User:Max Lehmann/Special Issue X: Difference between revisions
Max Lehmann (talk | contribs) (→Pads) |
Max Lehmann (talk | contribs) |
||
| (229 intermediate revisions by the same user not shown) | |||
| Line 141: | Line 141: | ||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white; margin-top: -7vw;">[[File:OSC.gif|240px|none|OSC.gif]]<span style="padding: 2vw; word-wrap: break-word;">Kick on osciloscope</span></span> | <span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white; margin-top: -7vw;">[[File:OSC.gif|240px|none|OSC.gif]]<span style="padding: 2vw; word-wrap: break-word;">Kick on osciloscope</span></span> | ||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 1</span>= | |||
<br> | |||
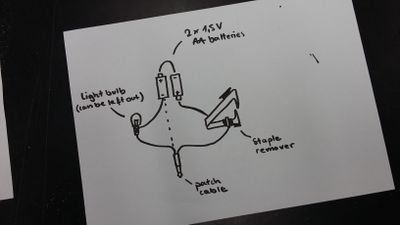
* Developing and building a simple external trigger using a staple remover, 2 AA bateries, some cables, insulating tape, metal wire (paperclip) and a lightbulb to check battery level | |||
* Properly insulate one side of the staple remover and wrap the metal wire around it (must not touch the metal) | |||
* When closing the staple remover the wire must touch the other side of it (to closer the circuite and act as a switch) | |||
* Cut a patchcable in half and seperate the inner and outer cables from another | |||
* Connect wires to the batteries/patchcable/staple remover/(lightbulb is optional) as shown in the drawing | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:Stapletrigger4.jpg|400px|none|Stapletrigger4]]<span style="padding: 2vw; word-wrap: break-word;">Circuite diagram (unconventional)</span></span> | |||
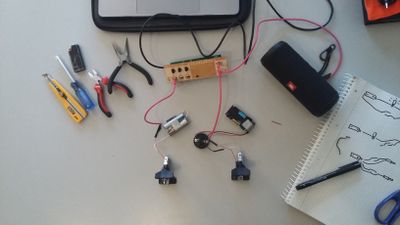
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:Stapletrigger3.jpg|230px|none|Stapletrigger3]]<span style="padding: 2vw; word-wrap: break-word;">Final trigger(s)</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:Stapletrigger2.jpg|400px|none|Stapletrigger2]]<span style="padding: 2vw; word-wrap: break-word;">Final trigger(s)</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;"> 5.Session with [https://olliaarni.com/ Olli Aarni] at [https://www.deplayer.nl/ De Player] </span>= | |||
<br> | |||
===First Day=== | |||
* Feedback on the state of the process / work done so far | |||
* Collecting concept ideas (unstructured): | |||
** Need to let go, try out, find common ground | |||
** Transparency / de-blackboxing | |||
** Accessibility | |||
** Haptic gestural input | |||
** Deeper meaning: What do we want to say? | |||
** Visual output | |||
** Visualize sound | |||
** Analog / unconventional input triggers | |||
** Visualize the process / concept | |||
** Cultural signals / speech | |||
** Embrace frustration | |||
** Keep public in mind | |||
** A map as an interface | |||
** A map as a manual (as part of the publication) | |||
** Let the user choose the way to go (soundwise) | |||
** Sound maze | |||
** Navigating / journeying through the modules that create an overall soundscape together | |||
** What should the experience be? | |||
** Create sound with strangers | |||
** Deomcratize the process of the creation of audiovisual content | |||
** Open or close the "black box" (ramdomness / chaos // transparency) | |||
** Playing with expectations | |||
** Universal connection matrix | |||
** Live manual / adjusting to the actions of the user | |||
** Each module having both, one seen and one unseen function | |||
** Producing a series of modules, rather than just one single "percious" object | |||
** Educational / explainatory? | |||
** Accesibility or transparency? | |||
** Importance of code as the underlaying basis | |||
** Showing whats behind the surface | |||
** Several layers of depth | |||
*** Playing aroung / interfacing / accessing | |||
*** Understanding | |||
*** Interpret | |||
** Unpredictability | |||
** Transpartent about our own project process | |||
<br> | |||
* Two sides: | |||
** Accessible - Inaccessible | |||
** Mystifying - Demystifying | |||
** Tranparency - Black box | |||
<br> | |||
===Second Day=== | |||
* Publication | |||
** Big map | |||
** Individual pockets to fill | |||
** Flowcharts / diagram | |||
** Statement on experience | |||
** Journey | |||
<br> | |||
* Exhibition | |||
** Two sides: | |||
*** Mystified - Demystified | |||
** Gradient / slider from mystified to demystified | |||
** Charish the ambivalent | |||
** Work closer together in model development for connectivity and good integration | |||
** Different combinations for different narratives | |||
<br> | |||
* Technical potential | |||
** Usage of language | |||
** Visualize performance | |||
** Usage of speech to modify... | |||
** The modules as a representation of a deeper concept (?!) | |||
** Input sound - Output different sound | |||
** Input sound - Output visuals | |||
** Using components from old phone (text messaging / camera / antenna / screen / phone as module) | |||
** Input code (binary) - translation - output speech / strange sounds | |||
** Modules as vehicles for audio essays | |||
** Different types of listening (knobs to choose) | |||
** Output raw data | |||
** Video / image manipulation with narrative aspect | |||
** X-Y-manipulation | |||
** Asymetrical, confusing interface | |||
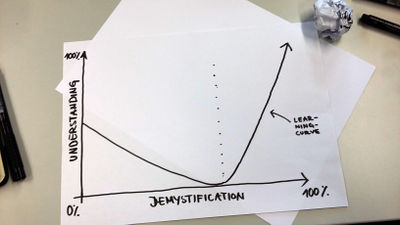
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white; marign-top: -30vw;">[[File:Mystify_understand.jpg|400px|none|Mystify&Understand]]<span style="padding: 2vw; word-wrap: break-word;">Felt relation of demystification</span><br><span style="padding: 2vw;">and understanding</span></span> | |||
<br> | |||
==== Ollis conclusion==== | |||
* Endless amount of unstructured text / ideas | |||
* Conceptual starting point: '''mystify - demystify / transparent - black box''' | |||
* Common groung but enough freedom for individual idea development | |||
* Accessibility - inaccessibility = too broad | |||
* Find individual approaches | |||
* Map as a part of the publication | |||
** Map in a map / flowchart | |||
** Mapping somethting that is not physical | |||
* Design or art -> Democratic approach | |||
* Meet in study week to make ideas developed compatible | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 2 (Concept)</span>= | |||
<br> | |||
* Name of module: Glutenfrei (Working title) | |||
* Audio/visual/other: Audio / Focus on interface | |||
* Input: I want to work with a variety of input sources that can be controlled with gestures, through shifting of bodyweight and maybe touch to cause dance-like movements by the user that result in sound output. | |||
