Nami-project proposal: Difference between revisions
| (181 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
===<p style="font-family:helvetica">Why do you want to make?</p>=== | ===<p style="font-family:helvetica;">Why do you want to make?</p>=== | ||
<p style = "width:80%;">As someone who has been studying Graphic design and working with it, I’ve been striving to find a way to be financially independent, not leaving the design industry. I am pretty much convinced that I position myself as a graphic designer, especially a web publisher, and will be working in the mainstream design industry.<br> | |||
But I | It’s not hard for me to imagine most of my future tasks will be likely to embody websites with certain styles of aesthetic, formats, and functions, which are given by clients for obvious commercial purposes. From a realistic point of view, most of these works wouldn't offer me space for innovative and challenging design approaches.<br> | ||
But then I am, and will be, one of the designers feeling sorry about the repetitions of all the identical websites. This is honestly a dilemma for me in terms of compromising my regrets about the lack of diversity in web today with the demands of the industry. <br> | |||
On the other hand, however, I believe I can use my recognition of the dilemma to navigate my future career with balanced attitudes. Thus I would like to investigate the background of my questions: "<i>Why do most websites look so identical today?</i>", "<i>Why are they losing diversity?</i>". The exploration will mainly be accompanied by researching how websites are created in the commercial design field. (In which process through? + Under which agenda?)<br> Looking into the influential factors of the industry will help me to understand the reality and challenges of the current web context. | |||
</p> | |||
===<p style="font-family:helvetica">What and how do you want to make?</p>=== | |||
<p style = "width:80%;">I expect the outcome of my project will be <span style = "color:green;">an archival website, documenting explorations on my questions</span>:<br> | |||
<i><b>What are potential causes of the gradual scarcity of diversity in the web context, and how do designers and developers perceive this?</b></i><br><br> | |||
And I will explore these questions through desk and field research.<br> | |||
<ul class=“desk" style= “color: #7787b1;”><b>Desk research: Reading</b></ul> | |||
<li>Showcasing website examples that I've been collecting + findings + analysis (about the uniformity I've observed)</li> | |||
<li>My experiment to analyse their layouts (, which will be mostly shown with images that I make)</li> | |||
<li>Desk research about Template market + CMS + Material Design(Webdesign guideline by Google)</li> | |||
<li>Analyse small graphic elements in the web: ex) Icons, the shape of profile picture, effects when clicking a menu, etc</li> | |||
<li>How have aesthetic movements such as Flat-design and Brutalism (a counterexample to the Flat-design) been influencing the web design market?</li> | |||
<li>Does the Flat design agenda necessarily draw a better user experience in terms of efficiency in the web and mobile context? (both agreeable and polemic examples)</li> | |||
<li>The history of "mobile-first" approach in the industry</li> | |||
</ul><br> | |||
<ul class=“field" style= “color: #b17787;”><b>Field research: Interviewing and Making participatory workshops</b><br> | |||
<p style = "font-family: Serif;">1) Interviewing designers and developers in the industry, asking practical process of their works (structure of the company, tools they use...), their perceptions of it, etc.</p> | |||
<li>In which circumstances do developers and designers extract codes from frameworks such as Bootstrap and React?</li> | |||
<li>How does it helpful/frustrative when using them?</li> | |||
<li>How do they deal with issues when they can't find the desired codes from such libraries? (ex. Some might have approached to fit their design to the frameworks, compromising creativities.<br>In contrast, some might have approached, (over)writing or implementing codes with research embodies the result as they want.)</li> | |||
<li>Have they ever had frustration balancing their creativity and work efficiency? or not really?</li> | |||
<li>Have do they perceive the ‘mobile-first’ approach?</li> | |||
