User:Clàudia/personal-research-publi-itch: Difference between revisions
| Line 13: | Line 13: | ||
= 1st -itch = | = 1st -itch = | ||
= | This work consists on <span style="background-color:LightGoldenRodYellow "> glitching the [https://github.com/amirhouieh/webgrider Webgrider] script, by Amir Houieh </span>. It's functionality is to picture the layout of a webpage. The input is a website, and the output, an image of the website layout. | ||
It was decided to glitch the program <b>functionally</b>: by changing the look and aesthetics of the output. In doing so, the resulting image is not functional anymore, and the program not practical. | |||
At the same time, this project is inspired in the sentence: "What if instead of adding one redistributes what is there already?" by Paul Glosan. Taking as a input a website, a functional piece of code by Amir Houieh, and in the printed version of the project, reused paper. | |||
== 1st part == | |||
<span style="background-color:purple "> (MAKE DIAGRAMS) </span> | <span style="background-color:purple "> (MAKE DIAGRAMS) </span> | ||
| Line 49: | Line 52: | ||
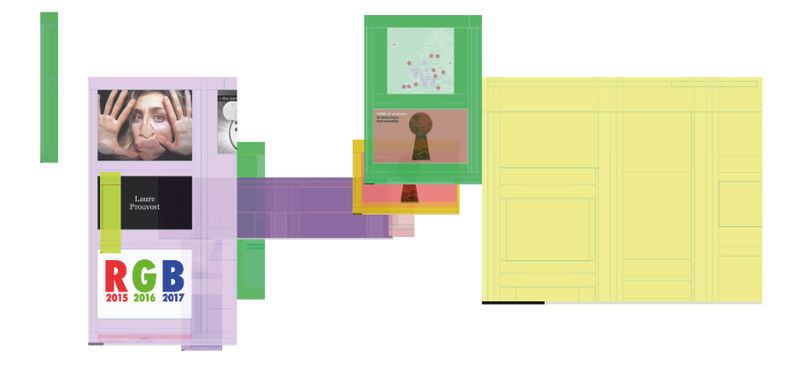
[[File:1475855151351-grid.png|800px|thumb|center| Glitched output VI]] | [[File:1475855151351-grid.png|800px|thumb|center| Glitched output VI]] | ||
== | == 2nd part == | ||
The project is brought further. Now, the images made with the first -itch, are used to create a website that will show a new composition each time it is refreshed. | The project is brought further. Now, the images made with the first -itch, are used to create a website that will show a new composition each time it is refreshed. | ||
Revision as of 14:43, 2 November 2016
Idea
Publi-itch are a serie of publications that explore the concept of glitch in multiple ways. For the time being, the final shape will be a website, but it might vary as the project evolves. The project will be developed in three parallel lines, research, reflection and production (the last one being the result of the first two). At the same time, it will be a way to improve some skills (such as research, writing, css, html, visual and conceptual design, etc), learn python and possibly improve my understanding of other languages and environments (such as javascript, php, dbs, etc). On the other hand, this project is also going to be approached in a self-explorative and subjective way, with the aim of discovering more about myself and making me vibe, as a human being.
DIAGRAM
Publi-itch identity
2nd -itch
1st -itch
This work consists on glitching the Webgrider script, by Amir Houieh . It's functionality is to picture the layout of a webpage. The input is a website, and the output, an image of the website layout. It was decided to glitch the program functionally: by changing the look and aesthetics of the output. In doing so, the resulting image is not functional anymore, and the program not practical. At the same time, this project is inspired in the sentence: "What if instead of adding one redistributes what is there already?" by Paul Glosan. Taking as a input a website, a functional piece of code by Amir Houieh, and in the printed version of the project, reused paper.
1st part
(MAKE DIAGRAMS)
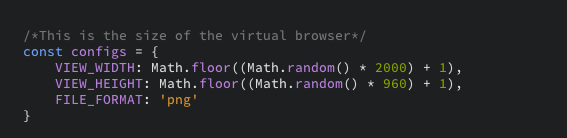
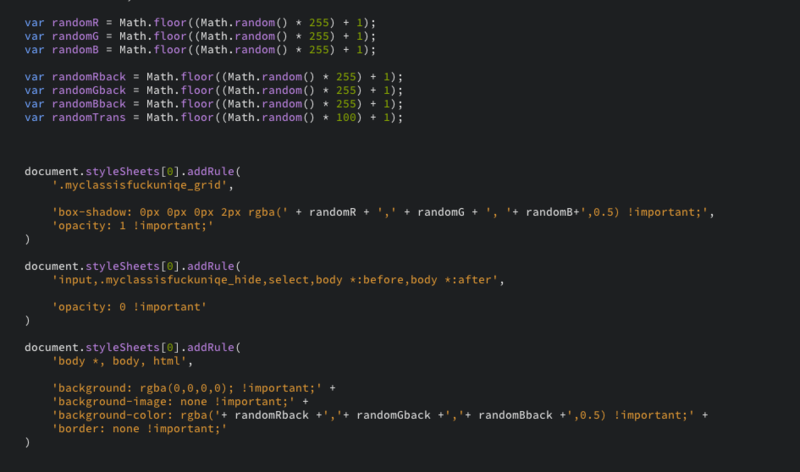
-itch recipe
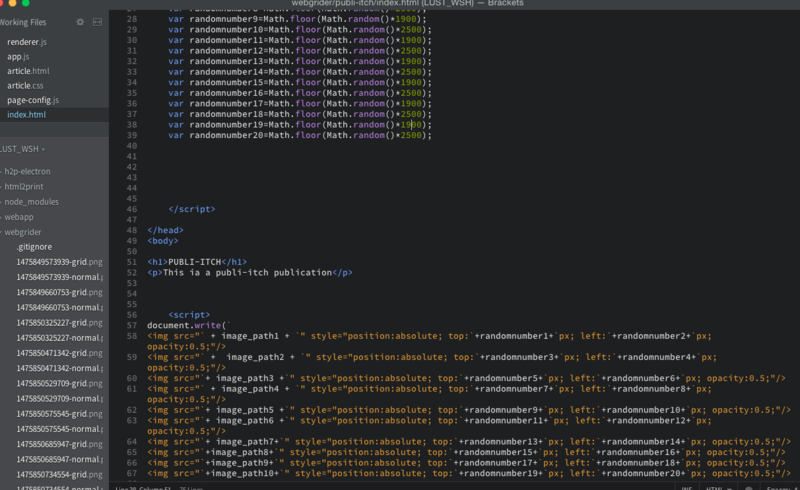
Conventional output of the program
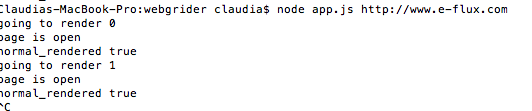
Website used: E-FLUX
-itched program
2nd part
The project is brought further. Now, the images made with the first -itch, are used to create a website that will show a new composition each time it is refreshed.
(MAKE DIAGRAMS)
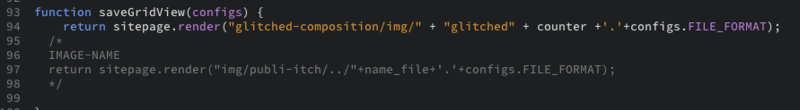
-itch recipe
1- Create a new folder with the files of the new website. It only needs to have an index.html, and a folder to save the images.
-itched program
The printed version of it
Still being loyal to the sentence "What if instead of adding one redistributes what is there already?" by Paul Glosan, in the printed version of the project, the -itch compositions are printed on reused paper. Doing it this way, each piece is totally unique, and integrates the content of the sheets in the piece itself.