User:Rita Graca/gradproject/hackpact: Difference between revisions
Rita Graca (talk | contribs) |
Rita Graca (talk | contribs) No edit summary |
||
| (49 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== Comparing UI guidelines === | |||
= | [[File:apple_guidelines.jpg | 900px | thumbnail | left | work by Michael Meyer]] | ||
<br clear=all> | |||
After seeing the diagram above comparing Apple’s guidelines over time, I thought it would be interesting to explore and draw comparations between more companies. | |||
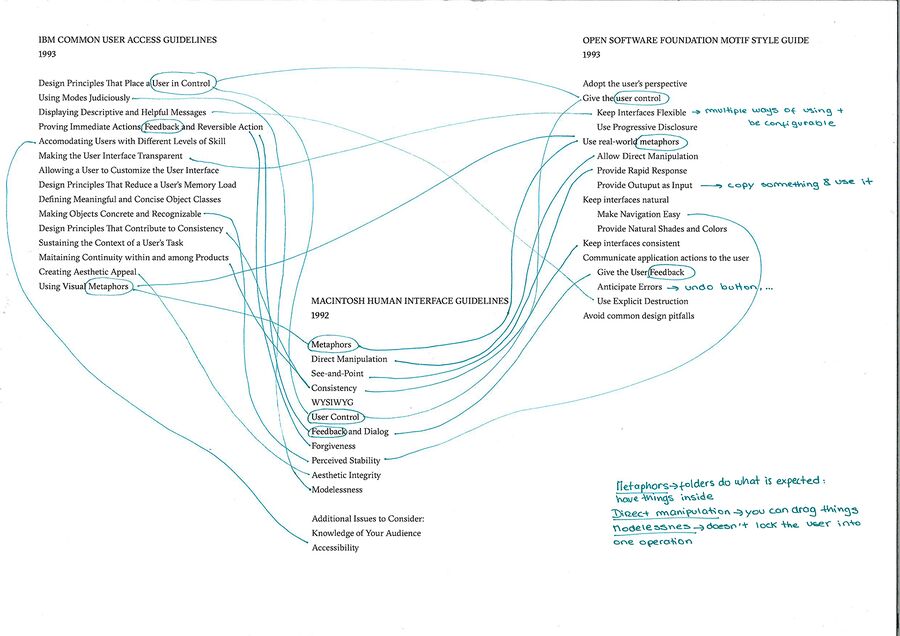
[[File:comparing_guidelines.jpg | | [[File:comparing_guidelines.jpg | 900px | thumbnail | left | IBM, Macintosh and Open Software Foundation interface guidelines from 1992/93.]] | ||
<br clear=all> | <br clear=all> | ||
=== | === Touch gestures === | ||
One of my topics of interest is how technology spreads its influence outside interfaces, changing our gestures and language. I think it would be interesting to explore omnipresent expressions of technology in our bodies.<br> | One of my topics of interest is how technology spreads its influence outside interfaces, changing our gestures and language. I think it would be interesting to explore omnipresent expressions of technology in our bodies.<br> | ||
| Line 79: | Line 82: | ||
</source> | </source> | ||
=== | === Touch gestures II === | ||
'''Field notes:''' | '''Field notes:''' | ||
| Line 98: | Line 101: | ||
[https://git.xpub.nl/rita/Hackpact/src/branch/master/Touch%20panup Git code here] | [https://git.xpub.nl/rita/Hackpact/src/branch/master/Touch%20panup Git code here] | ||
=== | === Clickbait generator === | ||
One of the persuasion tactics used by users is clickbait.<br> | One of the persuasion tactics used by users is clickbait.<br> | ||
| Line 117: | Line 120: | ||
[https://git.xpub.nl/rita/Hackpact/src/branch/master/Clickbait%20bot Git code here] | [https://git.xpub.nl/rita/Hackpact/src/branch/master/Clickbait%20bot Git code here] | ||
=== | === Scraping and Filtering News=== | ||
While researching about persuasive interfaces I came across the Facebook news feed experiment in 2004. <br> | While researching about persuasive interfaces I came across the Facebook news feed experiment in 2004. <br> | ||
| Line 194: | Line 197: | ||
</source> | </source> | ||
=== | === Chatroom Server and Client=== | ||
To research for alternatives to centralised persuasive social media platforms I went to GitHub to see the projects there.<br> | To research for alternatives to centralised persuasive social media platforms I went to GitHub to see the projects there.<br> | ||
Latest revision as of 17:31, 6 November 2019
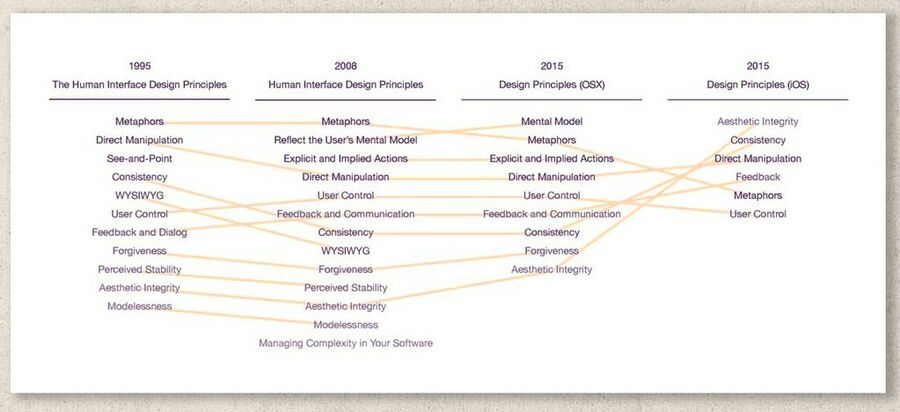
Comparing UI guidelines
After seeing the diagram above comparing Apple’s guidelines over time, I thought it would be interesting to explore and draw comparations between more companies.
