User:Rita Graca/gradproject/project proposal 5: Difference between revisions
Rita Graca (talk | contribs) |
Rita Graca (talk | contribs) No edit summary |
||
| (135 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Graduation Project Proposal <br> 28 November 2019 | |||
<div style='max-width: 80%;'> | |||
===What do you want to make?=== | |||
My daily life is mediated through interfaces that are getting harder to recognise and understand. The personalisation of my social media accounts leaves less and less room for discovery, performance and speculation. I'm always bounded to my profile, shoved with things to buy, to feel like a target every time becomes exhausting. The lack of control I experience online encouraged me to consider different alternatives. | I want to visualise how users assert their agency inside social interfaces. Using my background as a designer, I intend to compare distinct platforms to understand how their structure allows different ways of resistance. | ||
My daily life is mediated through interfaces that are getting harder to recognise and understand. The personalisation of my social media accounts leaves less and less room for discovery, performance and speculation. I'm always bounded to my profile, shoved with things to buy, and to feel like a target every time becomes exhausting. The lack of control I experience online encouraged me to consider different alternatives. | |||
The most honest way for me to look into these problems is from where I stand. I'm already subscribed to the biggest platforms. What happens if I resist the biased discourse, but from the inside? It's stimulating to reverse the narrative of platforms manipulating users. To be able to see how users can use the same features to their interest. | The most honest way for me to look into these problems is from where I stand. I'm already subscribed to the biggest platforms. What happens if I resist the biased discourse, but from the inside? It's stimulating to reverse the narrative of platforms manipulating users. To be able to see how users can use the same features to their interest. | ||
There are several ways to reclaim user agency on social media. Demanding accountability through laws, writing manifestos, using DIY tactics, building low tech devices, sharing memes. One I find especially controversial is | There are several ways to reclaim user agency on social media. Demanding accountability through laws, writing manifestos, using DIY tactics, building low tech devices, sharing memes. One I find especially controversial is callout culture. Calling out toxic behaviours or boycotting conflicting visions. They all demonstrate a wish for users to be heard and stay in control. Ineffective politics pushes users to react, transforming shaming in meaningful political participation. (Ingraham and Reeves, 2016) I want to focus on contentious actions such as digital vigilantism, callout and shaming because they are the most extreme examples of users longing to be heard. | ||
Online protesting uses social media to spread quickly and gain visibility. By finding their way to the trending topics, through hashtags, using location tags. These are features of specific | Online protesting uses social media to spread quickly and gain visibility. By finding their way to the trending topics, through hashtags, using location tags. These are features of specific interfaces. | ||
Questions start to linger... | Questions start to linger... | ||
Who is responsible for social platforms? <br> | ''Who is responsible for social platforms?'' <br> | ||
Do actions of protesting change something or do they give an illusion of power?<br> | ''Do actions of protesting change something or do they give an illusion of power?''<br> | ||
''How are interfaces amplifying these movements?''<br> | |||
Is manipulation revocable?<br> | ''Is manipulation revocable?''<br> | ||
<gallery widths=350px heights=350px> | |||
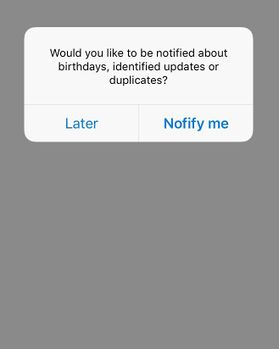
File:darkpatterns_hall_of_shame.jpg | Persuasive interface using dark patterns to make you do things that you didn't mean to. In this case, ''No'' option is unavailable. From [https://www.darkpatterns.org/hall-of-shame darpatterns.org] | |||
File:Fatuglyslutty.png | Example of callout culture. A blog that collects and displays racist, sexist and homophobic comments that female and queer gamers have received online. | |||