<li>(Ask net artists): How do you make your web works? (Practical process) + How much do you care making your website to be responsive on all viewports?</li> | |||
<br> | |||
<p style = "font-family: Serif;">2) 0rganising workshops.</p> | |||
<li>WORKSHOP #1. (04 Dec 2021) Opened an online workshop to discuss culture of the current commercial web design culture.<br> | |||
I give participants a list of websites then let them explore/observe for 20 minutes. They take notes at a pad: [https://pad.xpub.nl/p/041221_workshop]<br> | |||
Then we discuss all the observations. If time allows, participants will put their thoughts into a few Boostrap HTML layouts. <-(This HTML making didn't happen due to the time limit. But the discussion itself was super fruitful!!!) | |||
<li>Rendering a few simple HTML page layouts (already made by css/javascript frameworks), <b>with a condition</b> that participants would use own their knowledge and research in the front-end knowledge, without using the code snippets from frameworks.<br>Target participants are both people having only a basic capacity of coding and professionals in the practice. Ideally nice to have professionals.<br> | |||
Through the workshops I'd like to see how do the HTML pages not using the frameworks look, and in which logic did participants code. Their process and outcome will be collected and documented.</li><br> | |||
<li>Making icons by ourselves. Doesn't have to be super quirky, but at least we could suggest slightly different visual languages to the conventional ones.</li> | |||
</ul><br> | |||
I see the archival web (a potential outcome) as a conjunctive context of my research fragments. <br>It will be a good format for me to see how each material will be making a (new) connection, being mapped out to each other, meaning they won't be merely juxtaposed in lines.<br>In addition, it will be meaningful for designers and developers to overview the circular structure in the field and contemplate their stances, and even use it as a context for further discussion. | |||
<br>A few examples of archival websites are displayed below. | |||
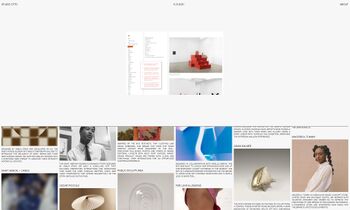
[[File:A Collective Booklet for Computational Women.jpg|350px|thumb|left|Example of archival web from Soyunparrrk.com]] | |||
[[File:A Collective Booklet for Computational Women2.jpg|350px|thumb|none|Example of archival web from Soyunparrrk.com]] | |||
[[File:nweb_club.jpg|350px|thumb|left|Example of archival web from nweb.club]] | |||
[[File:studio_otto.jpg|350px|thumb|none|Example of archival web from studio-otto.com]]<br> | |||
</p> | |||
===<p style="font-family:helvetica">Timeline</p>=== | |||
<p style = "width:80%;"> | |||
<b>Oct 2021˜ Dec 2021</b>: <li>Investigating the connection between Flat design motto and the web industry market</li> | |||
<li>Collecting examples of the <i>identical</i>web design I have meant (also mobile layouts)</li> | |||
<br> | |||
<b>Nov 2021 - Dec 2021</b> | |||
<li>E-mailing to designers and developers that I'd like to interview</li> | |||
<li>Start interviewing them! (At least three people!)<br> | |||
So far my interviewees list : Francesco from XPUB1, Thomas Waalskaar (XPUB alumni, media researcher, graphic designer),Julia Luteijn (A net artist), Sander Sturing (a developer in Studio Dumbar)</li> | |||
<li>Testing out my workshop idea (<i>Clumsy code</i>) in collective XPUB2 workshop</li> | |||
<br> | |||
<b>Nov 2021 - Mar 2021</b> | |||
<li>Keep e-mailing to designers and developers that I'd like to interview</li> | |||
< | <b>Dec 2021</b> | ||
<li | <li>Experiment how I can document my research materials on web context<br>(How photos, voice records, films, will be placed in the web context in a meaningful way? need some advice)</li> | ||
<li>A second test of the workshop (<i>Clumsy code</i>) with implementation</li> | |||
<li | <br> | ||
<b>Nov 2021 ~ April 2022</b> | |||
<li>Interviewing and recording</li> | |||
<br> | |||
<b>Jan 2022</b> | |||
<li>Orgnanising the first workshop (not a test. A significant part of my research+thesis) (<i>Clumsy code</i>)</li> | |||
<br> | |||
<b>Feb 2022 ˜</b> | |||
<li>Start building up the archive (sketching the potential outcome)</li> | |||
<br> | |||
<b>Feb 2022 ~ Mar 2022</b> | |||
<li>Another test of the workshop idea with implementation. (It might even be a different format of experiment) </li> | |||