Touch gestures
One of my topics of interest is how technology spreads its influence outside interfaces, changing our gestures and language. I think it would be interesting to explore omnipresent expressions of technology in our bodies.
To begin with, I will choose one hand gesture and make a small visual experience. If I continue with these, it would be nice to put them all together. You would toggle the visuals with gestures that you do every day when using technology, no instructions besides the embodied knowledge.
Field notes:
I wanted to use touch and not to be restricted to the keyboard, as the touch reflects the proximity we have with our devices.
First I was using Kivy, a Python library because it allowed me to work with multi-touch. Michael made me realise it was too complex for the small prototype I was aiming for so I moved to javascript.
I spent way more than 45 minutes as I had to search for js libraries that recognised touch.
I chose Hammer library for the prototype.
Gesture: Double-tap
Outcome: Simple gradient change when the user double-taps the screen.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Double tap</title>
<meta charset="UTF-8">
<meta name="date" content="2019-09-25">
<meta name="author" content="Rita Graca">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="">
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://hammerjs.github.io/dist/hammer.js"></script>
</head>
<body>
<div id="myElement"></div>
</body>
<script>
var myElement = document.getElementById('myElement');
// We create a manager object, which is the same as Hammer(), but without the presetted recognizers.
var mc = new Hammer.Manager(myElement);
// Tap recognizer with minimal 2 taps
mc.add( new Hammer.Tap({ event: 'doubletap', taps: 2 }) );
// Single tap recognizer
mc.add( new Hammer.Tap({ event: 'singletap' }) );
// we want to recognize this simulatenous, so a quadrupletap will be detected even while a tap has been recognized.
mc.get('doubletap').recognizeWith('singletap');
// we only want to trigger a tap, when we don't have detected a doubletap
mc.get('singletap').requireFailure('doubletap');
mc.on("doubletap", function(ev) {
// myElement.textContent += ev.type +" ";
var backColor = myElement.style.backgroundImage;
myElement.style.backgroundImage = backColor === 'linear-gradient(pink, red)' ? "linear-gradient(red, pink)" : "linear-gradient(pink, red)";
});
</script>
</html>
Touch gestures II
Field notes:
This time it was fast because I knew the library better.
It’s hard to prototype touch gestures because my computer doesn’t have touch so I need to be always putting online the script to try it on my phone.
I forget often the command to do it:
python -m SimpleHTTPServer 8000
Gesture: Pan up
Outcome: Simple gradient change when the user pans up the screen.
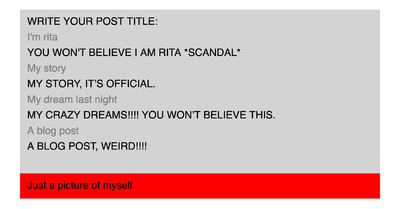
Clickbait generator
One of the persuasion tactics used by users is clickbait.
“Clickbait is a form of false advertisement which uses hyperlink text or a thumbnail link that is designed to attract attention and entice users to follow that link and read, view, or listen to the linked piece of online content, with a defining characteristic of being deceptive, typically sensationalized or misleading [...]”
I used the scripts from the Eliza bot experiments we made last year with Michael to do a clickbait generator.
Field notes:
The Eliza folder I have is missing a python script, needed for the makefile script.
The bot doesn’t read numbers or characters such as??!!!!!!. Which are quite essential when doing clickbait titles. It’s probably something with the UTF-8 encoding but I couldn’t figure it out.
Scraping and Filtering News
While researching about persuasive interfaces I came across the Facebook news feed experiment in 2004.
“It has published details of a vast experiment in which it manipulated information posted on 689,000 users' home pages and found it could make people feel more positive or negative through a process of "emotional contagion”.”
https://www.theguardian.com/technology/2014/jun/29/facebook-users-emotions-news-feeds
The fact that what we see online influences us so much made me want to explore it more. For this day I wanted to scrape news headlines and make my filter bubble.