* The input sources would (1.) trigger different sounds and (2.) modulate different parameters of these sounds. They would be installed in a three-dimensional - spaced out way within a room to encourage movement by one or multiple users. This technique might rely on more than one module. It could be connected to multiple other modules as in, or outputs to trigger more actions / different sounds and would work well with a visual component. | |||
* Output: The Output would be an auditive creation (soundscape) made by the user trough his/her interactions. | |||
* Description/Algorithm: The underlaying idea is to simplify / demystify the interface to empower a broad users community to participate intuitively in creating the soundscape. Also I would like to make the internal process transparent to render the way of operation of the device itself and the creation as understandable as possible. | |||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
<br> | <br> | ||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 3</span>= | |||
<br> | |||
* Working with [https://en.wikipedia.org/wiki/Photoresistor Light Dependent Resistors] | |||
* Adding 1/2 LDRs to the trigger circuit and mesuring the input values | |||
* Using [https://www.arduino.cc/reference/en/language/functions/math/map/ map] and [https://www.arduino.cc/reference/en/language/functions/math/constrain/ contrain] function to translate the input <br>values to the desired range | |||
* Writing a program to test the LDRs by generating a tone and manipulating the <br>Hertz value with the mapped and constrained input values | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white; margin-top:-10.5vw;">[[File:LDR.jpg|240px|none|LDR]]<span style="padding: 2vw; word-wrap: break-word;">LDR</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | <br> | ||
<hr> | <hr> | ||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 4</span>= | |||
<br> | |||
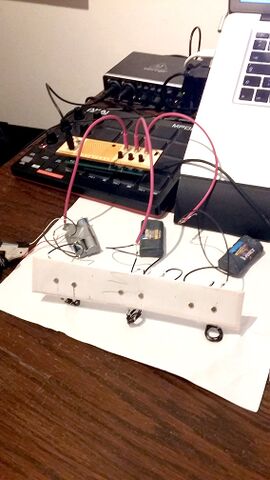
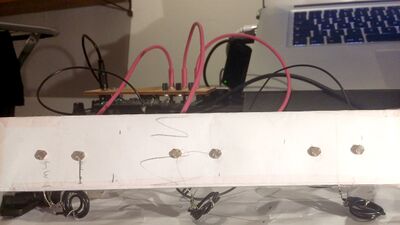
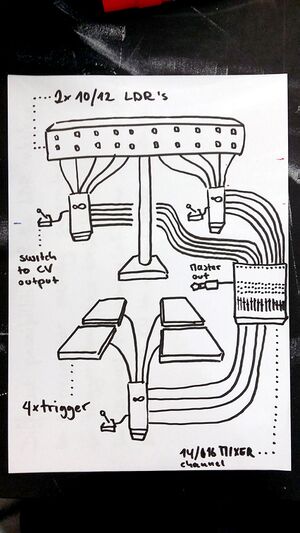
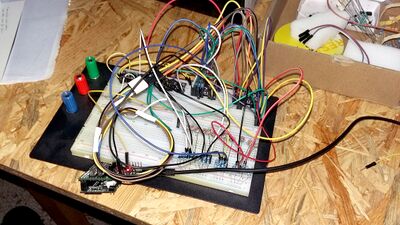
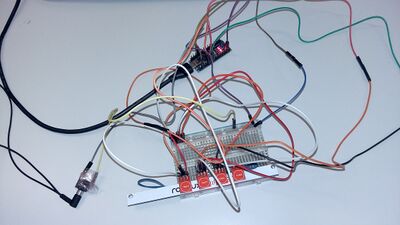
* Setting up an array of 4 LDRs and connecting them to the 4 available Inputs on the Meergranen | |||
* Writing a code: to trigger a different sound with each input; to change the pitch of arpeggiated tones; to change the frequency of a single tone; | |||
* Empirical value: Too little inputs are available, 8-18 would be nice; When using the Arduino tone function on a singular output only monophony is possible; | |||
* Possible solutions: Integrate a library that supports polyphony; Use individual outputs for each tone; | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:ldrarray1.jpg|270px|none|ldrarray1]]<span style="padding: 2vw; word-wrap: break-word;">LDR Array</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:ldrarray2.jpg|400px|none|ldrarray2]]<span style="padding: 2vw; word-wrap: break-word;">LDR Array</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">6.Session with [http://dennisdebel.nl/2017/ Dennis de Bel]</span>= | |||
<br> | |||
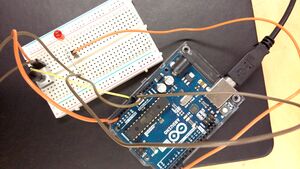
* Introduction to the basics of electronics | |||
* Arduino and breadboard basics | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top: -5vw; float: right; background-color: black; color: white;">[[File:maxbreadboard1.jpg|300px|none|maxbreadboard]]<span style="padding: 2vw; word-wrap: break-word;">Breadboard Setup</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 5</span>= | |||
<br> | |||
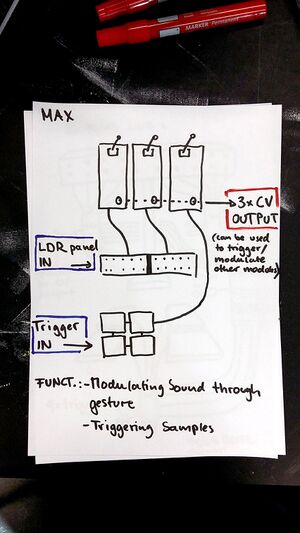
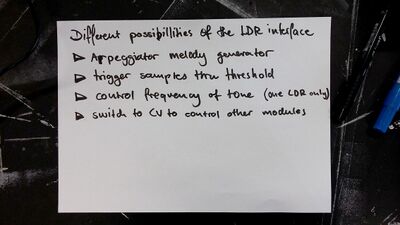
* Concept sketches | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:maxconceptsketch1.jpg|300px|none|maxconceptsketch1]]<span style="padding: 2vw; word-wrap: break-word;">ConceptSketch1</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:maxconceptsketch2.jpg|300px|none|maxconceptsketch2]]<span style="padding: 2vw; word-wrap: break-word;">ConceptSketch2</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:maxconceptsketch3.jpg|400px|none|maxconceptsketch3]]<span style="padding: 2vw; word-wrap: break-word;">ConceptSketch3</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Fieldtrip to [https://impakt.nl/ Impakt Festival] on Thursday, 31st October</span>= | |||
<br> | |||
* Panel Discussion: Messages from the Biological Self | |||
* Screening: Co-opting entities | |||
* Panel Discussion: Virtual Reality and Body Ownership | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-5vw; float: right; background-color: black; color: white;">[[File:impaktthursday2.jpg|300px|none|impaktthursday2]]<span style="padding: 2vw; word-wrap: break-word;">Impakt Festival</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-5vw; float: right; background-color: black; color: white;">[[File:impaktthursday4.jpg|400px|none|impaktthursday4]]<span style="padding: 2vw; word-wrap: break-word;">[https://twitter.com/morkforid Mark Forid]</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">7.Session with [http://dennisdebel.nl/2017/ Dennis de Bel] at [https://varia.zone/ Varia]</span>= | |||
<br> | |||
* Changing from Arduino Nano to the [https://de.wikipedia.org/wiki/ESP8266 ESP8266] for greater processing power | |||
* Working with 4 x 16bit ADC multitplexers to generate 16 inputs out of two pins | |||
* Connecting a LDR to each Input | |||
* Further advantage: 16bit offers greater resolution | |||
* Writing code to measure these 16 input values (by using the [https://github.com/adafruit/Adafruit_ADS1X15 Adafruit_ADS1X15 library]) and trigger a different tone with each one | |||
* For now getting rid of the idea of bodyweight shift triggers -> focussing on polyphony | |||
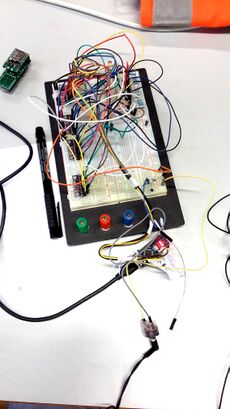
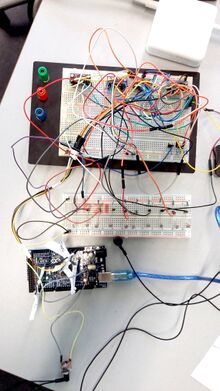
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-11vw; float: right; background-color: black; color: white;">[[File:multiplexer1.jpg|300px|none|multiplexer1]]<span style="padding: 2vw; word-wrap: break-word;">Multiplexer/ADC</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white>[[File:multiplexer2.jpg|400px|none|multiplexer2]]<span style="padding: 2vw; word-wrap: break-word;">Multiplexer/ADC</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 6</span>= | |||
<br> | |||
* Research on audio libraries for Arduino | |||
* Working with the [https://sensorium.github.io/Mozzi/ Mozzi audio synthesis library] to gain greater control over the audio output and to create polyphony | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">8.Session with Michael</span>= | |||
<br> | |||
* Setting up a simple touch keyboard to test the Mozzi audio synthesis library | |||
* Writing a simple code to trigger up to 3 tones at the same time | |||
