User:Tamas Bates/NetProto/WebGL/JSJulia: Difference between revisions
< User:Tamas Bates | NetProto | WebGL
Tamas Bates (talk | contribs) (Created page with "File:JsJulia-1.png ===http://noirbear.com/toys/julia/=== A [http://en.wikipedia.org/wiki/Julia_set Julia] Explorer written as a fragment shader for WebGL. The fractal is...") |
Tamas Bates (talk | contribs) No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
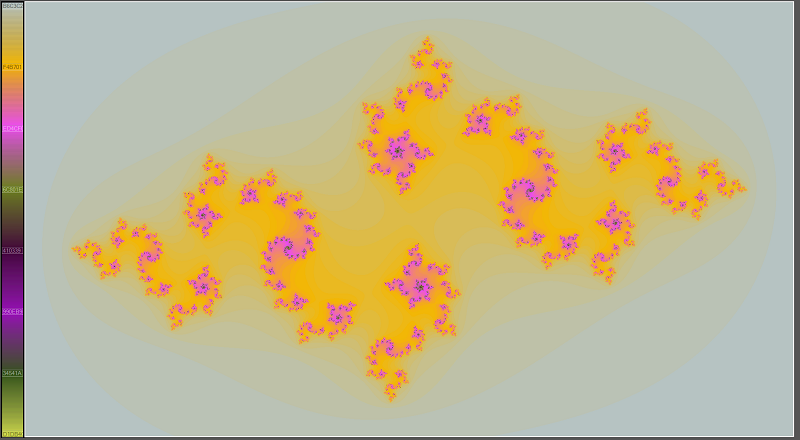
[[File:JsJulia-1.png]] | __NOINDEX__ | ||
[[File:JsJulia-1.png|framed|center]] | |||
===http://noirbear.com/toys/julia/=== | ===http://noirbear.com/toys/julia/=== | ||
| Line 43: | Line 44: | ||
</source> | </source> | ||
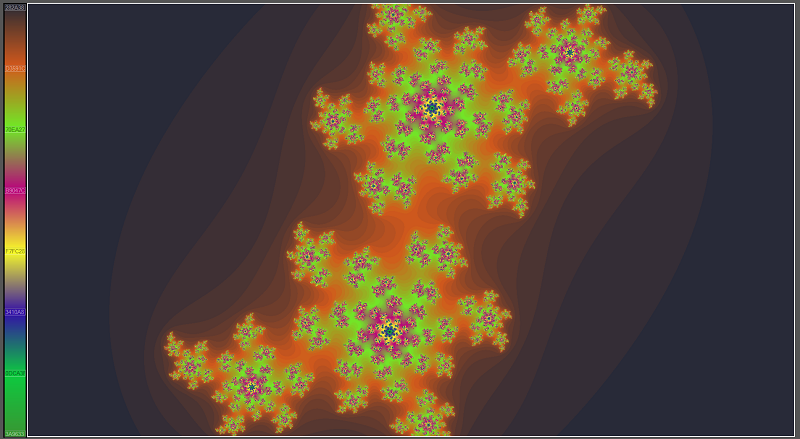
[[File:JsJulia-2.png]] | [[File:JsJulia-2.png|framed|center]] | ||
Latest revision as of 13:15, 2 February 2014
http://noirbear.com/toys/julia/
A Julia Explorer written as a fragment shader for WebGL. The fractal is colored using a randomly-generated gradient which can be adjusted by clicking on the color values on the bar shown to the left of the image.
The fragment shader code used to generate the fractal:
precision mediump float;
uniform sampler2D uSampler;
uniform vec2 uC; // which point on complex plane we're evaluating; corresponds to mouse position
uniform vec2 uResolution; // height/width of canvas (needed to avoid odd stretching at different aspect ratios)
vec2 getPos(vec2 p) // translate frag coord to screen coord
{
vec2 r = p / uResolution.xy;
r -= vec2(0.5,0.5);
r *= 2.0;
r.x *= uResolution.x / uResolution.y;
return r;
}
void main(void) {
const int iter = 100;
vec2 z;
z.x = getPos(gl_FragCoord.xy).x;
z.y = getPos(gl_FragCoord.xy).y;
int count = 0;
for(int i=0; i<iter; i++) {
float x = (z.x * z.x - z.y * z.y) + uC[0];
float y = (z.y * z.x + z.x * z.y) + uC[1];
if((x * x + y * y) > 4.0) break;
z.x = x;
z.y = y;
count++;
}
gl_FragColor = texture2D(uSampler, vec2(0.5, (count == iter ? 0.0 : float(count)) / 100.0));
}