Naaami/my game storyline: Difference between revisions
(→SYNC()) |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Displaying narratives for players== | |||
== | |||
One important thing to consider was how to naturally guide players who don't know my contents/concepts/etc. | One important thing to consider was how to naturally guide players who don't know my contents/concepts/etc. | ||
I know mine already, so for me everything is clear, without detailed background. | I know mine already, so for me everything is clear, without detailed background.<br> | ||
But from strangers' perspectives missing details might trigger confusions. | But from strangers' perspectives missing details might trigger confusions. | ||
Thus I wanted to design some narratives. | Thus I wanted to design some narratives. | ||
===-Contextualisation=== | |||
My game makes the most sense when it's placed in shopping street in den Haag, given the storyline of the game. <br> | |||
When we searched and scout the spots, I and Kendal, Clara visited a shop called "Collective Swan" in one of the main shopping streets. | |||
===Intro and Outro in the game=== | ===Intro and Outro in the game=== | ||
- In the intro, I could put some description like <i>"You are a ball living in the city, and your ball friends are missing!</i> | - In the intro, I could put some description like <i>"You are a ball living in the city, and your ball friends are missing!</i> | ||
===Web landing page=== | ===Web landing page=== | ||
[[File:web1_savior.png| | Hotspot zone 4 Shopping street : [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/Savior/ link1] | ||
[[File:web2_savior.png| | <br> | ||
Hotspot zone 5 Pigoen plaza : [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/5%20pigeonplaza/Savior2/ link2] | |||
-Narratives : <br> | |||
* Text with a talking tone : <br> | |||
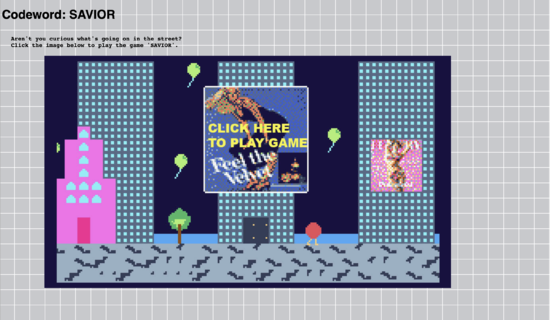
"Aren't you curious what's going on in the street?<br> | |||
Click the image below to play the game 'SAVIOR'." <br> | |||
...<br> | |||
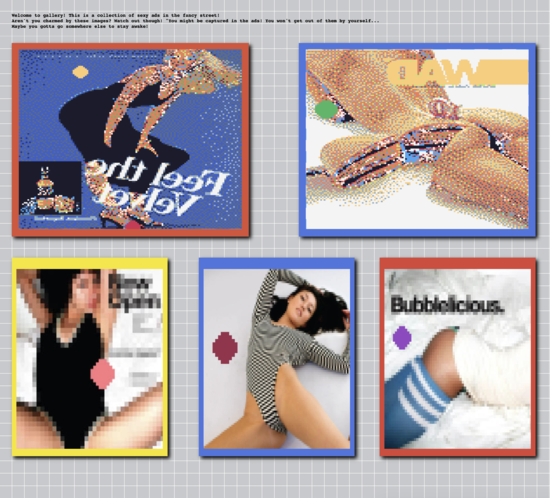
Welcome to gallery! This is a collection of sexy ads in the fancy street!<br> | |||
Aren't you charmed by these images? Watch out though! "You might be captured in the ads! You won't get out of them by yourself...<br> | |||
Maybe you gotta go somewhere else to stay awake!<br> | |||
-Aesthetics : <br> | |||
* Implying city landscape : Greyish background | |||
* Billboard ads : Bold background colors<br> | |||
[[File:web1_savior.png|550px]] | |||
[[File:web2_savior.png|550px]] | |||
Latest revision as of 09:43, 12 April 2021
Displaying narratives for players
One important thing to consider was how to naturally guide players who don't know my contents/concepts/etc.
I know mine already, so for me everything is clear, without detailed background.
But from strangers' perspectives missing details might trigger confusions.
Thus I wanted to design some narratives.
-Contextualisation
My game makes the most sense when it's placed in shopping street in den Haag, given the storyline of the game.
When we searched and scout the spots, I and Kendal, Clara visited a shop called "Collective Swan" in one of the main shopping streets.
Intro and Outro in the game
- In the intro, I could put some description like "You are a ball living in the city, and your ball friends are missing!
Web landing page
Hotspot zone 4 Shopping street : link1
Hotspot zone 5 Pigoen plaza : link2
-Narratives :
- Text with a talking tone :
"Aren't you curious what's going on in the street?
Click the image below to play the game 'SAVIOR'."
...
Welcome to gallery! This is a collection of sexy ads in the fancy street!
Aren't you charmed by these images? Watch out though! "You might be captured in the ads! You won't get out of them by yourself...
Maybe you gotta go somewhere else to stay awake!
-Aesthetics :
- Implying city landscape : Greyish background
- Billboard ads : Bold background colors