<br> | |||
<b>Apr 2022</b> | |||
<li>Organising second workshop (not a test. A significant part of my research+thesis) </li> | |||
<li>Polishing thesis</li> | |||
<br> | |||
<b>May 2022˜</b> | |||
<li>Finalising thesis</li> | |||
<li>Finalising the website build up</li> | |||
</p> | |||
< | ===<p style="font-family:helvetica">Relation to my previous practice and a larger context</p>=== | ||
<p style = "width:80%;"> My trajectory in XPUB can explain why I am particularly interested in the web context. The first year in the course was composed of making a collective publication each semester, called ‘Special Issue’. The mechanism of it was working, learning together then communicating with audiences as a group. The projects were created by collages of each student's interpret of subject matters. In the process of documenting my interpretation, I particularly enjoyed spreading my narratives into the ‘web’ format. Although I didn’t have advanced technical knowledge in HTML, CSS, and Javascript, I’ve been very charmed by various possibilities of aesthetics and tools.<br>
This attraction in HTML world has inspired me to create my personal essay website called ‘TEXTYOURS[[http://textyours.world/|TEXTYOURS]]’ in March 2020. <br> | |||
[[File:textyours_main.jpg|350px|thumb|left|Textyours]] | |||
[[File:textyours_content.jpg|370px|thumb|none|A project 'SAVIOR' in Textyours]] | |||
<br> | |||
In the platform, I’ve been experimenting to create hand-made web pages with stories I wanted to talk about. Also, the stories are displayed in visual languages that I personally found relevant to the contents.
The level of completion of the works is admittedly amateuristic from a professional perspective. Yet, for me this process has been a big part of my artistic statement as I feel great freedom and intimacy, unlike in other websites having similar aesthetics and moving systems under the name of professionalism.<br> | |||
And this enjoyment has gradually triggered me critical questions: <li>'Why am I bored in the web context today?' </li> | |||
<li>‘How could I balance myself between efficiency-orient approach and fun + creative desire, when working as a commercial designer in the future?’</li> | |||
These have naturally motivated me to look into the structure of the web design industry.</p> | |||
<p style = "width:80%;">And while doing pre-research for writing this proposal, I realised some professional designers(UI/UX, Graphic) have been also making some critical voices about the status quo. For instance, Boris Müller, a UI/UX designer and professor, keeps writing about the scarcity of diversity and creativity in the web design market. <br><br> | |||
<i style = "font-family: Times; width:80%;">Web design today seems to be driven by technical and ideological constraints rather than creativity and ideas. Every page consists of containers in containers in containers; sometimes text, sometimes images. Nothing is truly designed, it’s simply assumed.</i><br><br> | |||
< | Another relevant example is arguments made by Olia Lialina, a Net artist, theorist, experimental film and video critic, and curator. Through many writings and projects, she has expressed her regrets on the gradual disappearance of the personal webpage, which was used to be active in the past.<br><br> | ||
<i style = "font-family: Times; width:80%;"> | |||
Nor was there some sort of evolution or natural development that would make people stop building their personal websites. Professionalisation or faster Internet, which you could hear as reasons for amateur pages dying out, could have become the reasons for the opposite, for a brighter, rich and long tradition of people building their cyberhomes themselves. </i><br><br> | |||
They have been making some critical voices about iterations of certain mechanisms in the practice. Thus my personal question can resonate with social context.</p> | |||
< | ===<p style="font-family:helvetica">Who can help you and how?</p>=== | ||
<p style = "width:80%;"> | |||
< | <li style = "width: 80%;">Boris Müller (Professor for Interaction Design at FH Postam, Graphic designer)</li> | ||
< | <li>Many potential interviewees</li> | ||
<li>XPUB Tutors: Manetta Berends and Michael Murtaugh (As for technical inputs and discourses)</li> | |||
