SELF DIRECTED RESEARCH: Difference between revisions
No edit summary |
No edit summary |
||
| (70 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
⌨ | |||
http:// | ''3D BROWSER''✌ | ||
Threejs Webgl experiments | |||
([http://666666666666f66666.tumblr.com/ 1][http://3626326t24tgs.tumblr.com 2]/,[http://hsfhshfshwwwwwwwwwwsweere.tumblr.com/ 3],[http://sssac4srrsfss44.tumblr.com/ 4], | |||
[http://121212121wqf321.tumblr.com 5]/,[http://1111111111112233rd.tumblr.com/ 6], [http://123thnxman.tumblr.com/ 7],[http://eydfaqdgagadg9rey.tumblr.com/ 9], [http://blakckchtigthisnss.tumblr.com/ 11]] | |||
<br> | |||
[[File:1.png]]<br> | |||
[[File:Χωρίς τίτλο7.png]]<br> | |||
[[File:Χωρίς τίτλο8.png]]<br> | |||
[[File:Χωρίς τίτλο1111.png]]<br> | |||
code example | |||
<source lang="javascript"> | |||
<script src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=5f870c646bc8380d871857a3aa781cf3"></script> | |||
<meta http-equiv="x-dns-prefetch-control" content="off"/> | |||
</head> | |||
<body> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script> | |||
<script> | |||
if ( ! Detector.webgl ) Detector.addGetWebGLMessage(); | |||
var camera, scene, renderer; | |||
var geometry, material, mesh; | |||
function setup() { | |||
var W = window.innerWidth, H = window.innerHeight; | |||
renderer = new THREE.WebGLRenderer(); | |||
renderer.setSize( W, H ); | |||
document.body.appendChild( renderer.domElement ); | |||
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 ); | |||
camera.position.z = 500; | |||
scene = new THREE.Scene(); | |||
geometry = new THREE.TorusKnotGeometry(76.49, 91.59, 43, 100, 4.64, 12.84, 9.8); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.SmoothShading}); | |||
mesh = new THREE.Mesh(geometry, material); | |||
mesh.scale.x = mesh.scale.y = mesh.scale.z = 0.6; | |||
mesh.position.y = 30.88; | |||
mesh.rotation.x = 8; | |||
mesh.rotation.y = 7.41; | |||
mesh.rotation.z = 7.15; | |||
mesh.castShadow = true; | |||
scene.add(mesh); | |||
bg = document.body.style; | |||
bg.background = '#000000'; | |||
renderer.shadowMapEnabled = true; | |||
bg = document.body.style; | |||
bg.background = '#000000'; | |||
renderer.shadowMapEnabled = true; | |||
scene.fog = new THREE.Fog( 0xf2f7ff, 1, 1 ); | |||
bg = document.body.style; | |||
bg.background = '#000000'; | |||
scene.fog = new THREE.Fog( 0xf2f7ff, 1, 1 ); | |||
wgeometry = new THREE.PlaneGeometry( 1000, 1000, 100, 100 ); | |||
wmaterial = new THREE.MeshBasicMaterial( { color: 0x000000, wireframe: true, wireframeLinewidth: 1 } ); | |||
wireplane = new THREE.Mesh( wgeometry, wmaterial ); | |||
wireplane.rotation.x = - Math.PI / 3; | |||
scene.add( wireplane ); | |||
} | |||
function draw() { | |||
requestAnimationFrame( draw ); | |||
camera.lookAt(mesh.position); | |||
mesh.position.y = Math.sin( Date.now() * 0.002 ) * 1450; | |||
renderer.render( scene, camera ); | |||
} | |||
setup(); | |||
draw(); | |||
</script> | |||
</source> | |||
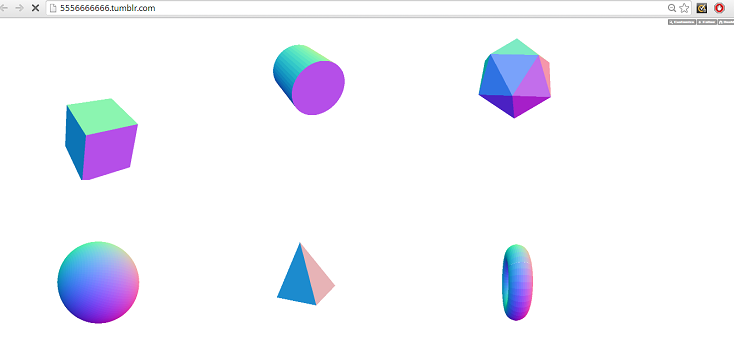
new | |||
multiple scenes | |||
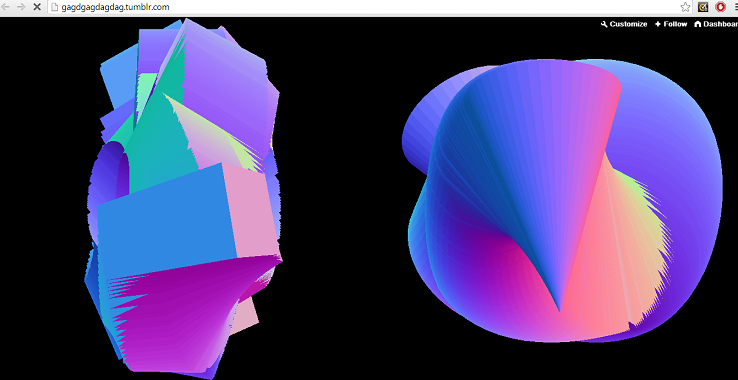
http://5556666666.tumblr.com/ | |||
http://gagdgagdagdag.tumblr.com/ | |||
[[File:Χωρίς τίτλο11.png]] | |||
[[File:Χωρίς τίτλο111.png]] | |||
