User:Camilo/Final presentation: Difference between revisions
(→ps:) |
|||
| (51 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[File:Grating.png|300px|thumb]] | |||
=<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;"> ⚐. Final Presentation</p>= | =<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;"> ⚐. Final Presentation</p>= | ||
<div style="font-family: Alike Angular;">__TOC__</div> | <div style="font-family: Alike Angular;">__TOC__</div> | ||
=< | =<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Background</div>= | ||
Coming from a background in visual arts and printed matter, my first approach to a publishing practice was the idea of the book. Since I was a child, the book has been the magic carrier where things come to life. I've always enjoyed its materiality and its ability to unveil thoughts and digest emotions from page to page. However, I comprehended by experience that publishing goes beyond this object and there is a vast world of formats, materials, tools and processes besides the codex. Publishing practices today sit in a post-digital era where malleability and complexity constantly expand and contract in new shapes and forms. From paper to screen, from t-shirts to radio, in essence, every publication becomes from the mere act of making public. | Coming from a background in visual arts and printed matter, my first approach to a publishing practice was the idea of the book. Since I was a child, the book has been the magic carrier where things come to life. I've always enjoyed its materiality and its ability to unveil thoughts and digest emotions from page to page. However, I comprehended by experience that publishing goes beyond this object and there is a vast world of formats, materials, tools and processes besides the codex. Publishing practices today sit in a post-digital era where malleability and complexity constantly expand and contract in new shapes and forms. From paper to screen, from t-shirts to radio, in essence, every publication becomes from the mere act of making public. | ||
=< | =<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">First Year</div>= | ||
==< | ==<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Special Issue · 1</div>== | ||
The issue was mainly about re-publishing. | The issue was mainly about re-publishing. | ||
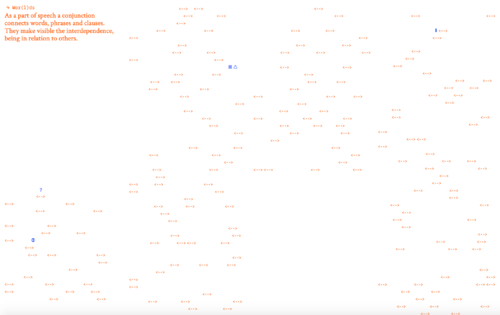
* I did ATATA, the essay written by Natalia Chavez. | * I did ATATA, the essay written by Natalia Chavez. | ||
* Atata means Reciprocity awareness. | * Atata means Reciprocity awareness. | ||
⤷ I used conjunctions as the key element that connects | ⤷ I used conjunctions as the key element that connects and performs reciprocity | ||
* I hide all the conjunctions with arrows that emphasize the relational aspect. The reader can click on the arrows to reveal the conjunction. | * I hide all the conjunctions with arrows that emphasize the relational aspect. The reader can click on the arrows to reveal the conjunction. | ||
* I maped words with drawing tools | * I maped words with drawing tools | ||
| Line 30: | Line 26: | ||
[[File:web13_1Camilo.png|500px]] | [[File:web13_1Camilo.png|500px]] | ||
== | ==<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Special Issue · 2</div>== | ||
In this special issue, I explored small tools and game dynamics in publishing and I decided to create non-game as a Partial-topological space. | |||
* The structure of the game experiments with the idea of Topology and proposes a set of non-games that connects different characters and spaces. | |||
* Experiment on structures. | |||
⤷ I saw here relationships as a system of intersections and unions. | |||
: | Tools: | ||
* bitsy, javascript, and drawing. | |||
: | [[File:Subsets_Camilo.jpg|300px]][[File:Game1.png|300px]][[File:Gmae2.png|300px]] | ||
:: | |||
== | ==<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Special Issue · 3</div>== | ||
Radio Implicancies: Diffraction. | |||
* Questioning the concept of reflection. | |||
* What is diffraction? How do I relate with it.... | |||
⤷ Questioning relationships by getting to know diffraction. Relational ontologies and New materialism. | |||
=== | =<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Second Year</div>= | ||
