User:Δεριζαματζορπρομπλεμιναυστραλια/Graduateprojectseminar/draftproposalrevised: Difference between revisions
No edit summary |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
The viewer in the gallery space encounters a laptop hosting the interface page and next to it, on the wall, a printed visual semantic map of my relevant research. | The viewer in the gallery space encounters a laptop hosting the interface page and next to it, on the wall, a printed visual semantic map of my relevant research. | ||
More technically, my work consists of one online-page with two basic functions. A form for a simple search connected with the existing database in the top of the page, and a 3d scene with visualisation of the results that will appear in the page after the search. The user conducts a simple textual search and the results from the Internet Archive collections are randomly rendered in a virtual 3d landcape as 3d objects. Now the user can navigate with her mouse in this 3d space of results in her screen. By clicking on an item, one is accessing the source-entry in the existing collection in archive.org. | More technically, my work consists of one online-page with two basic functions. A form for a simple search connected with the existing database in the top of the page, and a 3d scene with visualisation of the results that will appear in the page after the search. The user conducts a simple textual search and the results from the Internet Archive collections are randomly rendered in a virtual 3d landcape as 3d objects. Now the user can navigate with her mouse in this 3d space of results in her screen. By clicking on an item, one is accessing the source-entry in the existing collection in archive.org. | ||
