User:Lucia Dossin/Self-directed Research/Exercise1: Difference between revisions
Lucia Dossin (talk | contribs) No edit summary |
Lucia Dossin (talk | contribs) No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with: just clicking on things and buying without reflecting on what we're doing. | By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with: just clicking on things and buying without reflecting on what we're doing. | ||
The plugin is | The plugin is presented in a [http://headroom.pzwart.wdka.hro.nl/~ldossin/let-me-think/ website], where there is a brief explanation about it. There is also a tutorial on how to install everything that is needed and on how to use the code, even allowing(/encouraging) further customization by the user, if (s)he wishes so. The website and the tutorial are an essential part of this project. | ||
<h1>Exercise | <h3>Screenshots</h3> | ||
<h4>Plugin</h4> | |||
A few images (screenshots and video) of the plugin in action.<br> | |||
<gallery> | |||
File:Let-me-think-00.png|alt=Let me Think | |||
File:Let-me-think-01.png|alt=Let me Think | |||
File:Let-me-think-02.png|alt=Let me Think | |||
File:Let-me-think-03.png|alt=Let me Think | |||
</gallery> | |||
[http://pzwart3.wdka.hro.nl/mediawiki/images/f/f7/Let-me-think-plugin.ogv Screencast] | |||
<h4>Website</h4> | |||
A few images (screenshots and video) of the website.<br> | |||
[[File:Let-me-think-website_3.ogv | 600px]] | |||
<h3>Code</h3> | |||
<source lang="javascript"> | |||
// ==UserScript== | |||
// @name Let me think | |||
// @description Adds delay to your online shopping experience | |||
// @grant none | |||
// @include http://www.amazon.tld/* | |||
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js | |||
// @version 0.1 | |||
// ==/UserScript== | |||
function htmlToDomNode(html) { | |||
var container = document.createElement('div'); | |||
container.innerHTML = html; | |||
return container.firstChild; | |||
} | |||
$('.a-button-stack').each(function(index){ | |||
if(index == 0){ | |||
$(this).before( | |||
htmlToDomNode('<div class="new" id="more-time" style="cursor: pointer;"><img src="http://headroom.pzwart.wdka.hro.nl/~ldossin/let-me-think/img/new_cart.png" title="Let Me Think is enabled" /></div>') | |||
); | |||
} | |||
}); | |||
$('.a-button-stack').css('display','none'); | |||
$('#navFooter').after( | |||
htmlToDomNode('<div id="interference" style="display: none; width: 100%; height: 100%; border: 3px solid orange; background-color: rgba(255, 255, 255, .9); z-index: 1000; padding: 50px;"><div style="background-color: #fff; padding: 10px;"><h2 style="margin-bottom: 40px;">Wait!</h2><p style="font-size: 1.1em;">Lorem ipsum.</p><div style="width: 80%; margin: 0 auto; margin-top: 40px; text-align: center;"><button id="quit" style="border-radius: 3px; border-color: #CBA957 #BF942A #AA8326; border-width: 1px; border-style: solid; background: -moz-linear-gradient(center top , #F7DFA5, #F0C14B) repeat scroll 0 0 rgba(0, 0, 0, 0); font-size: 11px; height: 24px; line-height: 21px;" >I desperately need it</button><button id="think" style="border-radius: 3px; border-color: #CBA957 #BF942A #AA8326; border-width: 1px; border-style: solid; background: -moz-linear-gradient(center top , #F7DFA5, #F0C14B) repeat scroll 0 0 rgba(0, 0, 0, 0); font-size: 11px; height: 24px; line-height: 21px; margin-left: 12px;" >Let me think</button></div></div><div id="stop" style="position: absolute; top: 2px; right: 10px; text-weight: bold; color: orange; cursor: pointer; border: 2px solid black; border-radius: 12px; padding: 4px;">x</div></div>') | |||
); | |||
product_name = $('span#productTitle').text(); | |||
product_price = $('span#priceblock_ourprice').text(); | |||
if(!product_price){ | |||
product_price = 'your money'; | |||
} | |||
product_image = $('li.image img').attr('src'); | |||
args = [ | |||
'Take the time you need to carefully think about this purchase - you really don\'t have to rush.', | |||
'Maybe you don\'t really need a <span style="font-weight: bold;">'+ product_name + '</span>. Do you?', | |||
'Can\'t you think of something more useful to do with <span class="a-color-price">' +product_price + '</span> than buying this?', | |||
'Have you already considered the amount of garbage involved in the making, selling and discarding of a product such as <span style="font-weight: bold;">'+product_name+'</span>?', | |||
'Check what Richard Stallman has to say about Amazon:\n <a href="http://stallman.org/amazon.html" target="_blank">http://stallman.org/amazon.html</a>' | |||
]; | |||
i = 0; | |||
$('#more-time').on('click', function(){ | |||
$('li.image img').attr({'src' : 'http://headroom.pzwart.wdka.hro.nl/~ldossin/let-me-think/img/8338838878_4744f4d92f_k.jpg','alt' : 'Photo by Shishir Basant, from Flickr'}); | |||
