User:Colm/TP-Chain-Reaction: Difference between revisions
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 31: | Line 31: | ||
* https://en.wikipedia.org/wiki/Norman_Rockwell | * https://en.wikipedia.org/wiki/Norman_Rockwell | ||
* http://www.theguardian.com/news/2015/feb/26/pics-or-it-didnt-happen-mantra-instagram-era-facebook-twitter | * http://www.theguardian.com/news/2015/feb/26/pics-or-it-didnt-happen-mantra-instagram-era-facebook-twitter | ||
<hr> | |||
The overall idea was to use the loading sequence of elements in a web page (could be an other sequence, but that one seemed attainable). Tools had already shown this sequence to me in a linear manor. | |||
<source lang="javascript"> | |||
// ==UserScript== | |||
// @name make sound | |||
// @namespace lissajous | |||
// @version 1 | |||
// @grant GM_getResourceText | |||
// @resource bufferLoader http://lissajousjs.com/lissajous-repo/src/vendor/bufferLoader.js | |||
// @resource context http://lissajousjs.com/lissajous-repo/src/context.js | |||
// @resource core http://lissajousjs.com/lissajous-repo/src/track.core.js | |||
// @resource events http://lissajousjs.com/lissajous-repo/src/track.events.js | |||
// @resource api http://lissajousjs.com/lissajous-repo/src/track.api.js | |||
// @resource oscillator http://lissajousjs.com/lissajous-repo/src/track.oscillator.js | |||
// @resource sampler http://lissajousjs.com/lissajous-repo/src/track.sampler.js | |||
// @resource envelope http://lissajousjs.com/lissajous-repo/src/track.envelope.js | |||
// @resource scheduler http://lissajousjs.com/lissajous-repo/src/track.scheduler.js | |||
// @resource sequencer http://lissajousjs.com/lissajous-repo/src/track.sequencer.js | |||
// @resource filter http://lissajousjs.com/lissajous-repo/src/track.filter.js | |||
// @resource record http://lissajousjs.com/lissajous-repo/src/track.record.js | |||
// @resource delay http://lissajousjs.com/lissajous-repo/src/track.effects.delay.js | |||
// @resource chorus http://lissajousjs.com/lissajous-repo/src/track.effects.chorus.js | |||
// @resource tremolo http://lissajousjs.com/lissajous-repo/src/track.effects.tremolo.js | |||
// @resource filter http://lissajousjs.com/lissajous-repo/src/track.effects.filter.js | |||
// @resource reverb http://lissajousjs.com/lissajous-repo/src/track.effects.reverb.js | |||
// @resource distortion http://lissajousjs.com/lissajous-repo/src/track.effects.distortion.js | |||
// @resource group http://lissajousjs.com/lissajous-repo/src/group.js | |||
// @resource generators http://lissajousjs.com/lissajous-repo/src/generators.js | |||
// @resource tuna http://lissajousjs.com/lissajous-repo/src/vendor/tuna.js | |||
// @resource recorder http://lissajousjs.com/lissajous-repo/src/vendor/recorder.js | |||
// @resource extras http://lissajousjs.com/extras.js | |||
// @resource drop http://lissajousjs.com/lissajous-repo/environment/drag-and-drop.js | |||
// ==/UserScript== | |||
var allps = document.getElementsByTagName("p"); | |||
//console.log("amount of paragraphs = " + allps.length); | |||
beatps = parseInt((allps.length) / 4); | |||
//console.log("p = new track()," + "p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ".in(64).beat();") | |||
var allspans = document.getElementsByTagName("span"); | |||
beatspans = parseInt((allspans.length) / 4); | |||
//console.log("s = new track()," + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ".in(64).beat();") | |||
var allimgs = document.getElementsByTagName("img"); | |||
beatimgs = parseInt((allimgs.length) / 4); | |||
//console.log("i = new track()," + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + ")" + ".in(64).beat();") | |||
