User:Karina/back it up web: Difference between revisions
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
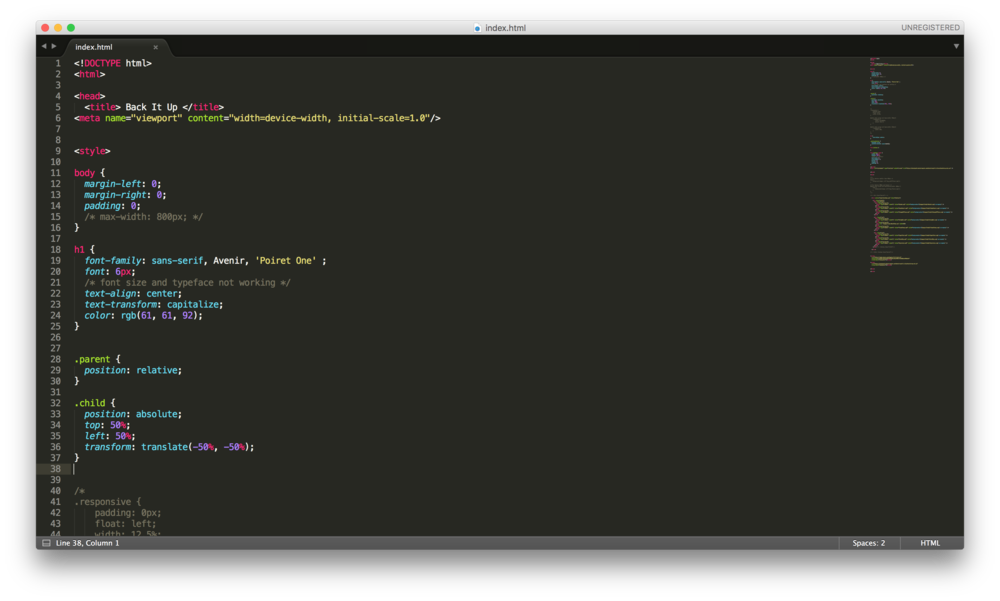
[[File: Back It Up web screen shot1.png]] | [[File: Back It Up web screen shot1.png | 1000px]] | ||
<br> | <br> | ||
<br> | <br> | ||
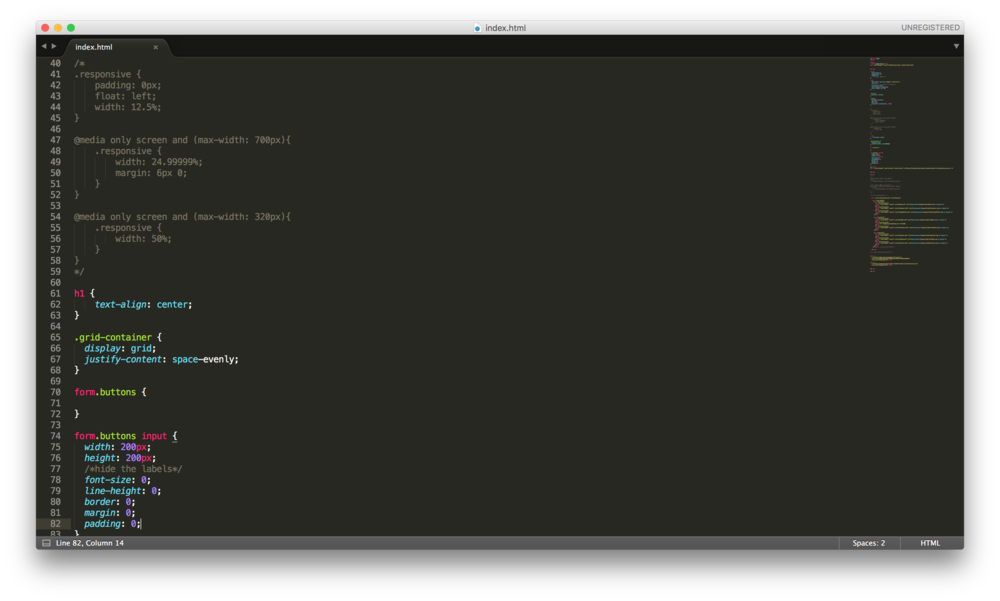
[[File: Back It Up web screen shot2.png]] | [[File: Back It Up web screen shot2.png | 1000px]] | ||
<br> | <br> | ||
<br> | <br> | ||
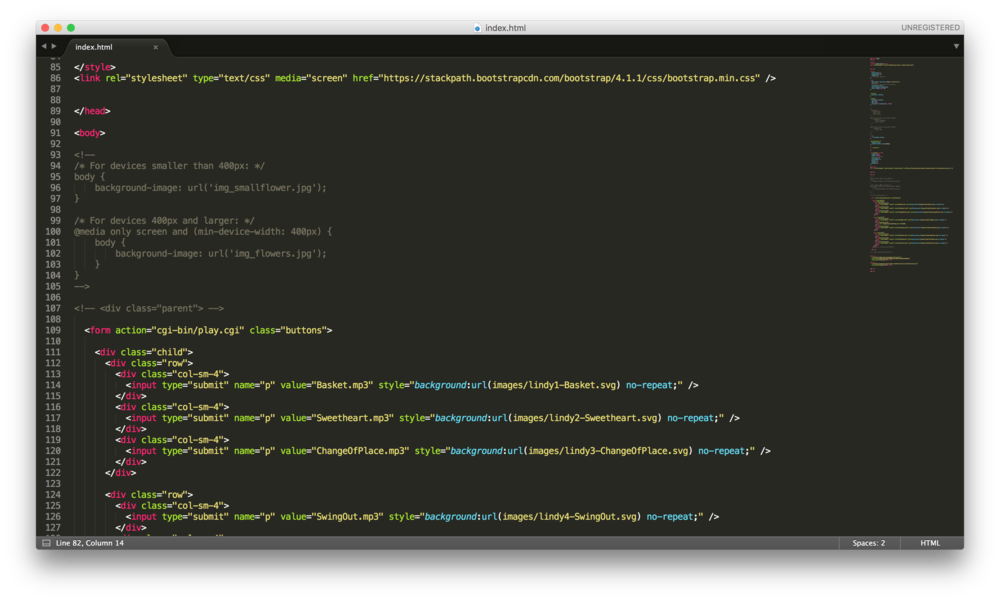
[[File: Back It Up web screen shot3.png]] | [[File: Back It Up web screen shot3.png | 1000px]] | ||
<br> | <br> | ||
<br> | <br> | ||
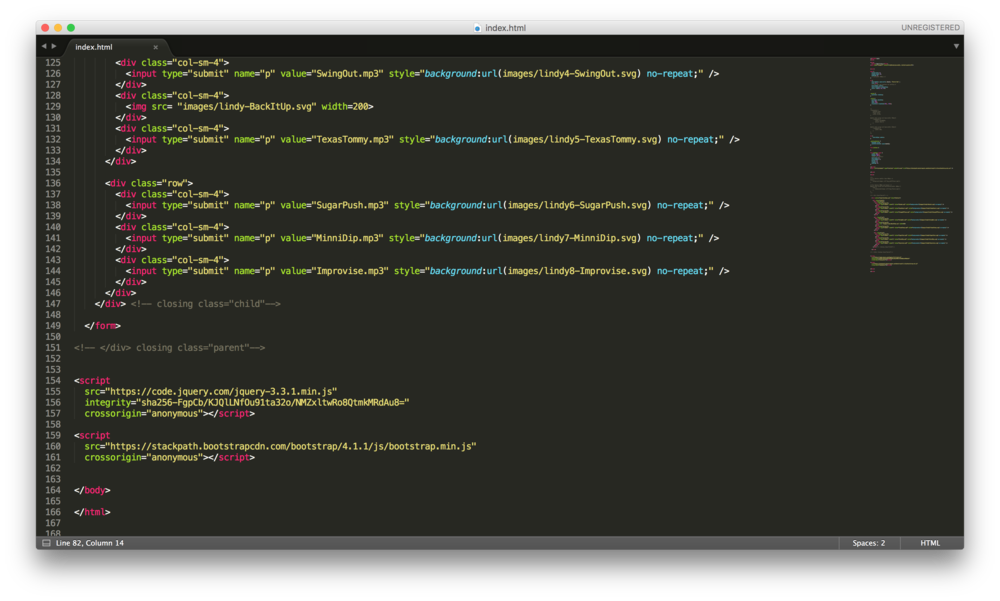
[[File: Back It Up web screen shot4.png]] | [[File: Back It Up web screen shot4.png | 1000px]] | ||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 14:53, 5 June 2018
Raw code in wikitext to copy & paste for future reference
not clear from preview mode
<!DOCTYPE html>
<html>
<head>
<title> Back It Up </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
body {
margin-left: 0; margin-right: 0; padding: 0; /* max-width: 800px; */
}
h1 {
font-family: sans-serif, Avenir, 'Poiret One' ; font: 6px; /* font size and typeface not working */ text-align: center; text-transform: capitalize; color: rgb(61, 61, 92);
}
.parent {
position: relative;
}
.child {
position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
}
/*
.responsive {
padding: 0px; float: left; width: 12.5%;
}
@media only screen and (max-width: 700px){
.responsive {
width: 24.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 320px){