[[File:Market reflection.png|300px|thumb]] | |||
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Thesis Research</div>=== | |||
: Thesis title: '''Permeable territories: between reflection and diffraction weaving a publishing practice.''' | : Thesis title: '''Permeable territories: between reflection and diffraction weaving a publishing practice.''' | ||
| Line 57: | Line 57: | ||
:: * Contextualizing my own practice and experience with publishing | :: * Contextualizing my own practice and experience with publishing | ||
:: * Questioning publishing territories through a diffractive lens. | :: * Questioning publishing territories through a diffractive lens. | ||
:: * Understanding Diffraction. | :: * Understanding/exploring Diffraction. | ||
:: * Subverting glossary structures. | :: * Subverting glossary structures. | ||
:: * Sketching ideas for experiments. | :: * Sketching ideas for experiments. | ||
| Line 70: | Line 70: | ||
[[File:Pattern-gif-faster.gif|250px|thumb]] | [[File:Pattern-gif-faster.gif|250px|thumb]] | ||
== | ==<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Attempting diffraction</div>== | ||
URL: | URL: | ||
Attempting diffraction is a constellation/pattern/bag of different experiments that emerged from the question: How can publishing practices perform/enhance/propose diffraction? | Attempting diffraction is a constellation/pattern/bag of different experiments that emerged from the question: How can publishing practices perform/enhance/propose diffraction? | ||
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::: | |||
# Diffraction | |||
⤷ It happens when waves -light, water, sound- encounter an obstacle and form | |||
a multitude of patterns as they pass through. | a multitude of patterns as they pass through. | ||
⤷ To perform inter-connection between things. | |||
⤷ It creates a **pattern of differences** | |||
⤷ There is no sharp boundary separating the light from the darkness | |||
⤷ Thinking the differences within el medio, el espacio que nos conecta | |||
y nos separa simultáneamente. | |||
⤷ About taking responsibility for the fact that our practices matter; | |||
the world is materialized differently through different practices. | |||
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::: | |||
'''Motivation''' | '''Motivation''' | ||
My very first motivation to start the project was to gather and share the different processes tools, concepts and so that I learned during the course. Coming from a printed matter background, the discovery of different processes changed my own experience with publishing. And because I'm also starting the publishing project with Maria, I wanted to make ourselves a cookbook, toolbox, or magic bag for the present practice. And after thinking and gathering the first things I came up with the idea of the glossary. And then, due to the very nature of diffraction, it started to be one and multiple things, that shapeshift and transform. | My very first motivation to start the project was to gather and share the different processes tools, concepts and so that I learned during the course. Coming from a printed matter background, the discovery of different processes changed my own experience with publishing. And because I'm also starting the publishing project with Maria, I wanted to make ourselves a cookbook, toolbox, or magic bag for the present practice. And after thinking and gathering the first things I came up with the idea of the glossary. And then, due to the very nature of diffraction, it started to be one and multiple things, that shapeshift and transform. | ||
It was also a nice moment to make ourselves a website. | |||
* https://www.attempt.press/ | |||
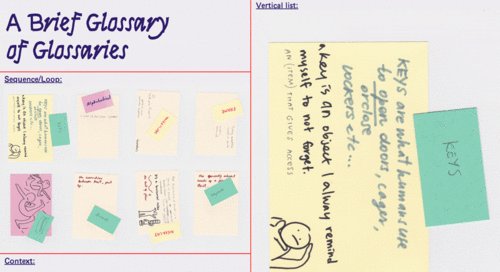
=== | ===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">A brief glossary of glossaries</div>=== | ||
[[File:Brief-photos.gif|500px]] | [[File:Brief-photos.gif|500px]] | ||
| Line 97: | Line 102: | ||
URL: https://hub.xpub.nl/sandbot/Camilo/a_brief_glossary/ | URL: https://hub.xpub.nl/sandbot/Camilo/a_brief_glossary/ | ||
It was a workshop to understand glossary structures collectively. | |||
* Which things in glossaries were interesting to think about? | |||
=== | ⤷ Hierarchies, monolingualism, and the what is beyond the written word. | ||