console.log("p = new track()," + "p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ";" + "s = new track()," + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ";" + "i = new track()," + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + "), d = new track(), d.beat(" + (allh1 + allh2 + allh3 + allli + alltr) + ").notes(60)") | |||
var allh1 = document.getElementsByTagName("h1").length; | |||
var allh2 = document.getElementsByTagName("h2").length; | |||
var allh3 = document.getElementsByTagName("h3").length; | |||
var allhs = (allh1 + allh2 + allh3) / 4 | |||
var allli = document.getElementsByTagName("li").length; | |||
var alltr = document.getElementsByTagName("tr").length; | |||
var allscrpts = document.getElementsByTagName("script").length; | |||
var alla = document.getElementsByTagName("a").length; | |||
console.log("p.beat(4).nl(4).notes(" + alla + ")," + "s.beat(4).nl(4).notes(" + allscrpts + "); d = new track(), d.beat(" + allhs + ").notes(60)") | |||
console.log("var p = new track(pno[3]), i = new track(pno[1]), s = new track(pno[2]); p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ";" + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ";" + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + ") ") | |||
console.log("p.beat(),i.beat(),s.beat(),d.beat()") | |||
var bufferLoader = GM_getResourceText("bufferLoader"), | |||
context = GM_getResourceText("context"), | |||
core = GM_getResourceText("core"), | |||
events = GM_getResourceText("events"), | |||
api = GM_getResourceText("api"), | |||
oscillator = GM_getResourceText("oscillator"), | |||
sampler = GM_getResourceText("sampler"), | |||
envelope = GM_getResourceText("envelope"), | |||
scheduler = GM_getResourceText("scheduler"), | |||
sequencer = GM_getResourceText("sequencer"), | |||
filter = GM_getResourceText("filter"), | |||
record = GM_getResourceText("record"), | |||
delay = GM_getResourceText("delay"), | |||
chorus = GM_getResourceText("chorus"), | |||
tremolo = GM_getResourceText("tremolo"), | |||
filter = GM_getResourceText("filter"), | |||
reverb = GM_getResourceText("reverb"), | |||
distortion = GM_getResourceText("distortion"), | |||
group = GM_getResourceText("group"), | |||
generators = GM_getResourceText("generators"), | |||
tuna = GM_getResourceText("tuna"), | |||
recorder = GM_getResourceText("recorder"), | |||
extras = GM_getResourceText("extras"), | |||
drop = GM_getResourceText("drop"); | |||
//console.log("loaded all scripts"); | |||
</source> | |||
Latest revision as of 09:55, 27 June 2016
The Chain Reaction
Pasting notes and images:
- Useless / pointless machine
- Fractals
- feedback loops
- dialogs (maybe questions is more appropriate)
- Feeds, feedback loops
- is a loop a chain reaction?
- is an echo a chain reaction?
- Fractals
- Tesseract
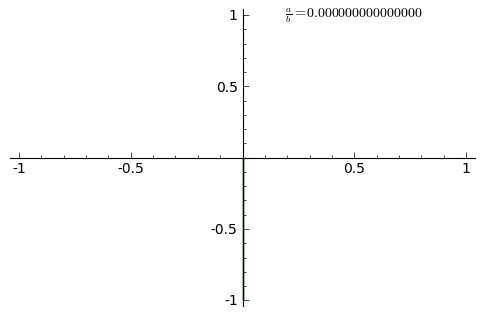
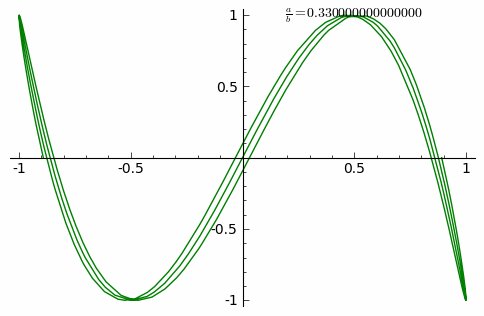
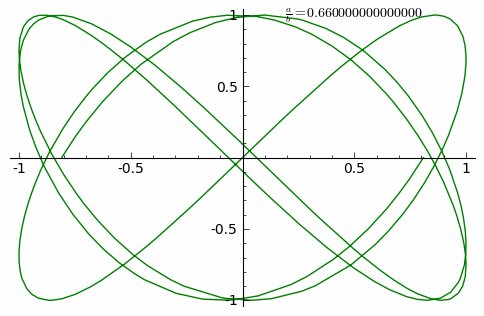
- Lissajous curves
- Oscillators
- Sequencers
- https://en.wikipedia.org/wiki/Tesseract#/media/File:8-cell.gif
- https://upload.wikimedia.org/wikipedia/commons/1/12/Lissajous_phase.svg
- https://developer.mozilla.org/en-US/Add-ons/WebExtensions
- https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_Started_%28jpm%29
- https://en.wikipedia.org/wiki/Rube_Goldberg
- https://en.wikipedia.org/wiki/Norman_Rockwell
- http://www.theguardian.com/news/2015/feb/26/pics-or-it-didnt-happen-mantra-instagram-era-facebook-twitter
The overall idea was to use the loading sequence of elements in a web page (could be an other sequence, but that one seemed attainable). Tools had already shown this sequence to me in a linear manor.