code example | |||
<source lang="javascript"> | |||
<script src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=5f870c646bc8380d871857a3aa781cf3"></script> | |||
<meta http-equiv="x-dns-prefetch-control" content="off"/> | |||
</head> | |||
<body> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script> | |||
<script> | |||
if ( ! Detector.webgl ) Detector.addGetWebGLMessage(); | |||
var camera, scene1, scene2, scene3, scene4, scene5, scene6, renderer; | |||
var geometry, material, cube, cylinder, icosahedron, sphere, tetrahedron, torus; | |||
function setup() { | |||
var W = window.innerWidth/2, H = window.innerHeight; | |||
renderer1 = new THREE.WebGLRenderer(); | |||
renderer1.setSize( W, H ); | |||
document.body.appendChild( renderer1.domElement ); | |||
renderer2 = new THREE.WebGLRenderer(); | |||
renderer2.setSize( W, H ); | |||
document.body.appendChild( renderer2.domElement ); | |||
renderer3 = new THREE.WebGLRenderer(); | |||
renderer3.setSize( W, H ); | |||
document.body.appendChild( renderer3.domElement ); | |||
renderer4 = new THREE.WebGLRenderer(); | |||
renderer4.setSize( W, H ); | |||
document.body.appendChild( renderer4.domElement ); | |||
renderer5 = new THREE.WebGLRenderer(); | |||
renderer5.setSize( W, H ); | |||
document.body.appendChild( renderer5.domElement ); | |||
renderer6 = new THREE.WebGLRenderer(); | |||
renderer6.setSize( W, H ); | |||
document.body.appendChild( renderer6.domElement ); | |||
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 ); | |||
camera.position.z = 500; | |||
scene1 = new THREE.Scene(); | |||
scene2 = new THREE.Scene(); | |||
scene3 = new THREE.Scene(); | |||
scene4 = new THREE.Scene(); | |||
scene5 = new THREE.Scene(); | |||
scene6 = new THREE.Scene(); | |||
geometry = new THREE.CubeGeometry(200, 200, 200); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
cube = new THREE.Mesh(geometry, material); | |||
scene1.add(cube); | |||
geometry = new THREE.CylinderGeometry(100, 100, 200, 50, 50, false); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
cylinder = new THREE.Mesh(geometry, material); | |||
scene2.add(cylinder); | |||
geometry = new THREE.IcosahedronGeometry(150, 0); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
icosahedron = new THREE.Mesh(geometry, material); | |||
scene3.add(icosahedron); | |||
geometry = new THREE.SphereGeometry(150, 100, 51.73); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
sphere = new THREE.Mesh(geometry, material); | |||
scene4.add(sphere); | |||
geometry = new THREE.TetrahedronGeometry(150, 0); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
tetrahedron = new THREE.Mesh(geometry, material); | |||
scene5.add(tetrahedron); | |||
geometry = new THREE.TorusGeometry(100, 40, 40, 40, 6.28); | |||
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading}); | |||
torus = new THREE.Mesh(geometry, material); | |||
scene6.add(torus); | |||
} | |||
function draw() { | |||
requestAnimationFrame( draw ); | |||
( | |||
cube.rotation.x = Date.now() * 0.0005; | |||
cube.rotation.y = Date.now() * 0.0002; | |||
cube.rotation.z = Date.now() * 0.001; | |||
cube.position.y = Math.sin( Date.now() * 0.002 ) * 300; | |||
cylinder.rotation.x = Date.now() * 0.0005; | |||