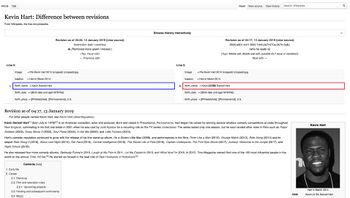
File:wikiboycott.jpg | Example of boycotting on Wikipedia. Important design features: revision history, talk page and comments. | |||
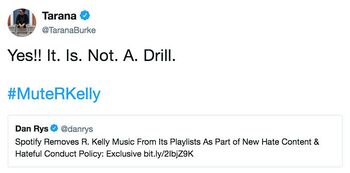
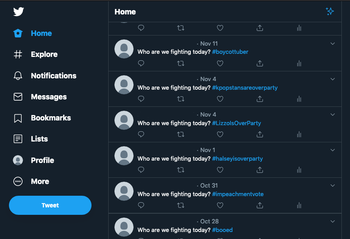
File:twittercancel.jpg | Another example but on Twitter. Important design features: hashtag, trends and retweet. | |||
</gallery> | |||
===How do you plan to make it?=== | |||
I will take ''cancel culture'' as a case study to discuss how digital vigilantism becomes a way for users to assert their agency. Especially important, I want to demonstrate how interface design shapes these behaviours. In the same way decentralised networks focus on the distribution of power, vigilantism challenges centralised governance inside social media. | |||
Cancel culture happens when a mediatic figure does something unacceptable in the eye of the public. Therefore, they become cancelled. This usually means a viral reaction in social media, loss of followers, sponsors, or other ways of online punishment. This movement raises inevitable concerns. However, it acknowledges the importance of using social media to write your narrative and to make such narratives included in the publishing stream. | |||
I intend to interact with this, and similar practices, by cross-referencing them in different platforms. Practically, cancel culture spreads through hashtags in Twitter but reshapes in different interfaces. In Wikipedia, the outrage happens in the editing page. I've started to map interfaces guidelines, building chatrooms. Exploring specific features such as hashtags and bots. At the moment I'm looking into Twiter trending topics, scraping trends related to cancel culture to find out more about this strategy. | |||
One of my first experiences was to create a simple chatroom server and client with Python. Creating your tools for sociality is a helpful exercise. I was inspired by the IRC (Internet Relay Chat) protocol created in 1988. It is still used by feminists, hacktivists, open-source communities and others. I'm organising a workshop session to bring different chat applications to the participants, such as IRC or XMPP, another protocol I worked with last year. The goal is to user-test and start a discussion around different conversational user interfaces. The participants will experiment with a locally installed chat-software. | |||
IRC allows a particular kind of resistance as a result of its decentralisation. Differently, Twitter centralised features allow movements to spread globally. It's interesting to compare different platforms and their affordances. I'll be making use of the historical archives, existing databases and scraping techniques. | |||
In the end, I plan to publish a good collection of bottom-up actions to amplify the demand for user agency. I want to do this to document the existence of these movements, but also to engage with them. Social media moves fast and trends are ephemeral, but there's an urgency for control worth being registered. I will be diving in the social media subcultures that allow these movements and making questions. I intend to be part of a community that uses the design features to their interest. | |||
<gallery widths=350px heights=350px> | |||
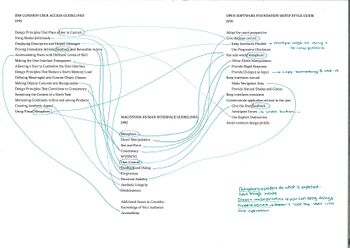
File: Comparing guidelines.jpg | Drawing comparisons between IBM, Macintosh and Open Software Foundation interface guidelines from 1992/93. | |||
File:Xpubchat.png| Prototype of a chatroom | |||
File:bot_timeline.png | Prototype of a Twitter bot | |||
</gallery> | |||
<br clear=all> | |||
==What is your timetable?== | ===What is your timetable?=== | ||
September, October — Ground my interests, make clear what I want to work on by researching and finding projects. Fast prototyping. | September, October — Ground my interests, make clear what I want to work on by researching and finding projects. Fast prototyping. | ||
| Line 51: | Line 68: | ||
==Why do you want to make it?== | ===Why do you want to make it?=== | ||
''Feels urgent.'' When diving into the subject of mainstream social media, the amount of noise is overwhelming. The lack of credibility of the media casts a shadow on genuine social movements and mobilisations online. There's urgency in amplifying authentic conversations. | ''Feels urgent.'' When diving into the subject of mainstream social media, the amount of noise is overwhelming. The lack of credibility of the media casts a shadow on genuine social movements and mobilisations online. There's urgency in amplifying authentic conversations. | ||