.responsive {
width: 50%;
}
}
- /
h1 {
text-align: center;
}
.grid-container {
display: grid; justify-content: space-evenly;
}
form.buttons {
}
form.buttons input {
width: 200px; height: 200px; /*hide the labels*/ font-size: 0; line-height: 0; border: 0; margin: 0; padding: 0;
}
</style> <link rel="stylesheet" type="text/css" media="screen" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" />
</head>
<body>
<form action="cgi-bin/play.cgi" class="buttons">
<input type="submit" name="p" value="Basket.mp3" style="background:url(images/lindy1-Basket.svg) no-repeat;" />
<input type="submit" name="p" value="Sweetheart.mp3" style="background:url(images/lindy2-Sweetheart.svg) no-repeat;" />
<input type="submit" name="p" value="ChangeOfPlace.mp3" style="background:url(images/lindy3-ChangeOfPlace.svg) no-repeat;" />
<input type="submit" name="p" value="SwingOut.mp3" style="background:url(images/lindy4-SwingOut.svg) no-repeat;" />
<input type="submit" name="p" value="TexasTommy.mp3" style="background:url(images/lindy5-TexasTommy.svg) no-repeat;" />
<input type="submit" name="p" value="SugarPush.mp3" style="background:url(images/lindy6-SugarPush.svg) no-repeat;" />
<input type="submit" name="p" value="MinniDip.mp3" style="background:url(images/lindy7-MinniDip.svg) no-repeat;" />
<input type="submit" name="p" value="Improvise.mp3" style="background:url(images/lindy8-Improvise.svg) no-repeat;" />
</form>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" crossorigin="anonymous"></script>
</body>
</html>