The mimimun experience of a user of this interface will be to conduct a simple search and see that the way the results is presented are different, 3d objects appearing in the screen. If explores further, the user is able to move around and zoom in zoom out with the mouse. So the space of results becomes a 3 dimensional space of 3d objects,where one can navigate in non-hierarchical mode, and see himself more as an explorer of space and information than one who chooses items from a standard list | The mimimun experience of a user of this interface will be to conduct a simple search and see that the way the results is presented are different, 3d objects appearing in the screen. If explores further, the user is able to move around and zoom in zoom out with the mouse. So the space of results becomes a 3 dimensional space of 3d objects,where one can navigate in non-hierarchical mode, and see himself more as an explorer of space and information than one who chooses items from a standard list | ||
< | |||
[[File:IAN.png| | <bR> | ||
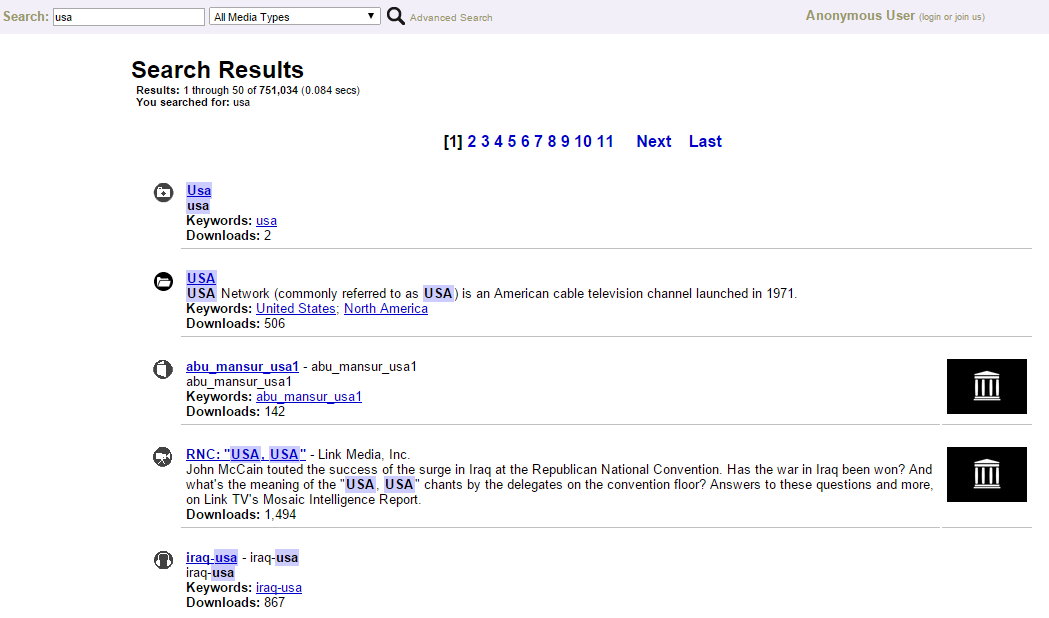
[[File:IAN.png|250x250px|framed|center|(existing InternetArchive's list)]] | |||
<bR> | |||
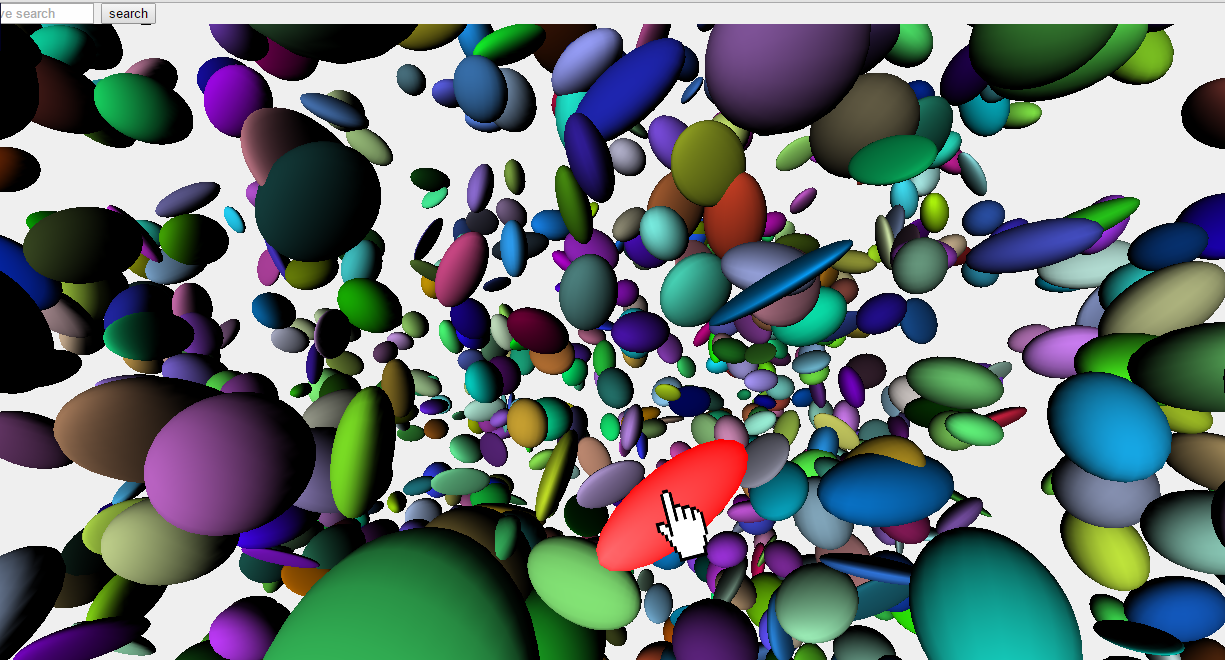
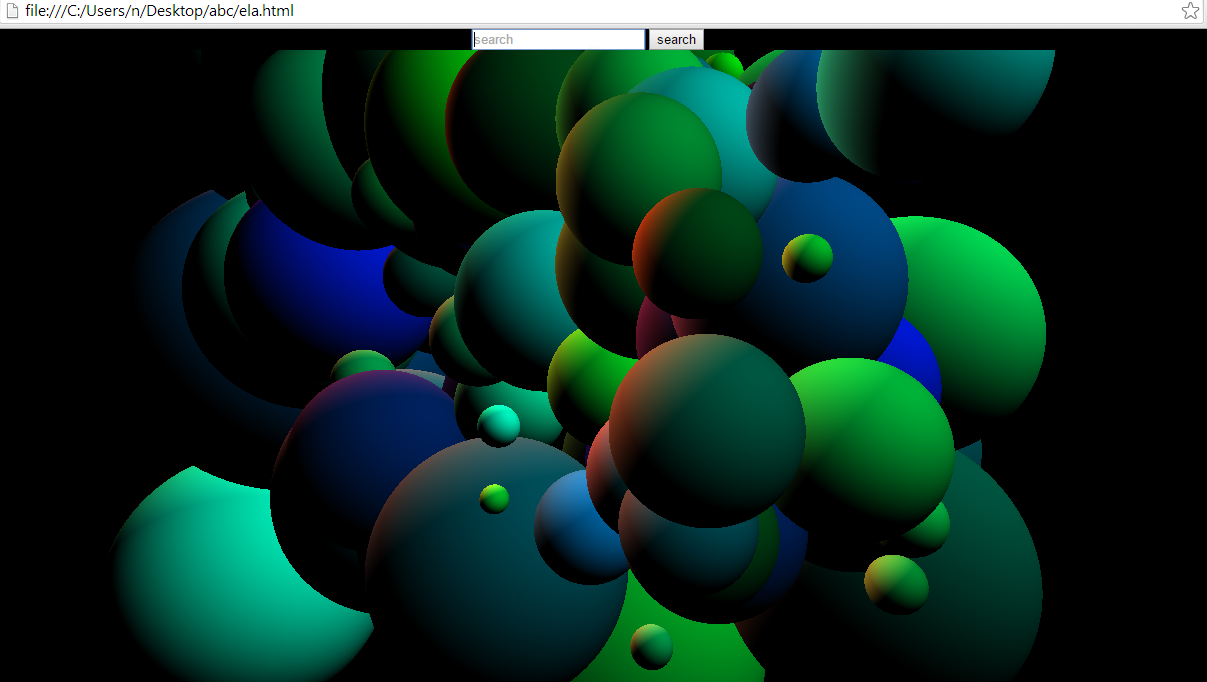
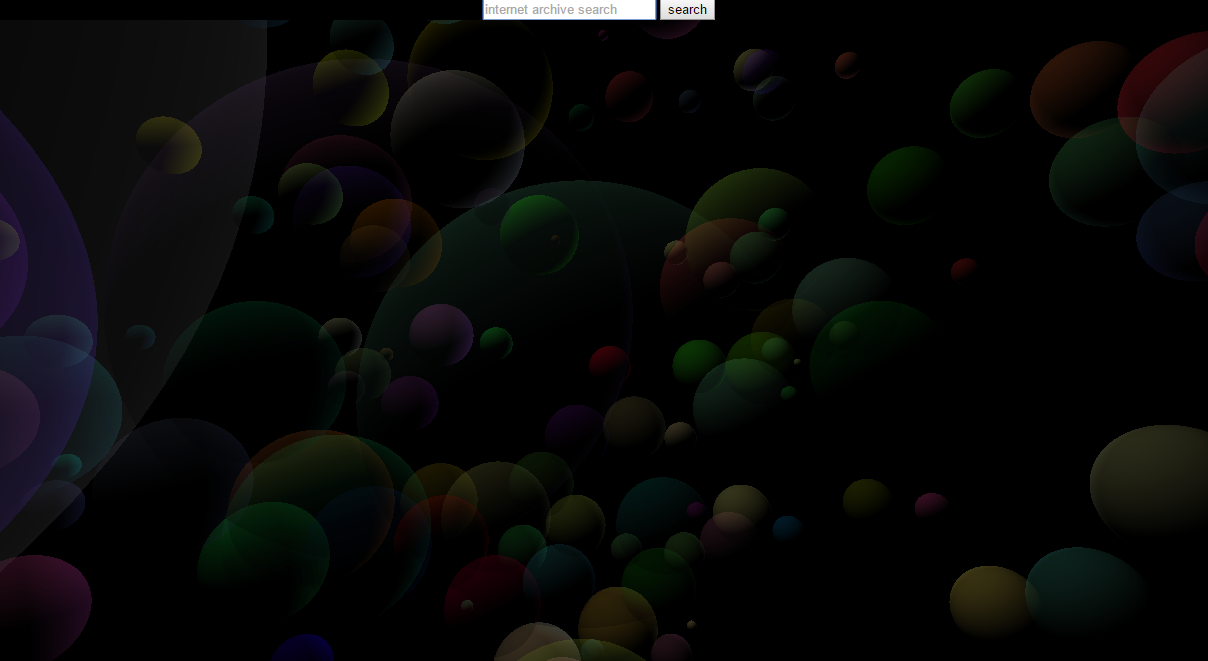
[[File:AAAAAASSA.png|250x250px|framed|center|(my proposal)]] | |||
<br> | <br> | ||
WHY? | WHY? | ||
The work is an attempt to propose a different navigation in such a structure as the results of a simple query in the Internet Archive. A non-list navigation, staging randomness against hierachy. Adding ambiguity and a sense of play. Designing an interface that adds more complexity rathen than providing simplicity, as search interfaces normally do. Opposing to the notion of productivity in online search and exploring the poetic side of databases. Enforcing the idea of the randomness in the database. In my personal practise this idea is very important .I mix sources from collections