* Output signal is very distorted (due to PWM) -> need to build a low pass filter | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-5vw; float: right; background-color: black; color: white;">[[File:testkeyboard1.jpg|400px|none|testkeyboard1]]<span style="padding: 2vw; word-wrap: break-word;">Test-touch-keyboard</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 7</span>= | |||
<br> | |||
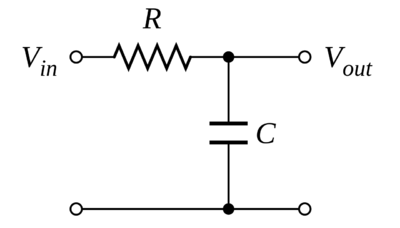
* Building a resistor capacitor low pass filter | |||
* Writing code to trigger different tones with the test-keyboard as well as adjusting their volume to prevent overload on the output | |||
* Combining the two codes | |||
* Empirical value: Mozzi and Adafruit_ADS1X15 seem to be using the same timer and thus won’t compile | |||
* In depth research about possibilities of changing these competing codes - without success | |||
* Switching to [https://github.com/nathanRamaNoodles/Noodle-Synth musicwithoutdelay library] to resolve the problems | |||
* ESP8266 keeps crashing when running code -> switching back to Arduino Nano | |||
* 4 voiced polyphony running stable on Arduino Nano with Adafruit_ADS1X15 | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-7vw; float: right; background-color: white; color: black;">[[File:Low_pass.png|400px|none|lowpassfilter]]<span style="padding: 2vw; word-wrap: break-word;">resistor capacitor lowpass filter circuit</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">9.Session with Andre</span>= | |||
<br> | |||
* Writing code that triggers up to 16 voices | |||
* Arduino Nano keeps crashing when running code for more than 4 voiced polyphony -> too limited resources | |||
* Switching to Arduino Mega 2560 | |||
* 10 voiced polyphony running stable on Arduino Mega 2560 | |||
* 16+ voices are only possible on the [https://www.pjrc.com/store/teensylc.html Teensy LC & 3,0+] (incredible processing power! Would love to switch, should order one…) | |||
* Output value is distorted, keeps clipping and has high latency | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-10vw; float: right; background-color: black; color: white;">[[File:gvrijonnano.jpg|230px|none|gvrijonnano]]<span style="padding: 2vw; word-wrap: break-word;">on the Nano</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">10.Session with [http://dennisdebel.nl/2017/ Dennis de Bel]</span>= | |||
<br> | |||
* Including a CV (control voltage) output option that can be switched on or off in the code to interface other modules | |||
* Getting rid of the multiplexers (as the Arduino Mega 2560 provides more then enough pins) to lower the latency and clean up code | |||
* Signal still distorted and delayed | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-3vw; float: right; background-color: black; color: white;">[[File:gvrijonmega.jpg|220px|none|gvrijonmega]]<span style="padding: 2vw; word-wrap: break-word;">on the mega</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 8</span>= | |||
<br> | |||
* Working with the [https://github.com/nathanRamaNoodles/SensorToButton sensortobutton library] to lower latency | |||
* Latency seems to be way better, but tones will never switch off properly - can’t fix that | |||
* Getting rid of sensortobutton library - restructuring and cleaning up previous code | |||
* Implementing a volume calculation, depending on number of instruments playing and <br> distance of hand to LDR to prevent clipping and add controllability: <br>
VOL0 = 50/count+constrain((analogRead(A0), TH0, TH0+450, 0, 50), 0, 50); | |||
* 10 voices polyphony now running super stable without clipping and with relatively low latency | |||
* Ordered a Teensy LC board. Lets see. | |||
* Recap of recent process see: [https://pzwiki.wdka.nl/mediadesign/User:Max_Lehmann/RWR#Session_4] | |||
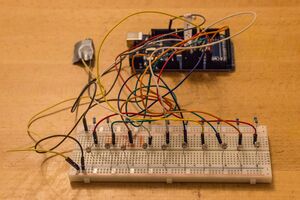
<span style="display: block; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-16vw; float: right; background-color: black; color: white;">[[File:LDRMega.jpg|300px|none|LDRMega]]<span style="padding: 2vw; word-wrap: break-word;">10 LDRs on the Arduino Mega</span><br><span style="padding: 2vw;">without multiplexers</span></span> | |||
<br> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 9</span>= | |||
<br> | |||
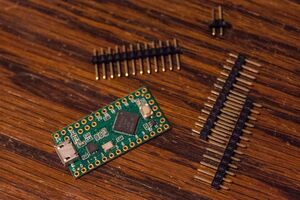
<span style="display: block; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:Teensy1.jpg|300px|none|Teensy1]]</span> | |||
<span style="display: block; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:Teensy2.jpg|350px|none|Teensy2]]</span> | |||
<span style="display: block; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:hardwaretimers.jpg|800px|none|hardwaretimers]]</span> | |||
<br> | |||
<br> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 10</span>= | |||
<br> | |||
* Soldering headers to the Teensy LC board. | |||
* Soldering LDRs to cables. | |||
* Setting up the Teensy LC board with the multiplexers on a breadboard. | |||
* 16 voice polyphony running stable on the Teensy LC. | |||
* Attaching LDRs with cable to a metal beam for expansive interaction. | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-9vw; float: right; background-color: black; color: white;">[[File:LDRray6.jpg|220px|none|LDRray6]]<span style="padding: 2vw; word-wrap: break-word;">LDR array</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-9vw; float: right; background-color: black; color: white;">[[File:LDRray4.jpg|400px|none|LDRray4]]<span style="padding: 2vw; word-wrap: break-word;">Bunch of LDRs with cables</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 11</span>= | |||
<br> | |||
* Realization: Beam is very unwieldy and unpractical for transport setup and <br>pretty much everything else. | |||
* Solution: Malleable sensors that can be aligned to personal preference - <br>detachable for transport and exchangeability in case of malfunction. | |||
* Buying parts: metal wire, shrinking tube, insulating tape. | |||
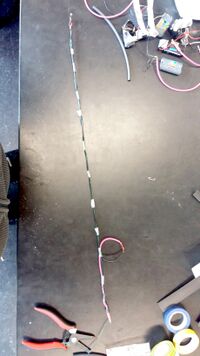
* Construction of first sensor prototypes for testing of the concept. | |||
* Adding audio jacks to the breadboard. | |||
* Testing of the sensor prototype: works fine with following specs: | |||
* Audio plug 3,5mm as connection, max. 50cm hight, min 2,5 mm wire diameter. | |||
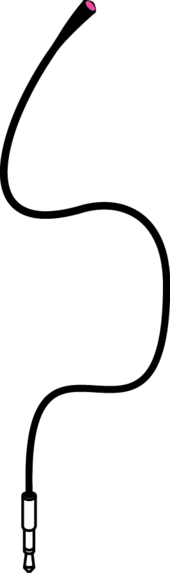