cylinder.rotation.y = Date.now() * 0.0002; | |||
cylinder.rotation.z = Date.now() * 0.001; | |||
camera.position.z = Math.sin( Date.now() * 0.0012 ) * 1600; | |||
camera.position.y = Math.sin( Date.now() * 0.0002 ) * 1600; | |||
camera.lookAt(cylinder.position); | |||
icosahedron.rotation.x = Date.now() * 0.00205; | |||
icosahedron.rotation.y = Date.now() * 0.01002; | |||
icosahedron.rotation.z = Date.now() * 0.001; | |||
sphere.rotation.x = Date.now() * 0.00105; | |||
sphere.rotation.y = Date.now() * 0.0002; | |||
sphere.rotation.z = Date.now() * 0.0011; | |||
tetrahedron.rotation.x = Date.now() * 0.000202; | |||
tetrahedron.rotation.y = Date.now() * 0.00302; | |||
tetrahedron.rotation.z = Date.now() * 0.0001; | |||
torus.rotation.x = Date.now() * 0.00022; | |||
( | torus.rotation.y = Date.now() * 0.0032; | ||
torus.rotation.z = Date.now() * 0.001; | |||
renderer1.render( scene1, camera ); | |||
renderer2.render( scene2, camera ); | |||
renderer3.render( scene3, camera ); | |||
renderer4.render( scene4, camera ); | |||
renderer5.render( scene5, camera ); | |||
renderer6.render( scene6, camera ); | |||
} | |||
setup(); | |||
draw(); | |||
</script> | |||
</source> | |||
⌨ | |||
⌨ | |||
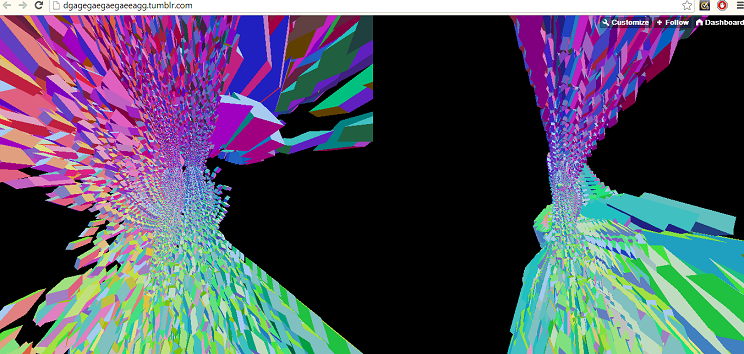
NEW | |||
http://dgagegaegaegaeeagg.tumblr.com/ | |||
<br> | |||
[[File:Χωρ2ίς τίτλο.png]] | |||
<br> | |||
Code example | |||
<br> | |||
<source lang="javascript"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="utf-8"> | |||
<style> | |||
body { | |||
background-color: #ffffff; | |||
margin: 0; | |||
overflow: hidden; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script> | |||
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script> | |||
<script> | |||
if ( ! Detector.webgl ) Detector.addGetWebGLMessage(); | |||
var camera, scene1, scene2, scene3, scene4, renderer; | |||
var geometry, material, cube, cylinder, icosahedron; | |||
function setup() { | |||
var W = window.innerWidth/2, H = window.innerHeight; | |||
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } ); | |||
renderer1.autoClearColor = false; | |||
renderer1.setSize( W, H ); | |||
document.body.appendChild( renderer1.domElement ); | |||
renderer2 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } ); | |||
renderer2.autoClearColor = false; | |||
renderer2.setSize( W, H ); | |||
document.body.appendChild( renderer2.domElement ); | |||
renderer3= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } ); | |||
renderer3.autoClearColor = false; | |||
renderer3.setSize( W, H ); | |||
document.body.appendChild( renderer3.domElement ); | |||
renderer4= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } ); | |||
renderer4.autoClearColor = false; | |||
renderer4.setSize( W, H ); | |||
document.body.appendChild( renderer4.domElement ); | |||
camera = new THREE.PerspectiveCamera( 510, W/H, 1, 10000 ); | |||
camera.position.z = 300; | |||
scene1 = new THREE.Scene(); | |||
scene2 = new THREE.Scene(); | |||
scene3 = new THREE.Scene(); | |||
scene4 = new THREE.Scene(); | |||
bg = document.body.style; | |||
bg.background = '#000000'; | |||
geometry = new THREE.CubeGeometry( 95, 95, 55 ); | |||
for ( var i = 0; i < 100; i ++ ) { | |||