and recontextualise classified items, where the "final" mix is formed through accidental selections from the available material. | The work is an attempt to propose a different navigation in such a structure as the results of a simple query in the Internet Archive. A non-list navigation, staging randomness against hierachy. '''Adding ambiguity and a sense of play.''' Designing an interface that adds more complexity rathen than providing simplicity, as search interfaces normally do. Opposing to the notion of productivity in online search and exploring the poetic side of databases. Enforcing the idea of the randomness in the database. In my personal practise this idea is very important .I mix sources from collections and recontextualise classified items, where the "final" mix is formed through accidental selections from the available material. | ||
[[File:Zczczcz.png|250x250px|framed|center|(scene composited by found material in sketchup library, see here http://vimeo.com/109949352)]] | [[File:Zczczcz.png|250x250px|framed|center|(scene composited by found material in sketchup library, see here http://vimeo.com/109949352)]] | ||
This random mixing of sources can embed items and ideas in multiple discourses. | |||
This random mixing of sources can embed items and ideas in multiple discourses. | |||
WHY THE INTERNET ARCHIVE | WHY THE INTERNET ARCHIVE | ||
| Line 79: | Line 82: | ||
So far I conducted visual experiments to explore the aesthetic possibilities. | So far I conducted visual experiments to explore the aesthetic possibilities together with rotating scene and zoom functions. | ||
[[File:3NB.png|250x250px|framed|center|((here small gifs in an white browser page are links to Internet Archive entries, see here http://thereisamajorprobleminaustralia.hotglue.me/))]] | [[File:3NB.png|250x250px|framed|center|((here small gifs in an white browser page are links to Internet Archive entries, see here http://thereisamajorprobleminaustralia.hotglue.me/))]] | ||