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-14vw; float: right; background-color: white; color: black;">[[File:Sensor.png|170px|none|Sensor]]<span style="padding: 2vw; word-wrap: break-word;">Flexible sensor sketch</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:1vw; float: right; background-color: black; color: white;">[[File:Sensor_synth.jpg|200px|none|Sensor_synth]]<span style="padding: 2vw; word-wrap: break-word;">Sensor plugged in</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:Sensor_plug.jpg|200px|none|Sensor_plug]]<span style="padding: 2vw; word-wrap: break-word;">Sensor plug</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:SensorProto.jpg|200px|none|SensorProto]]<span style="padding: 2vw; word-wrap: break-word;">Flexible sensor prototype</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Independent Development 12</span>= | |||
<br> | |||
* Testing GLARE (actual name of the device) module with a TV screen as a source of modulation by light (with manipulated code): works! | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-3vw; float: right; background-color: black; color: white;">[[File:SensorTV.jpg|220px|none|SensorTV]]<span style="padding: 2vw; word-wrap: break-word;">Sensors on TV screen</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Making the PCB file</span>= | |||
<br> | |||
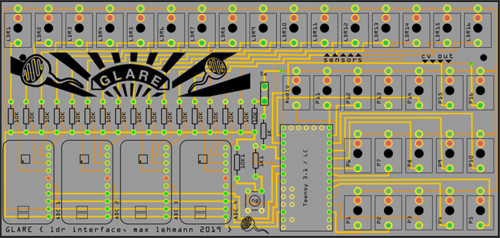
* Constructing the circuit for the PCB production in Fritzing | |||
* Design an illustration to be screen printed onto the PCB | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-3vw; float: right; background-color: black; color: white;">[[File:Glare_PCB.png|500px|none|Glare_PCB]]<span style="padding: 2vw; word-wrap: break-word;">PCB file</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Designing posters</span>= | |||
<br> | |||
* Forming teams to work on different tasks (Poster design, Text, Web, Publication cover, ...) | |||
* Using an old industrial label printer as a design resource. | |||
* Limitations: On the Riso-printer max size is A3. | |||
* Concept: Making the poster modular. 1 poster consist of 4 out of 7 individual A3 posters, that hold different informations, <br>like title, place, date and that can be combined in a few different ways. | |||
* Producing design elements by printing labels with the printer and then scanning them in different ways. | |||
* Using the design elements to establish a visual language. | |||
* Establishing a layout | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster2.jpg|360px|none|LFPoster2]]<span style="padding: 2vw; word-wrap: break-word;">Lableprinter</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster1.jpg|200px|none|LFPoster1]]<span style="padding: 2vw; word-wrap: break-word;">Lableprinter</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster4.jpg|200px|none|LFPoster4]]<span style="padding: 2vw; word-wrap: break-word;">Design elements</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster5.jpg|200px|none|LFPoster5]]<span style="padding: 2vw; word-wrap: break-word;">Poster drafts</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster3.jpg|360px|none|LFPoster3]]<span style="padding: 2vw; word-wrap: break-word;">Poster drafts</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFPoster6.jpg|360px|none|LFPoster6]]<span style="padding: 2vw; word-wrap: break-word;">Prefinal posters</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Generating content for and designing the publication</span>= | |||
<br> | |||
* Format: 297 x 297mm, 1 sheet per person, front and back | |||
* Colors: choose 2 out of 3: black, pink, green | |||
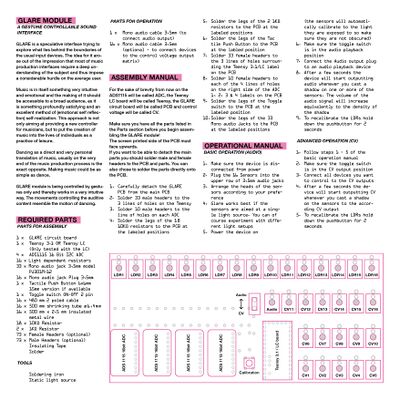
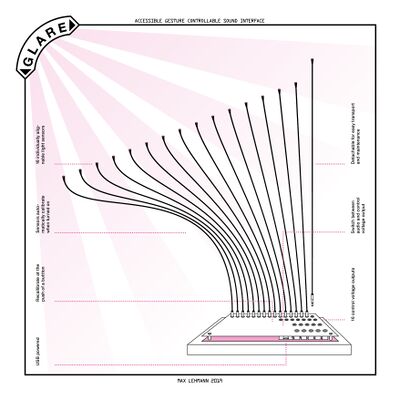
* Writing conceptual / explanatory text. | |||
* Creating illustrations. | |||
* Layouting the page | |||
Content page: [[Glare]] | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-7vw; float: right; background-color: black; color: white;">[[File:GLARE_publish_1.12.jpg|400px|none|GLARE_publication]]<span style="padding: 2vw; word-wrap: break-word;">Glare publication</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-9vw; float: right; background-color: black; color: white;">[[File:GLARE_publish_1.1.jpg|400px|none|GLARE_publication]]<span style="padding: 2vw; word-wrap: break-word;">Glare publication</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Designing the cover</span>= | |||
<br> | |||
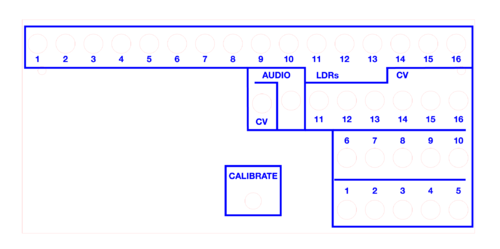
* Creating a file to be laser cut from (transparent) perspex and then attached on top of the module including some labels | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: white; color: black;">[[File:GLARE_Cover_1-03.png|500px|none|GLARE_Cover]]<span style="padding: 2vw; word-wrap: break-word;">GLARE Cover</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Fieldtrip with [https://www.deplayer.nl/ De Player]: [https://www.deplayer.nl/events/interfacing-inaudible-phenomena-field-trip-workshops-and-demos Interfacing inaudible phenomena]</span>= | |||
<br> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-3vw; float: right; background-color: black; color: white;">[[File:InaudiblePhenomena4.jpg|200px|none|InaudiblePhenomena4]]<span style="padding: 2vw; word-wrap: break-word;">Inaudible phenomena</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-3vw; float: right; background-color: black; color: white;">[[File:InaudiblePhenomena1.jpg|200px|none|InaudiblePhenomena1]]<span style="padding: 2vw; word-wrap: break-word;">Inaudible phenomena</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-5vw; float: right; background-color: black; color: white;">[[File:InaudiblePhenomena2.jpg|200px|none|InaudiblePhenomena2]]<span style="padding: 2vw; word-wrap: break-word;">Inaudible phenomena</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-7vw; float: right; background-color: black; color: white;">[[File:InaudiblePhenomena3.jpg|360px|none|InaudiblePhenomena3]]<span style="padding: 2vw; word-wrap: break-word;">Inaudible phenomena</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Producing the posters</span>= | |||
<br> | |||
* Making a A3 poster containing all information after learning about limitiations <br> to hang posters bigger than that in public spaces | |||
* Printing all posters on the riso-printer | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:-5vw; float: right; background-color: black; color: white;">[[File:PosterSmallFinal.jpg|300px|none|PosterSmallFinal]]<span style="padding: 2vw; word-wrap: break-word;">Final A3 poster</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Producing the frontpanel/cover</span>= | |||
<br> | |||
* Lasercutting the frontpanel for the GLARE module from 3mm transparent Perspex (Plexi) | |||
