User:Clàudia/personal-research-publi-itch: Difference between revisions
| Line 36: | Line 36: | ||
[[File:1475849573939-grid.png|800px|thumb|center|distribution Functional output]] | [[File:1475849573939-grid.png|800px|thumb|center|distribution Functional output]] | ||
=== - | === -itched program === | ||
[[File:1475855123000-grid.png|800px|thumb|center| Glitched output I]] | [[File:1475855123000-grid.png|800px|thumb|center| Glitched output I]] | ||
Revision as of 14:13, 2 November 2016
Idea
Publi-itch are a serie of publications that explore the concept of glitch in multiple ways. For the time being, the final shape will be a website, but it might vary as the project evolves. The project will be developed in three parallel lines, research, reflection and production (the last one being the result of the first two). At the same time, it will be a way to improve some skills (such as research, writing, css, html, visual and conceptual design, etc), learn python and possibly improve my understanding of other languages and environments (such as javascript, php, dbs, etc). On the other hand, this project is also going to be approached in a self-explorative and subjective way, with the aim of discovering more about myself and making me vibe, as a human being.
DIAGRAM
Publi-itch identity
2nd -itch
1st -itch
Workshop with Lust, 1st part: 7/10/2016
Git with the explanation and materials of the workshop
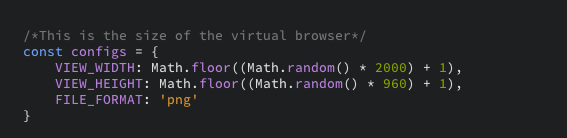
This work consists on glitching one of the scripts shown at the workshop . This script is called Webgrider, and it's functionality is to picture the layout of a webpage. The input is a website, and the output, an image of the website layout. It was decided to glitch the program functionally: by changing the look and aesthetics of the output. In doing so, the resulting image is not functional anymore, and the program not practical.
(MAKE DIAGRAMS)
Recipe
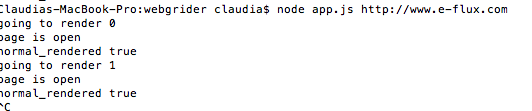
Conventional output of the program
Website used: E-FLUX
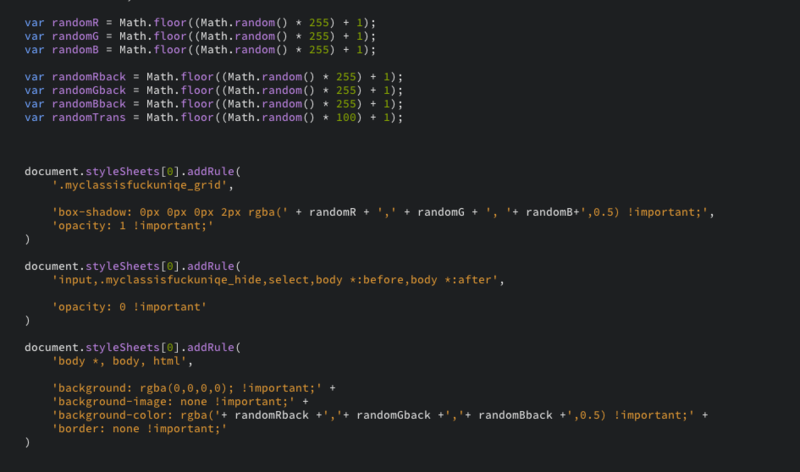
-itched program
Workshop with Lust, 2nd part: 14/10/2016
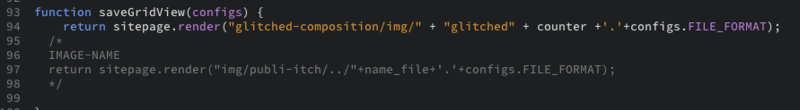
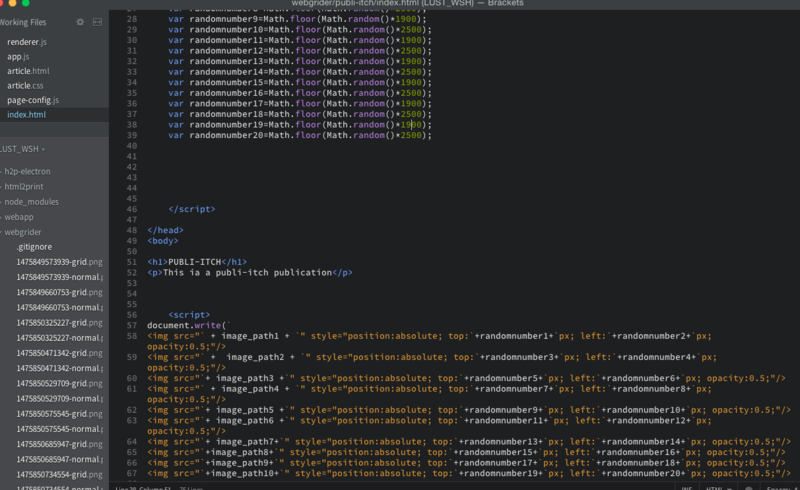
The project is brought further. Now, the images made with the first -itch, are used to create a website that will show a new composition each time it is refreshed.
(MAKE DIAGRAMS)
-itch recipe
1- Create a new folder with the files of the new website. It only needs to have an index.html, and a folder to save the images.