<li>XPUB Tutors: Marloes de Valk and Aymeric Mansoux (As for direction and structure of my research)</li> | |||
<li>XPUB almuni: Silvio Lorruso, Thomas Karlberg Walskaar, Avital, etc</li> | |||
<li style = "width: 80%;">Bruno Setola (He is a teacher in an art academy and was a director at a studio where I did an internship. He is not a web designer, but has abundant working experiences in commercial field. He used to work in Studio Dumbar. He can connect me with some designers for my research.)</li> | |||
</p> | |||
===<p style="font-family | ===<p style="font-family:helvetica">References / Bibliography</p>=== | ||
<li> | <li>Joyce, C, and Blomley, H. (2020), nweb, nweb (http://nweb.club/)</li> | ||
<li> | <li>Kim, N. (2020), SAVIOR, TEXTYOURS (http://textyours.world)</li> | ||
<li>Lialina, O. (2020), From Me to My, Berlin, DE, Critical Interface (https://interfacecritique.net/book/olia-lialina-from-my-to-me/)</li> | |||
<li>Lurroso, S. (Feb, 2021), The User Condition, the Lectorate Design of KABK (https://theusercondition.computer/)</li> | |||
<li>Müller, B. (Sep, 2018a), Why Do All Websites Look the Same?, Modus (https://modus.medium.com/on-the-visual-weariness-of-the-web-8af1c969ce73)</li> | |||
<li>Müller, B. (Nov, 2018b), Balancing Creativity and Usability, Medium (https://borism.medium.com/balancing-creativity-and-usability-9bb2cd0fe929)</li> | |||
<li>Park, S. (2020), A Collective Booklet for Computational Women, SoyunPark (https://soyunparrrk.com/projects/computational_women)</li> | |||
Latest revision as of 11:50, 7 December 2021
Why do you want to make?
As someone who has been studying Graphic design and working with it, I’ve been striving to find a way to be financially independent, not leaving the design industry. I am pretty much convinced that I position myself as a graphic designer, especially a web publisher, and will be working in the mainstream design industry.
It’s not hard for me to imagine most of my future tasks will be likely to embody websites with certain styles of aesthetic, formats, and functions, which are given by clients for obvious commercial purposes. From a realistic point of view, most of these works wouldn't offer me space for innovative and challenging design approaches.
But then I am, and will be, one of the designers feeling sorry about the repetitions of all the identical websites. This is honestly a dilemma for me in terms of compromising my regrets about the lack of diversity in web today with the demands of the industry.
On the other hand, however, I believe I can use my recognition of the dilemma to navigate my future career with balanced attitudes. Thus I would like to investigate the background of my questions: "Why do most websites look so identical today?", "Why are they losing diversity?". The exploration will mainly be accompanied by researching how websites are created in the commercial design field. (In which process through? + Under which agenda?)
Looking into the influential factors of the industry will help me to understand the reality and challenges of the current web context.
What and how do you want to make?
I expect the outcome of my project will be an archival website, documenting explorations on my questions:
What are potential causes of the gradual scarcity of diversity in the web context, and how do designers and developers perceive this?
And I will explore these questions through desk and field research.
- Desk research: Reading
- Field research: Interviewing and Making participatory workshops
- In which circumstances do developers and designers extract codes from frameworks such as Bootstrap and React?
- How does it helpful/frustrative when using them?
- How do they deal with issues when they can't find the desired codes from such libraries? (ex. Some might have approached to fit their design to the frameworks, compromising creativities.
In contrast, some might have approached, (over)writing or implementing codes with research embodies the result as they want.) - Have they ever had frustration balancing their creativity and work efficiency? or not really?
- Have do they perceive the ‘mobile-first’ approach?
- (Ask net artists): How do you make your web works? (Practical process) + How much do you care making your website to be responsive on all viewports?
- WORKSHOP #1. (04 Dec 2021) Opened an online workshop to discuss culture of the current commercial web design culture.