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } ); | |||
cube = new THREE.Mesh( geometry, material); | |||
cube.position.x = Math.random() * 1000 - 500; | |||
cube.position.y = Math.random() * 1000 - 500; | |||
cube.position.z = Math.random() * 1000 - 500; | |||
cube.rotation.x = Math.random() * 2 * Math.PI; | |||
cube.rotation.y = Math.random() * 2 * Math.PI; | |||
cube.rotation.z = Math.random() * 2 * Math.PI; | |||
scene1.add(cube); | |||
} | |||
geometry = new THREE.CubeGeometry(100, 100, 200); | |||
for ( var i = 5; i < 200; i ++ ) { | |||
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } ); | |||
cube = new THREE.Mesh( geometry, material); | |||
cube.position.x = Math.random() * 1000 - 1500; | |||
cube.position.y = Math.random() * 1000 - 1500; | |||
cube.position.z = Math.random() * 1000 - 1500; | |||
cube.rotation.x = Math.random() * 2 * Math.PI; | |||
cube.rotation.y = Math.random() * 2 * Math.PI; | |||
cube.rotation.z = Math.random() * 2 * Math.PI; | |||
scene2.add(cube); | |||
} | |||
geometry = new THREE.CylinderGeometry(100, 100, 200, 50, 50, false ); | |||
for ( var i = 0; i < 300; i ++ ) { | |||
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } ); | |||
cylinder = new THREE.Mesh( geometry, material); | |||
cylinder.position.x = Math.random() * 1000 - 500; | |||
cylinder.position.y = Math.random() * 1000 - 500; | |||
cylinder.position.z = Math.random() * 1000 - 500; | |||
cylinder.rotation.x = Math.random() * 2 * Math.PI; | |||
cylinder.rotation.y = Math.random() * 2 * Math.PI; | |||
cylinder.rotation.z = Math.random() * 2 * Math.PI; | |||
scene3.add(cylinder); | |||
} | |||
geometry = new THREE.IcosahedronGeometry( 110, 0 ); | |||
for ( var i = 0; i < 1300; i ++ ) { | |||
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } ); | |||
icosahedron = new THREE.Mesh( geometry, material); | |||
icosahedron .position.x = Math.random() * 1000 - 500; | |||
icosahedron .position.y = Math.random() * 1000 - 500; | |||
icosahedron .position.z = Math.random() * 1000 - 500; | |||
icosahedron .rotation.x = Math.random() * 2 * Math.PI; | |||
icosahedron .rotation.y = Math.random() * 2 * Math.PI; | |||
icosahedron .rotation.z = Math.random() * 2 * Math.PI; | |||
scene4.add(icosahedron ); | |||
} | |||
} | |||
function draw() { | |||
requestAnimationFrame( draw ); | |||
cube.rotation.x = Date.now() * 0.0005; | |||
cube.rotation.y = Date.now() * 0.0002; | |||
cube.rotation.z = Date.now() * 0.001; | |||
cube.position.y = Math.sin( Date.now() * 0.002 ) * 3300; | |||
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 5600; | |||
camera.position.y = Math.sin( Date.now() * 0.00012 ) * 5600; | |||
camera.lookAt(cube.position); | |||
cylinder.rotation.x = Date.now() * 0.0005; | |||
cylinder.rotation.y = Date.now() * 0.0002; | |||
cylinder.rotation.z = Date.now() * 0.001; | |||
icosahedron.rotation.x = Date.now() * 0.00205; | |||
icosahedron.rotation.y = Date.now() * 0.01002; | |||
icosahedron.rotation.z = Date.now() * 0.001; | |||
renderer1.render( scene1, camera ); | |||
renderer2.render( scene2, camera ); | |||
renderer3.render( scene3, camera ); | |||
renderer4.render( scene4, camera ); | |||
} | |||
setup(); | |||
draw(); | |||
</script> | |||
