User:AvitalB/thesis/hackpact: Difference between revisions
| (47 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="font-family: Monospace; font-size: 14px;"> | |||
=A journal as a form of research= | =A journal as a form of research= | ||
I wasn't always a person that writes a lot, it was always difficult for me to keep a journal even though I knew it can be helpful for my mental health and to my work process. Last year I discovered writing can be a tool for me for research and concept development though it didn't come easy. Some times I felt I'm forcing myself to write. In this project I write to about my daily online communication, especially in these times, in | I wasn't always a person that writes a lot, it was always difficult for me to keep a journal even though I knew it can be helpful for my mental health and to my work process. Last year I discovered writing can be a tool for me for research and concept development though it didn't come easy. Some times I felt I'm forcing myself to write. In this project I write to about my daily online communication, especially in these times, in the format of a journal. Writing helps me distill the moments that are most interesting. It makes me reflect on how we use the internet for communication and the different tools we have. | ||
| Line 10: | Line 11: | ||
[https://pad.xpub.nl/p/conversation >> This is the journal.] | [https://pad.xpub.nl/p/conversation >> This is the journal.] | ||
=Playing with Jitsi= | =Playing with Jitsi= | ||
| Line 16: | Line 16: | ||
In my project I want to explore the medium of the "conference platform". First, I'm trying to create different scenarios that are different from the way that we use it at the moment. My experiments are for me to explore it as a tool of storytelling/ immersive experiences. | In my project I want to explore the medium of the "conference platform". First, I'm trying to create different scenarios that are different from the way that we use it at the moment. My experiments are for me to explore it as a tool of storytelling/ immersive experiences. | ||
These experiments at the moment are intuitive, not | These experiments at the moment are intuitive, not planned and playful. | ||
