counter_Cloud_Action_Plan#Observations
- So-and-sovereignty diagrams (Martino Morandi and Femke Snelting/TITiPI) + https://gitlab.constantvzw.org/titipi/Tardigraph, source: https://gtr.ukri.org/projects?ref=AH%2FX006379%2F1
As part of Energy Giveaway at the Humuspunk Library, AIA, Zurich, interdependent artist/researcher Martino Morandi and Femke Snelting developped three diagrams. Thinking with nematodes and teletypes, with imbricated servers and institutional burrows, this shape-shifting diagram both traces and re-plots an ongoing conversation about modes of interdependence under the regime of The Cloud. The diagrams zoomed in on geometries and vocabularies that once seemed useful for limiting damage, creating solidarity and re-organizing collective resources, showing how they have been turned inside-out and are in need of a collective re-articulation of forms of togetherness.
- The Art of Asking Your Boss, by George Perec; described in Mainframe Experimentalism, by Hannah Higgins Chapter 2 + a radio version
what Perec discovered as he wrote out the “simultaneous” flowchart protocol was that time reinserts itself by necessity in any narrative, even when obstinately restricted to the present tense: the employee seeking a raise is a little older at each approach to his head of department whenever the arrows and choices take him back to the top of his chart. Because of this, the recursion cannot be infinite, because if algorithms exist without time, men do not, and must die. – Mainframe Experimentalism, by Hannah Higgins
- graphviz gallery https://graphviz.org/gallery/
- gradient examples https://graphviz.org/Gallery/gradient/
- dot-to-ascii web editor: https://dot-to-ascii.ggerganov.com/ + source code
- PythonGraphviz
Use graphviz
For example with dot:
$ dot hello.dot -Tpng -O
You can save your graphviz code to a .dot file. The command above reads this file hello.dot and renders the graph into a PNG image, which is saved with the same filename, but with the PNG extension: hello.dot.png.
Check the manual to find more options: $ man dot
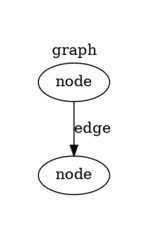
Nodes and edges
Graphviz works with the dot language, and works with graphs, nodes and edges.
You can change the type, color and behavior of these with attributes and shapes:
This page lists a range of examples: https://renenyffenegger.ch/notes/tools/Graphviz/examples/index
Layout engines
Graphviz comes with a set of different built-in layout engines and each of these render the graph differently:
- dot: hierarchical
- neato: spring
- circo: circular
- twopi: radial
- fdp: force-directed placement
Each of these are installed when you install graphviz. To use them, you change use the name of the layout engine as command in the CLI:
$ dot $ neato $ circo $ twopi $ fdp
You can check them all here: https://graphviz.org/docs/layouts/
Output formats
Graphviz uses a range of output formats, such as:
- svg
- png
- jpeg
To change the output format, you change the -Tsvg part of your command:
-Tsvg -Tpng -Tjpg -Tpdf
There is a list here: https://graphviz.org/docs/outputs/
What is nice when you export to svg is that you can use graphviz as an initial step in your workflow, and continue working on your diagram in other vector editing software, such as Inkscape or others. And! when saving as svg, your diagram stays a vector drawing, which also means you scale it, copy/paste it into a web page, and... pen plot it!
And about png: this is a good image file format if you want to render your diagram as a static image file, as it good for detailed line drawings and typography, and it support transparency.
dot language
https://graphviz.org/doc/info/lang.html
Some examples.
You create edges with an "arrow": ->:
digraph {
hello -> xpub
}
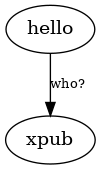
You can label an edge:
hello -> xpub [label="who?"]
You can use id's to assign attributes to a node:
A [label="Hello" shape=diamond]
B [label="XPUB" shape=box]
C [label="1" shape=circle]
A -> B
A -> C
A -> D
You can use subgraphs to create multiple edges in one go:
hello -> {XPUB1 XPUB2}
And you can use attributes to render your diagram in a specific way/color/font/size/...:
https://graphviz.org/docs/attr-types/style/
digraph {
/* set graph attributes here */
bgcolor="yellow:pink"
gradientangle=90
/* set node attributes here */
A [label="hello" style=filled color=blue fillcolor="lightgreen:lightyellow" gradientangle=0]
B [label="xpub" style=filled]
/* set edge attributes here */
A -> B [color=purple]
}
You can use a subset of HTML-like elements:
https://graphviz.org/doc/info/shapes.html#html
A [label=<so <b>bold</b>>]
B [label=<so <i>italic</i>>]
C [label=<so <s>deleted</s>>]
Play with the node shapes:
https://graphviz.org/doc/info/shapes.html
diamond [fillcolor=yellow style="rounded,filled" shape=diamond]
house [shape=house style=filled fillcolor=pink]
Let shapes grow with linebreaks or position labels with spaces:
biggercircle [label="\nthis is how \nyou can make \nit bigger\n"]
align [label=" now there is more space on the left"]
Use colors:
https://graphviz.org/doc/info/colors.html
https://graphviz.org/docs/attr-types/style/
A [label="hello" color=pink fontcolor=blue style=filled]
B [label="XPUB" color="darkseagreen1:deepskyblue" style=filled fontcolor=red]
A -> B [color=purple]
Use different fonts:
https://www.graphviz.org/docs/attrs/fontname/
https://graphviz.org/faq/font/ "why fonts are a hard problem"
XPUB [fontname="Crickx"]
but! this font needs to be listed in your fc-list: $ fc-list
Choose how and if edges are represented:
https://graphviz.org/docs/attrs/splines/
splines=none
splines=line
splines=curved
splines=polyline
splines=ortho
Choose where an edge connects:
https://graphviz.org/docs/attr-types/portPos/
hello:n -> xpub:s
hello:s -> you:nw
Increase the size of your image:
dpi=300