| Line 57: | Line 74: | ||
''Feels contemporary.'' The users have been demanding more reliable platforms and the companies picked out the trend by providing some changes. In April TikTok added two new features to promote a safer app experience. In July Instagram tested hiding its likes in several countries to benefit their users’ experience. Youtube promised to release soon new features in an attempt to be more transparent with their algorithms. It’s true that the real effects of these features are debatable and also part of well-thought marketing strategies. However, they show the audience is engaging with this type of discourses. | ''Feels contemporary.'' The users have been demanding more reliable platforms and the companies picked out the trend by providing some changes. In April TikTok added two new features to promote a safer app experience. In July Instagram tested hiding its likes in several countries to benefit their users’ experience. Youtube promised to release soon new features in an attempt to be more transparent with their algorithms. It’s true that the real effects of these features are debatable and also part of well-thought marketing strategies. However, they show the audience is engaging with this type of discourses. | ||
''Feels like I can join the conversation.'' The interface and its features gain social and contextual meaning, through subtleties or bigger movements. As a designer I can have a critical look at how these interfaces are built. | ''Feels like I can join the conversation.'' The interface and its features gain social and contextual meaning, through subtleties or bigger movements. As a designer, I can have a critical look at how these interfaces are built. | ||
==Who can help you and how?== | ===Who can help you and how?=== | ||
Marloes de Valk, because of her knowledge on persuasive design, especially with the connection with Impakt festival. The Impakt festival itself can stimulate my research. The programme for this year is called ''Speculative Interfaces'' and it will investigate the interaction and relationship between technology and humans, and how this relationship can alter behaviours. I will attend two days of the festival. | Marloes de Valk, because of her knowledge on persuasive design, especially with the connection with Impakt festival. The [https://impakt.nl/festival/2019-2/ Impakt festival] itself can stimulate my research. The programme for this year is called ''Speculative Interfaces'' and it will investigate the interaction and relationship between technology and humans, and how this relationship can alter behaviours. I will attend two days of the festival. | ||
Past Xpub students like Lucia Dossin and Lídia Pereira, which have work on similar topics. | Past Xpub students like [https://luciadossin.net/ Lucia Dossin] and [http://ilu.servus.at/category/13-fed-up.html Lídia Pereira], which have work on similar topics. | ||
Joana Moll and Femke Snelting, with the connection with ''Critical Interface Politics''. This year-long research is full of useful resources. Includes the ''Critical Interface Toolbox'' and also related to the ''Interface Manifesto''. | [http://www.janavirgin.com/ Joana Moll] and [http://snelting.domainepublic.net/ Femke Snelting], with the connection with ''Critical Interface Politics''. This year-long research is full of useful resources. Includes the ''Critical Interface Toolbox'' and also related to the ''[https://interfacemanifesto.hangar.org/index.php/Main_Page Interface Manifesto]''. | ||
Olia Lialina, an artist with a lot of work on web interfaces. I will be in her workshop in November, which explores early web pages through the interface of ''The GeoCities archive''. Approximately 382,000 home pages. | Olia Lialina, an artist with a lot of work on web interfaces. I will be in her workshop in November, which explores early web pages through the interface of ''[https://oneterabyteofkilobyteage.tumblr.com/ The GeoCities archive]''. Approximately 382,000 home pages. | ||
Xpub staff and students, for the variety of useful input. | Xpub staff and students, for the variety of useful input. | ||