* 2 different versions: Engraving on the front / engraving on the backside mirrored | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:Frontpanel3.jpg|150px|none|Frontpanel3]]<span style="padding: 2vw; word-wrap: break-word;">Rear</span><br><span style="padding: 2vw;">engraving</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:Frontpanel2.jpg|150px|none|Frontpanel2]]<span style="padding: 2vw; word-wrap: break-word;">Front</span><br><span style="padding: 2vw;">engraving</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:Frontpanel1.jpg|300px|none|Frontpanel1]]<span style="padding: 2vw; word-wrap: break-word;">Frontpanel</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">THE PCB</span>= | |||
<br> | |||
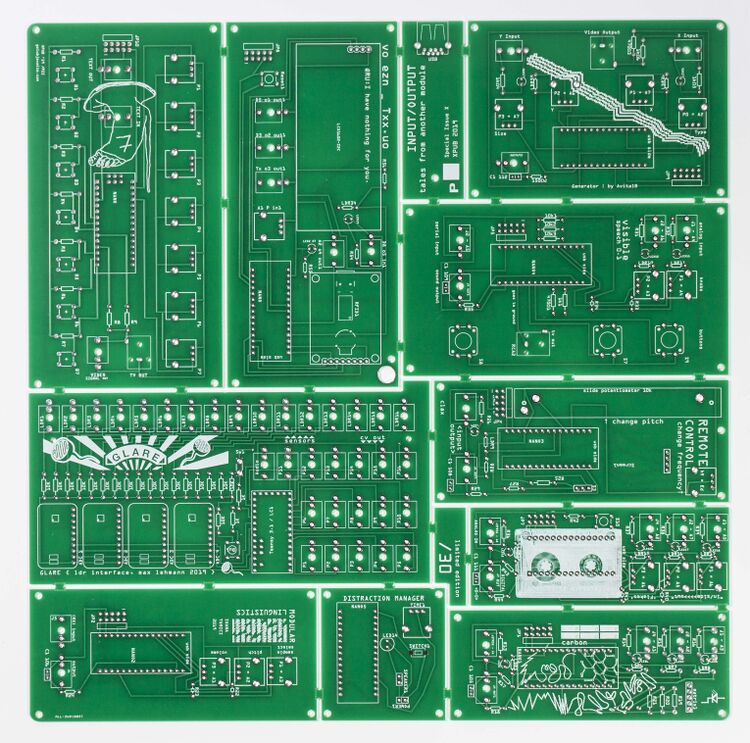
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_all_04.jpg|750px|none|LFP_all_04]]<span style="padding: 2vw;">The PCB</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Assembling the final GLARE modules (3pcs)</span>= | |||
<br> | |||
* Soldering all required parts to the PCB | |||
* Producing 48 sensors from audio jacks, wires, shrinking tube and LDRs | |||
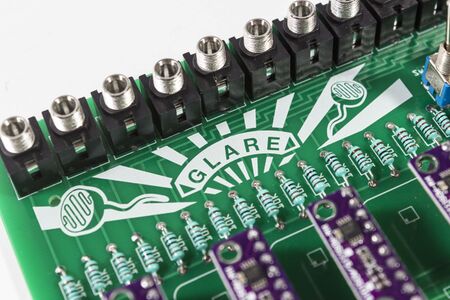
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_11.jpg|450px|none|LFP_11]]<span style="padding: 2vw;">GLARE module</span></span> | |||
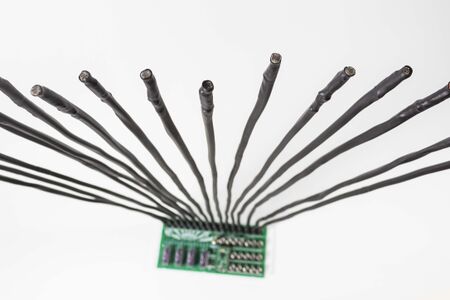
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:GLARE_sensors01.jpg|450px|none|GLARE_sensors01]]<span style="padding: 2vw;">GLARE sensors</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_detail_35.jpg|450px|none|LFP_detail_35]]<span style="padding: 2vw;">GLARE module</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_15.jpg|450px|none|LFP_15]]<span style="padding: 2vw;">GLARE sensors</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Printing the Publication</span>= | |||
<br> | |||
* Printing all pages of the publication at a print run of 50 on a risograph printer at [https://varia.zone/ Varia] with [http://www.dennisdebel.nl/ Dennis De Bel] | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top:3vw; float: left; background-color: black; color: white;">[[File:publication.gif|300px|none|publication]]<span style="padding: 2vw;">Printing the publication</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_03_small.jpg|450px|none|LFP_deplayer_03]]<span style="padding: 2vw;">The publication</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">Finalizing the GLARE modules</span>= | |||
<br> | |||
* Manufacturing wooden bases | |||
* Drilling bigger holes into the PCB and attaching it <br> to a wooden base to prevent it from tipping over | |||
* Adding the front panel | |||
* Finalizing the Code | |||
* Taking photographs of all modules | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:LFP_detail_27_small.jpg|330px|none|LFP_detail_27]]<span style="padding: 2vw;">Finalized GLARE module</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:LFP_detail_28.jpg|330px|none|LFP_detail_28]]<span style="padding: 2vw;">Finalized GLARE module</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:LFP_detail_29.jpg|330px|none|LFP_detail_29]]<span style="padding: 2vw;">Finalized GLARE module</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:LFP_detail_34.jpg|330px|none|LFP_detail_34]]<span style="padding: 2vw;">Finalized GLARE module</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: right; background-color: black; color: white;">[[File:Final_Glare.jpg|330px|none|Final_Glare]]<span style="padding: 2vw;">Finalized GLARE module</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;">The event @ [https://www.deplayer.nl/ De Player]</span>= | |||
<br> | |||
* Setting up the exhibition at DE PLAYER | |||
* Connecting all 10 modules (using a GLARE module running a reversed code <br> to read brightness information of the screens connected to other modules <br> and then outputting control voltage to the same or to other modules) | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_02.jpg|450px|none|LFP_deplayer_02]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_06.jpg|450px|none|LFP_deplayer_06.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_09.jpg|450px|none|LFP_deplayer_09.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_11.jpg|450px|none|LFP_deplayer_11.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_21.jpg|450px|none|LFP_deplayer_21.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_29.jpg|450px|none|LFP_deplayer_29.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; float: left; background-color: black; color: white;">[[File:LFP_deplayer_30.jpg|450px|none|LFP_deplayer_30.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<span style="position: relative; display: table; border-style:solid; border-width:1vw; border-color:lightcoral; box-shadow:5px 5px black; margin: 1vw; margin-top: -25vw; float: left; background-color: black; color: white;">[[File:Publication01.jpg|450px|none|Publication01.jpg]]<span style="padding: 2vw;">Impressions from the event</span></span> | |||
<div style="clear:both;"></div> | |||
<br> | |||
<hr> | |||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;"> Helpful/interesting links </span>= | =<span style="font-family: courier; font-size: 15px; font-weight: 1000;"> Helpful/interesting links </span>= | ||
<br> | <br> | ||
* [http://www.stirlingaudioservices.com/gloss.htm Audio glossary] | * [http://www.stirlingaudioservices.com/gloss.htm Audio glossary] | ||
* [https://www.historyofrecording.com/Dictionary-Audio.html Another audio glossary] | * [https://www.historyofrecording.com/Dictionary-Audio.html Another audio glossary] | ||
| Line 166: | Line 759: | ||
* [https://www.marloesvanson.nl/ Marloes van Son] | * [https://www.marloesvanson.nl/ Marloes van Son] | ||
* [https://en.wikipedia.org/wiki/Photoresistor Photoresistor] | * [https://en.wikipedia.org/wiki/Photoresistor Photoresistor] | ||
* [https://www.generationrobots.com/de/401944-gewichtssensor.html Gewichtssensor] | |||
* [https://metro.co.uk/2013/05/31/disabled-trio-make-dance-track-with-their-minds-3823504/ Disabled trio make dance track with their mind (sadly quite cheesy)] | |||
* [http://www.simondogger.nl/emotionwhisperer.html Simon Dogger - The Emotion Whisperer] | |||
* [https://learn.adafruit.com/adafruit-4-channel-adc-breakouts?view=all ADC (multiplexer) Setup] | |||
* [https://www.pjrc.com/teensy/gui/index.html Audio System Design Tool for Teensy Audio Library] | |||
* [https://github.com/addicore/ADS1115 Arduino library for the ADS1115 Analog-to-Digital Converter] | |||
* [https://gist.github.com/tfry-git/58c27f8b23d11f0a49b5e4671f4fa531 Arduino 7 potentiometer Synth (Mozzi-based) · GitHub] | |||
* [https://www.instructables.com/id/Passive-Filter-Circuits/ Passive Filter Circuits: 4 Steps] | |||
* [https://www.allaboutcircuits.com/technical-articles/low-pass-filter-a-pwm-signal-into-an-analog-voltage/ Low-Pass Filter a PWM Signal into an Analog Voltage] | |||