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Living Glossary for a diffractive publishing practice</div>=== | |||
[[File:Glossary-Photos.gif|500px]] | [[File:Glossary-Photos.gif|500px]] | ||
URL: https://hub.xpub.nl/sandbot/Camilo/Glossary/ | URL: https://hub.xpub.nl/sandbot/Camilo/Glossary/ | ||
The word Glossary comes from the word 'Gloss' which means layer and annotation. Therefore, this glossary structure is a layering of annotations. It is seen as an ongoing and ever-evolving bag of words and resources for publishing. It questions glossaries' structure and performs relation-ability by being open to contribution and experiment with reading. | |||
=== | * To gather resources from last year and expand the research. | ||
* Start questioning reflection and the way I was doing it. | |||
* To develop my own tools and create my own publishing system. | |||
⤷ As a first attempt to diffract by annotating and expanding the idea of publishing. | |||
This experiment is now getting entangled with others and I'm starting to add to the website different buttons that will perform different ways to relate words. These relationships are connected with how participants of the Ruminitaion sessions play with the glossary. | |||
Tools: | |||
* Python, JavaScript, Html, Css, Pandoc, BeutifulSoup, Pagedjs | |||
GIT: | |||
* This glossary is now a git repository where you can see two JupyterNotebooks that use the living glossary environment tool, and also another one that makes the glossary a database using Beautiful Soup. | |||
Symbols: | |||
* As part of the project I made a Symbolic Typeface based on diffractive grid patterns. | |||
[[File:Symbolic.png|500px]] | |||
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Rumination Sessions</div>=== | |||
[[File:Session-1-Photos.gif|500px]][[File:Questions-Photos.gif|500px]] | [[File:Session-1-Photos.gif|500px]][[File:Questions-Photos.gif|500px]] | ||
URL: | URL: | ||
=== | These are workshop sessions to digest the current state of the glossary. These moments activate the "Permeable Glossary" and invite other practitioners to be part while sharing and conversing around it. | ||
* Explore Game dynamics. | |||
* We are using cards to invite participants to ask themselves questions and perform relationships. | |||
* Every relationship uses a different card inspired by knots, interwoven, magic, and intersection. | |||
[[File:Cards-relational-photos.png|400px]] | |||
* Pagedjs to print cards. | |||
PDF Of first State: https://project.xpub.nl/attempting-diffraction/pdf/glossary_state_May_2022.pdf | |||
* Practice collaboration. | |||
⤷ Moment to circulate the glossary and invite to participate. It performs engagements. | |||
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Living glossary environment tool</div>=== | |||
[[File:Living-tool-Photos.gif|500px]] | [[File:Living-tool-Photos.gif|500px]] | ||
| Line 132: | Line 156: | ||
URL: | URL: | ||
:: | GIT: https://git.xpub.nl/camilo/Permeable-Glossary | ||
=== | It is a tool to make living glossaries from a text file or a Pad (with API KEY). It allows the creation of a static website that uses the idea of a glossary as a layering of annotations rather than a closed list of words and definitions. | ||
⤷ It understands the beautiful idea of sharing tools while making tools | |||
* Working with flask, python, jinja, git repositories | |||
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Dear reader</div>=== | |||
[[File:Dearreader-photos.gif|500px]] | [[File:Dearreader-photos.gif|500px]] | ||
URL: | URL: | ||
=== | It is a letter and a micro application made in Flask to gather and circulate questions. It feeds the "Rumination Sessions" where questions are cards that initiate reflection. But in the future, it is already a living publication. | ||
* It sees Questions as process companions | |||
⤷ It circulates questions as companions for reflection/diffraction. | |||
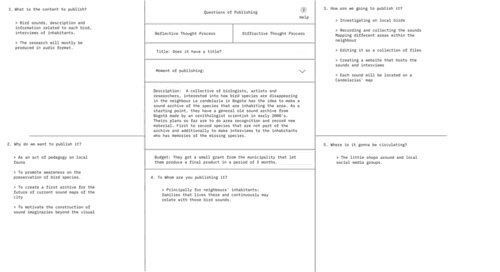
===<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Questions of publishing</div>=== | |||
URL: | URL: | ||
==='''ps: | PAD: https://pad.attempt.press/p/questions-of-publishing | ||
: getting comfortable and uncomfortable with languages, scripts, computers, routers, etc.. | It started with grounding the idea of diffraction. | ||