==Relation to previous practice== | |||
===Relation to previous practice=== | |||
I understand that design shapes our ability to access, participate in, and contribute to the world (Holmes, 2018). As a graphic designer myself, I always was interested in the biases I implement in the things I build. Especially when those determine who can engage and how they do it. | I understand that design shapes our ability to access, participate in, and contribute to the world (Holmes, 2018). As a graphic designer myself, I always was interested in the biases I implement in the things I build. Especially when those determine who can engage and how they do it. | ||
| Line 80: | Line 98: | ||
Last year we discussed decentralised networks on Special Issue 8: ''The Network We (de)Served'', and this build up my interest in the subject. I understood how creating new platforms and looking for alternatives reveals the desire for bottom-up changes and more active end-users. It became clear that centralised models of technology propagate limited ideas, and those ideas shape our society. As a project for that same Special Issue, I prototyped some tools that helped me visualize the ideas I was discussing. To turn the research into tools is something that I intend to continue for this final project. | Last year we discussed decentralised networks on Special Issue 8: ''The Network We (de)Served'', and this build up my interest in the subject. I understood how creating new platforms and looking for alternatives reveals the desire for bottom-up changes and more active end-users. It became clear that centralised models of technology propagate limited ideas, and those ideas shape our society. As a project for that same Special Issue, I prototyped some tools that helped me visualize the ideas I was discussing. To turn the research into tools is something that I intend to continue for this final project. | ||
==Relation to a larger context== | |||
<gallery widths = 350px heights=350px> | |||
File:Nothatbad1.png| Last year's work on how to publish networks | |||
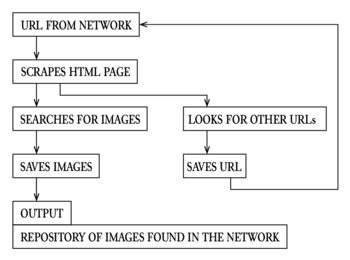
File:Tool 1.png| Development of a tool to archive images in networks | |||
</gallery> | |||
===Relation to a larger context=== | |||
The urge to take control of our online spaces reveals the present concern over software pervasiveness, automation and accountability. | The urge to take control of our online spaces reveals the present concern over software pervasiveness, automation and accountability. | ||
| Line 89: | Line 115: | ||
All these strategies support more user agency. As social media platforms become ubiquitous, spreading its convictions to billions of people, it is important to amplify these movements outside the tech world. It only makes sense to be part of a community that makes use of platforms in their own terms. | All these strategies support more user agency. As social media platforms become ubiquitous, spreading its convictions to billions of people, it is important to amplify these movements outside the tech world. It only makes sense to be part of a community that makes use of platforms in their own terms. | ||
<gallery widths = 400px heights=400px> | |||
File:adwatch.png| [https://ad.watch/ ad.watch] compiles and visualises datasets of political ads on Facebook and Instagram. This screenshot shows the activity of my city in Portugal. The political party that created controversial street billboards aimed at young people is also the biggest investor in social media advertising. | |||
</gallery> | |||
==References== | |||
===References=== | |||
Ananny, M. and Crawford, K. (2018) Seeing without knowing: Limitations of the transparency ideal and its application to algorithmic accountability. ''New Media & Society'', 20 (3): 973–989. | Ananny, M. and Crawford, K. (2018) Seeing without knowing: Limitations of the transparency ideal and its application to algorithmic accountability. ''New Media & Society'', 20 (3): 973–989. | ||
| Line 106: | Line 136: | ||
Holmes, K. and Maeda, J. (2018) ''Mismatch: how inclusion shapes design. Simplicity : design, technology, business, life.'' Cambridge, Massachusetts ; London, England: The MIT Press. | Holmes, K. and Maeda, J. (2018) ''Mismatch: how inclusion shapes design. Simplicity : design, technology, business, life.'' Cambridge, Massachusetts ; London, England: The MIT Press. | ||