In all of them I kept one window that showed me, the viewer/maker, with my camera open. I think it is an integral part of the conference experience to have a window that represents you. | |||
These experiments are intend to use Jitsi in other ways then it is used now. | |||
==Shared screen experiments - image== | |||
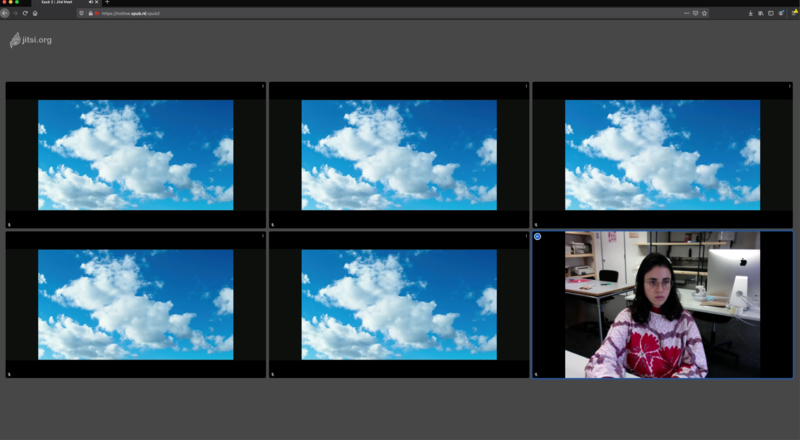
At first I opened multiple users that all shared their screen. I wanted to feel how it is to be in this type of room that is just showing something, nothing is really happening. | |||
[[File:Sky jitsi.png|800px]] | |||
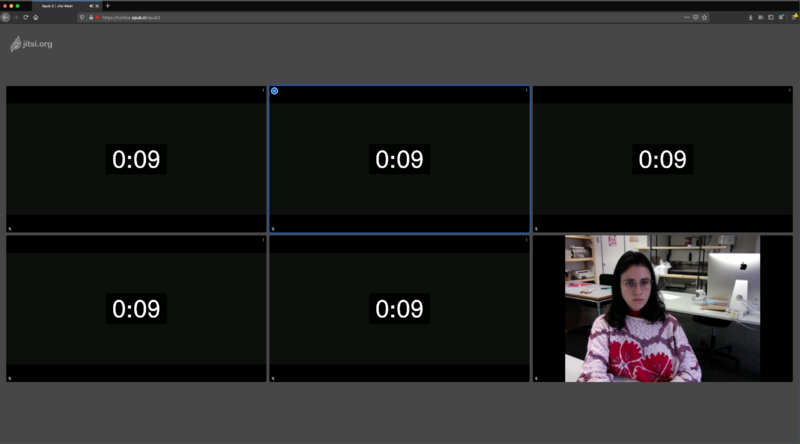
In this example all windows showed a timer that counts down from 10. | |||
[[File:Timer jitsi.png|800px]] | |||
[[File:Circles jitsi.png|800px]] | |||
==Shared screen experiments - video== | |||
I tried different scenarios of video sharing. | |||
{{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/3/37/Animals_jitsi.mp4}} | {{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/3/37/Animals_jitsi.mp4}} | ||
Here I recorded the mixing sounds as well | |||
| Line 52: | Line 61: | ||
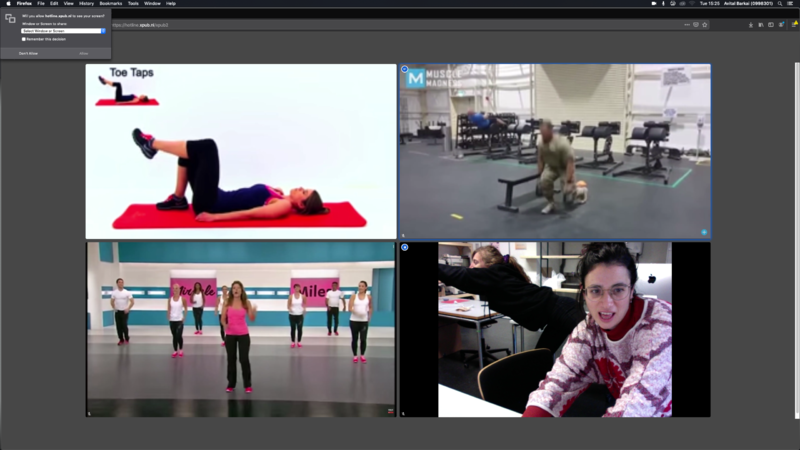
[[File:Fitness j.png|800px | |||
[[File:Fitness j.png|800px]] | |||
Here I combined theatre works of artist Robert Wilson. Wilson is a set artist as well and for his performances he designs special chairs. | |||
The grid is arranged that every performance has the chair that was designed for it underneath it. | |||
Using the Jitsi interface, I can click on a window to watch it in full screen or experience everything in the grid. The sounds of the performances are mixed together as well. | |||
{{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/4/4c/Wilson_jitsi_1.mp4}} | {{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/4/4c/Wilson_jitsi_1.mp4}} | ||
{{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/9/91/Chairs_jitsi.mp4}} | {{#widget:video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/9/91/Chairs_jitsi.mp4}} | ||
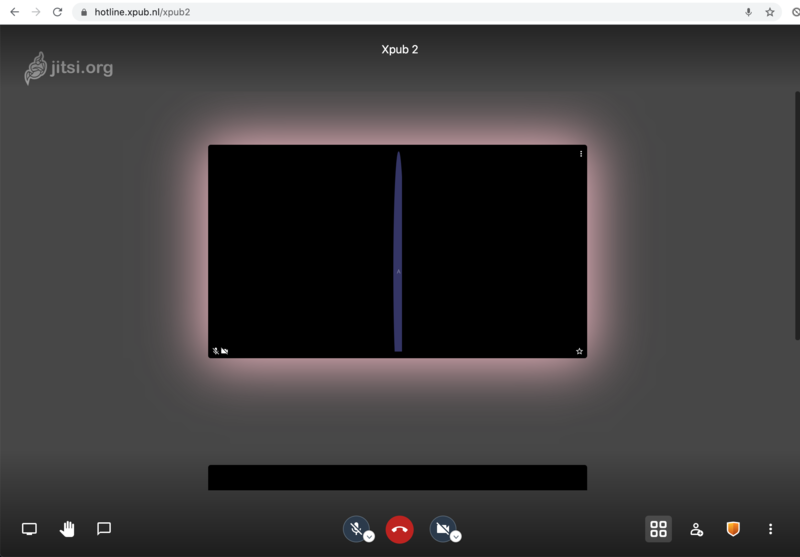
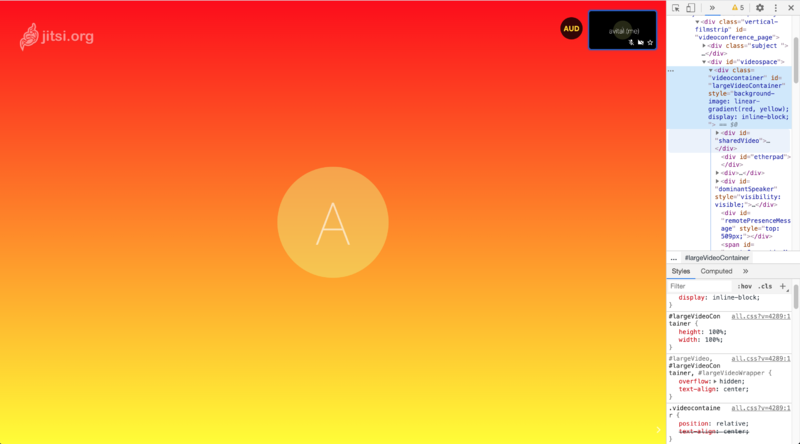
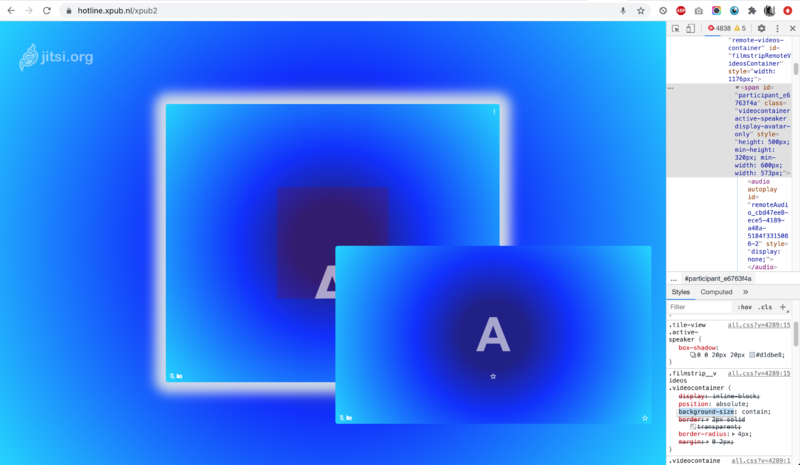
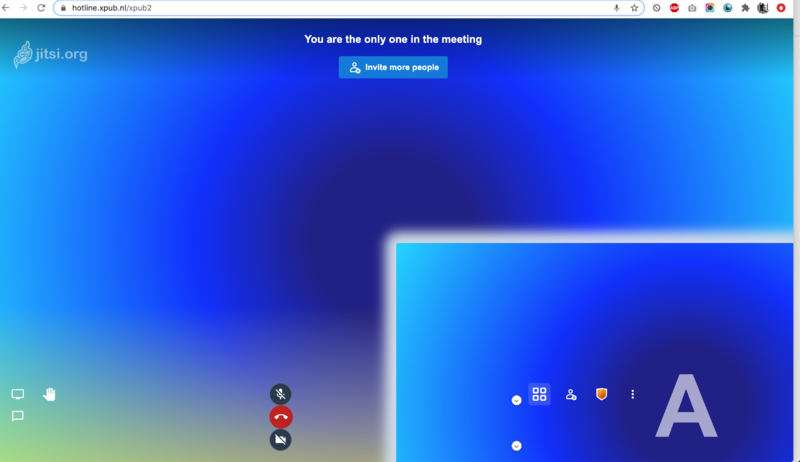
==Manipulating HTML/CSS== | |||
By altering the appearance I became more familiar with the structure of this interface. | |||
[[File:Jitsi ex1.png|800px]] | |||
[[File:Jist ex2.png|800px]] | |||
[[File:Jitsi ex3.png|800px]] | |||