</body> | |||
</html> | |||
</source> | |||
⌨ | |||
⌨ | |||
⌨ | |||
http://22312552521t.tumblr.com/✌ self directed research and rrrm: | |||
Embedded iframes, personal tags search in Oamos. Part of online identity research | |||
[[File:Χωρίς τίτλο0.png]] | |||
Latest revision as of 20:47, 11 December 2013
⌨
3D BROWSER✌ Threejs Webgl experiments (12/,3,4, 5/,6, 7,9, 11]
code example
<script src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=5f870c646bc8380d871857a3aa781cf3"></script>
<meta http-equiv="x-dns-prefetch-control" content="off"/>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer();
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 );
camera.position.z = 500;
scene = new THREE.Scene();
geometry = new THREE.TorusKnotGeometry(76.49, 91.59, 43, 100, 4.64, 12.84, 9.8);
material = new THREE.MeshNormalMaterial({shading: THREE.SmoothShading});
mesh = new THREE.Mesh(geometry, material);
mesh.scale.x = mesh.scale.y = mesh.scale.z = 0.6;
mesh.position.y = 30.88;
mesh.rotation.x = 8;
mesh.rotation.y = 7.41;
mesh.rotation.z = 7.15;
mesh.castShadow = true;
scene.add(mesh);
bg = document.body.style;
bg.background = '#000000';
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
renderer.shadowMapEnabled = true;
scene.fog = new THREE.Fog( 0xf2f7ff, 1, 1 );
bg = document.body.style;
bg.background = '#000000';
scene.fog = new THREE.Fog( 0xf2f7ff, 1, 1 );
wgeometry = new THREE.PlaneGeometry( 1000, 1000, 100, 100 );
wmaterial = new THREE.MeshBasicMaterial( { color: 0x000000, wireframe: true, wireframeLinewidth: 1 } );
wireplane = new THREE.Mesh( wgeometry, wmaterial );
wireplane.rotation.x = - Math.PI / 3;
scene.add( wireplane );
}
function draw() {
requestAnimationFrame( draw );
camera.lookAt(mesh.position);
mesh.position.y = Math.sin( Date.now() * 0.002 ) * 1450;
renderer.render( scene, camera );
}
setup();
draw();
</script>
new multiple scenes
http://5556666666.tumblr.com/ http://gagdgagdagdag.tumblr.com/
code example
<script src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=5f870c646bc8380d871857a3aa781cf3"></script>
<meta http-equiv="x-dns-prefetch-control" content="off"/>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, scene2, scene3, scene4, scene5, scene6, renderer;
var geometry, material, cube, cylinder, icosahedron, sphere, tetrahedron, torus;
function setup() {
var W = window.innerWidth/2, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer();
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
renderer2 = new THREE.WebGLRenderer();
renderer2.setSize( W, H );
document.body.appendChild( renderer2.domElement );
renderer3 = new THREE.WebGLRenderer();
renderer3.setSize( W, H );
document.body.appendChild( renderer3.domElement );
renderer4 = new THREE.WebGLRenderer();
renderer4.setSize( W, H );
document.body.appendChild( renderer4.domElement );
renderer5 = new THREE.WebGLRenderer();
renderer5.setSize( W, H );
document.body.appendChild( renderer5.domElement );
renderer6 = new THREE.WebGLRenderer();
renderer6.setSize( W, H );
document.body.appendChild( renderer6.domElement );
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 );
camera.position.z = 500;
scene1 = new THREE.Scene();
scene2 = new THREE.Scene();
scene3 = new THREE.Scene();