Ingraham, C. and Reeves, J. (2016) New media, new panics. ''Critical Studies in Media Communication'', 33 (5): 455–467. | |||
Kitchin, R. and Dodge, M. (2011) ''Code/space: software and everyday life.'' Software studies. Cambridge, Mass.: MIT Press, 3-21. | Kitchin, R. and Dodge, M. (2011) ''Code/space: software and everyday life.'' Software studies. Cambridge, Mass.: MIT Press, 3-21. | ||
| Line 118: | Line 150: | ||
Winner, L. (1980) Do Artifacts Have Politics? ''Daedalus'', 109(1), 121–136 | Winner, L. (1980) Do Artifacts Have Politics? ''Daedalus'', 109(1), 121–136 | ||
===[[User:Rita_Graca/gradproject/project_references|Link to collection of related projects]]=== | |||
Latest revision as of 11:38, 14 March 2020
Graduation Project Proposal
28 November 2019
What do you want to make?
I want to visualise how users assert their agency inside social interfaces. Using my background as a designer, I intend to compare distinct platforms to understand how their structure allows different ways of resistance.
My daily life is mediated through interfaces that are getting harder to recognise and understand. The personalisation of my social media accounts leaves less and less room for discovery, performance and speculation. I'm always bounded to my profile, shoved with things to buy, and to feel like a target every time becomes exhausting. The lack of control I experience online encouraged me to consider different alternatives.
The most honest way for me to look into these problems is from where I stand. I'm already subscribed to the biggest platforms. What happens if I resist the biased discourse, but from the inside? It's stimulating to reverse the narrative of platforms manipulating users. To be able to see how users can use the same features to their interest.
There are several ways to reclaim user agency on social media. Demanding accountability through laws, writing manifestos, using DIY tactics, building low tech devices, sharing memes. One I find especially controversial is callout culture. Calling out toxic behaviours or boycotting conflicting visions. They all demonstrate a wish for users to be heard and stay in control. Ineffective politics pushes users to react, transforming shaming in meaningful political participation. (Ingraham and Reeves, 2016) I want to focus on contentious actions such as digital vigilantism, callout and shaming because they are the most extreme examples of users longing to be heard.
Online protesting uses social media to spread quickly and gain visibility. By finding their way to the trending topics, through hashtags, using location tags. These are features of specific interfaces.
Questions start to linger...
Who is responsible for social platforms?
Do actions of protesting change something or do they give an illusion of power?
How are interfaces amplifying these movements?
Is manipulation revocable?
Persuasive interface using dark patterns to make you do things that you didn't mean to. In this case, No option is unavailable. From darpatterns.org
How do you plan to make it?
I will take cancel culture as a case study to discuss how digital vigilantism becomes a way for users to assert their agency. Especially important, I want to demonstrate how interface design shapes these behaviours. In the same way decentralised networks focus on the distribution of power, vigilantism challenges centralised governance inside social media.
Cancel culture happens when a mediatic figure does something unacceptable in the eye of the public. Therefore, they become cancelled. This usually means a viral reaction in social media, loss of followers, sponsors, or other ways of online punishment. This movement raises inevitable concerns. However, it acknowledges the importance of using social media to write your narrative and to make such narratives included in the publishing stream.
I intend to interact with this, and similar practices, by cross-referencing them in different platforms. Practically, cancel culture spreads through hashtags in Twitter but reshapes in different interfaces. In Wikipedia, the outrage happens in the editing page. I've started to map interfaces guidelines, building chatrooms. Exploring specific features such as hashtags and bots. At the moment I'm looking into Twiter trending topics, scraping trends related to cancel culture to find out more about this strategy.