[[File:Jitsi ex4.png|800px]] | |||
==Mapping Jitsi== | |||
'''elements''' | |||
* My window | |||
* My avatar | |||
* Others windows | |||
* Others avatars | |||
* Windows grid | |||
* "Now speaking" window | |||
* Chat | |||
'''Functions''' | |||
* Video | |||
* Audio | |||
* Share screen | |||
* Share tab | |||
* Share application | |||
* Grid view / side grid view with main speaker full screen | |||
* Raise / lower hand | |||
* Close/ open chat | |||
* Write message in chat | |||
* Hang up call - why phone icons? | |||
* Invite people | |||
* Setting / configurations | |||
* Live stream | |||
* Screen recording | |||
* Blur background | |||
* Mute everyone | |||
* Security options | |||
==Conclusions / thoughts (for now)== | |||
* Jitsi is a pretty heavy interface that doesn't work smoothly | |||
* I like this approach of Jitsi DJing and I want to explore it | |||
* I want to be able to use the chat and have control of it, maybe incorporate a bot in the chat that send texts to read, link or gives instructions. | |||
==Questions== | |||
* Should I use Jitsi or should I built a "new" platform? | |||
* What are the interaction I want to have, basic or more complicated? | |||
* How do I choose my "stories", how do I choose the narratives that will communicate my concept? | |||
=Story board= | |||
[[File:1.jpg|800px]] | |||
[[File:2.jpg|800px]] | |||
[[File:3.jpg|800px]] | |||
=Visual Research= | |||
* Viewing a situation in full screen | |||
[[File:Big and small.png|800px]] | |||
* From the project [https://jitsi-hacks.cketti.eu/ '''Jitsi Hacks] | |||
[[File:Emoji.png|800px]] | |||
</div> | |||
Latest revision as of 15:46, 4 January 2021
A journal as a form of research
I wasn't always a person that writes a lot, it was always difficult for me to keep a journal even though I knew it can be helpful for my mental health and to my work process. Last year I discovered writing can be a tool for me for research and concept development though it didn't come easy. Some times I felt I'm forcing myself to write. In this project I write to about my daily online communication, especially in these times, in the format of a journal. Writing helps me distill the moments that are most interesting. It makes me reflect on how we use the internet for communication and the different tools we have.