$('#interference').css({'display': 'block', 'width': '50%', 'height': '50%', 'position': 'fixed', 'top': '25%', 'left': '25%'}); | |||
if(i<=args.length-1){ | |||
$('#interference p').html(args[i]); | |||
i++; | |||
}else{ | |||
i = 0; | |||
$('#interference p').html(args[i]); | |||
i = 1; | |||
} | |||
}); | |||
function erase_it(){ | |||
$('div.a-button-stack').css('display','block'); | |||
$('div.new, div#interference').css('display','none'); | |||
$('li.image img').attr('src' ,product_image); | |||
} | |||
$("#stop, #quit").on('click', function(){ | |||
erase_it() | |||
}); | |||
$('#think').on('click', function(){ | |||
$('div#interference').css('display','none'); | |||
}); | |||
</source> | |||
-------------------------------------- | |||
<h1>Exercise</h1> | |||
What happens when there's time to reflect on what you're doing online? In this specific case, when you're buying something? | What happens when there's time to reflect on what you're doing online? In this specific case, when you're buying something? | ||
Latest revision as of 15:47, 25 August 2014
Prototype
Let me think - a truly customized online shopping experience
Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. Being a plugin, it means it has to be downloaded and installed. It requires that the user performs some action to make it happen.
Once it is installed, when I visit the Amazon.com website, the 'Add to Cart' button is removed from the page. In its place, my own button is used. This personalized, truly customized button does not behave as the original one: instead of putting the products in the shopping cart immediately, a pop up screen is displayed, with a question such as 'Do you really need to buy a [name of product]?Take your time and think about it.' I can then Cancel the plug-in and go back to Amazon's regular website or keep thinking about the purchase. The pop up screen will be withdrawn in any case, but if I chose to keep thinking, by clicking on the modified button again, a new question will be displayed and the purchase is postponed one more time.
By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with: just clicking on things and buying without reflecting on what we're doing.
The plugin is presented in a website, where there is a brief explanation about it. There is also a tutorial on how to install everything that is needed and on how to use the code, even allowing(/encouraging) further customization by the user, if (s)he wishes so. The website and the tutorial are an essential part of this project.
Screenshots
Plugin
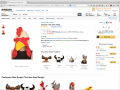
A few images (screenshots and video) of the plugin in action.
Website
A few images (screenshots and video) of the website.
File:Let-me-think-website 3.ogv
Code
// ==UserScript==
// @name Let me think
// @description Adds delay to your online shopping experience
// @grant none
// @include http://www.amazon.tld/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
// @version 0.1
// ==/UserScript==
function htmlToDomNode(html) {
var container = document.createElement('div');
container.innerHTML = html;
return container.firstChild;
}
$('.a-button-stack').each(function(index){
if(index == 0){
$(this).before(
htmlToDomNode('<div class="new" id="more-time" style="cursor: pointer;"><img src="http://headroom.pzwart.wdka.hro.nl/~ldossin/let-me-think/img/new_cart.png" title="Let Me Think is enabled" /></div>')
);
}
});
$('.a-button-stack').css('display','none');
$('#navFooter').after(
htmlToDomNode('<div id="interference" style="display: none; width: 100%; height: 100%; border: 3px solid orange; background-color: rgba(255, 255, 255, .9); z-index: 1000; padding: 50px;"><div style="background-color: #fff; padding: 10px;"><h2 style="margin-bottom: 40px;">Wait!</h2><p style="font-size: 1.1em;">Lorem ipsum.</p><div style="width: 80%; margin: 0 auto; margin-top: 40px; text-align: center;"><button id="quit" style="border-radius: 3px; border-color: #CBA957 #BF942A #AA8326; border-width: 1px; border-style: solid; background: -moz-linear-gradient(center top , #F7DFA5, #F0C14B) repeat scroll 0 0 rgba(0, 0, 0, 0); font-size: 11px; height: 24px; line-height: 21px;" >I desperately need it</button><button id="think" style="border-radius: 3px; border-color: #CBA957 #BF942A #AA8326; border-width: 1px; border-style: solid; background: -moz-linear-gradient(center top , #F7DFA5, #F0C14B) repeat scroll 0 0 rgba(0, 0, 0, 0); font-size: 11px; height: 24px; line-height: 21px; margin-left: 12px;" >Let me think</button></div></div><div id="stop" style="position: absolute; top: 2px; right: 10px; text-weight: bold; color: orange; cursor: pointer; border: 2px solid black; border-radius: 12px; padding: 4px;">x</div></div>')