One of my first experiences was to create a simple chatroom server and client with Python. Creating your tools for sociality is a helpful exercise. I was inspired by the IRC (Internet Relay Chat) protocol created in 1988. It is still used by feminists, hacktivists, open-source communities and others. I'm organising a workshop session to bring different chat applications to the participants, such as IRC or XMPP, another protocol I worked with last year. The goal is to user-test and start a discussion around different conversational user interfaces. The participants will experiment with a locally installed chat-software.
IRC allows a particular kind of resistance as a result of its decentralisation. Differently, Twitter centralised features allow movements to spread globally. It's interesting to compare different platforms and their affordances. I'll be making use of the historical archives, existing databases and scraping techniques.
In the end, I plan to publish a good collection of bottom-up actions to amplify the demand for user agency. I want to do this to document the existence of these movements, but also to engage with them. Social media moves fast and trends are ephemeral, but there's an urgency for control worth being registered. I will be diving in the social media subcultures that allow these movements and making questions. I intend to be part of a community that uses the design features to their interest.
What is your timetable?
September, October — Ground my interests, make clear what I want to work on by researching and finding projects. Fast prototyping.
November, December — Project Proposal is written so my scope is set. Have a more specific direction for the prototypes. Who is my audience? Engage with the users: going from observer/scraper to participant.
January — Allow the feedback from the assessment and the break to feed new inputs to the project. Organize a workshop (Py.rate.chnic sessions) which will allow other people to experiment and talk about the project.
February, March — Put my prototypes together to create a bigger platform. The project will expand from small experiments to a combined project. How will people engage with my project? Think about distribution, amplification and contribution from others!
April, May — Written thesis is delivered. Focus on the project. Test my prototypes, perform them or put them online. Is it useful to organise more workshops or conversations around the subject?
June, July — Finish everything: conclusion of the final project. Prepare the presentation.
Why do you want to make it?
Feels urgent. When diving into the subject of mainstream social media, the amount of noise is overwhelming. The lack of credibility of the media casts a shadow on genuine social movements and mobilisations online. There's urgency in amplifying authentic conversations.
Feels contemporary. The users have been demanding more reliable platforms and the companies picked out the trend by providing some changes. In April TikTok added two new features to promote a safer app experience. In July Instagram tested hiding its likes in several countries to benefit their users’ experience. Youtube promised to release soon new features in an attempt to be more transparent with their algorithms. It’s true that the real effects of these features are debatable and also part of well-thought marketing strategies. However, they show the audience is engaging with this type of discourses.
Feels like I can join the conversation. The interface and its features gain social and contextual meaning, through subtleties or bigger movements. As a designer, I can have a critical look at how these interfaces are built.
Who can help you and how?
Marloes de Valk, because of her knowledge on persuasive design, especially with the connection with Impakt festival. The Impakt festival itself can stimulate my research. The programme for this year is called Speculative Interfaces and it will investigate the interaction and relationship between technology and humans, and how this relationship can alter behaviours. I will attend two days of the festival.
Past Xpub students like Lucia Dossin and Lídia Pereira, which have work on similar topics.
Joana Moll and Femke Snelting, with the connection with Critical Interface Politics. This year-long research is full of useful resources. Includes the Critical Interface Toolbox and also related to the Interface Manifesto.
Olia Lialina, an artist with a lot of work on web interfaces. I will be in her workshop in November, which explores early web pages through the interface of The GeoCities archive. Approximately 382,000 home pages.
Xpub staff and students, for the variety of useful input.
Relation to previous practice
I understand that design shapes our ability to access, participate in, and contribute to the world (Holmes, 2018). As a graphic designer myself, I always was interested in the biases I implement in the things I build. Especially when those determine who can engage and how they do it.