It is still a work in progress but so far you can see a sketch of it on the pad. | |||
It is a tool that aims to introduce a diffractive thought inside publishing processes. It is a tool that helps practitioners to reflect and diffract about their projects by asking questions and triggering the use of the "Permeable Glossary". | |||
⤷ It introduces a pedagogical understanding of diffraction inside the publishing practice | |||
* What is a reflective publishing practice? | |||
* How can diffraction add to it? | |||
[[File:Cards-photos.gif|500px]] | |||
==<p style="color:SlateGray; font-family: Alike Angular; font-size: 20pt; font-weight: bold;">Exhibition</div>== | |||
We are planning to do with Maria the Rumination Session #2 | |||
It's gonna happen Saturday the 15th at 15:00 at NIKS | |||
This is the flyer | |||
[[File:Flyer.jpg|500px]] | |||
During the exhibition | |||
⤷ I'm planning to display on computers the experiments so people can see and explore them. | |||
⤷ I'm also gonna share that day on a table the past states of the printed glossary. | |||
⤷ Next to it. On Friday during the opening. I'll have a table to do one-on-one rumination sessions. I'll be showing personally the glossary and ruminating on them with people. | |||
=='''ps:'''== | |||
I'm surprised and most of all excited of acknowledging how much I explored and discovered during these two years, I'm happy to be sharing with you more than a finished project a compound of processes that will continue to accompany me. | |||
And beyond what I already showed you. I started to build my own server and take care of my infrastructures. | |||
For example, Temporary garden was born as an attempt for autonomy and care. Visit it here. It is a self-hosted server I have at home. It hosted the websites of my projects, but also it has a pad for attempt. | |||
I'm also planning to share this autonomy fact of the project during the exhibition and on every website. | |||
I wrote down this sketch of a poem/statement/intro for the server. | |||
URL: http://garden.attempt.press/ | |||
[[File:Index-temp.png|500px]] | |||
temporary garden is an attempt for autonomy and care | |||
it lives with us, | |||
we love it, we struggle with it | |||
if we move, it will move with us | |||
if there is no internet at home, it goes offline | |||
it is not always available because it resists stability. | |||
it doesn´t like crowds tho is working on it, | |||
it reclaims patience | |||
it is slow, | |||
it pretends to be vegetal. | |||
I'm getting comfortable and uncomfortable with languages, scripts, computers, routers, etc.. Not understand what it's fully happening but enjoying getting lost during the process. I'm also starting to connect with my past experiences more and more. Find myself connecting en relating to these two worlds of publishing in the past I saw disconnected. | |||
Latest revision as of 13:18, 12 June 2022
⚐. Final Presentation
Background
Coming from a background in visual arts and printed matter, my first approach to a publishing practice was the idea of the book. Since I was a child, the book has been the magic carrier where things come to life. I've always enjoyed its materiality and its ability to unveil thoughts and digest emotions from page to page. However, I comprehended by experience that publishing goes beyond this object and there is a vast world of formats, materials, tools and processes besides the codex. Publishing practices today sit in a post-digital era where malleability and complexity constantly expand and contract in new shapes and forms. From paper to screen, from t-shirts to radio, in essence, every publication becomes from the mere act of making public.
First Year
Special Issue · 1
The issue was mainly about re-publishing.
- I did ATATA, the essay written by Natalia Chavez.
- Atata means Reciprocity awareness.
⤷ I used conjunctions as the key element that connects and performs reciprocity
- I hide all the conjunctions with arrows that emphasize the relational aspect. The reader can click on the arrows to reveal the conjunction.
- I maped words with drawing tools
- Started to warm up with Python, Nltk, HTML, CSS.
URL: https://issue.xpub.nl/13/ATATA/ ps: it has some secrets in it.