);
product_name = $('span#productTitle').text();
product_price = $('span#priceblock_ourprice').text();
if(!product_price){
product_price = 'your money';
}
product_image = $('li.image img').attr('src');
args = [
'Take the time you need to carefully think about this purchase - you really don\'t have to rush.',
'Maybe you don\'t really need a <span style="font-weight: bold;">'+ product_name + '</span>. Do you?',
'Can\'t you think of something more useful to do with <span class="a-color-price">' +product_price + '</span> than buying this?',
'Have you already considered the amount of garbage involved in the making, selling and discarding of a product such as <span style="font-weight: bold;">'+product_name+'</span>?',
'Check what Richard Stallman has to say about Amazon:\n <a href="http://stallman.org/amazon.html" target="_blank">http://stallman.org/amazon.html</a>'
];
i = 0;
$('#more-time').on('click', function(){
$('li.image img').attr({'src' : 'http://headroom.pzwart.wdka.hro.nl/~ldossin/let-me-think/img/8338838878_4744f4d92f_k.jpg','alt' : 'Photo by Shishir Basant, from Flickr'});
$('#interference').css({'display': 'block', 'width': '50%', 'height': '50%', 'position': 'fixed', 'top': '25%', 'left': '25%'});
if(i<=args.length-1){
$('#interference p').html(args[i]);
i++;
}else{
i = 0;
$('#interference p').html(args[i]);
i = 1;
}
});
function erase_it(){
$('div.a-button-stack').css('display','block');
$('div.new, div#interference').css('display','none');
$('li.image img').attr('src' ,product_image);
}
$("#stop, #quit").on('click', function(){
erase_it()
});
$('#think').on('click', function(){
$('div#interference').css('display','none');
});
Exercise
What happens when there's time to reflect on what you're doing online? In this specific case, when you're buying something?
Description
A Firefox plugin that interferes in the shopping flow by delaying the 'Add to Cart' action.
Instead of putting the product in the shopping cart after just one click, one question (out of a set) is presented on screen each time the User clicks the 'Add to Cart' button. In the current structure, by clicking OK, this mechanism is kept activated. By clicking Cancel, the mechanism is canceled and the User will then be able to put the product in the shopping cart. Besides that, while the mechanism ia active, the main product picture is substituted (currently by a 'garbage monster').
This is an ongoing exercise, currently a mock-up. Yet to be done/tested:
- design another 'Add to Cart' button. Currently there's a sandclock to indicate whether the mechanism is activated or not.
- questions posed will make stronger use of graphic language (instead of the default javascript gray boxes). OR there will be no overwhelming graphic elements and no questions. Just the need to click the 'Add to Cart' button N times before a product is put there. Second option seems more attractive to me.
- questions posed could be more persuasive (if there are any questions at all).
Screenshots
Code
// ==UserScript==
// @name Postpone Add to Cart
// @description Initially just trying things out.
// @grant none
// @include http://www.amazon.tld/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
// @version 0.1
// ==/UserScript==
$('div.a-button-stack').css('display','none');
function htmlToDomNode(html) {
var container = document.createElement('div');
container.innerHTML = html;
return container.firstChild;
}
$('#bbop').after(
htmlToDomNode('<div class="new" id="more-time" style="cursor: pointer;"><img src="http://thecatlab.com/inc/img/new_cart.png" title="More Time is enabled" /></div>')
);
product_name = $('span#productTitle').text();
product_price = $('span#priceblock_ourprice').text();
product_image = $('li.image img').attr('src');
args = [
'Take some time to think about it, you really don\'t have to rush.',
'Maybe you don\'t really a '+ product_name + '. Do you?',
'Can\'t you think of something more useful to do with ' +product_price + ' than buying this?',
'Have you already considered the amount of garbage involved in the making, selling and discarding of a product such as '+product_name+'?',
'Check what Richard Stallman has to say about Amazon:\n http://stallman.org/amazon.html'
];
i = 0;
$('#more-time').on('click', function(){
$('li.image img').attr('src' , 'http://thecatlab.com/inc/img/uaha.jpg');
if(i<=args.length-1){
conf(i);
i++;
}else{
i = 0;
conf(i);
i = 1;
}
});
function conf(i){
if(confirm(args[i])){
//do_something_here() (or not!)
}else{
erase_it()
};
return false;
}
function erase_it(){
$('div.a-button-stack').css('display','block');
$('div.new').css('display','none');
$('li.image img').attr('src' ,product_image);
}