I give participants a list of websites then let them explore/observe for 20 minutes. They take notes at a pad: [1]
Then we discuss all the observations. If time allows, participants will put their thoughts into a few Boostrap HTML layouts. <-(This HTML making didn't happen due to the time limit. But the discussion itself was super fruitful!!!) - Rendering a few simple HTML page layouts (already made by css/javascript frameworks), with a condition that participants would use own their knowledge and research in the front-end knowledge, without using the code snippets from frameworks.
Target participants are both people having only a basic capacity of coding and professionals in the practice. Ideally nice to have professionals.
Through the workshops I'd like to see how do the HTML pages not using the frameworks look, and in which logic did participants code. Their process and outcome will be collected and documented. - Making icons by ourselves. Doesn't have to be super quirky, but at least we could suggest slightly different visual languages to the conventional ones.
1) Interviewing designers and developers in the industry, asking practical process of their works (structure of the company, tools they use...), their perceptions of it, etc.
2) 0rganising workshops.
I see the archival web (a potential outcome) as a conjunctive context of my research fragments.
It will be a good format for me to see how each material will be making a (new) connection, being mapped out to each other, meaning they won't be merely juxtaposed in lines.
In addition, it will be meaningful for designers and developers to overview the circular structure in the field and contemplate their stances, and even use it as a context for further discussion.
A few examples of archival websites are displayed below.
Timeline
Oct 2021˜ Dec 2021:
Nov 2021 - Dec 2021
So far my interviewees list : Francesco from XPUB1, Thomas Waalskaar (XPUB alumni, media researcher, graphic designer),Julia Luteijn (A net artist), Sander Sturing (a developer in Studio Dumbar)
Nov 2021 - Mar 2021
Dec 2021
(How photos, voice records, films, will be placed in the web context in a meaningful way? need some advice)
Nov 2021 ~ April 2022
Jan 2022
Feb 2022 ˜
Feb 2022 ~ Mar 2022
Apr 2022
May 2022˜
Relation to my previous practice and a larger context
My trajectory in XPUB can explain why I am particularly interested in the web context. The first year in the course was composed of making a collective publication each semester, called ‘Special Issue’. The mechanism of it was working, learning together then communicating with audiences as a group. The projects were created by collages of each student's interpret of subject matters. In the process of documenting my interpretation, I particularly enjoyed spreading my narratives into the ‘web’ format. Although I didn’t have advanced technical knowledge in HTML, CSS, and Javascript, I’ve been very charmed by various possibilities of aesthetics and tools.
This attraction in HTML world has inspired me to create my personal essay website called ‘TEXTYOURS[[2]]’ in March 2020.
In the platform, I’ve been experimenting to create hand-made web pages with stories I wanted to talk about. Also, the stories are displayed in visual languages that I personally found relevant to the contents.
The level of completion of the works is admittedly amateuristic from a professional perspective. Yet, for me this process has been a big part of my artistic statement as I feel great freedom and intimacy, unlike in other websites having similar aesthetics and moving systems under the name of professionalism.
And this enjoyment has gradually triggered me critical questions:
These have naturally motivated me to look into the structure of the web design industry.
And while doing pre-research for writing this proposal, I realised some professional designers(UI/UX, Graphic) have been also making some critical voices about the status quo. For instance, Boris Müller, a UI/UX designer and professor, keeps writing about the scarcity of diversity and creativity in the web design market.
Web design today seems to be driven by technical and ideological constraints rather than creativity and ideas. Every page consists of containers in containers in containers; sometimes text, sometimes images. Nothing is truly designed, it’s simply assumed.
Another relevant example is arguments made by Olia Lialina, a Net artist, theorist, experimental film and video critic, and curator. Through many writings and projects, she has expressed her regrets on the gradual disappearance of the personal webpage, which was used to be active in the past.
Nor was there some sort of evolution or natural development that would make people stop building their personal websites. Professionalisation or faster Internet, which you could hear as reasons for amateur pages dying out, could have become the reasons for the opposite, for a brighter, rich and long tradition of people building their cyberhomes themselves.
They have been making some critical voices about iterations of certain mechanisms in the practice. Thus my personal question can resonate with social context.
Who can help you and how?