Special Issue · 2
In this special issue, I explored small tools and game dynamics in publishing and I decided to create non-game as a Partial-topological space.
- The structure of the game experiments with the idea of Topology and proposes a set of non-games that connects different characters and spaces.
- Experiment on structures.
⤷ I saw here relationships as a system of intersections and unions.
Tools:
- bitsy, javascript, and drawing.
Special Issue · 3
Radio Implicancies: Diffraction.
- Questioning the concept of reflection.
- What is diffraction? How do I relate with it....
⤷ Questioning relationships by getting to know diffraction. Relational ontologies and New materialism.
Second Year
Thesis Research
- Thesis title: Permeable territories: between reflection and diffraction weaving a publishing practice.
- * Contextualizing my own practice and experience with publishing
- * Questioning publishing territories through a diffractive lens.
- * Understanding/exploring Diffraction.
- * Subverting glossary structures.
- * Sketching ideas for experiments.
Tools:
- * Using drawing as a research tool.
- * Exercise paged.js and web to print workflow.
Attempting diffraction
URL:
Attempting diffraction is a constellation/pattern/bag of different experiments that emerged from the question: How can publishing practices perform/enhance/propose diffraction?
# Diffraction
⤷ It happens when waves -light, water, sound- encounter an obstacle and form
a multitude of patterns as they pass through.
⤷ To perform inter-connection between things.
⤷ It creates a **pattern of differences**
⤷ There is no sharp boundary separating the light from the darkness
⤷ Thinking the differences within el medio, el espacio que nos conecta
y nos separa simultáneamente.
⤷ About taking responsibility for the fact that our practices matter;
the world is materialized differently through different practices.
Motivation
My very first motivation to start the project was to gather and share the different processes tools, concepts and so that I learned during the course. Coming from a printed matter background, the discovery of different processes changed my own experience with publishing. And because I'm also starting the publishing project with Maria, I wanted to make ourselves a cookbook, toolbox, or magic bag for the present practice. And after thinking and gathering the first things I came up with the idea of the glossary. And then, due to the very nature of diffraction, it started to be one and multiple things, that shapeshift and transform. It was also a nice moment to make ourselves a website.
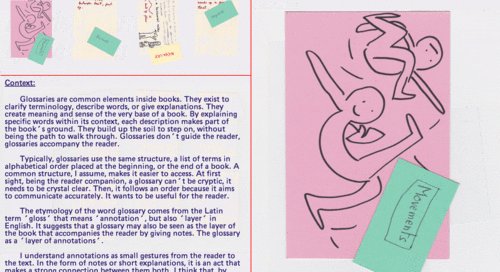
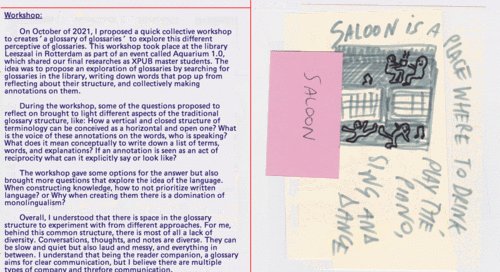
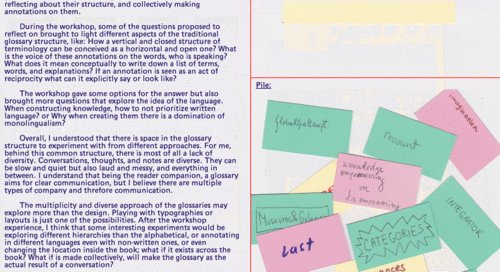
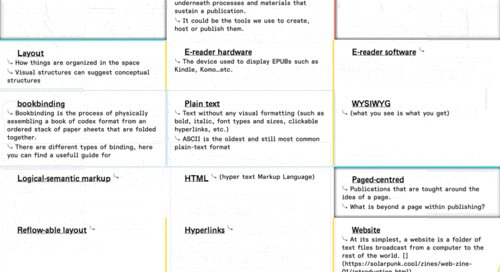
A brief glossary of glossaries
URL: https://hub.xpub.nl/sandbot/Camilo/a_brief_glossary/
It was a workshop to understand glossary structures collectively.
