Nami's archive for graduation project: Difference between revisions
(→Tools) |
No edit summary |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
<li>"Why are all the same rules in web design iterated?"</li> | <li>"Why are all the same rules in web design iterated?"</li> | ||
<li>"Why can't designers and client get out of the loop?"</li> | <li>"Why can't designers and client get out of the loop?"</li> | ||
<li style="text-decoration: underline dotted #E79EFF;">[[Nami-project_proposal|Project proposal]]</li> | <li style="text-decoration: underline dotted #E79EFF;">[[Nami-project_proposal|Project proposal(old)]]</li> | ||
<li style="text-decoration: underline dotted #E79EFF;">[[Nami-newproject_proposal|Project proposal(new)]]</li> | |||
<li style="text-decoration: underline dotted #E79EFF;">[[Nami-thesis_outline|Thesis outline]]</li> | <li style="text-decoration: underline dotted #E79EFF;">[[Nami-thesis_outline|Thesis outline]]</li> | ||
| Line 105: | Line 106: | ||
<b>React (Javascript library)</b> | <b>React (Javascript library)</b> | ||
<p style = "width:80%;">[https://en.wikipedia.org/wiki/React_(JavaScript_library) React] (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library[3] for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.[4][5][6] React can be used as a base in the development of single-page or mobile applications. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality</p> | <p style = "width:80%;">[https://en.wikipedia.org/wiki/React_(JavaScript_library) React] (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library[3] for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.[4][5][6] React can be used as a base in the development of single-page or mobile applications. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality</p> | ||
</ul> | |||
<ul> | |||
<b>Material design (web design guidelines by Google) - relevant with Flat-design</b> | |||
<p style = "width:80%;"></p> | |||
</ul> | </ul> | ||
| Line 110: | Line 116: | ||
<p style = "width:80%">In reality, coding line by line through hands is rarely involved, as designers and developers working in the industry mostly have a very limited amount of time to finish the work, meaning they tend to extract certain codes from libraries such as Bootstrap and React.<br>For example Bootstrap has a whole code library that users can download and adjust. Then I wonder what if I try to embody the same sketch, not seeing their codes, but only using my knowledge in front-end skills and searching things by myself.</p> | <p style = "width:80%">In reality, coding line by line through hands is rarely involved, as designers and developers working in the industry mostly have a very limited amount of time to finish the work, meaning they tend to extract certain codes from libraries such as Bootstrap and React.<br>For example Bootstrap has a whole code library that users can download and adjust. Then I wonder what if I try to embody the same sketch, not seeing their codes, but only using my knowledge in front-end skills and searching things by myself.</p> | ||
[[File:Header by bootstrap.png|400px| | [[File:Header by bootstrap.png|400px|frameless|none|Header by bootstrap]] | ||
[[File:Header_by_myhands_resized.png|400px| | |||
<html lang = "en"> | |||
<head> | |||
<meta name = "viewport" content = "width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Bootstrap_header test</title> | |||
<link rel="canonical" href="https://getbootstrap.com/docs/5.1/examples/headers/"> | |||
<!-- Bootstrap core CSS --> | |||
<link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet"> | |||
<style> | |||
.bd-placeholder-img { | |||
font-size: 1.125rem; | |||
text-anchor: middle; | |||
-webkit-user-select: none; | |||
-moz-user-select: none; | |||
user-select: none; | |||
} | |||
@media (min-width: 768px) { | |||
.bd-placeholder-img-lg { | |||
font-size: 3.5rem; | |||
} | |||
} | |||
</style> | |||
<!-- Custom styles for this template --> | |||
<link rel = "stylesheet" href = "boot_test1.css"> | |||
</head> | |||
<body> | |||
<header class="p-3 bg-dark text-white"> | |||
<div class="container"> | |||
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"> | |||
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"> | |||
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg> | |||
</a> | |||
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"> | |||
<li><a href="#" class="nav-link px-2 text-secondary">Home</a></li> | |||
<li><a href="#" class="nav-link px-2 text-white">Features</a></li> | |||
<li><a href="#" class="nav-link px-2 text-white">Pricing</a></li> | |||
<li><a href="#" class="nav-link px-2 text-white">FAQs</a></li> | |||
<li><a href="#" class="nav-link px-2 text-white">About</a></li> | |||
</ul> | |||
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3"> | |||
<input type="search" class="form-control form-control-dark" placeholder="Search..." aria-label="Search"> | |||
</form> | |||
<div class="text-end"> | |||
<button type="button" class="btn btn-outline-light me-2">Login</button> | |||
<button type="button" class="btn btn-warning">Sign-up</button> | |||
</div> | |||
</div> | |||
</div> | |||
</header> | |||
<script src="../assets/dist/js/bootstrap.bundle.min.js"></script> | |||
</body> | |||
</html> | |||
<br> | |||
[[File:Header_by_myhands_resized.png|400px|frameless|left|Header by my hands]] | |||
===<p style="color:#c200ff">Interview</p>=== | |||
<li>[[Francesco (XPUB1 student)]]</li> | |||
===<p style="color:#c200ff">Workshop</p>=== | |||
First workshop: 4th Dec 2021 [[https://pad.xpub.nl/p/041221_workshop]] | |||
Latest revision as of 11:42, 20 December 2021
Starting point : Why do all the websites look the same today?