* [https://www.instructables.com/id/Analog-Output-Convert-PWM-to-Voltage/ Analog Output - Convert PWM to Voltage] | |||
* [https://provideyourown.com/2011/analogwrite-convert-pwm-to-voltage/ Convert PWM to Voltage] | |||
* [https://electronicbase.net/low-pass-filter-calculator/ Low Pass Filter Calculator - ElectronicBase] | |||
* [https://sensorium.github.io/Mozzi/#esp8266 Mozzi library] | |||
* [https://github.com/nathanRamaNoodles/SensorToButton Sensortobutton library] | |||
* [https://learn.adafruit.com/multi-tasking-the-arduino-part-2/timers Timer Interrupts | Multi-tasking the Arduino] | |||
* [https://github.com/nathanRamaNoodles/Noodle-Synth#how-to-write-music A User-friendly Arduino/Teensy/ESP8266 Library to play MIDI files with infinite polyphonic notes with full control over volume, pitch, and . . . music] | |||
* [https://www.pjrc.com/teensy/td_libs_Audio.html Teensy Audio Library] | |||
* [https://stackoverflow.com/questions/19765037/arduino-sketch-upload-issue-avrdude-stk500-recv-programmer-is-not-respondi avrdude: stk500_recv(): programmer is not responding] | |||
* [https://github.com/Chris--A/BitBool GitHub - Chris--A/BitBool: The ultimate C++ bit manipulation tool] | |||
* [https://github.com/PTS93/Stator GitHub - PTS93/Stator] | |||
* [https://www.pjrc.com/store/teensy32.html PJRC Store] | |||
<br> | <br> | ||
<hr> | <hr> | ||
=<span style="font-family: courier; font-size: 15px; font-weight: 1000;"> Watchlist </span>= | =<span style="font-family: courier; font-size: 15px; font-weight: 1000;"> Watchlist </span>= | ||
| Line 191: | Line 807: | ||
* https://pad.xpub.nl/p/conceptual | * https://pad.xpub.nl/p/conceptual | ||
* https://pad.xpub.nl/p/modules | * https://pad.xpub.nl/p/modules | ||
* https://pad.xpub.nl/p/arduinobasics | |||
* https://pad.xpub.nl/p/xpub15112019 | |||
* https://pad.xpub.nl/p/6-11-19-michael | |||
* https://pad.xpub.nl/p/2019-11-11-prototyping | |||
* https://pad.xpub.nl/p/151119 | |||
* https://pad.xpub.nl/p/181119 | |||
* https://pad.xpub.nl/p/251119 | |||
* https://docs.google.com/spreadsheets/d/1-cnXBWle0Hswqsrdo065bi-DzoecnavlzKBTXowWUlE/edit#gid=0 | |||
* https://pad.xpub.nl/p/271119 | |||
* https://pad.xpub.nl/p/technicalrider | |||
* https://docs.google.com/spreadsheets/d/1ozwnVb6LC7RldAGy4p5XKrVglIxI-MIo4rlglNYU6n0/edit#gid=0 | |||
* https://pad.xpub.nl/p/individualtexts | |||
<br> | <br> | ||
[[Category:LFP]] | [[Category:LFP]] | ||
Latest revision as of 14:22, 7 January 2020
XPUB 1 «↔» SPECIAL ISSUE X «↔» LFP
1.Session with Dennis de Bel
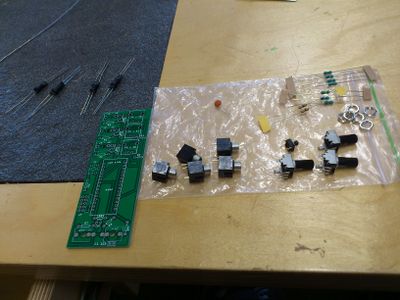
Meergranen module - all required parts
Meergranen module - all parts
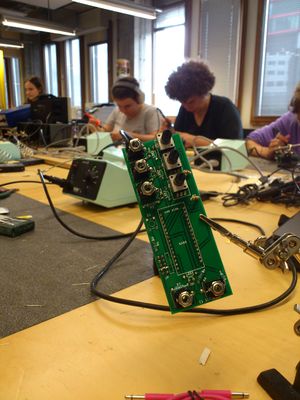
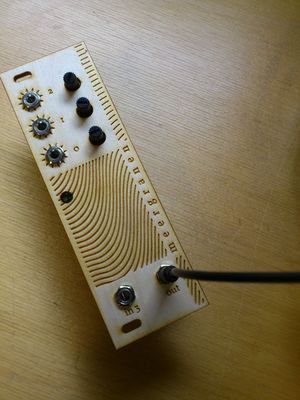
soldered together Meergranen module with custom
lasercut frontpanel
soldered together Meergranen module with custom
lasercut frontpanel
- Intro into modular synthesis: (exists in both, analogue and digital form)
Several modules, that are not hardwired totgether.
Each module does (not allways) one task only - but does that very good.
In-, outputs allow to interface several modules. - Soldering / testing of the "Meergranen" module
- Flashing different presets with onto the Arduino
- Designing and lasercutting the first custom frontpanel
Custom sample selection (to be continued):
2.Session with Olli Aarni at De Player
Dennis playing around witha modular synthesizer setup Modular synthesizer setup
- Listening sessions with the purpose of learning how to talk about sound
- Hunting interesting sounds and writing a description of them
- Inventing a new word to describe the sound: "knüsprichtlic" (engl.: "crunchdenseyficial")
- learning musical vocabulary (pitch, frequency, timbre, overtone, metrics,...)
- Exercise: sorting given abstract soundfiles into categories and naming them
to the workshop to make music with My improvised "instrument" and
notation for a performance Recording of performances
- Everybody brings in 3-4 random objects that one can make sound with
- Choose objects and experiment with making:
- ..the most quite sound possible
- ..the longest sound possible
- ..shortest sound possible
- ..a sound that involves a change in pitch
- ..a sound that involves a change in timbre
- Choose objects and create sounds that match the categories created yesterday
- Create a composition / performance and write down notation
- Perform while being recorded
- Jam in groups while being recorded
- Talking about language (Phoneme, toneme, chroneme -> see interesting links)
- Speech to song instrument: recording speech - looping a part of it and listening to the melody
- Add recording from earlier and make a quick song
- Course feedback
Field trip to Dutch Modular Fest
3.Session with Dennis de Bel
- Talking about possibilities and limitations of Arduino
- Introduction to Arduino coding
- Playing around with the Meergranen
- Connecting several Meergranen modules and modulating them with oneanother
modules connected ...
4.Session with Dennis de Bel
- Recap on how to use the Git (with Aymeric)
- Synthesis Basics (additive synth., substractive synth., FM synth., granular synth., wavetable synth., ...)
- Making a simple Kick with Arduino
- Going to meet again on Fr, 11.10 to deepen understanding of Arduino code and check the modules (see pad xpub1temp2)
Independent Development 1
- Developing and building a simple external trigger using a staple remover, 2 AA bateries, some cables, insulating tape, metal wire (paperclip) and a lightbulb to check battery level
- Properly insulate one side of the staple remover and wrap the metal wire around it (must not touch the metal)
- When closing the staple remover the wire must touch the other side of it (to closer the circuite and act as a switch)
- Cut a patchcable in half and seperate the inner and outer cables from another
- Connect wires to the batteries/patchcable/staple remover/(lightbulb is optional) as shown in the drawing
5.Session with Olli Aarni at De Player
First Day
- Feedback on the state of the process / work done so far
- Collecting concept ideas (unstructured):
- Need to let go, try out, find common ground
- Transparency / de-blackboxing
- Accessibility
- Haptic gestural input
- Deeper meaning: What do we want to say?
- Visual output
- Visualize sound
- Analog / unconventional input triggers
- Visualize the process / concept
- Cultural signals / speech
- Embrace frustration
- Keep public in mind
- A map as an interface
- A map as a manual (as part of the publication)
- Let the user choose the way to go (soundwise)
- Sound maze
- Navigating / journeying through the modules that create an overall soundscape together
- What should the experience be?