- Which things in glossaries were interesting to think about?
⤷ Hierarchies, monolingualism, and the what is beyond the written word.
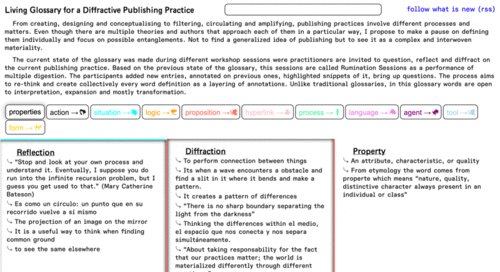
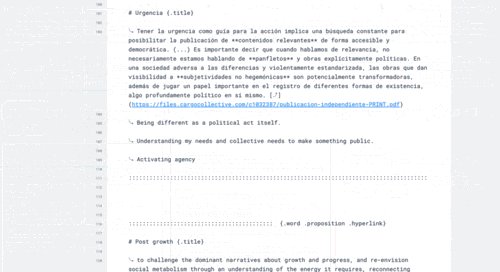
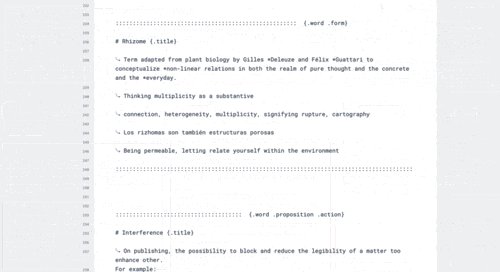
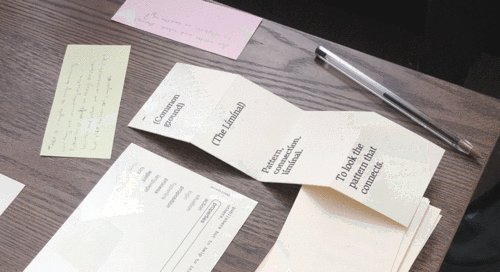
Living Glossary for a diffractive publishing practice
URL: https://hub.xpub.nl/sandbot/Camilo/Glossary/
The word Glossary comes from the word 'Gloss' which means layer and annotation. Therefore, this glossary structure is a layering of annotations. It is seen as an ongoing and ever-evolving bag of words and resources for publishing. It questions glossaries' structure and performs relation-ability by being open to contribution and experiment with reading.
- To gather resources from last year and expand the research.
- Start questioning reflection and the way I was doing it.
- To develop my own tools and create my own publishing system.
⤷ As a first attempt to diffract by annotating and expanding the idea of publishing.
This experiment is now getting entangled with others and I'm starting to add to the website different buttons that will perform different ways to relate words. These relationships are connected with how participants of the Ruminitaion sessions play with the glossary.
Tools:
- Python, JavaScript, Html, Css, Pandoc, BeutifulSoup, Pagedjs
GIT:
- This glossary is now a git repository where you can see two JupyterNotebooks that use the living glossary environment tool, and also another one that makes the glossary a database using Beautiful Soup.
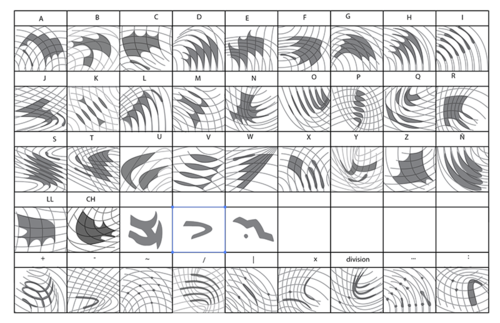
Symbols:
- As part of the project I made a Symbolic Typeface based on diffractive grid patterns.