scene4 = new THREE.Scene();
scene5 = new THREE.Scene();
scene6 = new THREE.Scene();
geometry = new THREE.CubeGeometry(200, 200, 200);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
cube = new THREE.Mesh(geometry, material);
scene1.add(cube);
geometry = new THREE.CylinderGeometry(100, 100, 200, 50, 50, false);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
cylinder = new THREE.Mesh(geometry, material);
scene2.add(cylinder);
geometry = new THREE.IcosahedronGeometry(150, 0);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
icosahedron = new THREE.Mesh(geometry, material);
scene3.add(icosahedron);
geometry = new THREE.SphereGeometry(150, 100, 51.73);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
sphere = new THREE.Mesh(geometry, material);
scene4.add(sphere);
geometry = new THREE.TetrahedronGeometry(150, 0);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
tetrahedron = new THREE.Mesh(geometry, material);
scene5.add(tetrahedron);
geometry = new THREE.TorusGeometry(100, 40, 40, 40, 6.28);
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
torus = new THREE.Mesh(geometry, material);
scene6.add(torus);
}
function draw() {
requestAnimationFrame( draw );
cube.rotation.x = Date.now() * 0.0005;
cube.rotation.y = Date.now() * 0.0002;
cube.rotation.z = Date.now() * 0.001;
cube.position.y = Math.sin( Date.now() * 0.002 ) * 300;
cylinder.rotation.x = Date.now() * 0.0005;
cylinder.rotation.y = Date.now() * 0.0002;
cylinder.rotation.z = Date.now() * 0.001;
camera.position.z = Math.sin( Date.now() * 0.0012 ) * 1600;
camera.position.y = Math.sin( Date.now() * 0.0002 ) * 1600;
camera.lookAt(cylinder.position);
icosahedron.rotation.x = Date.now() * 0.00205;
icosahedron.rotation.y = Date.now() * 0.01002;
icosahedron.rotation.z = Date.now() * 0.001;
sphere.rotation.x = Date.now() * 0.00105;
sphere.rotation.y = Date.now() * 0.0002;
sphere.rotation.z = Date.now() * 0.0011;
tetrahedron.rotation.x = Date.now() * 0.000202;
tetrahedron.rotation.y = Date.now() * 0.00302;
tetrahedron.rotation.z = Date.now() * 0.0001;
torus.rotation.x = Date.now() * 0.00022;
torus.rotation.y = Date.now() * 0.0032;
torus.rotation.z = Date.now() * 0.001;
renderer1.render( scene1, camera );
renderer2.render( scene2, camera );
renderer3.render( scene3, camera );
renderer4.render( scene4, camera );
renderer5.render( scene5, camera );
renderer6.render( scene6, camera );
}
setup();
draw();
</script>
⌨ ⌨
NEW
http://dgagegaegaegaeeagg.tumblr.com/

Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, scene2, scene3, scene4, renderer;
var geometry, material, cube, cylinder, icosahedron;
function setup() {
var W = window.innerWidth/2, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
renderer2 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer2.autoClearColor = false;
renderer2.setSize( W, H );
document.body.appendChild( renderer2.domElement );
renderer3= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer3.autoClearColor = false;
renderer3.setSize( W, H );
document.body.appendChild( renderer3.domElement );
renderer4= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer4.autoClearColor = false;
renderer4.setSize( W, H );
document.body.appendChild( renderer4.domElement );