- Create sound with strangers
- Deomcratize the process of the creation of audiovisual content
- Open or close the "black box" (ramdomness / chaos // transparency)
- Playing with expectations
- Universal connection matrix
- Live manual / adjusting to the actions of the user
- Each module having both, one seen and one unseen function
- Producing a series of modules, rather than just one single "percious" object
- Educational / explainatory?
- Accesibility or transparency?
- Importance of code as the underlaying basis
- Showing whats behind the surface
- Several layers of depth
- Playing aroung / interfacing / accessing
- Understanding
- Interpret
- Unpredictability
- Transpartent about our own project process
- Two sides:
- Accessible - Inaccessible
- Mystifying - Demystifying
- Tranparency - Black box
Second Day
- Publication
- Big map
- Individual pockets to fill
- Flowcharts / diagram
- Statement on experience
- Journey
- Exhibition
- Two sides:
- Mystified - Demystified
- Gradient / slider from mystified to demystified
- Charish the ambivalent
- Work closer together in model development for connectivity and good integration
- Different combinations for different narratives
- Two sides:
- Technical potential
- Usage of language
- Visualize performance
- Usage of speech to modify...
- The modules as a representation of a deeper concept (?!)
- Input sound - Output different sound
- Input sound - Output visuals
- Using components from old phone (text messaging / camera / antenna / screen / phone as module)
- Input code (binary) - translation - output speech / strange sounds
- Modules as vehicles for audio essays
- Different types of listening (knobs to choose)
- Output raw data
- Video / image manipulation with narrative aspect
- X-Y-manipulation
- Asymetrical, confusing interface
and understanding
Ollis conclusion
- Endless amount of unstructured text / ideas
- Conceptual starting point: mystify - demystify / transparent - black box
- Common groung but enough freedom for individual idea development
- Accessibility - inaccessibility = too broad
- Find individual approaches
- Map as a part of the publication
- Map in a map / flowchart
- Mapping somethting that is not physical
- Design or art -> Democratic approach
- Meet in study week to make ideas developed compatible
Independent Development 2 (Concept)
- Name of module: Glutenfrei (Working title)
- Audio/visual/other: Audio / Focus on interface
- Input: I want to work with a variety of input sources that can be controlled with gestures, through shifting of bodyweight and maybe touch to cause dance-like movements by the user that result in sound output.
- The input sources would (1.) trigger different sounds and (2.) modulate different parameters of these sounds. They would be installed in a three-dimensional - spaced out way within a room to encourage movement by one or multiple users. This technique might rely on more than one module. It could be connected to multiple other modules as in, or outputs to trigger more actions / different sounds and would work well with a visual component.
- Output: The Output would be an auditive creation (soundscape) made by the user trough his/her interactions.
- Description/Algorithm: The underlaying idea is to simplify / demystify the interface to empower a broad users community to participate intuitively in creating the soundscape. Also I would like to make the internal process transparent to render the way of operation of the device itself and the creation as understandable as possible.
Independent Development 3
- Working with Light Dependent Resistors
- Adding 1/2 LDRs to the trigger circuit and mesuring the input values
- Using map and contrain function to translate the input
values to the desired range - Writing a program to test the LDRs by generating a tone and manipulating the
Hertz value with the mapped and constrained input values
Independent Development 4
- Setting up an array of 4 LDRs and connecting them to the 4 available Inputs on the Meergranen
- Writing a code: to trigger a different sound with each input; to change the pitch of arpeggiated tones; to change the frequency of a single tone;
- Empirical value: Too little inputs are available, 8-18 would be nice; When using the Arduino tone function on a singular output only monophony is possible;
- Possible solutions: Integrate a library that supports polyphony; Use individual outputs for each tone;
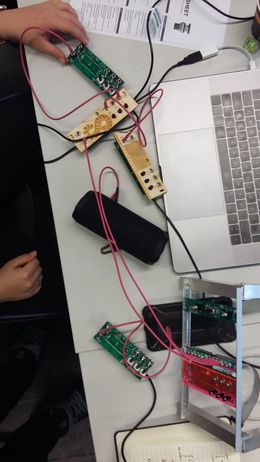
6.Session with Dennis de Bel
- Introduction to the basics of electronics
- Arduino and breadboard basics
Independent Development 5
- Concept sketches
Fieldtrip to Impakt Festival on Thursday, 31st October
- Panel Discussion: Messages from the Biological Self
- Screening: Co-opting entities
- Panel Discussion: Virtual Reality and Body Ownership
7.Session with Dennis de Bel at Varia
- Changing from Arduino Nano to the ESP8266 for greater processing power
- Working with 4 x 16bit ADC multitplexers to generate 16 inputs out of two pins
- Connecting a LDR to each Input
- Further advantage: 16bit offers greater resolution
- Writing code to measure these 16 input values (by using the Adafruit_ADS1X15 library) and trigger a different tone with each one
- For now getting rid of the idea of bodyweight shift triggers -> focussing on polyphony
Independent Development 6
- Research on audio libraries for Arduino
- Working with the Mozzi audio synthesis library to gain greater control over the audio output and to create polyphony
8.Session with Michael
- Setting up a simple touch keyboard to test the Mozzi audio synthesis library
- Writing a simple code to trigger up to 3 tones at the same time
- Output signal is very distorted (due to PWM) -> need to build a low pass filter
Independent Development 7
- Building a resistor capacitor low pass filter
- Writing code to trigger different tones with the test-keyboard as well as adjusting their volume to prevent overload on the output
- Combining the two codes
- Empirical value: Mozzi and Adafruit_ADS1X15 seem to be using the same timer and thus won’t compile
- In depth research about possibilities of changing these competing codes - without success
- Switching to musicwithoutdelay library to resolve the problems
- ESP8266 keeps crashing when running code -> switching back to Arduino Nano
- 4 voiced polyphony running stable on Arduino Nano with Adafruit_ADS1X15
9.Session with Andre
- Writing code that triggers up to 16 voices
- Arduino Nano keeps crashing when running code for more than 4 voiced polyphony -> too limited resources
- Switching to Arduino Mega 2560
- 10 voiced polyphony running stable on Arduino Mega 2560
- 16+ voices are only possible on the Teensy LC & 3,0+ (incredible processing power! Would love to switch, should order one…)
- Output value is distorted, keeps clipping and has high latency
10.Session with Dennis de Bel
- Including a CV (control voltage) output option that can be switched on or off in the code to interface other modules
- Getting rid of the multiplexers (as the Arduino Mega 2560 provides more then enough pins) to lower the latency and clean up code
- Signal still distorted and delayed
Independent Development 8
- Working with the sensortobutton library to lower latency
- Latency seems to be way better, but tones will never switch off properly - can’t fix that
- Getting rid of sensortobutton library - restructuring and cleaning up previous code
- Implementing a volume calculation, depending on number of instruments playing and
distance of hand to LDR to prevent clipping and add controllability:
VOL0 = 50/count+constrain((analogRead(A0), TH0, TH0+450, 0, 50), 0, 50); - 10 voices polyphony now running super stable without clipping and with relatively low latency
- Ordered a Teensy LC board. Lets see.
- Recap of recent process see: [1]
without multiplexers
Independent Development 9
Independent Development 10
- Soldering headers to the Teensy LC board.
- Soldering LDRs to cables.
- Setting up the Teensy LC board with the multiplexers on a breadboard.
- 16 voice polyphony running stable on the Teensy LC.
- Attaching LDRs with cable to a metal beam for expansive interaction.
Independent Development 11
- Realization: Beam is very unwieldy and unpractical for transport setup and
pretty much everything else. - Solution: Malleable sensors that can be aligned to personal preference -
detachable for transport and exchangeability in case of malfunction. - Buying parts: metal wire, shrinking tube, insulating tape.