// ==UserScript==
// @name make sound
// @namespace lissajous
// @version 1
// @grant GM_getResourceText
// @resource bufferLoader http://lissajousjs.com/lissajous-repo/src/vendor/bufferLoader.js
// @resource context http://lissajousjs.com/lissajous-repo/src/context.js
// @resource core http://lissajousjs.com/lissajous-repo/src/track.core.js
// @resource events http://lissajousjs.com/lissajous-repo/src/track.events.js
// @resource api http://lissajousjs.com/lissajous-repo/src/track.api.js
// @resource oscillator http://lissajousjs.com/lissajous-repo/src/track.oscillator.js
// @resource sampler http://lissajousjs.com/lissajous-repo/src/track.sampler.js
// @resource envelope http://lissajousjs.com/lissajous-repo/src/track.envelope.js
// @resource scheduler http://lissajousjs.com/lissajous-repo/src/track.scheduler.js
// @resource sequencer http://lissajousjs.com/lissajous-repo/src/track.sequencer.js
// @resource filter http://lissajousjs.com/lissajous-repo/src/track.filter.js
// @resource record http://lissajousjs.com/lissajous-repo/src/track.record.js
// @resource delay http://lissajousjs.com/lissajous-repo/src/track.effects.delay.js
// @resource chorus http://lissajousjs.com/lissajous-repo/src/track.effects.chorus.js
// @resource tremolo http://lissajousjs.com/lissajous-repo/src/track.effects.tremolo.js
// @resource filter http://lissajousjs.com/lissajous-repo/src/track.effects.filter.js
// @resource reverb http://lissajousjs.com/lissajous-repo/src/track.effects.reverb.js
// @resource distortion http://lissajousjs.com/lissajous-repo/src/track.effects.distortion.js
// @resource group http://lissajousjs.com/lissajous-repo/src/group.js
// @resource generators http://lissajousjs.com/lissajous-repo/src/generators.js
// @resource tuna http://lissajousjs.com/lissajous-repo/src/vendor/tuna.js
// @resource recorder http://lissajousjs.com/lissajous-repo/src/vendor/recorder.js
// @resource extras http://lissajousjs.com/extras.js
// @resource drop http://lissajousjs.com/lissajous-repo/environment/drag-and-drop.js
// ==/UserScript==
var allps = document.getElementsByTagName("p");
//console.log("amount of paragraphs = " + allps.length);
beatps = parseInt((allps.length) / 4);
//console.log("p = new track()," + "p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ".in(64).beat();")
var allspans = document.getElementsByTagName("span");
beatspans = parseInt((allspans.length) / 4);
//console.log("s = new track()," + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ".in(64).beat();")
var allimgs = document.getElementsByTagName("img");
beatimgs = parseInt((allimgs.length) / 4);
//console.log("i = new track()," + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + ")" + ".in(64).beat();")
console.log("p = new track()," + "p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ";" + "s = new track()," + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ";" + "i = new track()," + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + "), d = new track(), d.beat(" + (allh1 + allh2 + allh3 + allli + alltr) + ").notes(60)")
var allh1 = document.getElementsByTagName("h1").length;
var allh2 = document.getElementsByTagName("h2").length;
var allh3 = document.getElementsByTagName("h3").length;
var allhs = (allh1 + allh2 + allh3) / 4
var allli = document.getElementsByTagName("li").length;
var alltr = document.getElementsByTagName("tr").length;
var allscrpts = document.getElementsByTagName("script").length;
var alla = document.getElementsByTagName("a").length;
console.log("p.beat(4).nl(4).notes(" + alla + ")," + "s.beat(4).nl(4).notes(" + allscrpts + "); d = new track(), d.beat(" + allhs + ").notes(60)")
console.log("var p = new track(pno[3]), i = new track(pno[1]), s = new track(pno[2]); p.beat(" + beatps + ").nl(" + beatps + ").notes(" + allps.length + ")" + ";" + "s.beat(" + beatspans + ").nl(" + beatspans + ").notes(" + allspans.length + ")" + ";" + "i.beat(" + beatimgs + ").nl(" + beatimgs + ").notes(" + allimgs.length + ") ")
console.log("p.beat(),i.beat(),s.beat(),d.beat()")
var bufferLoader = GM_getResourceText("bufferLoader"),
context = GM_getResourceText("context"),
core = GM_getResourceText("core"),
events = GM_getResourceText("events"),
api = GM_getResourceText("api"),
oscillator = GM_getResourceText("oscillator"),
sampler = GM_getResourceText("sampler"),
envelope = GM_getResourceText("envelope"),
scheduler = GM_getResourceText("scheduler"),
sequencer = GM_getResourceText("sequencer"),
filter = GM_getResourceText("filter"),
record = GM_getResourceText("record"),
delay = GM_getResourceText("delay"),
chorus = GM_getResourceText("chorus"),
tremolo = GM_getResourceText("tremolo"),
filter = GM_getResourceText("filter"),
reverb = GM_getResourceText("reverb"),
distortion = GM_getResourceText("distortion"),
group = GM_getResourceText("group"),
generators = GM_getResourceText("generators"),
tuna = GM_getResourceText("tuna"),
recorder = GM_getResourceText("recorder"),
extras = GM_getResourceText("extras"),
drop = GM_getResourceText("drop");
//console.log("loaded all scripts");