In parallel, I started talking to strangers in online chats, trying to explore this line of communication as well. Online chats are interesting to me because they have been used for so long and are such a simple way to connect.
Although this journal is personal I open it to the public as an exercise of sharing my life, thoughts and fears.
Playing with Jitsi
In my project I want to explore the medium of the "conference platform". First, I'm trying to create different scenarios that are different from the way that we use it at the moment. My experiments are for me to explore it as a tool of storytelling/ immersive experiences.
These experiments at the moment are intuitive, not planned and playful.
In all of them I kept one window that showed me, the viewer/maker, with my camera open. I think it is an integral part of the conference experience to have a window that represents you.
These experiments are intend to use Jitsi in other ways then it is used now.
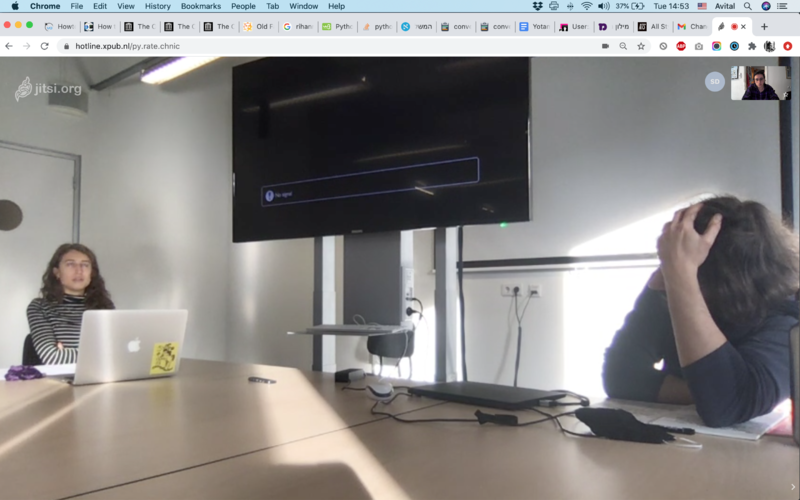
At first I opened multiple users that all shared their screen. I wanted to feel how it is to be in this type of room that is just showing something, nothing is really happening.
In this example all windows showed a timer that counts down from 10.
I tried different scenarios of video sharing.
Here I recorded the mixing sounds as well
Here I combined theatre works of artist Robert Wilson. Wilson is a set artist as well and for his performances he designs special chairs.
The grid is arranged that every performance has the chair that was designed for it underneath it.
Using the Jitsi interface, I can click on a window to watch it in full screen or experience everything in the grid. The sounds of the performances are mixed together as well.
Manipulating HTML/CSS
By altering the appearance I became more familiar with the structure of this interface.
Mapping Jitsi
elements
- My window
- My avatar
- Others windows
- Others avatars
- Windows grid
- "Now speaking" window
- Chat
Functions
- Video
- Audio
- Share screen
- Share tab
- Share application
- Grid view / side grid view with main speaker full screen
- Raise / lower hand
- Close/ open chat
- Write message in chat
- Hang up call - why phone icons?
- Invite people
- Setting / configurations
- Live stream
- Screen recording
- Blur background
- Mute everyone
- Security options
Conclusions / thoughts (for now)
- Jitsi is a pretty heavy interface that doesn't work smoothly
- I like this approach of Jitsi DJing and I want to explore it
- I want to be able to use the chat and have control of it, maybe incorporate a bot in the chat that send texts to read, link or gives instructions.
Questions
- Should I use Jitsi or should I built a "new" platform?
- What are the interaction I want to have, basic or more complicated?
- How do I choose my "stories", how do I choose the narratives that will communicate my concept?
Story board
Visual Research
- Viewing a situation in full screen
- From the project Jitsi Hacks