Questions
Target audiences
Designers and front-end developers currently working in the industry.
Research
Aesthetics
-
<Flat deisgn>
- What is Flat design?
- Reading an article Why the Flat Design Trend is Hurting Usability (from :https://www.vandelaydesign.com/why-the-flat-design-trend-is-hurting-usability/)
- Interesting study : Flat UI Elements Attract Less Attention and Cause Uncertainty
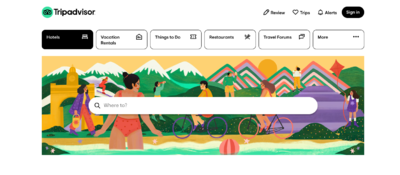
- Tripadvisor
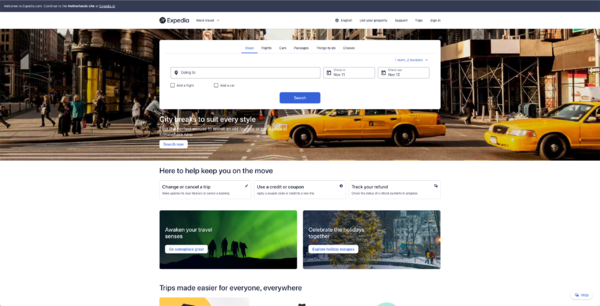
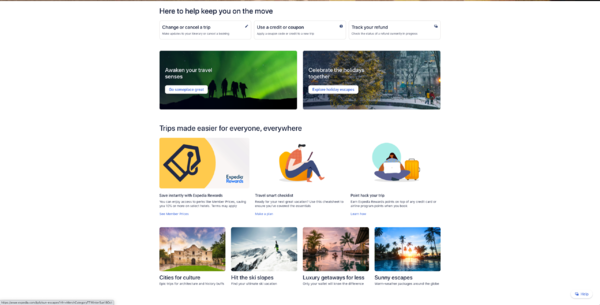
- Expedia
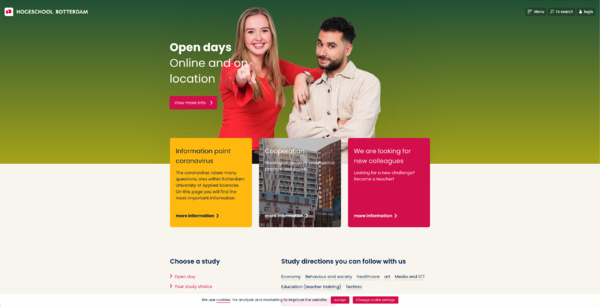
- Hogeschool Rotterdam
Before the iOS change to a flat look, icons resembled how they appeared in real life, but now the icons look more like illustrations and much less like real life objects. When Jony Ive, Apple’s Senior Vice President of Design, explained the reason why iOS 7 went with a flat design, he pointed out that people are now comfortable with touch screens and no longer need real world representations. “So there was an incredible liberty in not having to reference the physical world so literally. We were trying to create an environment that was less specific. It got design out of the way.”
Flat designs work well in responsive websites as well, since flat designs are based on a grid. The Archie Wilkinson website below is an excellent example of just how beautifully a flat design transfers between differently sized display devices. The navigation menu, the image, the icons all line up neatly and cleanly on a smaller screen, and the flat design keeps it from looking crowded on such a small space.
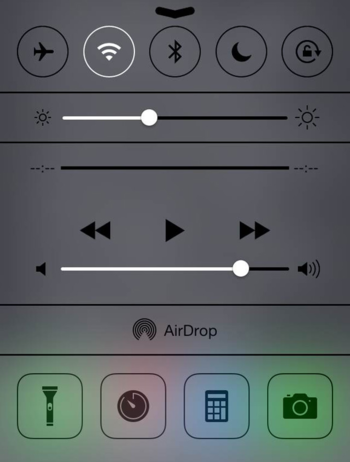
The iPhone Control Center is so flat, it’s hard to tell if any of the icons are buttons.
Two large complaints about flat designs are that they are not intuitive and are simply way too confusing. Without the visual cues that help users know which icons are buttons, interfaces and websites leave many users frustrated. Windows 8 created their flat design specifically for tablets, and it works pretty well for tablet users since swiping through the interface works for a touch screen. However, desktop users with a mouse have trouble learning how to manuever through the interface.
