Wiki to print: Difference between revisions
Andre Castro (talk | contribs) No edit summary |
Andre Castro (talk | contribs) No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Publishing Workflows = | |||
Alessandro Ludovico: [https://monoskop.org/log/?p=4165 Post-Digital Print: The Mutation of Publishing Since 1894] | |||
(2012)https://monoskop.org/images/d/df/Ludovico_Alessandro_Post-Digital_Print.jpg | |||
[http://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/ From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts] | |||
http://networkcultures.org/wp-content/uploads/2014/12/Screen-Shot-2016-10-13-at-10.23.44.png | |||
https://github.com/DigitalPublishingToolkit/NN09 | |||
https://github.com/DigitalPublishingToolkit/Hybrid-Publishing-Resources | |||
= Wiki To Print Workflow = | = Wiki To Print Workflow = | ||
== required | == required software == | ||
* [https://github.com/mwclient/mwclient mwclient] | * [https://github.com/mwclient/mwclient mwclient] - python library | ||
* [https://pandoc.org/ pandoc] | * [https://pandoc.org/ pandoc] | ||
* [https://weasyprint.org/ WeasyPrint] | * [https://weasyprint.org/ WeasyPrint] | ||
==download scripts== | |||
git config --global http.sslVerify false | |||
git clone https://git.xpub.nl/repos/wiki_publishing.git | |||
== mwclient == | == mwclient == | ||
| Line 15: | Line 34: | ||
Use: to download content from wiki pages, through the wiki-download.py script <code>./wiki-download.py -h</code> | Use: to download content from wiki pages, through the wiki-download.py script <code>./wiki-download.py -h</code> | ||
[[Wiki_publishing|Wiki_publishing]] | More on '''[[Wiki_publishing|Wiki_publishing]]''' | ||
== Pandoc == | == Pandoc == | ||
| Line 58: | Line 77: | ||
Use: to convert HTML + CSS onto a PDF | Use: to convert HTML + CSS onto a PDF | ||
The standalone command <code>weasyprint</code> can produce a PDF, simply with the instructions: | |||
weasyprint input.html -s style.css ouput.pdf | |||
Where: | |||
* <code>input.html</code> - is the souce HTML file (could also be a URL) | |||
* <code>-s</code> - is the option for a CSS stylesheet | |||
* <code>ouput.pdf</code> - the resulting PDF | |||
=== @page === | |||
@page CSS rule that determines orientation and page size is successfully rendered in the PDF. | |||
<source lang="css"> | |||
@page { | |||
size: A5 portrait; | |||
} | |||
</source> | |||
=== @page left @page right === | |||
Option for the left and right pages, such as the margin sizes, which have to alternate in order to produce a bound work, are correctly rendered. | |||
<source lang="css"> | |||
@page:right { | |||
margin-left: 3cm; /*inner margin*/ | |||
margin-right:1cm; /*outer margin*/ | |||
} | |||
@page:left { | |||
margin-right: 3cm; /*inner margin*/ | |||
margin-left:1cm; /*outer margin*/ | |||
} | |||
</source> | |||
[[File:weasyprint-margins.png|600px]] | |||
=== @bottom === | |||
Weasy-print also applies consistently <code>@bottom</code> rules, including page counting. | |||
<source lang="css"> | |||
@bottom-right { | |||
margin: 10pt 0 30pt 0; | |||
border-top: .25pt solid #FF05F6; | |||
content: "Testing WeasyPrint"; | |||
font-size: 6pt; | |||
color: #00FFF2; | |||
} | |||
@bottom-center { | |||
margin: 10pt 0 30pt 0; | |||
content: counter(page); | |||
font-size: 6pt; | |||
} | |||
</source> | |||
=== CSS Custom Fonts === | |||
Weasy Print does not support CSS's (<code>@font-face</code>) rule. | |||
Yet it can use fonts available in your system. | |||
On Linux <code>fc-list</code> will give you a list of fonts installed in your system | |||
===Page breaks=== | |||
To control page breaks on the PDF use the CSS properties: | |||
* [https://developer.mozilla.org/en-US/docs/Web/CSS/page-break-before page-break-before] | |||
* [https://developer.mozilla.org/en-US/docs/Web/CSS/page-break-after page-break-after] | |||
* [https://developer.mozilla.org/en-US/docs/Web/CSS/page-break-inside page-break-inside] | |||
With the values: | |||
* always | |||
* avoid | |||
* left | |||
* right | |||
=== Weasyprint examples === | |||
* [https://gitlab.com/Mondotheque/RadiatedBook/blob/master/resources/style.pdf.css stylesheet] for the [https://monoskop.org/log/?p=17798 RadiatedBook] | |||
Latest revision as of 09:23, 15 October 2018
Publishing Workflows
Alessandro Ludovico: Post-Digital Print: The Mutation of Publishing Since 1894
(2012)
From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts

https://github.com/DigitalPublishingToolkit/NN09
https://github.com/DigitalPublishingToolkit/Hybrid-Publishing-Resources
Wiki To Print Workflow
required software
- mwclient - python library
- pandoc
- WeasyPrint
download scripts
git config --global http.sslVerify false git clone https://git.xpub.nl/repos/wiki_publishing.git
mwclient
Python library to interface with the MediaWiki API.