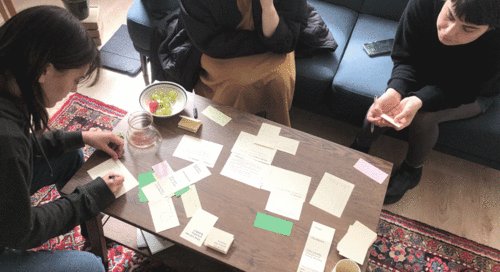
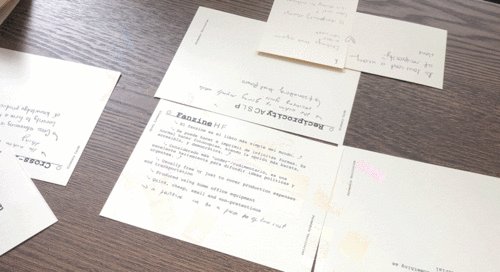
Rumination Sessions
URL:
These are workshop sessions to digest the current state of the glossary. These moments activate the "Permeable Glossary" and invite other practitioners to be part while sharing and conversing around it.
- Explore Game dynamics.
- We are using cards to invite participants to ask themselves questions and perform relationships.
- Every relationship uses a different card inspired by knots, interwoven, magic, and intersection.
- Pagedjs to print cards.
PDF Of first State: https://project.xpub.nl/attempting-diffraction/pdf/glossary_state_May_2022.pdf
- Practice collaboration.
⤷ Moment to circulate the glossary and invite to participate. It performs engagements.
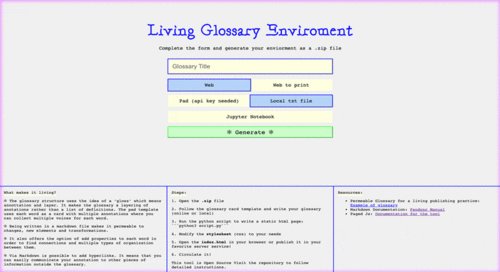
Living glossary environment tool
URL:
GIT: https://git.xpub.nl/camilo/Permeable-Glossary
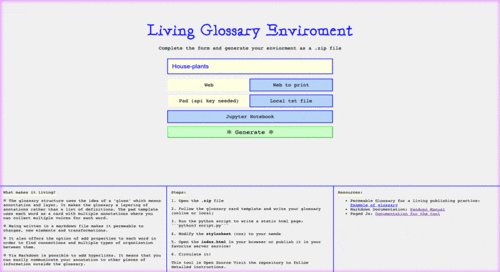
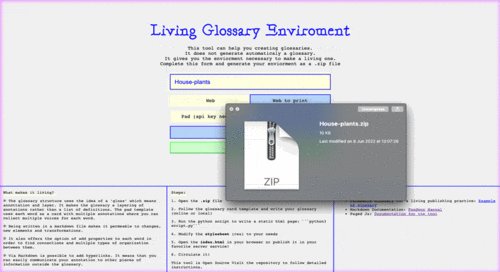
It is a tool to make living glossaries from a text file or a Pad (with API KEY). It allows the creation of a static website that uses the idea of a glossary as a layering of annotations rather than a closed list of words and definitions.
⤷ It understands the beautiful idea of sharing tools while making tools
- Working with flask, python, jinja, git repositories
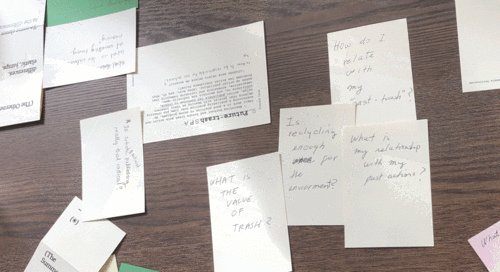
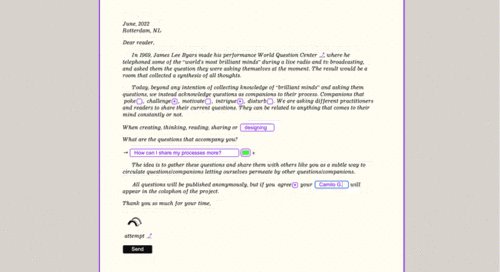
Dear reader
URL:
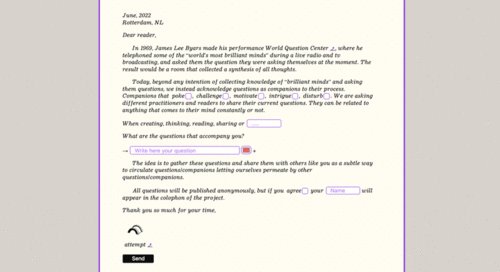
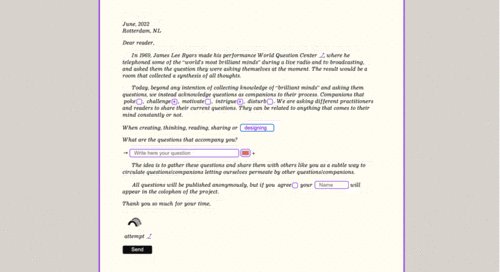
It is a letter and a micro application made in Flask to gather and circulate questions. It feeds the "Rumination Sessions" where questions are cards that initiate reflection. But in the future, it is already a living publication.