I made a script that scrapes news headlines from The Washington Post website and writes them on a text file;
Then another script sees if any of this news have the word “Trump” (my filter word).
I write an HTML file with this news.
I make myself only read Trump news forever.
Field notes:
I could improve the last script by splitting words from punctuation (so Trump's count as Trump) but I need to improve my timing. I’m usually going over the 45-minute mark.
Remember that I’m supposed to accept “embrace loss, confusion, dilettante, and serendipity”.
Scraping News:
from urllib.request import urlopen
from bs4 import BeautifulSoup
html = urlopen('https://www.washingtonpost.com/')
bs = BeautifulSoup(html, "html.parser")
titles = bs.find_all('h2')
titles_list = []
#getting the content of <a> tag inside h2
for h2 in titles:
titles_list.append(h2.a.text.strip())
# write() argument must be str, not list
titles_list_strings = "\n".join(titles_list)
text_file = open("results.txt", "w")
text_file.write(titles_list_strings)
text_file.close()
Filtering News:
import collections
file = open("results.txt") # open and read file
trump_list = []
trump = set(line.strip() for line in open('trump.txt')) # words that are inside sad.txt
# in the future I should split words from punctuation, so Trump's count as Trump
# for word in a.lower().split():
with open("results.txt") as f:
for line in f:
for word in line.split():
if word in trump:
#print(word + " this is sad")
trump_list.append(line + "<br>")
break
text_file = open("trump_news.htm", "w+")
text_file.write("".join(trump_list))
# print("".join(happy_list))
# Close the file
file.close()
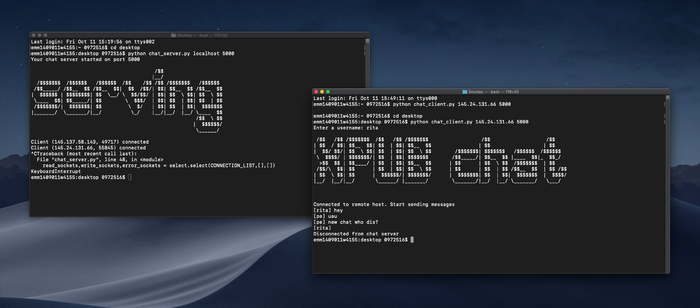
Chatroom Server and Client
To research for alternatives to centralised persuasive social media platforms I went to GitHub to see the projects there.
It seems that a basic feature is the chat, so I wanted to explore it in more depth.
I created a server and a client script.
Field notes:
This was very interesting for me. I would like to work further.
Both client and server code in git
Client side:
import socket, select, string, sys
username = raw_input("Enter a username: ") # type: str
def prompt() :
sys.stdout.write('[' + username + '] ');
sys.stdout.flush()
#main function
if __name__ == "__main__":
if(len(sys.argv) < 3) :
print 'Usage: python telnet.py hostname port'
sys.exit()
host = sys.argv[1]
port = int(sys.argv[2])
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
s.settimeout(2)
# connect to remote host
try :
s.connect((host, port))
except :
print 'Unable to connect'
sys.exit()
print """
/$$ /$$ /$$$$$$$ /$$ /$$ /$$$$$$$ /$$ /$$
| $$ / $$| $$__ $$| $$ | $$| $$__ $$ | $$ | $$
| $$/ $$/| $$ \ $$| $$ | $$| $$ \ $$ /$$$$$$$| $$$$$$$ /$$$$$$ /$$$$$$
\ $$$$/ | $$$$$$$/| $$ | $$| $$$$$$$ /$$_____/| $$__ $$ |____ $$|_ $$_/
>$$ $$ | $$____/ | $$ | $$| $$__ $$ | $$ | $$ \ $$ /$$$$$$$ | $$
/$$/\ $$| $$ | $$ | $$| $$ \ $$ | $$ | $$ | $$ /$$__ $$ | $$ /$$
| $$ \ $$| $$ | $$$$$$/| $$$$$$$/ | $$$$$$$| $$ | $$| $$$$$$$ | $$$$/
|__/ |__/|__/ \______/ |_______/ \_______/|__/ |__/ \_______/ \___/
"""
print 'Connected to remote host. Start sending messages'
prompt()
s.send(username);
while 1:
socket_list = [sys.stdin, s]
# Get the list sockets which are readable
read_sockets, write_sockets, error_sockets = select.select(socket_list , [], [])
for sock in read_sockets:
#incoming message from remote server
if sock == s:
data = sock.recv(4096)
if not data :
print '\nDisconnected from chat server'
sys.exit()
else :
#print data
sys.stdout.write(data)
prompt()
#user entered a message
else :
msg = sys.stdin.readline()
s.send(msg)
prompt()