| Line 86: | Line 89: | ||
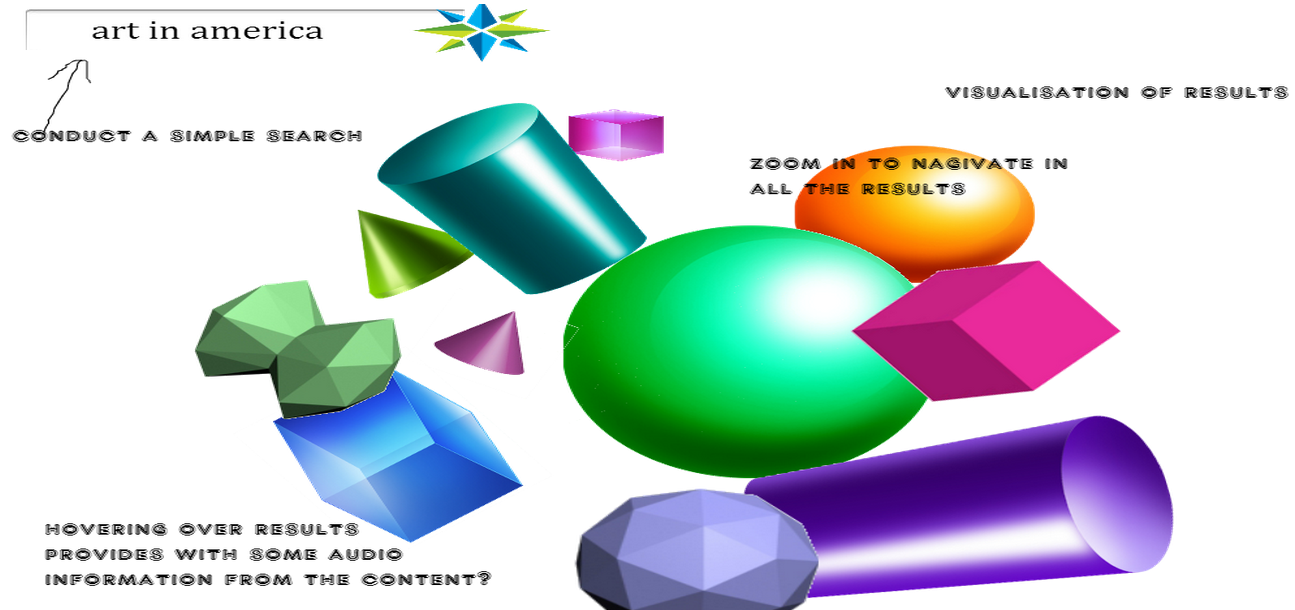
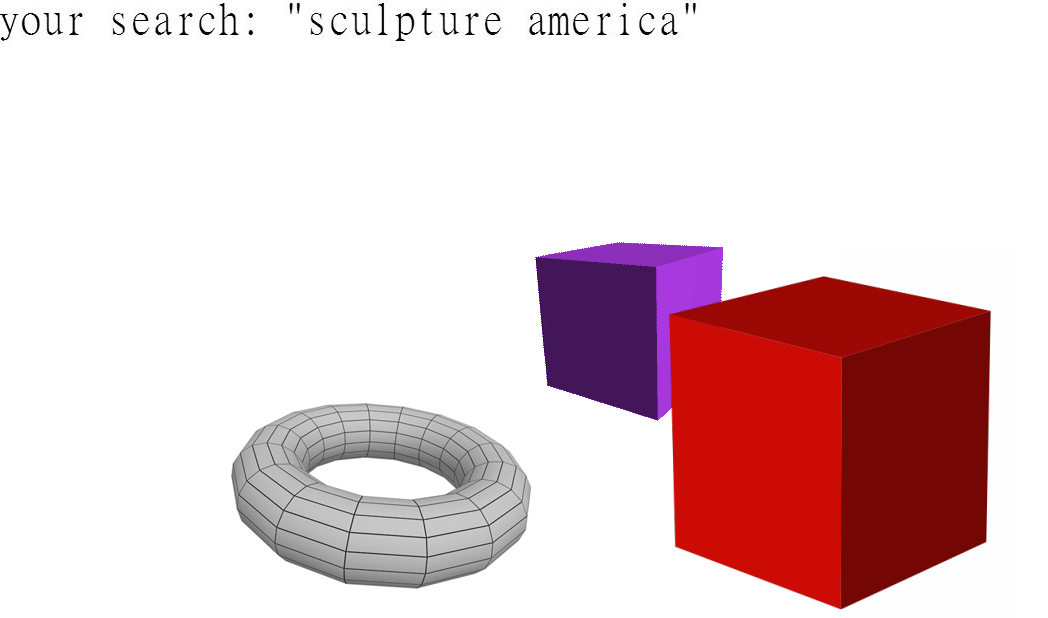
[[File:Sdsdsdss.png|250x250px|framed|center|((here a more descriptive sketch))]] | [[File:Sdsdsdss.png|250x250px|framed|center|((here a more descriptive sketch))]] | ||
[[File:Cio.png|250x250px|framed|center|((experiment with sketchup, see here http://vimeo.com/111732092))]] | [[File:Cio.png|250x250px|framed|center|((experiment with sketchup, see here http://vimeo.com/111732092))]] | ||
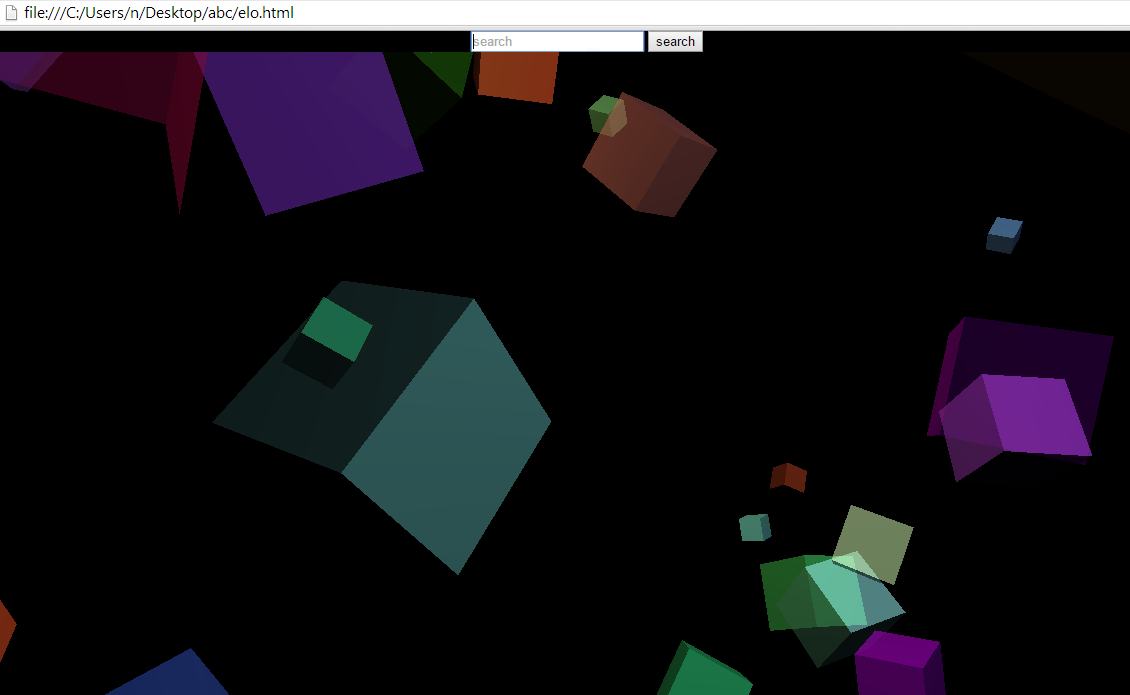
[[File:Scr1.png|250x250px|framed|center|((experiment with three.js, rotating scene with mouse))]] | [[File:Scr1.png|250x250px|framed|center|((experiment with three.js, rotating scene with mouse))]] | ||
| Line 96: | Line 96: | ||
[[File:Scr4.png|250x250px|framed|center|((experiment with three.js))]] | [[File:Scr4.png|250x250px|framed|center|((experiment with three.js))]] | ||
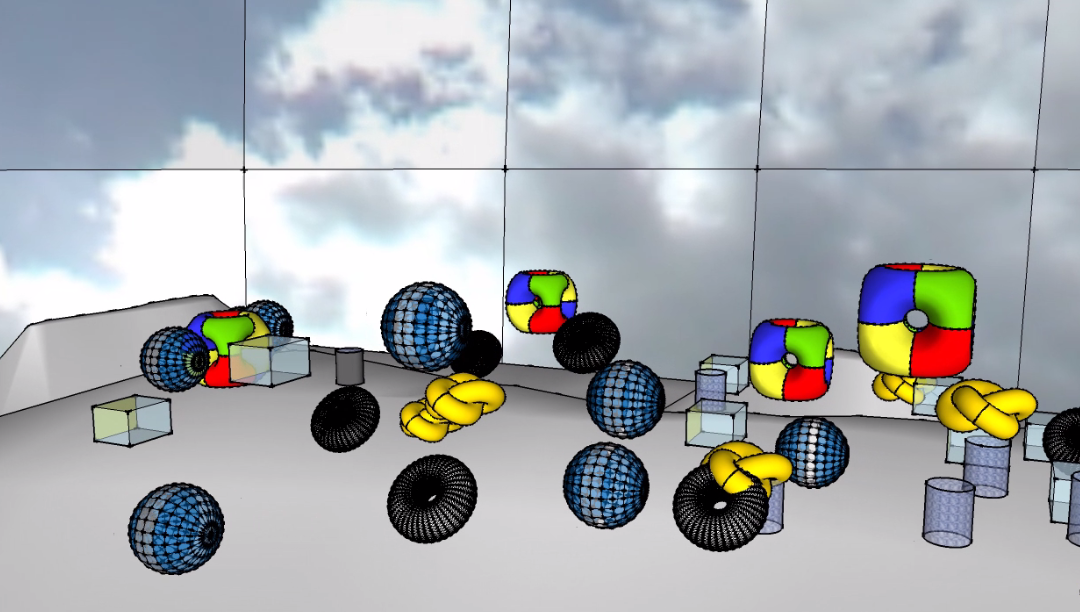
[[File: | [[File:nb123.png|250x250px|framed|center|((experiment with three.js, rotating scene and zooming in and out))]] | ||
[[File:Csdsdfsfsc.png|250x250px|framed|center|((experiment with three.js, rotating scene and zooming in and out))]] | |||
[[File:Ddsfsfss.png|250x250px|framed|center|((experiment with three.js, rotating scene and zooming in and out))]] | |||
[[File:Esdsfage.png|250x250px|framed|center|((experiment with three.js, rotating scene and zooming in and out))]] | |||
==''PREVIOUS PRACTISE''== | ==''PREVIOUS PRACTISE''== | ||
Latest revision as of 19:33, 26 November 2014
RESEARCH QUESTION
How do the politics of the list affect the self of the information collector? Can a visual navigation in the list comment on/challenge the established list effect?