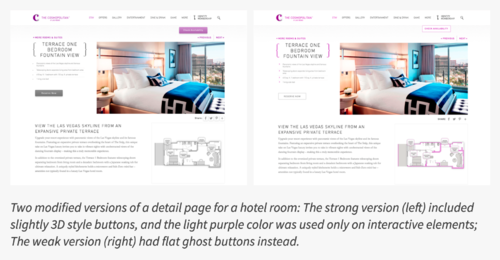
Nielsen Norman Group took 9 web pages from live websites and modified them to create two nearly identical versions of each page, with the same layout, content and visual style. The two versions differed only in the use of strong, weak, or absent signifiers for interactive elements (buttons, links, tabs, sliders).
In result,
- The average amount of time was significantly higher on the weak-signifier versions than the strong-signifier versions.
- On average participants spent 22% more time (i.e., slower task performance) looking at the pages with weak signifiers.
The average number of fixations was significantly higher on the weak-signifier versions than the strong-signifier versions. On average, people had 25% more fixations on the pages with weak signifiers.
- -->Findings (These will be my further research questions.)
- Co-relation(influence) between the Flat design and Efficient User Interface . (<--necessarily? is that an absolute rule?)
- Co-relation(influence) between the Flat design and Responsive design motto
- On August 19, 2013, Bootstrap 3, was released. It redesigned components to use flat design and a mobile first approach. Bootstrap 3 features new plugin system with namespaced events. Bootstrap 3 dropped Internet Explorer 7 and Firefox 3.6 support, but there is an optional polyfil for these browsers.
These kinds of flat design were chosen not only for trend of minimalistic visual culture but also for (still controversial) efficient user navigation, which is still controversial if it really is.
-
<Brutalist design>
- Cynically confrontational
- Roughly raw & rugged
- Uncomfortably ugly & unpolished
- Deliberately daring & damaging
- Extremely exasperated & embittered
- Webpages aiming for this style of design
- example2: hoverstat.es
- example1:brutalistwebsites.com
- example3: brutalist framework.com
Brutalism is a hot trend in web design, and this framework is a free, open source framework for building brutal websites.
Brutalism = C.R.U.D.E.
When thinking of brutalism, think CRUDE:
I wonder if the brutalist movement tends to draw worse level of user navigating and worse responsive/adaptive design than the flat design?
Thus I'd like to find good examples of the brutalist design in web, having good user experience and responsive mechanism.
-
<A middle-ground between skeuomorphism and flat design by Jakob Nielsen>
Things to be filled...
Mobile-first agenda
Responsive design(from Wikipedia about Jakob Nielson)
Nielsen's 2012 guidelines, "Repurposing vs Optimized Design" that web sites made for mobile devices be designed separately from their desktop-oriented counterparts has come under fire from Webmonkey's Scott Gilbertson,[38] as well as Josh Clark writing in .net magazine,[39] and Opera's Bruce Lawson, writing in Smashing Magazine,[40] and other technologists and web designers who advocate responsive web design.[41][42] In an interview with .net magazine, Nielsen explained that he wrote his guidelines from a usability perspective, not from the viewpoint of implementation.[43]
However, Nielsen appeared to have ignored the emerging software technology related to responsive web design, whereby a single body of code, while requiring more painstaking implementation, can be run on devices of various screen sizes, from mobile screens to desktop monitors.[42] Nielsen has been accused of taking a "puritanical" approach to usability, and not being able to keep up his usability evaluations in step of technological changes.[8]
Tools
-
Bootstrap
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.As of August 2021, Bootstrap is the tenth most starred project on GitHub, with over 152,000 stars, behind freeCodeCamp (over 328,000 stars), Vue.js framework, React library, TensorFlow and others.
-
React (Javascript library)
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library[3] for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.[4][5][6] React can be used as a base in the development of single-page or mobile applications. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality
-
Material design (web design guidelines by Google) - relevant with Flat-design
Experiments : Clumsy coding!
In reality, coding line by line through hands is rarely involved, as designers and developers working in the industry mostly have a very limited amount of time to finish the work, meaning they tend to extract certain codes from libraries such as Bootstrap and React.
For example Bootstrap has a whole code library that users can download and adjust. Then I wonder what if I try to embody the same sketch, not seeing their codes, but only using my knowledge in front-end skills and searching things by myself.
<html lang = "en"> <head>
<meta name = "viewport" content = "width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Bootstrap_header test</title> <link rel="canonical" href="https://getbootstrap.com/docs/5.1/examples/headers/">
<link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<link rel = "stylesheet" href = "boot_test1.css">
</head>
<body>
<header class="p-3 bg-dark text-white">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg>
</a>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3">
<input type="search" class="form-control form-control-dark" placeholder="Search..." aria-label="Search">
</form>
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-warning">Sign-up</button>
</header> <script src="../assets/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
Interview
Workshop
First workshop: 4th Dec 2021 [[1]]