camera = new THREE.PerspectiveCamera( 510, W/H, 1, 10000 );
camera.position.z = 300;
scene1 = new THREE.Scene();
scene2 = new THREE.Scene();
scene3 = new THREE.Scene();
scene4 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.CubeGeometry( 95, 95, 55 );
for ( var i = 0; i < 100; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cube = new THREE.Mesh( geometry, material);
cube.position.x = Math.random() * 1000 - 500;
cube.position.y = Math.random() * 1000 - 500;
cube.position.z = Math.random() * 1000 - 500;
cube.rotation.x = Math.random() * 2 * Math.PI;
cube.rotation.y = Math.random() * 2 * Math.PI;
cube.rotation.z = Math.random() * 2 * Math.PI;
scene1.add(cube);
}
geometry = new THREE.CubeGeometry(100, 100, 200);
for ( var i = 5; i < 200; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cube = new THREE.Mesh( geometry, material);
cube.position.x = Math.random() * 1000 - 1500;
cube.position.y = Math.random() * 1000 - 1500;
cube.position.z = Math.random() * 1000 - 1500;
cube.rotation.x = Math.random() * 2 * Math.PI;
cube.rotation.y = Math.random() * 2 * Math.PI;
cube.rotation.z = Math.random() * 2 * Math.PI;
scene2.add(cube);
}
geometry = new THREE.CylinderGeometry(100, 100, 200, 50, 50, false );
for ( var i = 0; i < 300; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cylinder = new THREE.Mesh( geometry, material);
cylinder.position.x = Math.random() * 1000 - 500;
cylinder.position.y = Math.random() * 1000 - 500;
cylinder.position.z = Math.random() * 1000 - 500;
cylinder.rotation.x = Math.random() * 2 * Math.PI;
cylinder.rotation.y = Math.random() * 2 * Math.PI;
cylinder.rotation.z = Math.random() * 2 * Math.PI;
scene3.add(cylinder);
}
geometry = new THREE.IcosahedronGeometry( 110, 0 );
for ( var i = 0; i < 1300; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
icosahedron = new THREE.Mesh( geometry, material);
icosahedron .position.x = Math.random() * 1000 - 500;
icosahedron .position.y = Math.random() * 1000 - 500;
icosahedron .position.z = Math.random() * 1000 - 500;
icosahedron .rotation.x = Math.random() * 2 * Math.PI;
icosahedron .rotation.y = Math.random() * 2 * Math.PI;
icosahedron .rotation.z = Math.random() * 2 * Math.PI;
scene4.add(icosahedron );
}
}
function draw() {
requestAnimationFrame( draw );
cube.rotation.x = Date.now() * 0.0005;
cube.rotation.y = Date.now() * 0.0002;
cube.rotation.z = Date.now() * 0.001;
cube.position.y = Math.sin( Date.now() * 0.002 ) * 3300;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 5600;
camera.position.y = Math.sin( Date.now() * 0.00012 ) * 5600;
camera.lookAt(cube.position);
cylinder.rotation.x = Date.now() * 0.0005;
cylinder.rotation.y = Date.now() * 0.0002;
cylinder.rotation.z = Date.now() * 0.001;
icosahedron.rotation.x = Date.now() * 0.00205;
icosahedron.rotation.y = Date.now() * 0.01002;
icosahedron.rotation.z = Date.now() * 0.001;
renderer1.render( scene1, camera );
renderer2.render( scene2, camera );
renderer3.render( scene3, camera );
renderer4.render( scene4, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨
⌨
⌨
http://22312552521t.tumblr.com/✌ self directed research and rrrm:
Embedded iframes, personal tags search in Oamos. Part of online identity research