THE WORK
In my graduation project I propose an online visual 3d interface of search results, for an existing database such an online archive. More precisely , instead of the common list , to create a visual interface of Internet Archive 's search results , as a response to the problematics of the list, which will be explored in my thesis and which will be considered later in this text.
The viewer in the gallery space encounters a laptop hosting the interface page and next to it, on the wall, a printed visual semantic map of my relevant research.
More technically, my work consists of one online-page with two basic functions. A form for a simple search connected with the existing database in the top of the page, and a 3d scene with visualisation of the results that will appear in the page after the search. The user conducts a simple textual search and the results from the Internet Archive collections are randomly rendered in a virtual 3d landcape as 3d objects. Now the user can navigate with her mouse in this 3d space of results in her screen. By clicking on an item, one is accessing the source-entry in the existing collection in archive.org.
The mimimun experience of a user of this interface will be to conduct a simple search and see that the way the results is presented are different, 3d objects appearing in the screen. If explores further, the user is able to move around and zoom in zoom out with the mouse. So the space of results becomes a 3 dimensional space of 3d objects,where one can navigate in non-hierarchical mode, and see himself more as an explorer of space and information than one who chooses items from a standard list
WHY?
The work is an attempt to propose a different navigation in such a structure as the results of a simple query in the Internet Archive. A non-list navigation, staging randomness against hierachy. Adding ambiguity and a sense of play. Designing an interface that adds more complexity rathen than providing simplicity, as search interfaces normally do. Opposing to the notion of productivity in online search and exploring the poetic side of databases. Enforcing the idea of the randomness in the database. In my personal practise this idea is very important .I mix sources from collections and recontextualise classified items, where the "final" mix is formed through accidental selections from the available material.

This random mixing of sources can embed items and ideas in multiple discourses.
WHY THE INTERNET ARCHIVE
Researching the problems of categorisation and simple search of the Intentet Archive during previous year, justifies that it is meaningfull to work with it. It is an extreme example of an archive, and its scale can amplify the problems and provide a rich field for experimentation. Maintaing such a huge and diverse collection is itself problematic and extremetly difficult. And therefore the Archive team is putting a great effort in organising and archiving . Still, the presentation of results of a search comes in a very normal list , which seems that particularly for the IA is not cabable of highlighing its range and diversity of content . This list forces a very certain way of the user's navigation to the results. First of all, the first results are more lickely to be viewed. Second one has to move from page to page again in a hierarchical mode. On the one hand the design choices made attempt to provide a faster as possible search. On the other hand we can see this choices as engaged with the ideas of productivity and efficiency in online information collecting. These ideas are opposing to the concept of a more playfull experience for the information collector .
INTRODUCTION/context
Humans have always been collectors. We are information collectors. Through information collecting we become. Our information collections shape us and the world around us.Not only their content but their structure as well. In our society we structure collections in online databases , therefore our information "hunting" is beeing conducted within them. We collect within online collections.Via mainly textual search interfaces.
The database as design model of all these collections carries not only its own problematics but also these of the concept of categorisation and of the construction of the catalogue, the list: Oversimplification, abstraction as expressed by Morozov (2011), objectification, Poster's(1990) subjectification and normalisation, hierarchies, mediation of power of control. Then it seems the self and the world are pretty much defined as constructions by the politics of the list .
Borges, in his essay entitled The Analytical Language of John Wilkins (Borges, 1942) presents a fictional categorisation of animals in 14 categories. "The ones who belong to the emperor", "mermaids", "et cetera", are some of them. This way he illustrates a different approach on the concept of the list and raises discussion around its politics. Interesting point is that Borges' list is appropriated from a chinese encyclopedia called the Celestial Emporium of Benevolent Knowledge. Here, the western-and non western approach enters the discussion. Philospher Terence Mc Keena(n.d.) during his "the importance of psychedelics" lecture talks about the western game as he calls it, the creation of boundaries and their maintainance, which to him relate to the concept of categorical devisions. The list always carries the question of authority: who decided upon that categorisastion that led to that list. Moreover seems a factor we should consider to approach what the information collector is becoming.
Mc Luhan has written that "man the food-gatherer reappears incongruously as information-gatherer. In this role, electronic man is no less a nomad than his paleolithic ancestors"(McLuhan, 1964, p.12.) Taking this in notion of the information-gatherer in our networked societies, we encounter man gathering information in online space. Online man can't be seen as the nomad of McLuhan. He is an information collector that lost its nomadic charakter by operating within extremely fixed linguistic structures that support categorical devisions.