Last year we discussed decentralised networks on Special Issue 8: The Network We (de)Served, and this build up my interest in the subject. I understood how creating new platforms and looking for alternatives reveals the desire for bottom-up changes and more active end-users. It became clear that centralised models of technology propagate limited ideas, and those ideas shape our society. As a project for that same Special Issue, I prototyped some tools that helped me visualize the ideas I was discussing. To turn the research into tools is something that I intend to continue for this final project.
Relation to a larger context
The urge to take control of our online spaces reveals the present concern over software pervasiveness, automation and accountability.
Software is found on diverse objects and systems but is not always perceptible or understandable. In this way, software studies try to open the black box, looking for its methods and routines. (Kitchin and Dodge, 2011) However, opening the black box is not enough. Information without context, processing and analysing, is not accessible to the users. Furthermore, demanding transparency from big social media platforms doesn't provide the agency we seek as the ability to see doesn't mean the power to govern it. (Ananny and Crawford, 2016) At the same time, the increasing automation of our systems means even less control and less accountability.
To overcome these difficulties, it makes sense to get around the software and focus on the relationship between the system and its users. Several projects work to visualise data, as a method for understanding relevant connections. Projects such as Ad.watch which compiles and visualises datasets of political ads on Facebook and Instagram to display the dubious relations between politics and social media platforms. Other projects decide to engage with the interface itself. Through plugins, add-ons, small robots and DIY techniques. Some authors encourage resistance arguing for alternative design practices through glitches, imperfect features, disturbing or illogical processes. (Hollanek, 2019)
All these strategies support more user agency. As social media platforms become ubiquitous, spreading its convictions to billions of people, it is important to amplify these movements outside the tech world. It only makes sense to be part of a community that makes use of platforms in their own terms.
ad.watch compiles and visualises datasets of political ads on Facebook and Instagram. This screenshot shows the activity of my city in Portugal. The political party that created controversial street billboards aimed at young people is also the biggest investor in social media advertising.
References
Ananny, M. and Crawford, K. (2018) Seeing without knowing: Limitations of the transparency ideal and its application to algorithmic accountability. New Media & Society, 20 (3): 973–989.
Century of the Self (2002) Film. Adam Curtis. England, BBC.
DNL# 13: HATE NEWS. Keynote with Andrea Noel and Renata Avila (2018) Film.
Available at: https://www.youtube.com/watch?v=l2z6jP0Ynwg&list=PLmm_HP_Sb_cTFwQrgkRvP8yqJqerkttpm&index=3 (Accessed: 12 November 2019).
Dubrofsky, R.E. and Magnet, S. (2015) Feminist surveillance studies. Durham: Duke University Press, 221–228.
Hollanek, T. (2019) Non-user-friendly. Staging resistance with interpassive user experience design. APRJA, 8, 184–193
Holmes, K. and Maeda, J. (2018) Mismatch: how inclusion shapes design. Simplicity : design, technology, business, life. Cambridge, Massachusetts ; London, England: The MIT Press.
Ingraham, C. and Reeves, J. (2016) New media, new panics. Critical Studies in Media Communication, 33 (5): 455–467.
Kitchin, R. and Dodge, M. (2011) Code/space: software and everyday life. Software studies. Cambridge, Mass.: MIT Press, 3-21.
Lialina, O. (2018) Once Again, The Doorknob. On Affordance, Forgiveness and Ambiguity in Human Computer and Human Robot Interaction.
Available at: http://contemporary-home-computing.org/affordance/ (Accessed: 17 September 2019).
Shaw, T. (2017) Invisible Manipulators of Your Mind., 20 April.
Available at: https://www.nybooks.com/articles/2017/04/20/kahneman-tversky-invisible-mind-manipulators/ (Accessed: 11 November 2019).
Williams, J. (2018) Stand out of our light: freedom and resistance in the attention economy. Cambridge, United Kingdom ; New York, NY: Cambridge University Press.
Winner, L. (1980) Do Artifacts Have Politics? Daedalus, 109(1), 121–136