- Construction of first sensor prototypes for testing of the concept.
- Adding audio jacks to the breadboard.
- Testing of the sensor prototype: works fine with following specs:
- Audio plug 3,5mm as connection, max. 50cm hight, min 2,5 mm wire diameter.
Independent Development 12
- Testing GLARE (actual name of the device) module with a TV screen as a source of modulation by light (with manipulated code): works!
Making the PCB file
- Constructing the circuit for the PCB production in Fritzing
- Design an illustration to be screen printed onto the PCB
Designing posters
- Forming teams to work on different tasks (Poster design, Text, Web, Publication cover, ...)
- Using an old industrial label printer as a design resource.
- Limitations: On the Riso-printer max size is A3.
- Concept: Making the poster modular. 1 poster consist of 4 out of 7 individual A3 posters, that hold different informations,
like title, place, date and that can be combined in a few different ways. - Producing design elements by printing labels with the printer and then scanning them in different ways.
- Using the design elements to establish a visual language.
- Establishing a layout
Generating content for and designing the publication
- Format: 297 x 297mm, 1 sheet per person, front and back
- Colors: choose 2 out of 3: black, pink, green
- Writing conceptual / explanatory text.
- Creating illustrations.
- Layouting the page
Content page: Glare
Glare publication
Designing the cover
- Creating a file to be laser cut from (transparent) perspex and then attached on top of the module including some labels
Fieldtrip with De Player: Interfacing inaudible phenomena
Producing the posters
- Making a A3 poster containing all information after learning about limitiations
to hang posters bigger than that in public spaces - Printing all posters on the riso-printer
Producing the frontpanel/cover
- Lasercutting the frontpanel for the GLARE module from 3mm transparent Perspex (Plexi)
- 2 different versions: Engraving on the front / engraving on the backside mirrored
engraving Front
engraving Frontpanel
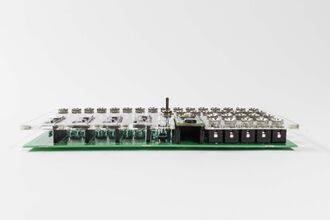
THE PCB
Assembling the final GLARE modules (3pcs)
- Soldering all required parts to the PCB
- Producing 48 sensors from audio jacks, wires, shrinking tube and LDRs
Printing the Publication
- Printing all pages of the publication at a print run of 50 on a risograph printer at Varia with Dennis De Bel
Finalizing the GLARE modules
- Manufacturing wooden bases
- Drilling bigger holes into the PCB and attaching it
to a wooden base to prevent it from tipping over - Adding the front panel
- Finalizing the Code
- Taking photographs of all modules
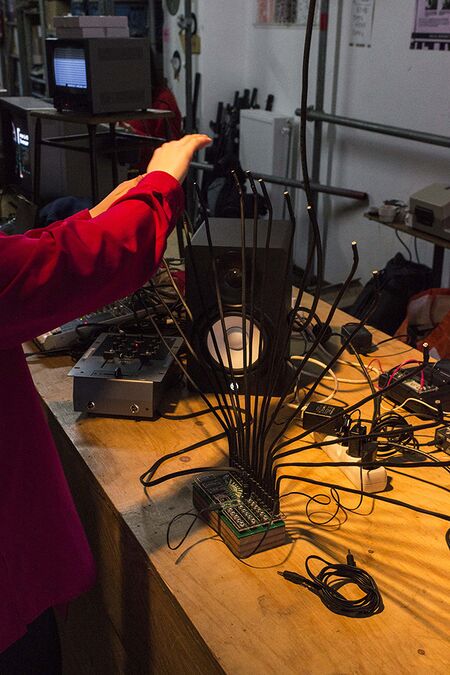
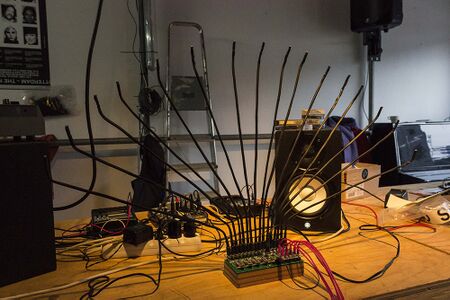
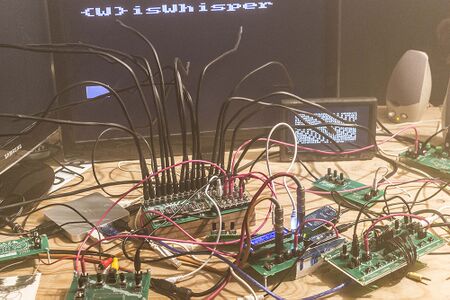
The event @ De Player
- Setting up the exhibition at DE PLAYER
- Connecting all 10 modules (using a GLARE module running a reversed code
to read brightness information of the screens connected to other modules
and then outputting control voltage to the same or to other modules)
Helpful/interesting links
- Audio glossary
- Another audio glossary
- Vocabulary to describe sound
- more vocab for sound
- what is timbre?
- a arduino based effect pedal...
- ...and the git for the arduino based effect pedal
- Speech to Song Illusion
- Phonemes, tonemes, chronemes
- Foley (filmmaking)
- ASMR
- Harmonized Habanero (funny)
- Circuit design app
- Ciat Lonbarde
- Marloes van Son
- Photoresistor
- Gewichtssensor
- Disabled trio make dance track with their mind (sadly quite cheesy)
- Simon Dogger - The Emotion Whisperer
- ADC (multiplexer) Setup
- Audio System Design Tool for Teensy Audio Library
- Arduino library for the ADS1115 Analog-to-Digital Converter
- Arduino 7 potentiometer Synth (Mozzi-based) · GitHub
- Passive Filter Circuits: 4 Steps
- Low-Pass Filter a PWM Signal into an Analog Voltage
- Analog Output - Convert PWM to Voltage
- Convert PWM to Voltage
- Low Pass Filter Calculator - ElectronicBase
- Mozzi library
- Sensortobutton library
- Timer Interrupts | Multi-tasking the Arduino
- A User-friendly Arduino/Teensy/ESP8266 Library to play MIDI files with infinite polyphonic notes with full control over volume, pitch, and . . . music
- Teensy Audio Library
- avrdude: stk500_recv(): programmer is not responding
- GitHub - Chris--A/BitBool: The ultimate C++ bit manipulation tool
- GitHub - PTS93/Stator
- PJRC Store
Watchlist
- I Dream of Wires - Documentary on the history of synthesizers by director Robert Fantinatto
- Youtube playlist with (sometimes random) videos I collect concerning "Synthesizer/Electronics/DIY"
- Youtube playlist with videos I collect concerning "Interface/UX/Design"
- Youtube playlist with videos I collect concerning "Coding"
Pads
- https://pad.xpub.nl/p/lfp1
- https://pad.xpub.nl/p/olliworkshop
- https://pad.xpub.nl/p/xpub1temp2
- https://pad.xpub.nl/p/olliworkshop2
- https://pad.xpub.nl/p/conceptual
- https://pad.xpub.nl/p/modules
- https://pad.xpub.nl/p/arduinobasics
- https://pad.xpub.nl/p/xpub15112019
- https://pad.xpub.nl/p/6-11-19-michael
- https://pad.xpub.nl/p/2019-11-11-prototyping
- https://pad.xpub.nl/p/151119
- https://pad.xpub.nl/p/181119
- https://pad.xpub.nl/p/251119
- https://docs.google.com/spreadsheets/d/1-cnXBWle0Hswqsrdo065bi-DzoecnavlzKBTXowWUlE/edit#gid=0
- https://pad.xpub.nl/p/271119
- https://pad.xpub.nl/p/technicalrider
- https://docs.google.com/spreadsheets/d/1ozwnVb6LC7RldAGy4p5XKrVglIxI-MIo4rlglNYU6n0/edit#gid=0
- https://pad.xpub.nl/p/individualtexts