Giorgio Agamben(2009) writes that the self is produced through our endless fight with the apparatus. I think of search interfaces as the apparatuses with which the information collector is confronted.
If databases and lists dominate online world and interfaces the way we experience online information gathering , then it seems that to respond to this we should suggest a different search interface, particularly for online collections. The main model of a search interface consists of one or a combination of more than one, empty fields for textual searching, supporting for example boolean searches, and a list with the results. My focus is in this list as an outcome of desicions of categorisation, as a way the results are presented to us and as a model of navigation within them.
PRACTICAL STEPS
Reading, writting steps=
Focusing my readings ,read Aristoteles's work on categorisation, Foucault's Order of things and Borges's The Book of Imaginary Beings, to empower my theoretical reflections on the the role of categorisation and lists in western culture. More readings to be conducted: Michel Foucault.Des espaces autres (heterotopias) -Vesna Victoria(ed.) .Database aesthetics -Geoffrey Bowker.Sorting Things Out:Classification and Its Consequences -Alexander Galloway.Interface effect -Friedrich Nietzshe.The use and abuse of history -Paul Festa and John Borland .Is a 3D web more than just empty promises?
Focusing the research in art and design on experiments with VRML and related proposals for a 3d web in order to be able to reflect on historic approaches on 3d web and the reasons why they did not become popular. Additionally, looking at alternative search interfaces like Oamos and exploring the different aspects they are based on.
Practise and making steps=
My initial idea is to conduct this project mainly with three.js/webgl (the visualisation part). I am also experimenting with other libraries like babylon.js.
There is also the possibility to combine BeautifulSoup python package or something similar. Im my previous research saw how with BeautifoulSoup we can get the html page of results and this seems also interesting to experiment with.
particular problems to solve :
November:
1. Assigning three.js shapes on each entry when recalling results. 2. Deciding if working with the whole archive or with a particular collection.
December-January:
3.Decisions on providing options of categorisation (this point is very important for my project. Attempting to comment on categorisation and list brings me to the extreme version of non-categorisasation where I would present all the results together in a scene with no distinctions on what they are. The other option is to provide the possibility (by selection of the user) for a media type categorisation, as the Internet Archive does. This would mean that different object groups (toruses, cubes, cylinders etc) represent different mediatypes (text, sound, video, software, etc). My intention is to decide on this part after a certain ammount of more readings and research on categorisation/lists.
After January-February:
4.Exploring possibilities of providing glimpses of information while hovering over each shape/entry.For example It would be interesting to let the user , while exploring the scence with the results, hear some sounds or see some text coming from within entries. In a sense, to take some information from the content and attach it to the 3d object that represents the entry. Here considering sound.
So far I conducted visual experiments to explore the aesthetic possibilities together with rotating scene and zoom functions.



PREVIOUS PRACTISE
My practise includes playing with the notions of language, categorisation and identities. Collecting information from existing databases and platforms, mixing sources and creating weird environments. Focusing in recontextualising content(playing with categories) and misusing platforms in a more personal way than the scope they serve. I am interested in the random accidental mix from the database, and create spaces out of this mix. I am also interested in the notion of space in motion graphiks like gifs and 3d animation. Previous year, with my webgl experiments
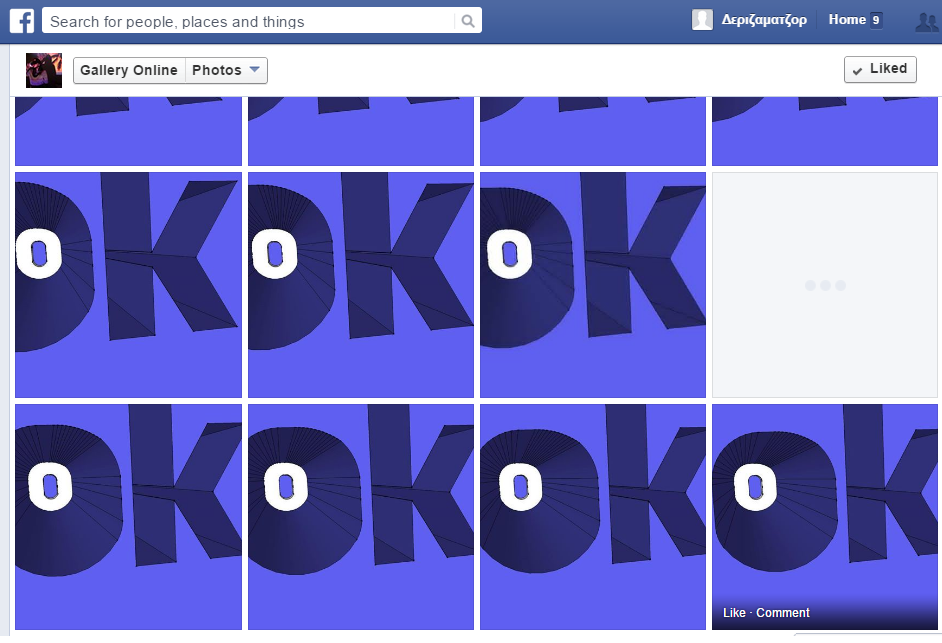
I explored possibilities of designing abstract 3d spaces in the browser with a programing language and even its accidental use. I worked with the sketchup library to create subjective spaces and then explored ways of navigating them within fixed structures, like a facebook album ,
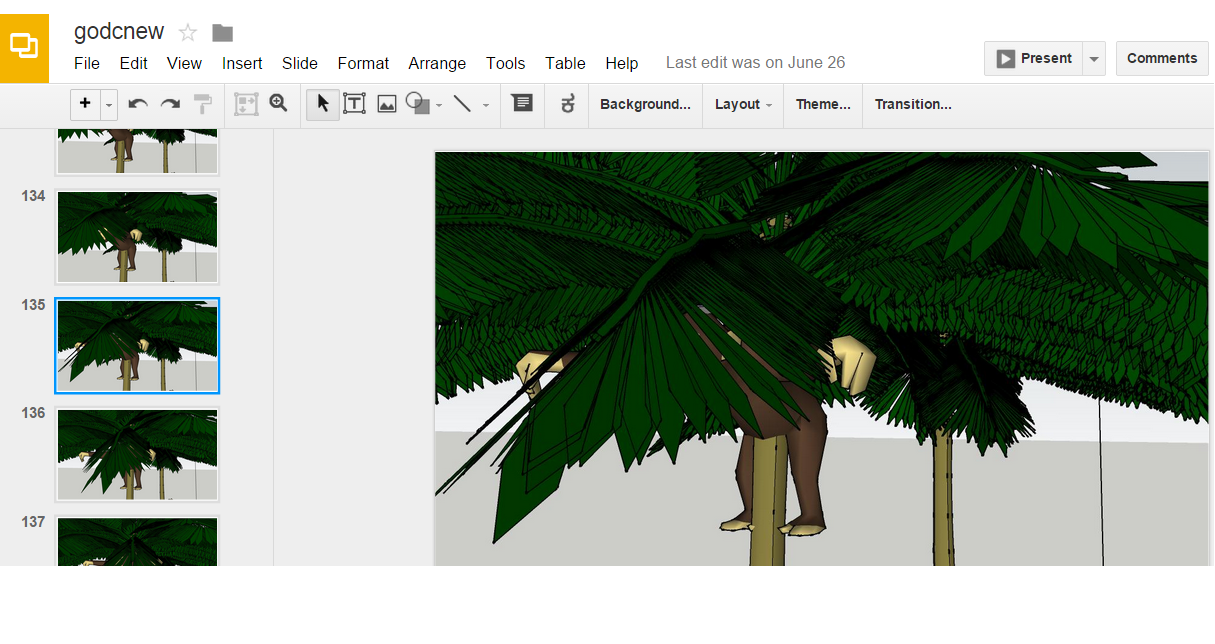
or a google doc presentation.
I also conducted research on Internet Archive, its problems of categorisation and interface. The graduation work proposed is based where these experiments meet with my readings and theoretical reflections.Combining 3d space, navigation and categorisation problems.
LARGER CONTEXT
One main reference for the work I want to create is the work of Information Landscapes by Muriel Cooper and VLW. (1994).
Quite inspiring is the fact that the creators want to inforce not "only data acquisition but the better thinking" and consider a non - linear approach. I am very interested in the concept of infinite zooming and a sense of play , present also in this work. Thinking of these concepts maybe justifies the of use three.js/webgl and its zooming functions. But keeping a distance from the idea of transparency in Inf. Landscapes (which helps according to its creators the user not to get lost), because this idea of a contextual "safe" navigation doesnt apply in my work.
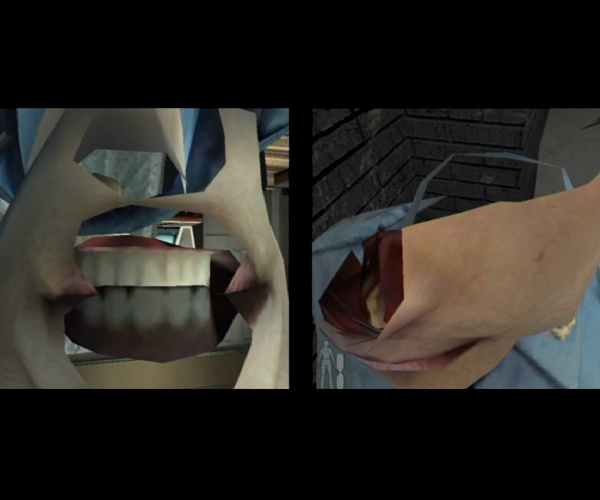
Another point of reference is JODI and their general practise of " playing systems in their full potential rather staying within the fixed expected use of them". A work like MaxPayne
and the way it treats 3d space, illustrated this in a precise way, but particularly for my graduation work, interested in how the navigation in the game space stands for misusing systems and jumping out fixed roles.
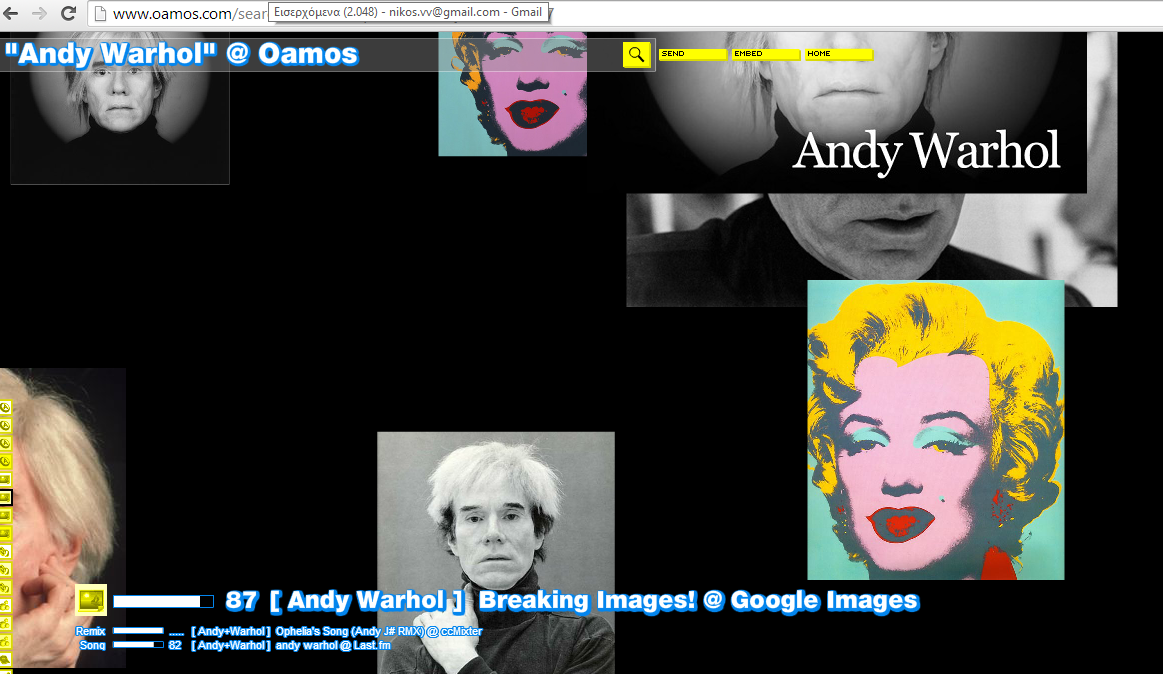
From the search engine perspektive, OAMOS is designed under the idea of a playfull experience, while has a menu for selecting a more "objective" or more "entertaining" search.