- It sees Questions as process companions
⤷ It circulates questions as companions for reflection/diffraction.
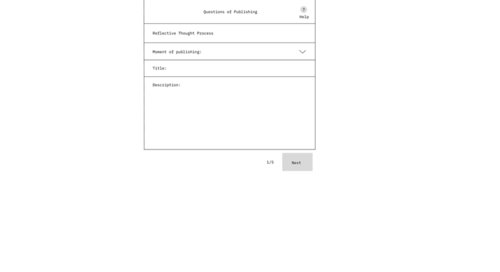
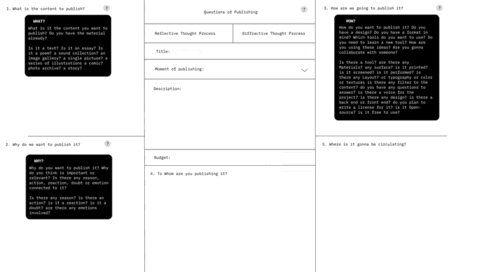
Questions of publishing
URL:
PAD: https://pad.attempt.press/p/questions-of-publishing
It started with grounding the idea of diffraction. It is still a work in progress but so far you can see a sketch of it on the pad. It is a tool that aims to introduce a diffractive thought inside publishing processes. It is a tool that helps practitioners to reflect and diffract about their projects by asking questions and triggering the use of the "Permeable Glossary".
⤷ It introduces a pedagogical understanding of diffraction inside the publishing practice
- What is a reflective publishing practice?
- How can diffraction add to it?
Exhibition
We are planning to do with Maria the Rumination Session #2 It's gonna happen Saturday the 15th at 15:00 at NIKS
This is the flyer
During the exhibition
⤷ I'm planning to display on computers the experiments so people can see and explore them.
⤷ I'm also gonna share that day on a table the past states of the printed glossary.
⤷ Next to it. On Friday during the opening. I'll have a table to do one-on-one rumination sessions. I'll be showing personally the glossary and ruminating on them with people.
ps:
I'm surprised and most of all excited of acknowledging how much I explored and discovered during these two years, I'm happy to be sharing with you more than a finished project a compound of processes that will continue to accompany me.
And beyond what I already showed you. I started to build my own server and take care of my infrastructures.
For example, Temporary garden was born as an attempt for autonomy and care. Visit it here. It is a self-hosted server I have at home. It hosted the websites of my projects, but also it has a pad for attempt.
I'm also planning to share this autonomy fact of the project during the exhibition and on every website. I wrote down this sketch of a poem/statement/intro for the server.
URL: http://garden.attempt.press/
temporary garden is an attempt for autonomy and care
it lives with us,
we love it, we struggle with it
if we move, it will move with us
if there is no internet at home, it goes offline
it is not always available because it resists stability.
it doesn´t like crowds tho is working on it,
it reclaims patience
it is slow,
it pretends to be vegetal.
I'm getting comfortable and uncomfortable with languages, scripts, computers, routers, etc.. Not understand what it's fully happening but enjoying getting lost during the process. I'm also starting to connect with my past experiences more and more. Find myself connecting en relating to these two worlds of publishing in the past I saw disconnected.