https://github.com/mwclient/mwclient
Use: to download content from wiki pages, through the wiki-download.py script ./wiki-download.py -h
More on Wiki_publishing
Pandoc
A universal document converter - converts from one markup language onto another
Use: convert downloaded wiki pages onto HTML files
extensive documentation in Pandoc’s Manual or man pandoc
pandoc example1: convert HTML string to markdown
echo "<h1>Hello Pandoc</h1><p>from html to markdown</p>" | pandoc -f html -t markdown
pandoc example2: mediawiki file to HTML
Pandoc common arguments
-f - option standing for “from”, is followed by the input format;
-t - option standing for “to”, is followed by the output format;
-s - option standing for “standalone”, produces output with an appropriate header and footer;
-o - option for file output;
mediawiki - mediawiki input filename - you need to replace it by its actual name
WeasyPrint
A visual rendering engine for HTML and CSS that can export to PDF. It aims to support web standards for printing. . The CSS layout engine is written in Python, designed for pagination, and meant to be easy to hack on.
https://weasyprint.org/, WeadyPrint documentation
Use: to convert HTML + CSS onto a PDF
The standalone command weasyprint can produce a PDF, simply with the instructions:
weasyprint input.html -s style.css ouput.pdf
Where:
input.html- is the souce HTML file (could also be a URL)-s- is the option for a CSS stylesheetouput.pdf- the resulting PDF
@page
@page CSS rule that determines orientation and page size is successfully rendered in the PDF.
@page {
size: A5 portrait;
}
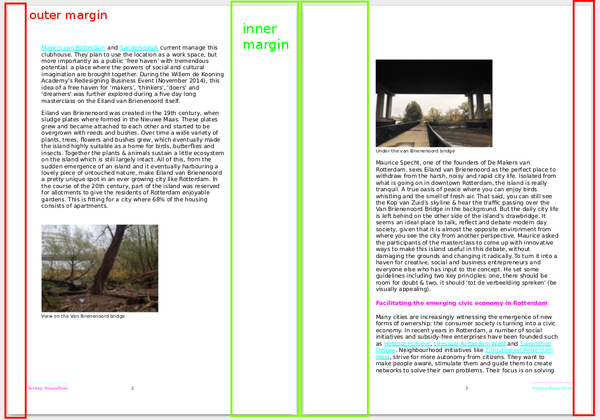
@page left @page right
Option for the left and right pages, such as the margin sizes, which have to alternate in order to produce a bound work, are correctly rendered.
@page:right {
margin-left: 3cm; /*inner margin*/
margin-right:1cm; /*outer margin*/
}
@page:left {
margin-right: 3cm; /*inner margin*/
margin-left:1cm; /*outer margin*/
}
@bottom
Weasy-print also applies consistently @bottom rules, including page counting.
@bottom-right {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #FF05F6;
content: "Testing WeasyPrint";
font-size: 6pt;
color: #00FFF2;
}
@bottom-center {
margin: 10pt 0 30pt 0;
content: counter(page);
font-size: 6pt;
}
CSS Custom Fonts
Weasy Print does not support CSS's (@font-face) rule.
Yet it can use fonts available in your system.
On Linux fc-list will give you a list of fonts installed in your system
Page breaks
To control page breaks on the PDF use the CSS properties:
With the values:
- always
- avoid
- left
- right
Weasyprint examples
- stylesheet for the RadiatedBook