This is a screenshot from the search results for " Andy Warhol" in OAMOS. Visual material is popping up together with sounds, all items recalled through the search. Then each item clicked is leading to the source.Oamos focuses on the presentation of results and this idea I am also brining in my project. As stated in the about section of the search engine, "At Oamos, we have a single mission: To play and discover content you'll love - and nothing else.
I am interested in combining in a sense elements of the above approaches towards a weird explorative environment of search results.
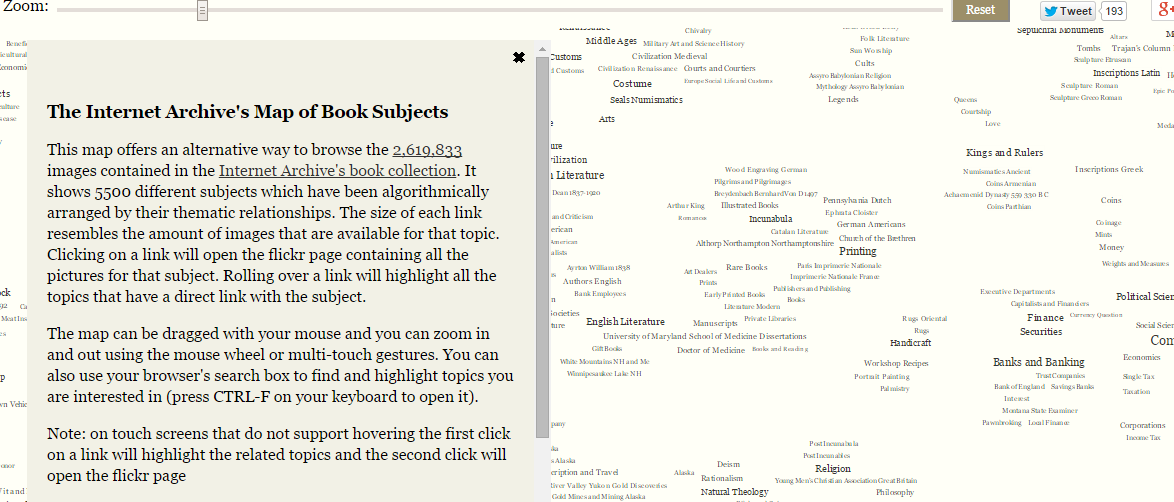
Another related reference is a new approach in the internet archive book from Mario Klingemann. ( 2014).
He presents an online space with the keywords of subjects from the book collection, connected by using a tecnique that " groups topics by the strength of their relationship" , demonstrating an alternative way of working with the subject tag. The approach of dealing with one collection or mediatype is something that should also be considered in the case of my project.
Theoretical background for this research offers the work of Borges, Foucault, Poster, Galloway and others who worked around the topics of databases and control, collecting, interfaces. Moreover usefull for the methodology of writting seem connections to situationist ideas about the urban space and exploration, for instance Guy Debord's "derive"(Knabb, 2006). Applying these ideas in the online space of search results of Internet Archive. Drawing theoretical connections also with the ideas of Terence Mc Keena .("Reality is made out of language","If the world is made out of code then it can be hacked," "The starships of the future which will explore the high frontier of the unknown will be syntactical"and so on.) His ideas are inspiring in an abstract level and my methodologies sometime seek to understand his views in a more applied way. I am also inspired by the work of Foucault and want to see more the idea of training closely examined to the list .
THESIS INTENTION
Title-
Structure: Text and visual notes-diagrams related to the research
Contents: collecting/becoming-database-categorisation-list-navigation
- (If we follow the figure of the human in three very large historical waves from the cave and the jungle to the city and then to the web we will encounter an accelerating role of design, structuring the space and providing more and more fixed ways of navigation in it.)
-the production of the self of the information collector ( here talking about how the self is formed through information collecting and code in online space, maybe the nature of human as collector)
-cyberspace as construction approach
-linguistic design- icebergs which brings to the database-categorisation-list,
-the concept of categorisation( in a sense from aristoteles to facebook and online archives) (the politics of the LIST) (here western game,create boundaries and maintaim them. categorical divisions, Foucault “people dont know how free they are”)
-interface person (simplicity, template, connecting back n front)
- navigation in a world made of language...(complexity and ambiguity, randomness, here use situationists , exploration, getting lost )
SOURCES (of this text)
-Jorge Luis Borges. The Analytical Language of John Wilkins. 1942, translated by Will Fitzgerald.
-Evgeny Morozov. The net delussion: Public affairs, 2011
-Marshall McLuhan.Understanding media: the extensions of the man. McGraw-Hil,1964
-Ken Knabb.Situationist International Anthology,Bureau of Public Secrets, 2006
-Giorgio Agamben. What is an apparatus, Stanford Univ. Press, 2009
-Mark Poster Foucault and databases. In The mode of information. Blackwell, 1990.
-Terense McKeena.The important of psychedelics lecture ,accessible here https://archive.org/details/PsychedelicSalon117-mckenna-importofpsy
- M. Cooper.Visible Language Workshop. 1994. accesible here https://www.youtube.com/watch?v=Qn9zCrIJzLs
-JODI. Max Payne. 2004.accesible here http://maxpaynecheatsonly.jodi.org/
- Mario Klingemann. The Internet Archive's Map of Book Subjects. 2014 accesible here http://incubator.quasimondo.com/internetarchive/InternetArchiveBookSubjectsMap.html
-www.oamos.com